1. Khuphela
Ngaphambi kokukhuphela, qiniseka ukuba unomhleli wekhowudi (sincoma i -Sublime Text 2 ) kunye nolwazi oluthile olusebenzayo lwe-HTML kunye neCSS. Asizukungena kwiifayile zomthombo apha, kodwa ziyafumaneka ukuze zikhutshelwe. Siza kugxila ekuqaliseni ngeefayile ezihlanganisiweyo ze-Bootstrap.
Ukukhuphela kuqulunqwe
Eyona ndlela ikhawulezayo yokuqalisa: fumana iinguqulelo ezihlanganisiweyo nezicutshiweyo zeCSS yethu, iJS, kunye nemifanekiso. Akukho maxwebhu okanye iifayile zemvelaphi.
Khuphela umthombo
Fumana iifayile zoqobo zazo zonke iCSS kunye neJavaScript, kunye nekopi yasekhaya yamaxwebhu ngokukhuphela inguqulelo yamva nje ngqo kwiGitHub.
2. Ubume befayile
Ngaphakathi kokhuphelo uya kufumana ulwakhiwo lwefayile lulandelayo kunye nemixholo, ngokusengqiqweni ubeka ngokwamaqela ii-asethi eziqhelekileyo kunye nokubonelela zombini ezidityanisiweyo kunye nezahluko ezincinci.
Nje ukuba ukhutshelwe, vula isiqulathi seefayili esicinezelweyo ukuze ubone ulwakhiwo lwe-(ehlanganisiweyo) I-Bootstrap. Uya kubona into efana nale:
i- bootstrap / ├── css / │ ├── i- bootstrap . css │ ├── bootstrap . umz . css ├── js / │ ├── umtya wokuqala . js │ ├── i- bootstrap . umz . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - white . png
Le yeyona ndlela isisiseko yeBootstrap: iifayile eziqokelelweyo zosetyenziso olukhawulezayo lokuthoba phantse kuyo nayiphi na iprojekthi yewebhu. Sinikezela nge-CSS kunye ne-JS ( bootstrap.*) ehlanganisiweyo, kunye ne-CSS ehlanganisiweyo kunye ne-JS ( bootstrap.min.*). Iifayile zemifanekiso zicinezelwe kusetyenziswa ImageOptim , usetyenziso lweMac lokucinezela iiPNG.
Nceda uqaphele ukuba zonke iiplagi zeJavaScript zifuna ukuba i-jQuery ibandakanywe.
3. Yintoni ebandakanyiweyo
I-Bootstrap iza ixhotyiswe nge-HTML, CSS, kunye ne-JS yazo zonke iintlobo zezinto, kodwa zinokushwankathelwa ngeendidi ezimbalwa ezibonakalayo phezulu kuxwebhu lwe-Bootstrap .
Amacandelo Amaxwebhu
Isikafula
Izitayile zehlabathi ukuze umzimba usete ngokutsha uhlobo kunye nemvelaphi, izitayile zekhonkco, inkqubo yegridi, kunye noyilo olulula olubini.
Isiseko se-CSS
Izimbo zezinto eziqhelekileyo zeHTML ezifana nokuchwetheza, ikhowudi, iitafile, iifom, kunye namaqhosha. Ikwabandakanya iiGlyphicons , i icon enkulu encinci iseti.
Amacandelo
Izimbo ezisisiseko zamacandelo ojongano oluqhelekileyo njengeethebhu kunye neepilisi, i-navbar, izilumkiso, iiheader zephepha, nokunye.
JavaScript plugins
Ngokufana naMacandelo, ezi plugins zeJavaScript zizinto ezisebenzisanayo zezinto ezinjengeengcebiso, iipopovers, iimodyuli, kunye nokunye.
Uluhlu lwamacandelo
Ngokudibeneyo, amacandelo kunye neeplagi zeJavaScript zibonelela ngezi zinto zilandelayo:
- Amaqela amaqhosha
- Amaqhosha okwehla
- Iithebhu zokuhamba, iipilisi, kunye noluhlu
- Navbar
- Iileyibhile
- Iibheji
- Izihloko zephepha kunye neyunithi yamaqhawe
- Iimpawu ezincinci
- Izilumkiso
- Imivalo yenkqubela
- Iimodeli
- Ukwehla
- Iingcebiso
- Iipopovers
- IAccordion
- I-Carousel
- I-Typehead
Kwizikhokelo zexesha elizayo, sinokuhamba kula macandelo ngabanye ngokweenkcukacha ezithe vetshe. Kude kube ngoko, khangela nganye kwezi kumaxwebhu ngolwazi malunga nendlela yokuzisebenzisa kunye nokuziqhelanisa nazo.
