Bắt đầu
Tổng quan về Bootstrap, cách tải xuống và sử dụng, các mẫu và ví dụ cơ bản, v.v.
Tổng quan về Bootstrap, cách tải xuống và sử dụng, các mẫu và ví dụ cơ bản, v.v.
Bootstrap (hiện tại là v3.4.1) có một số cách dễ dàng để nhanh chóng bắt đầu, mỗi cách phù hợp với một cấp độ kỹ năng và trường hợp sử dụng khác nhau. Đọc qua để xem những gì phù hợp với nhu cầu cụ thể của bạn.
CSS, JavaScript và phông chữ được biên dịch và rút gọn. Không có tài liệu hoặc tệp nguồn gốc nào được bao gồm.
Nguồn ít hơn, tệp JavaScript và phông chữ, cùng với tài liệu của chúng tôi. Yêu cầu trình biên dịch Ít hơn và một số thiết lập.
Bootstrap được chuyển từ Less sang Sass để dễ dàng đưa vào các dự án Rails, Compass hoặc Sass only.
Những người ở jsDelivr ân cần cung cấp hỗ trợ CDN cho CSS và JavaScript của Bootstrap. Chỉ cần sử dụng các liên kết jsDelivr này .
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>Bạn cũng có thể cài đặt và quản lý Bootstrap's Less, CSS, JavaScript và phông chữ bằng cách sử dụng Bower :
bower install bootstrapBạn cũng có thể cài đặt Bootstrap bằng npm :
npm install bootstrap@3require('bootstrap')sẽ tải tất cả các plugin jQuery của Bootstrap vào đối tượng jQuery. Bản bootstrapthân mô-đun không xuất bất cứ thứ gì. Bạn có thể tải từng plugin jQuery của Bootstrap theo cách thủ công bằng cách tải các /js/*.jstệp trong thư mục cấp cao nhất của gói.
Bootstrap's package.jsonchứa một số siêu dữ liệu bổ sung theo các khóa sau:
less- đường dẫn đến tệp nguồn Ít hơn chính của Bootstrapstyle- đường dẫn đến CSS không được rút gọn của Bootstrap đã được biên dịch trước bằng cách sử dụng cài đặt mặc định (không có tùy chỉnh)Bạn cũng có thể cài đặt và quản lý Bớt, CSS, JavaScript và phông chữ của Bootstrap bằng Composer :
composer require twbs/bootstrapBootstrap sử dụng Autoprefixer để xử lý các tiền tố của nhà cung cấp CSS . Nếu bạn đang biên dịch Bootstrap từ nguồn Less / Sass của nó và không sử dụng Gruntfile của chúng tôi, bạn sẽ cần tự tích hợp Autoprefixer vào quy trình xây dựng của mình. Nếu bạn đang sử dụng Bootstrap được biên dịch trước hoặc sử dụng Gruntfile của chúng tôi, bạn không cần phải lo lắng về điều này vì Autoprefixer đã được tích hợp vào Gruntfile của chúng tôi.
Bootstrap có thể tải xuống ở hai dạng, trong đó bạn sẽ tìm thấy các thư mục và tệp sau đây, nhóm các tài nguyên chung một cách hợp lý và cung cấp các biến thể đã biên dịch và rút gọn.
Xin lưu ý rằng tất cả các plugin JavaScript đều yêu cầu phải có jQuery , như được hiển thị trong mẫu khởi động . Tham khảo ý kiến của chúng tôibower.json để xem phiên bản jQuery nào được hỗ trợ.
Sau khi tải xuống, hãy giải nén thư mục nén để xem cấu trúc của Bootstrap (đã biên dịch). Bạn sẽ thấy một cái gì đó như thế này:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2Đây là dạng cơ bản nhất của Bootstrap: các tệp được biên dịch sẵn để sử dụng nhanh chóng trong hầu hết các dự án web. Chúng tôi cung cấp CSS đã biên dịch và JS ( bootstrap.*), cũng như CSS và JS ( bootstrap.min.*) được biên dịch và rút gọn. Bản đồ nguồn CSS ( bootstrap.*.map) có sẵn để sử dụng với các công cụ dành cho nhà phát triển của trình duyệt nhất định. Phông chữ từ Glyphicons được bao gồm, cũng như chủ đề Bootstrap tùy chọn.
