1. Landa
Ngaphambi kokulanda, qiniseka ukuthi unomhleli wekhodi (sincoma Umbhalo Ophansi 2 ) kanye nolwazi oluthile olusebenzayo lwe-HTML ne-CSS. Ngeke sihambe kumafayela omthombo lapha, kodwa ayatholakala ukuze alandwe. Sizogxila ekuqaliseni ngamafayela e-Bootstrap ahlanganisiwe.
Ukulanda kuhlanganisiwe
Indlela eshesha kakhulu yokuqalisa: thola izinguqulo ezihlanganisiwe nezincishisiwe ze-CSS yethu, i-JS, nezithombe. Awekho amadokhumenti noma amafayela omthombo wangempela.
Landa umthombo
Thola amafayela oqobo ayo yonke i-CSS ne-JavaScript, kanye nekhophi yasendaweni yamadokhumenti ngokulanda inguqulo yakamuva ngokuqondile ku-GitHub.
2. Isakhiwo sefayela
Ngaphakathi kokulanda uzothola ukwakheka kwefayela okulandelayo nokuqukethwe, ukuqoqa ngokunengqondo izimpahla ezivamile futhi kunikeze kokubili okuhlanganisiwe nokuguquliwe.
Uma isilandiwe, vula unzip ifolda ecindezelwe ukuze ubone ukwakheka kwe-(i-Bootstrap ehlanganisiwe). Uzobona into efana nale:
i -bootstrap / ├── css / │ ├── i- bootstrap . css │ ├── i- bootstrap . imiz . css ├── js / │ ├── i- bootstrap . js │ ├── i- bootstrap . imiz . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - white . png
Lolu uhlobo oluyisisekelo kakhulu lwe-Bootstrap: amafayela ahlanganisiwe ukuze asetshenziswe ngokushesha cishe kunoma iyiphi iphrojekthi yewebhu. Sihlinzeka nge-CSS ne-JS ( bootstrap.*) ehlanganisiwe, kanye ne-CSS ne-JS ( bootstrap.min.*). Amafayela esithombe acindezelwa kusetshenziswa i - ImageOptim , uhlelo lokusebenza lwe-Mac lokucindezela ama-PNG.
Sicela uqaphele ukuthi wonke ama-plugin e-JavaScript adinga ukuthi i-jQuery ifakwe.
3. Yini efakiwe
I-Bootstrap iza ifakwe i-HTML, i-CSS, ne-JS yazo zonke izinhlobo zezinto, kodwa ingafingqwa ngezigaba ezimbalwa ezibonakala phezulu kwemibhalo ye- Bootstrap .
Izigaba zamadokhumenti
I-scaffolding
Izitayela zomhlaba wonke ukuze umzimba usethe kabusha uhlobo nengemuva, izitayela zokuxhumanisa, isistimu yegridi, nezakhiwo ezimbili ezilula.
Isisekelo se-CSS
Izitayela zezinto ezijwayelekile ze-HTML njenge-typography, ikhodi, amathebula, amafomu, nezinkinobho. Futhi kufaka phakathi ama- Glyphicons , isethi yesithonjana esihle kakhulu.
Izingxenye
Izitayela eziyisisekelo zezingxenye zokusebenzelana ezivamile ezifana namathebhu namaphilisi, i-navbar, izexwayiso, izihloko zekhasi, nokuningi.
I-JavaScript plugins
Ngokufana ne-Components, lawa ma-plugin e-JavaScript ayizingxenye ezisebenzisanayo zezinto ezifana namathiphu amathuluzi, ama-popover, ama-modal, nokuningi.
Uhlu lwezingxenye
Ndawonye, izingxenye ze- Components kanye ne - JavaScript plugin zinikeza izici ezilandelayo zokusebenzelana:
- Amaqembu ezinkinobho
- Ukwehliswa kwezinkinobho
- Amathebhu okuzulazula, amaphilisi, nezinhlu
- Ibha ye-Navbar
- Amalebula
- Amabheji
- Izihloko zekhasi neyunithi yeqhawe
- Izithonjana
- Izexwayiso
- Imigoqo yenqubekelaphambili
- Amamodeli
- Okwehliswayo
- Amathuluzi
- Ama-Popovers
- I-Accordion
- I-Carousel
- I-Typehead
Kumihlahlandlela yesikhathi esizayo, singase sihambe kulezi zingxenye ngazinye ngokuningiliziwe. Kuze kube yileso sikhathi, bheka ngakunye kwalokhu embhalweni ukuze uthole ulwazi mayelana nokusetshenziswa nokuwenza ngendlela oyifisayo.