4. Itemplate ye-HTML esisiseko
Ngentshayelelo emfutshane kwimixholo engaphandle kwendlela, sinokugxila ekubekeni i-Bootstrap ukuyisebenzisa. Ukwenza oko, siza kusebenzisa itemplate yeHTML esisiseko equka yonke into esiyikhankanyileyo kwisakhiwo seFayile .
Ngoku, nantsi ukujonga kwifayile yeHTML eqhelekileyo :
- <!DOCTYPE html>
- <html>
- <intloko>
- <isihloko> I-Bootstrap 101 Template </ isihloko>
- <meta name = "viewport" content = "width=device-width, first-scale=1.0" >
- </ intloko>
- <umzimba>
- <h1> Molo, hlabathi! </ h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- </ umzimba>
- </html>
Ukwenza le template ye-Bootstrapped , quka nje i-CSS efanelekileyo kunye neefayile ze-JS:
- <!DOCTYPE html>
- <html>
- <intloko>
- <isihloko> I-Bootstrap 101 Template </ isihloko>
- <meta name = "viewport" content = "width=device-width, first-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </ intloko>
- <umzimba>
- <h1> Molo, hlabathi! </ h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- <script src = "js/bootstrap.min.js" ></script>
- </ umzimba>
- </html>
Kwaye usetiwe! Ngezo fayile zimbini zongeziweyo, ungaqala ukuphuhlisa nayiphi na indawo okanye isicelo ngeBootstrap.
5. Imizekelo
Hambisa ngaphaya kwesiseko setemplate kunye nemizekelo embalwa yoyilo. Sikhuthaza abantu ukuba baphindaphinde le mizekelo kwaye bangayisebenzisi nje njengesiphumo.
-

Itemplate yokuqalisa
Uxwebhu lwe-HTML olungenanto kunye nayo yonke i-Bootstrap CSS kunye neJavaScript ebandakanyiwe.
-

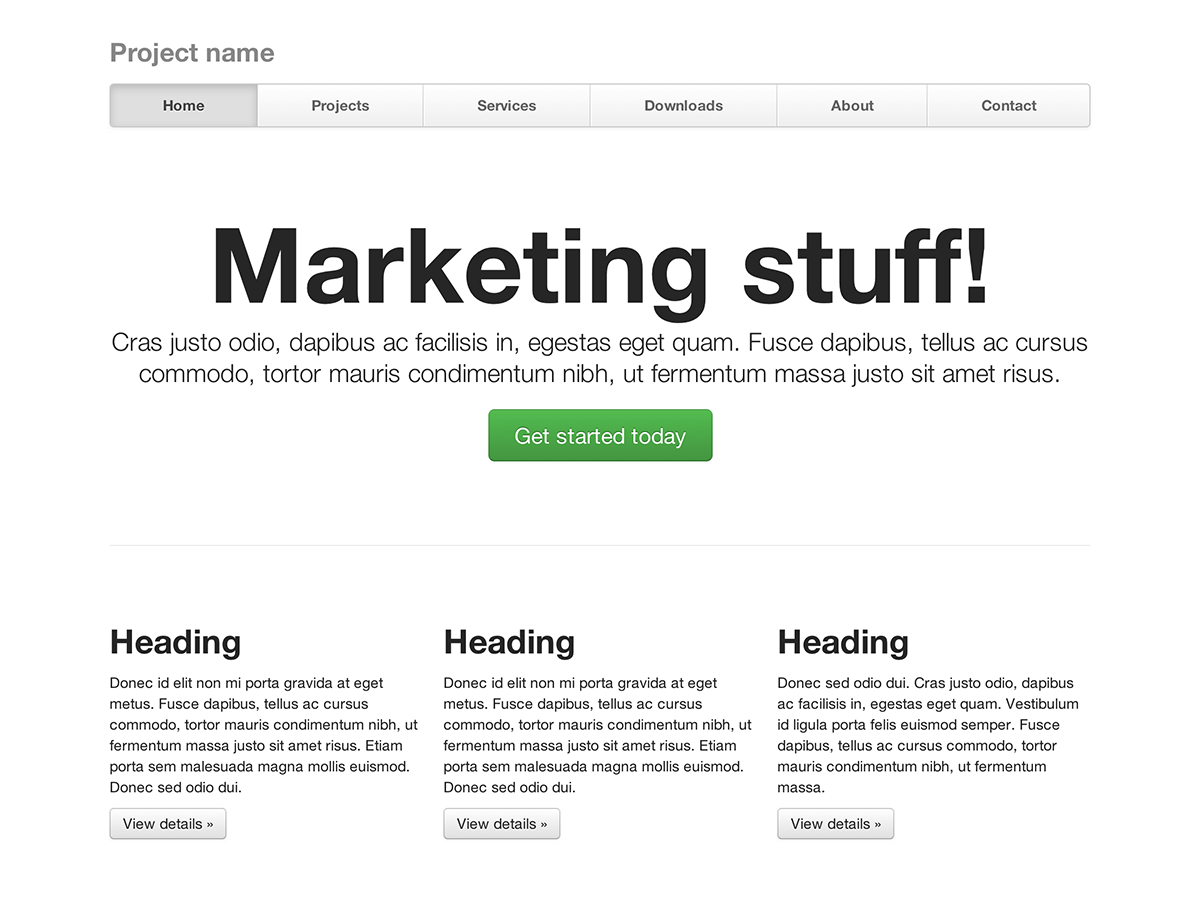
Indawo yokuthengisa esisiseko
Kubandakanya iyunithi yeqhawe lomyalezo ophambili kunye nezinto ezintathu ezixhasayo.
-

Uyilo lolwelo
Isebenzisa inkqubo yethu entsha ephendulayo, yegridi ewulwelo ukwenza uyilo lolwelo olungenamthungo.
-

Intengiso emxinwa
Ithemplate encinci, elula yokuthengisa iiprojekthi ezincinci okanye amaqela.
-

Ukuthetheleleka nav
Iphepha lentengiso elinobubanzi obulinganayo amakhonkco okukhangela kwi-navbar elungisiweyo.
-

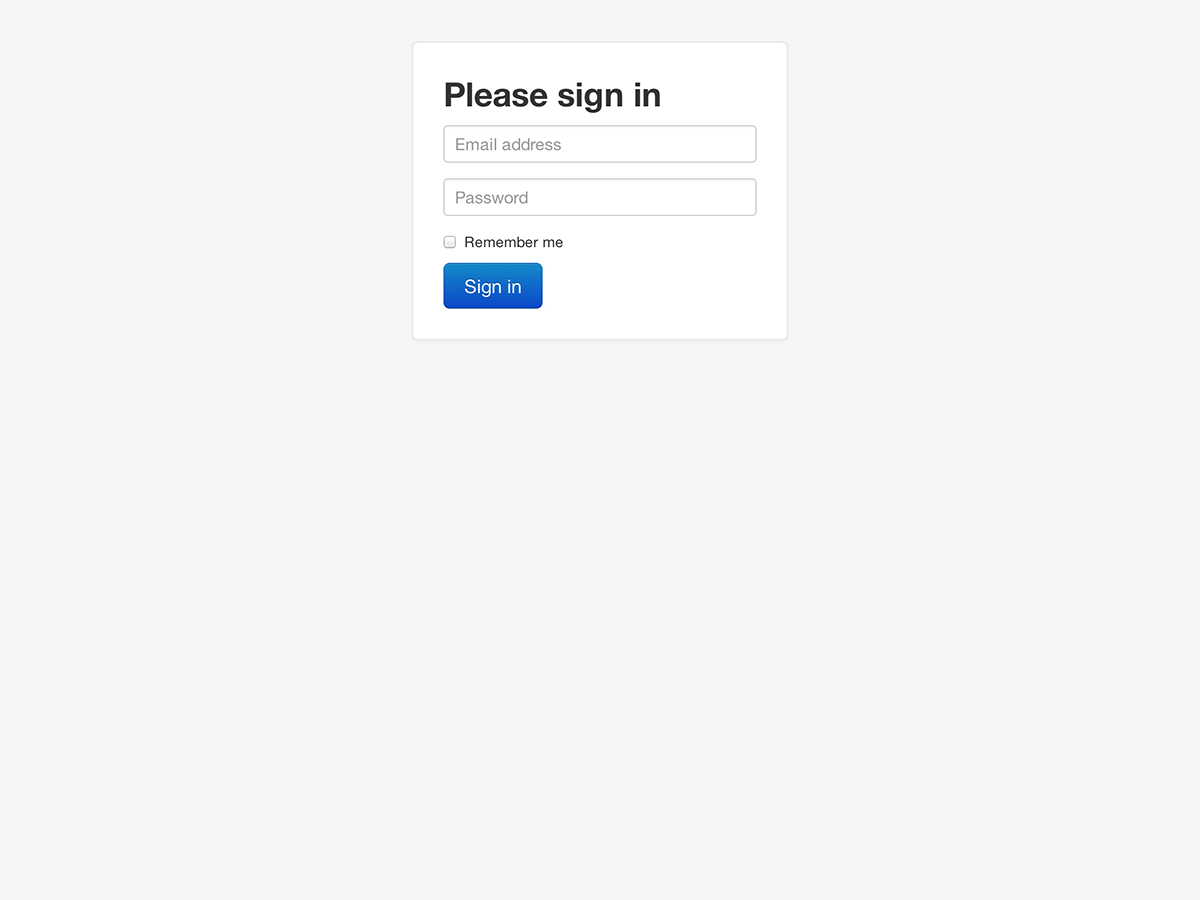
Ngena
I-Barebones isayinela ifom kunye nesiko, ulawulo lwefom enkulu kunye nesakhiwo esiguquguqukayo.