Tải xuống mã nguồn Bootstrap bao gồm CSS, JavaScript và nội dung phông chữ được biên dịch trước, cùng với nguồn Less, JavaScript và tài liệu. Cụ thể hơn, nó bao gồm những điều sau và hơn thế nữa:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/less/, Và js/là fonts/mã nguồn cho các phông chữ CSS, JS và biểu tượng của chúng tôi (tương ứng). Thư dist/mục bao gồm mọi thứ được liệt kê trong phần tải xuống được biên dịch trước ở trên. Thư docs/mục bao gồm mã nguồn cho tài liệu của chúng tôi và examples/cách sử dụng Bootstrap. Ngoài ra, bất kỳ tệp tin kèm theo nào khác đều cung cấp hỗ trợ cho các gói, thông tin giấy phép và phát triển.
Bootstrap sử dụng Grunt cho hệ thống xây dựng của nó, với các phương pháp thuận tiện để làm việc với khung công tác. Đó là cách chúng tôi biên dịch mã của mình, chạy thử nghiệm và hơn thế nữa.
Để cài đặt Grunt, trước tiên bạn phải tải xuống và cài đặt node.js (bao gồm npm). npm là viết tắt của các mô-đun đóng gói nút và là một cách để quản lý các phụ thuộc phát triển thông qua node.js.
Sau đó, từ dòng lệnh:grunt-clitrên toàn cầu với npm install -g grunt-cli./bootstrap/, sau đó chạy npm install. npm sẽ xem xét package.jsontệp và tự động cài đặt các phụ thuộc cục bộ cần thiết được liệt kê ở đó.Khi hoàn thành, bạn sẽ có thể chạy các lệnh Grunt khác nhau được cung cấp từ dòng lệnh.
grunt dist(Chỉ cần biên dịch CSS và JavaScript)Tạo lại thư mục /dist/với các tệp CSS và JavaScript đã được biên dịch và rút gọn. Là người dùng Bootstrap, đây thường là lệnh bạn muốn.
grunt watch(Đồng hồ)Xem các tệp nguồn Ít hơn và tự động biên dịch lại chúng thành CSS bất cứ khi nào bạn lưu thay đổi.
grunt test(Chạy thử nghiệm)Chạy JSHint và chạy các bài kiểm tra QUnit trong các trình duyệt thực nhờ Karma .
grunt docs(Xây dựng và kiểm tra nội dung tài liệu)Xây dựng và kiểm tra CSS, JavaScript và các nội dung khác được sử dụng khi chạy tài liệu cục bộ qua bundle exec jekyll serve.
grunt(Xây dựng hoàn toàn mọi thứ và chạy thử nghiệm)Biên dịch và giảm thiểu CSS và JavaScript, xây dựng trang web tài liệu, chạy trình xác thực HTML5 dựa trên tài liệu, tạo lại nội dung Customizer, v.v. Yêu cầu Jekyll . Thường chỉ cần thiết nếu bạn đang hack trên chính Bootstrap.
Nếu bạn gặp sự cố với việc cài đặt phần phụ thuộc hoặc chạy lệnh Grunt, trước tiên hãy xóa thư mục /node_modules/được tạo bởi npm. Sau đó, chạy lại npm install.
Bắt đầu với mẫu HTML cơ bản này hoặc sửa đổi các ví dụ này . Chúng tôi hy vọng bạn sẽ tùy chỉnh các mẫu và ví dụ của chúng tôi, điều chỉnh chúng cho phù hợp với nhu cầu của bạn.
Sao chép HTML bên dưới để bắt đầu làm việc với một tài liệu Bootstrap tối thiểu.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>Xây dựng trên mẫu cơ bản ở trên với nhiều thành phần của Bootstrap. Chúng tôi khuyến khích bạn tùy chỉnh và điều chỉnh Bootstrap để phù hợp với nhu cầu của dự án cá nhân của bạn.
Lấy mã nguồn cho mọi ví dụ bên dưới bằng cách tải xuống kho lưu trữ Bootstrap . Ví dụ có thể được tìm thấy trong thư mục docs/examples/.