4. Isifanekiso se-HTML esiyisisekelo
Ngesethulo esifushane sokuqukethwe esiphumile endleleni, singagxila ekubekeni i-Bootstrap ezosetshenziswa. Ukuze senze lokho, sizosebenzisa isifanekiso se-HTML esiyisisekelo esihlanganisa yonke into esiyishilo esakhiweni sefayela .
Manje, nakhu ukubheka ifayela elijwayelekile le-HTML :
- <!DOCTYPE html>
- <html>
- <ikhanda>
- <isihloko> Isifanekiso se-Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </ikhanda>
- <umzimba>
- <h1> Sawubona, mhlaba! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </umzimba>
- </html>
Ukwenza lokhu kube isifanekiso esine-Bootstrapped , vele ufake amafayela afanelekile e-CSS kanye ne-JS:
- <!DOCTYPE html>
- <html>
- <ikhanda>
- <isihloko> Isifanekiso se-Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- I-Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </ikhanda>
- <umzimba>
- <h1> Sawubona, mhlaba! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </umzimba>
- </html>
Futhi usulungile! Ngalawo mafayela amabili engeziwe, ungaqala ukuthuthukisa noma iyiphi isayithi noma uhlelo lokusebenza nge-Bootstrap.
5. Izibonelo
Hambisa ngale kwesifanekiso esiyisisekelo ngezakhiwo eziyizibonelo ezimbalwa. Sikhuthaza abantu ukuthi baphindaphinde kulezi zibonelo futhi bangamane bazisebenzise njengomphumela.
-

Isifanekiso sokuqala
Idokhumenti ye-HTML ye-barebones nayo yonke i-Bootstrap CSS ne-JavaScript efakiwe.
-

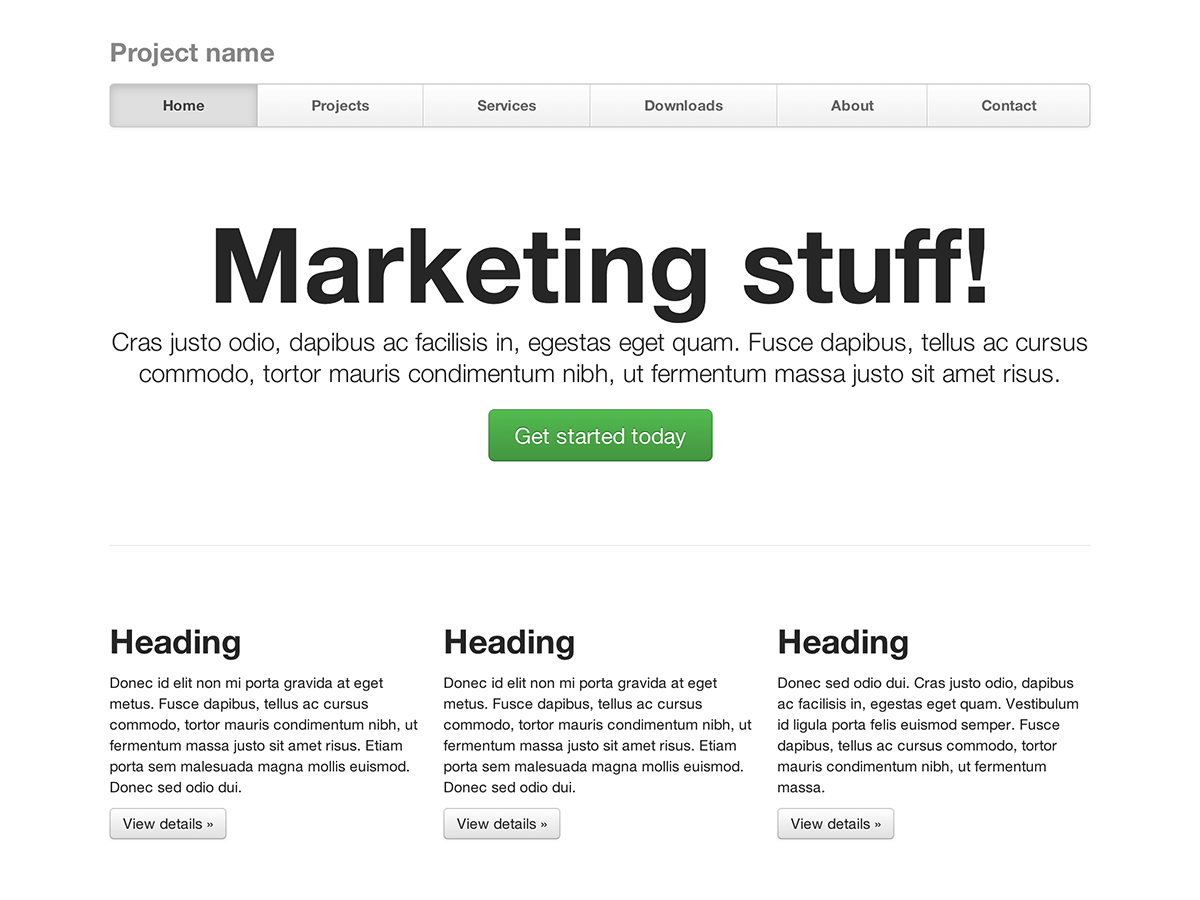
Isizinda sokumaketha esiyisisekelo
Kufakwe neyunithi yeqhawe yomlayezo oyinhloko nezinto ezintathu ezisekelayo.