-

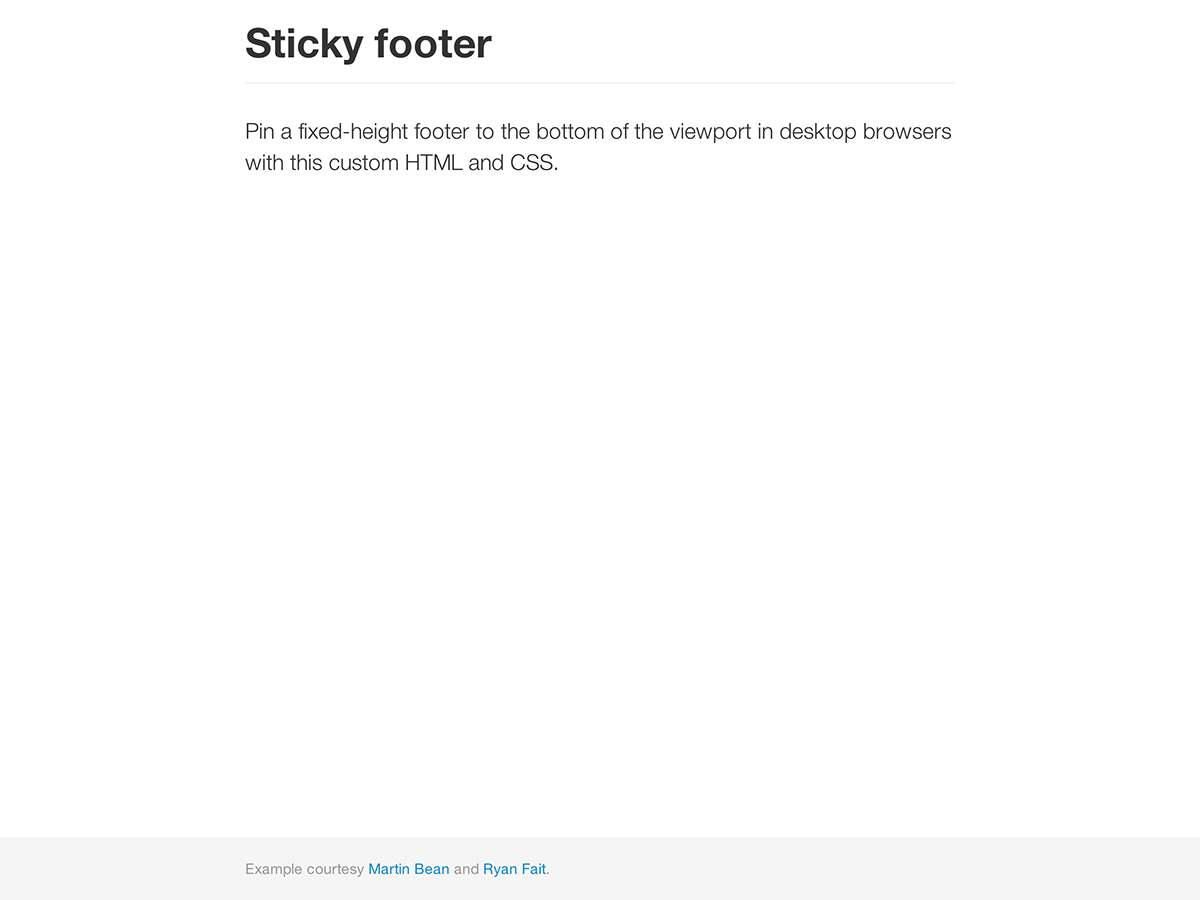
Okubhalwe ngasezantsi ezantsi
Faka i-fixed-height footer ezantsi kwendawo yokujonga yomsebenzisi.