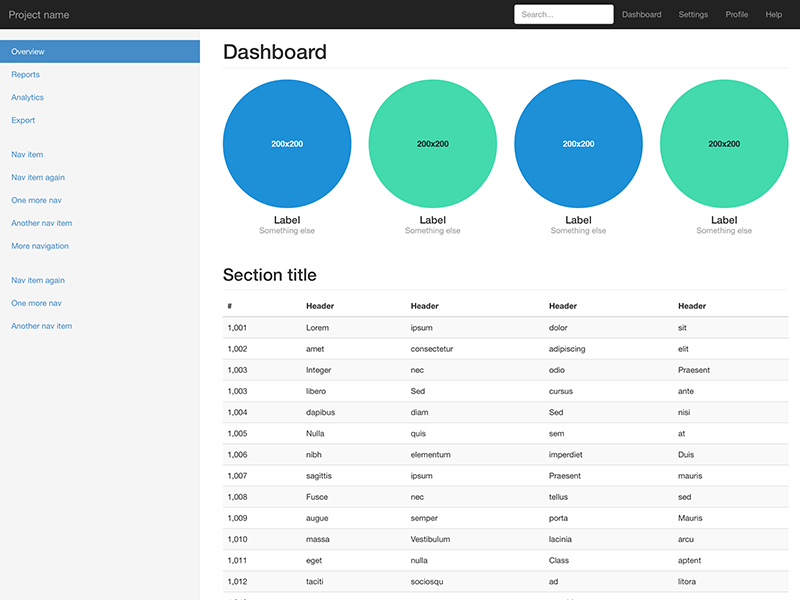
Cấu trúc cơ bản cho trang tổng quan quản trị với thanh bên và thanh điều hướng cố định.

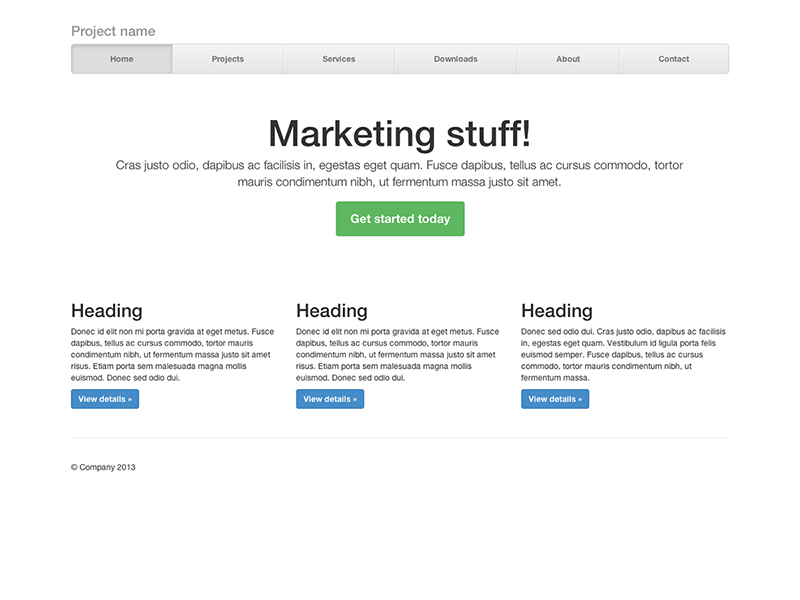
Tạo thanh điều hướng tùy chỉnh với các liên kết hợp lý. Đứng lên! Không quá thân thiện với Safari.

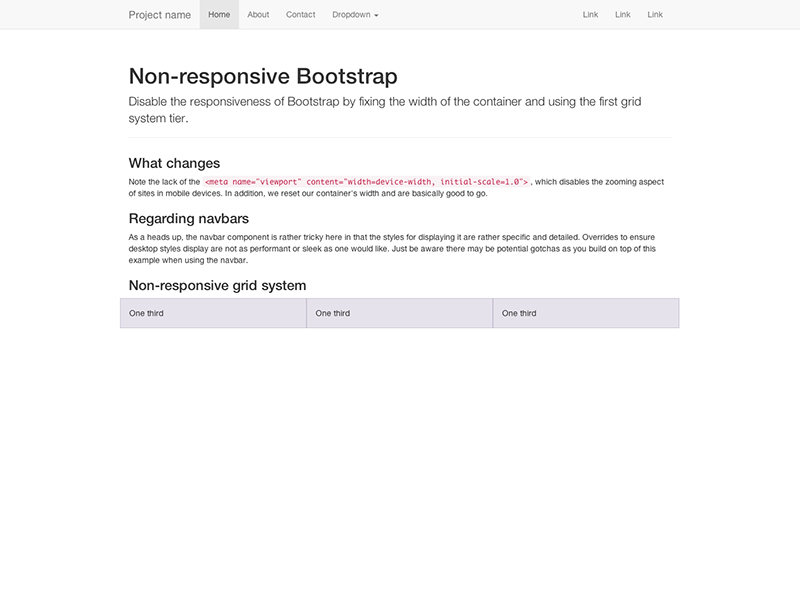
Dễ dàng vô hiệu hóa khả năng phản hồi của Bootstrap theo tài liệu của chúng tôi .