-

Isakhiwo samanzi
Isebenzisa isistimu yethu entsha esabelayo, yegridi ewuketshezi ukuze idale isakhiwo soketshezi esingenamthungo.
-

Ukumaketha okuncane
Isifanekiso esincane, esingasindi sokumaketha samaphrojekthi amancane noma amaqembu.
-

I nav
Ikhasi lokumaketha elinezixhumanisi zokuzulazula ezinobubanzi obulinganayo ku-navbar eguquliwe.
-

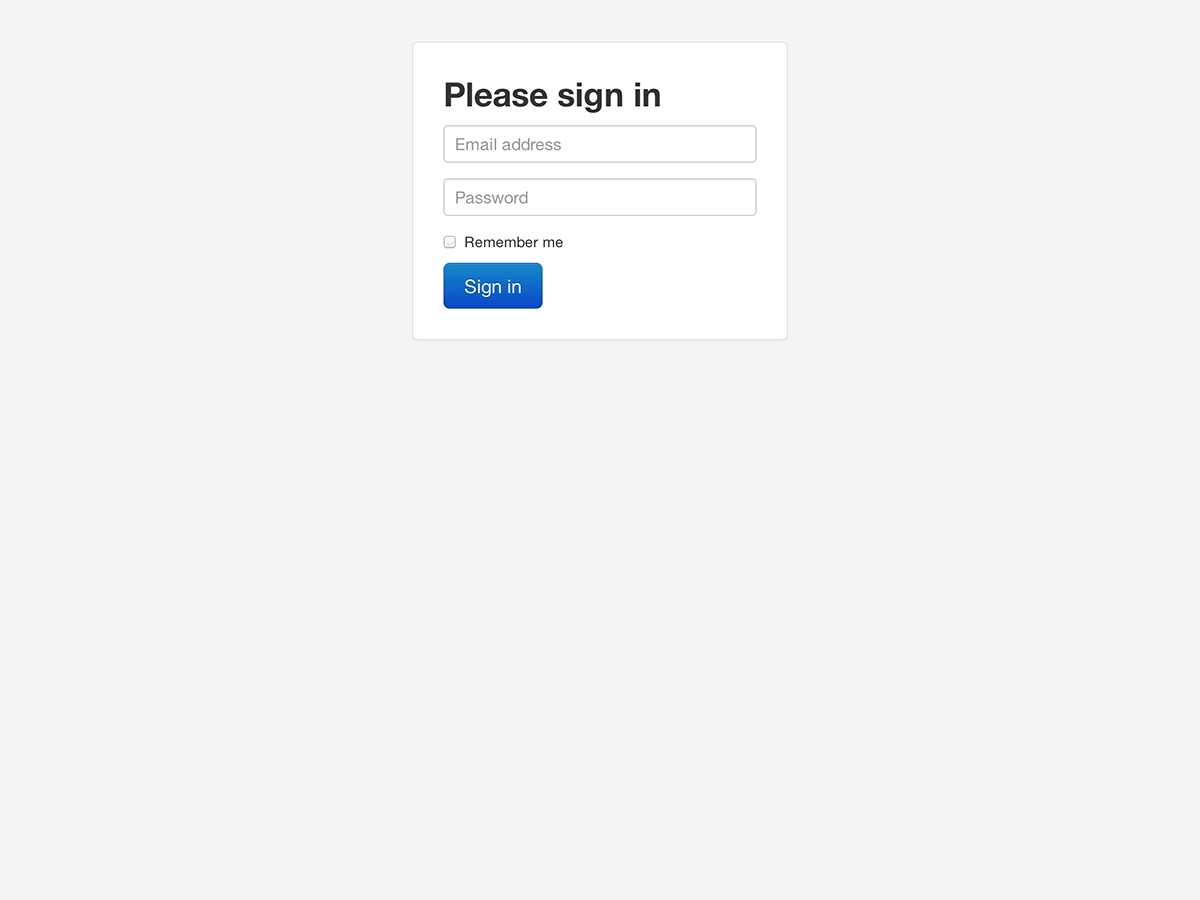
Ngena ngemvume
Ama-barebones angena efomini ngokwezifiso, izilawuli zefomu ezinkulu kanye nesakhiwo esivumelana nezimo.