-

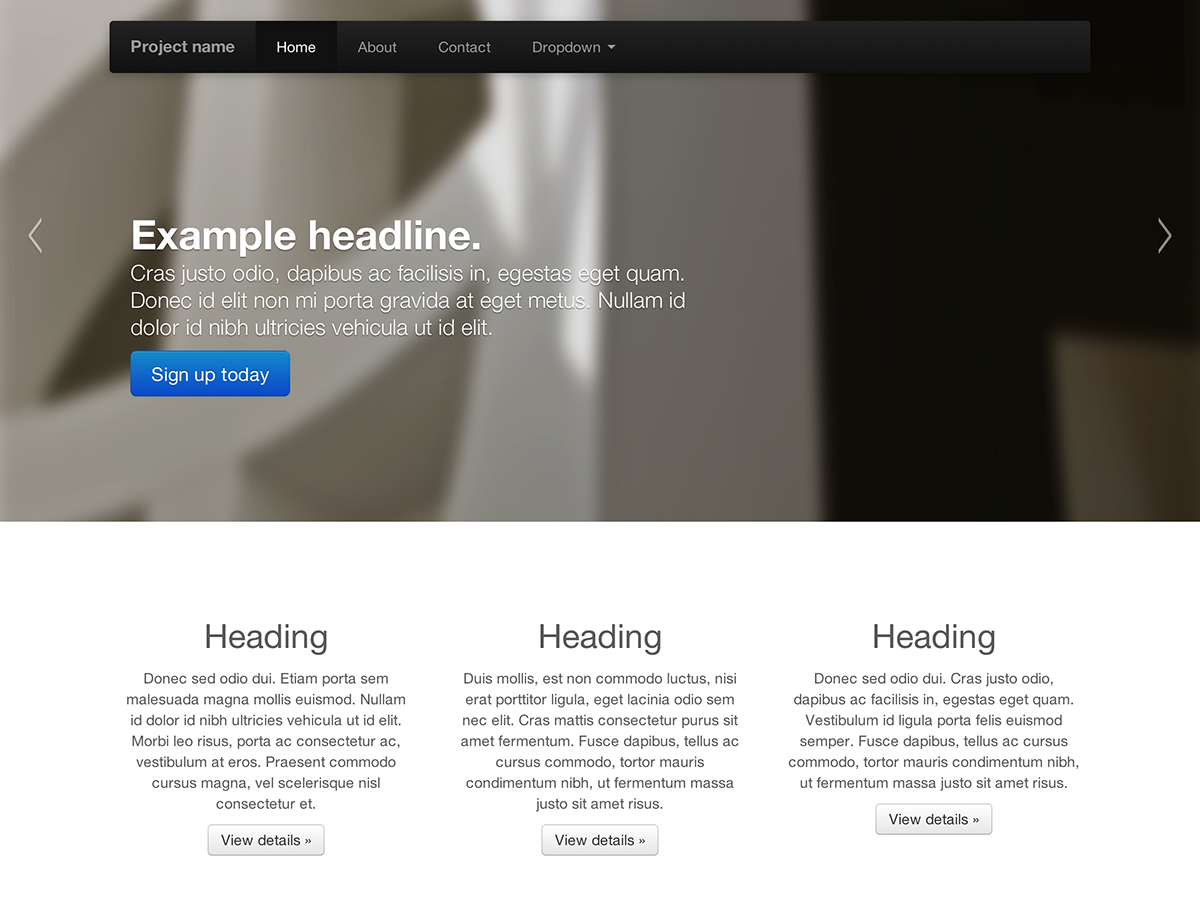
Carousel jumbotron
Irifu esebenzayo ngakumbi kwindawo yokuthengisa esisiseko enecarousel ebalaseleyo.
Yintoni elandelayo?
Yiya kumaxwebhu ngolwazi, imizekelo, kunye neziqwengana zekhowudi, okanye uthathe umtsi olandelayo kwaye wenze ngokwezifiso i-Bootstrap yayo nayiphi na iprojekthi ezayo.
Ndwendwela amaxwebhu e-Bootstrap Lungiselela i-Bootstrap