Bootlint là công cụ liên kết HTML Bootstrap chính thức. Nó tự động kiểm tra một số lỗi HTML phổ biến trong các trang web đang sử dụng Bootstrap theo cách khá "đơn giản". Các thành phần / tiện ích con của Vanilla Bootstrap yêu cầu các phần của DOM của chúng phải tuân theo các cấu trúc nhất định. Bootlint kiểm tra xem các bản sao của các thành phần Bootstrap có HTML được cấu trúc chính xác hay không. Cân nhắc việc thêm Bootlint vào chuỗi công cụ phát triển web Bootstrap của bạn để không có lỗi phổ biến nào làm chậm quá trình phát triển dự án của bạn.
Luôn cập nhật về sự phát triển của Bootstrap và tiếp cận cộng đồng bằng những tài nguyên hữu ích này.
irc.freenode.netmáy chủ, trong kênh ## bootstrap .twitter-bootstrap-3 .bootstraptrên các gói sửa đổi hoặc thêm vào chức năng của Bootstrap khi phân phối thông qua npm hoặc các cơ chế phân phối tương tự để có khả năng phát hiện tối đa.Bạn cũng có thể theo dõi @getbootstrap trên Twitter để biết những câu chuyện phiếm mới nhất và các video âm nhạc tuyệt vời.
Bootstrap tự động điều chỉnh các trang của bạn cho các kích thước màn hình khác nhau. Dưới đây là cách tắt tính năng này để trang của bạn hoạt động giống như ví dụ không phản hồi này .
<meta>được đề cập trong tài liệu CSSwidthlên .containercho mỗi tầng lưới bằng một chiều rộng, chẳng hạn như width: 970px !important;Hãy chắc chắn rằng điều này xuất hiện sau CSS Bootstrap mặc định. Bạn có thể tùy ý tránh !importantvới các truy vấn phương tiện hoặc một số bộ chọn-fu..col-xs-*các lớp ngoài hoặc thay cho các lớp vừa / lớn. Đừng lo lắng, lưới thiết bị cực nhỏ có quy mô phù hợp với tất cả các độ phân giải.Bạn sẽ vẫn cần Respond.js cho IE8 (vì các truy vấn phương tiện của chúng tôi vẫn ở đó và cần được xử lý). Điều này vô hiệu hóa các khía cạnh "trang web di động" của Bootstrap.
Chúng tôi đã áp dụng các bước này cho một ví dụ. Đọc mã nguồn của nó để xem các thay đổi cụ thể được triển khai.
Bạn đang tìm cách chuyển từ phiên bản Bootstrap cũ hơn sang v3.x? Kiểm tra hướng dẫn di chuyển của chúng tôi .
Bootstrap được xây dựng để hoạt động tốt nhất trong các trình duyệt dành cho máy tính để bàn và thiết bị di động mới nhất, có nghĩa là các trình duyệt cũ hơn có thể hiển thị các kết xuất có kiểu dáng khác nhau, mặc dù đầy đủ chức năng của một số thành phần nhất định.
Cụ thể, chúng tôi hỗ trợ các phiên bản mới nhất của các trình duyệt và nền tảng sau.
Các trình duyệt thay thế sử dụng phiên bản mới nhất của WebKit, Blink hoặc Gecko, cho dù trực tiếp hoặc thông qua API chế độ xem web của nền tảng, đều không được hỗ trợ rõ ràng. Tuy nhiên, Bootstrap cũng nên hiển thị và hoạt động chính xác trong các trình duyệt này. Thông tin hỗ trợ cụ thể hơn được cung cấp bên dưới.
Nói chung, Bootstrap hỗ trợ các phiên bản mới nhất của các trình duyệt mặc định của mỗi nền tảng chính. Lưu ý rằng các trình duyệt proxy (chẳng hạn như Opera Mini, chế độ Turbo của Opera Mobile, UC Browser Mini, Amazon Silk) không được hỗ trợ.
| Trình duyệt Chrome | Firefox | Cuộc đi săn | |
|---|---|---|---|
| Android | Được hỗ trợ | Được hỗ trợ | N / A |
| iOS | Được hỗ trợ | Được hỗ trợ | Được hỗ trợ |
Tương tự, các phiên bản mới nhất của hầu hết các trình duyệt trên máy tính để bàn đều được hỗ trợ.
| Trình duyệt Chrome | Firefox | trình duyệt web IE | Opera | Cuộc đi săn | |
|---|---|---|---|---|---|
| Mac | Được hỗ trợ | Được hỗ trợ | N / A | Được hỗ trợ | Được hỗ trợ |
| các cửa sổ | Được hỗ trợ | Được hỗ trợ | Được hỗ trợ | Được hỗ trợ | Không được hỗ trợ |
Trên Windows, chúng tôi hỗ trợ Internet Explorer 8-11 .
