1. 下载
在下载之前,请确保有一个代码编辑器(我们推荐Sublime Text 2)和一些 HTML 和 CSS 的工作知识。我们不会在这里介绍源文件,但它们可供下载。我们将重点介绍编译后的 Bootstrap 文件。
2.文件结构
在下载中,您将找到以下文件结构和内容,按逻辑对常见资产进行分组,并提供已编译和缩小的变体。
下载后,解压缩压缩文件夹以查看(已编译)Bootstrap 的结构。你会看到这样的东西:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . 分钟。css ├── js / │ ├──引导程序。js│├── 引导。_ _ 分钟。js └── img / ├── glyphicons -半身人。png └──字形-半身人-白色。PNG
这是 Bootstrap 最基本的形式:编译文件,以便在几乎任何 Web 项目中快速插入使用。我们提供编译后的 CSS 和 JS ( bootstrap.*),以及编译和缩小的 CSS 和 JS ( bootstrap.min.*)。图像文件使用ImageOptim压缩,这是一个用于压缩 PNG 的 Mac 应用程序。
请注意,所有 JavaScript 插件都需要包含 jQuery。
3. 包括什么
Bootstrap 为各种事情配备了 HTML、CSS 和 JS,但它们可以用Bootstrap 文档顶部可见的一些类别来概括。
文档部分
脚手架
用于主体重置类型和背景的全局样式、链接样式、网格系统和两个简单的布局。
基础 CSS
常见 HTML 元素的样式,如排版、代码、表格、表单和按钮。还包括Glyphicons,一个很棒的小图标集。
成分
常见界面组件的基本样式,如选项卡和药丸、导航栏、警报、页眉等。
JavaScript 插件
与组件类似,这些 JavaScript 插件是用于工具提示、弹出框、模式等的交互式组件。
组件列表
组件和JavaScript 插件部分一起提供了以下界面元素:
- 按钮组
- 按钮下拉菜单
- 导航选项卡、药丸和列表
- 导航栏
- 标签
- 徽章
- 页眉和英雄单元
- 缩略图
- 警报
- 进度条
- 模态
- 下拉菜单
- 工具提示
- 约夏克布丁
- 手风琴
- 旋转木马
- 提前输入
在未来的指南中,我们可能会更详细地逐个介绍这些组件。在此之前,请在文档中查找其中的每一个,以获取有关如何使用和自定义它们的信息。
4.基本的HTML模板
通过对内容的简要介绍,我们可以专注于使用 Bootstrap。为此,我们将使用一个基本的 HTML 模板,其中包含我们在文件结构中提到的所有内容。
现在,看看一个典型的 HTML 文件:
- <!DOCTYPE html>
- <html>
- <头部>
- <title> Bootstrap 101 模板</title>
- <元名称= “视口”内容= “宽度=设备宽度,初始比例=1.0” >
- </head>
- <正文>
- <h1>你好,世界!</h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </正文>
- </html>
要使其成为 Bootstrapped 模板,只需包含适当的 CSS 和 JS 文件:
- <!DOCTYPE html>
- <html>
- <头部>
- <title> Bootstrap 101 模板</title>
- <元名称= “视口”内容= “宽度=设备宽度,初始比例=1.0” >
- <!-- 引导程序 -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <正文>
- <h1>你好,世界!</h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </正文>
- </html>
你准备好了!添加这两个文件后,您可以开始使用 Bootstrap 开发任何站点或应用程序。
5. 例子
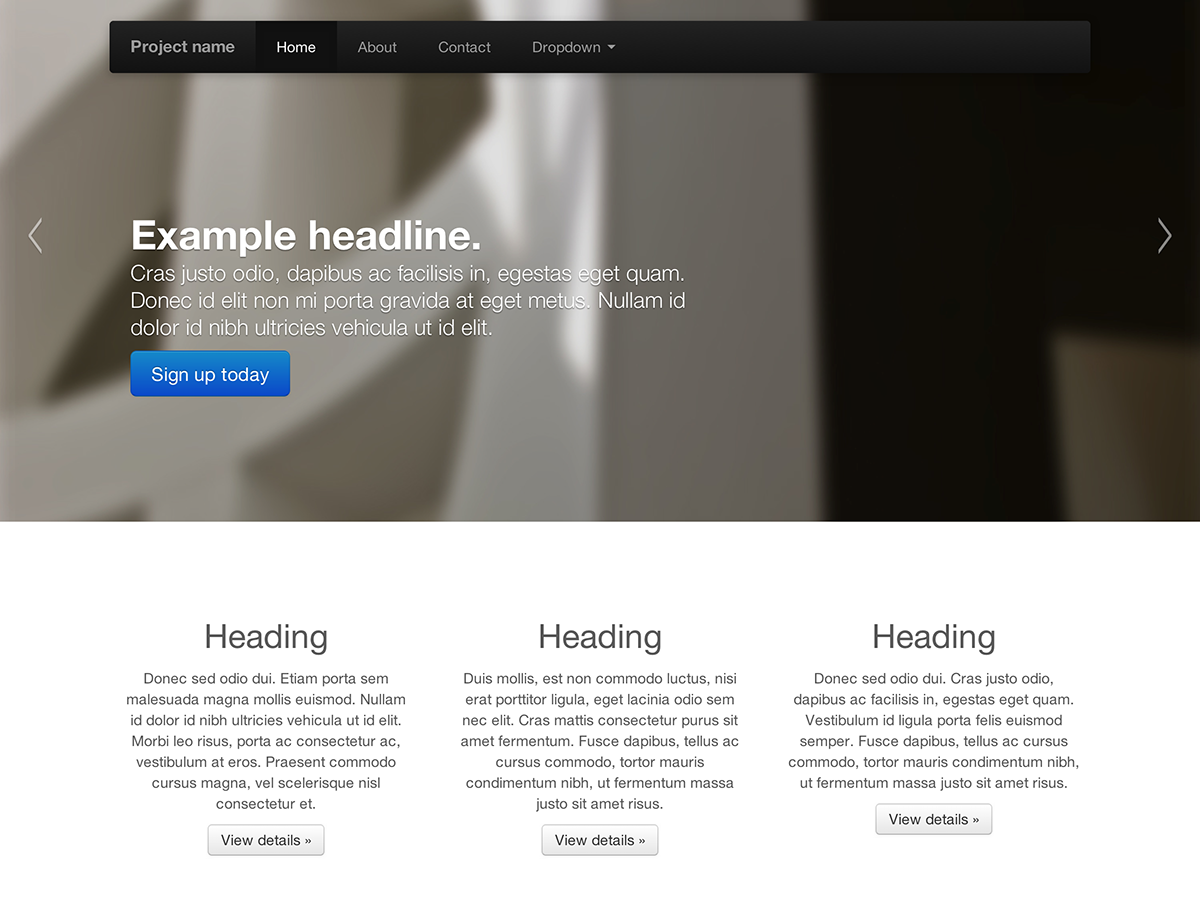
使用一些示例布局超越基本模板。我们鼓励人们对这些示例进行迭代,而不是简单地将它们用作最终结果。
接下来是什么?
前往文档以获取信息、示例和代码片段,或者进行下一个飞跃并为任何即将进行的项目自定义 Bootstrap。
访问引导文档 自定义引导程序