-

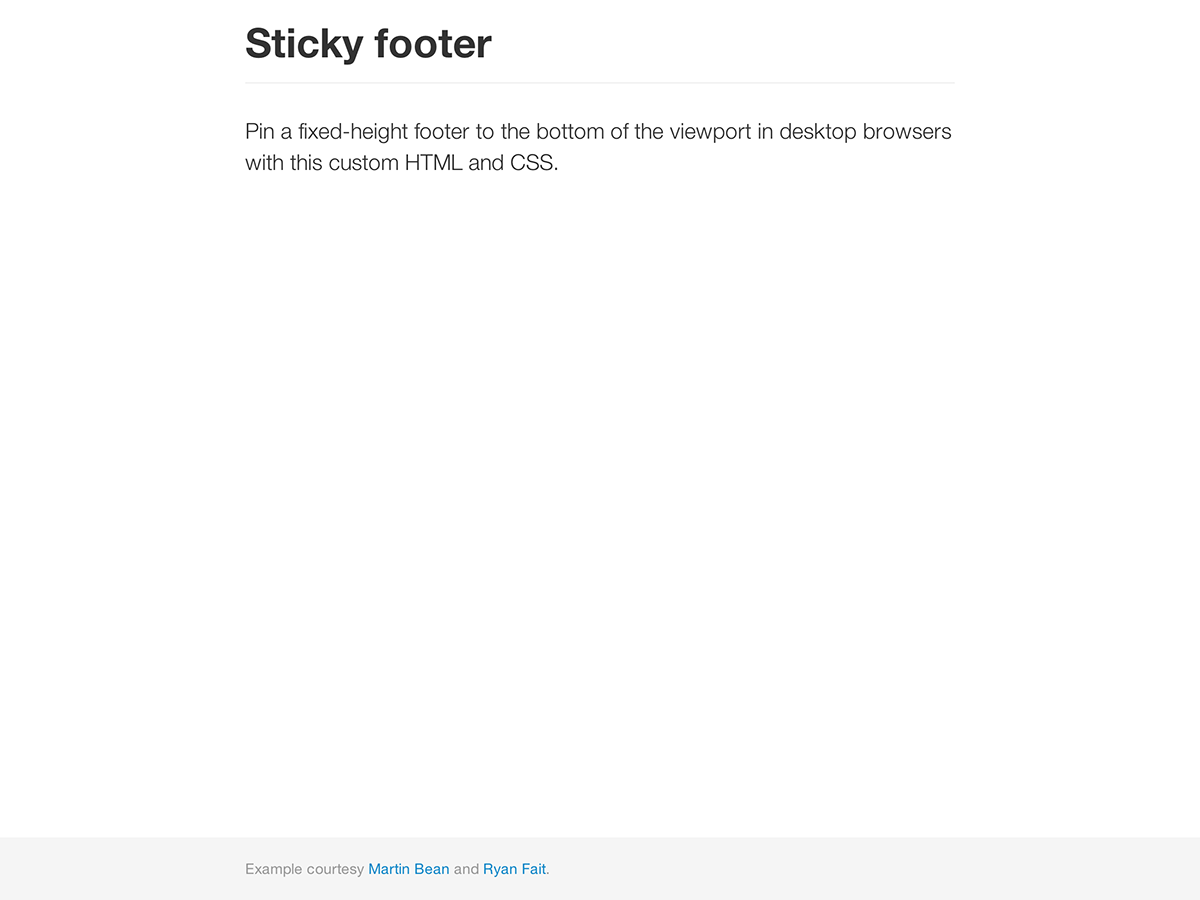
Unyaweni onamathelayo
Phina unyaweni wobude obugxilile phansi kwendawo yokubuka yomsebenzisi.
-

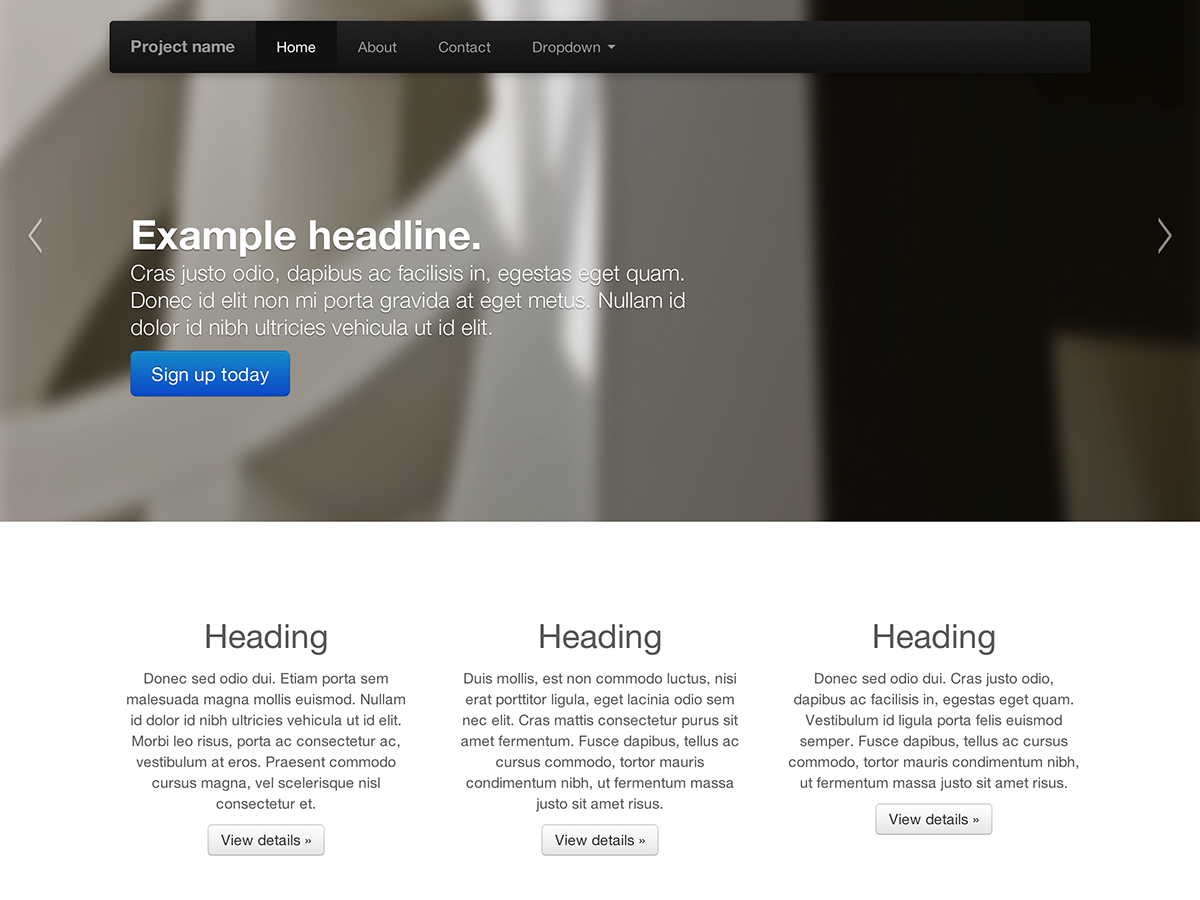
I-Carousel jumbotron
I-riff esebenzisanayo kusayithi eliyisisekelo lokumaketha eliqukethe i-carousel evelele.
Yini elandelayo?
Yiya kumadokhumenti ukuze uthole ulwazi, izibonelo, namazwibela ekhodi, noma uthathe isinyathelo esilandelayo futhi wenze ngendlela oyifisayo i-Bootstrap yanoma iyiphi iphrojekthi ezayo.
Vakashela amadokhumenti e-Bootstrap Enza ngendlela oyifisayo i-Bootstrap