Đối với Firefox, ngoài bản phát hành ổn định thông thường mới nhất, chúng tôi cũng hỗ trợ Bản phát hành hỗ trợ mở rộng (ESR) mới nhất phiên bản Firefox
Không chính thức, Bootstrap sẽ trông và hoạt động đủ tốt trong Chromium và Chrome cho Linux, Firefox cho Linux và Internet Explorer 7, cũng như Microsoft Edge, mặc dù chúng không được hỗ trợ chính thức.
Để biết danh sách một số lỗi trình duyệt mà Bootstrap phải đối mặt, hãy xem Tường lỗi trình duyệt của chúng tôi .
Internet Explorer 8 và 9 cũng được hỗ trợ, tuy nhiên, xin lưu ý rằng một số thuộc tính CSS3 và phần tử HTML5 không được các trình duyệt này hỗ trợ đầy đủ. Ngoài ra, Internet Explorer 8 yêu cầu sử dụng Respond.js để kích hoạt hỗ trợ truy vấn phương tiện.
| Tính năng | Internet Explorer 8 | Internet Explorer 9 |
|---|---|---|
border-radius |
Không được hỗ trợ | Được hỗ trợ |
box-shadow |
Không được hỗ trợ | Được hỗ trợ |
transform |
Không được hỗ trợ | Được hỗ trợ, với -mstiền tố |
transition |
Không được hỗ trợ | |
placeholder |
Không được hỗ trợ | |
Truy cập Tôi có thể sử dụng ... để biết chi tiết về hỗ trợ trình duyệt của các tính năng CSS3 và HTML5.
Hãy cẩn thận với những lưu ý sau khi sử dụng Respond.js trong môi trường phát triển và sản xuất của bạn cho Internet Explorer 8.
Việc sử dụng Respond.js với CSS được lưu trữ trên một miền (phụ) khác (ví dụ: trên CDN) yêu cầu một số thiết lập bổ sung. Xem tài liệu Respond.js để biết chi tiết.
file://Do các quy tắc bảo mật của trình duyệt, Respond.js không hoạt động với các trang được xem qua file://giao thức (như khi mở tệp HTML cục bộ). Để kiểm tra các tính năng đáp ứng trong IE8, hãy xem các trang của bạn qua HTTP (S). Xem tài liệu Respond.js để biết chi tiết.
@importRespond.js không hoạt động với CSS được tham chiếu qua @import. Đặc biệt, một số cấu hình Drupal được biết đến để sử dụng @import. Xem tài liệu Respond.js để biết chi tiết.
IE8 không hỗ trợ đầy đủ box-sizing: border-box;khi kết hợp với min-width, hoặc . Vì lý do đó, kể từ v3.0.1, chúng tôi không còn sử dụng trên s.max-widthmin-heightmax-heightmax-width.container
IE8 có một số vấn đề @font-facekhi kết hợp với :before. Bootstrap sử dụng sự kết hợp đó với các Glyphicons của nó. Nếu một trang được lưu trong bộ nhớ cache và được tải mà không cần di chuột qua cửa sổ (tức là nhấn nút làm mới hoặc tải nội dung nào đó trong iframe) thì trang đó sẽ được hiển thị trước khi tải phông chữ. Di chuột qua trang (nội dung) sẽ hiển thị một số biểu tượng và di chuột qua các biểu tượng còn lại cũng sẽ hiển thị những biểu tượng đó. Xem sự cố # 13863 để biết chi tiết.
Bootstrap không được hỗ trợ trong các chế độ tương thích Internet Explorer cũ. Để đảm bảo rằng bạn đang sử dụng chế độ hiển thị mới nhất cho IE, hãy xem xét đưa <meta>thẻ thích hợp vào các trang của bạn:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Xác nhận chế độ tài liệu bằng cách mở công cụ gỡ lỗi: nhấn F12và kiểm tra "Chế độ tài liệu".
Thẻ này được bao gồm trong tất cả các tài liệu và ví dụ của Bootstrap để đảm bảo hiển thị tốt nhất có thể trong mỗi phiên bản Internet Explorer được hỗ trợ.
Xem câu hỏi StackOverflow này để biết thêm thông tin.
Internet Explorer 10 không phân biệt chiều rộng thiết bị với chiều rộng khung nhìn và do đó không áp dụng đúng các truy vấn phương tiện trong CSS của Bootstrap. Thông thường, bạn chỉ cần thêm một đoạn mã CSS nhanh để khắc phục điều này:
@-ms-viewport { width: device-width; }Tuy nhiên, điều này không hoạt động đối với các thiết bị chạy phiên bản Windows Phone 8 cũ hơn Bản cập nhật 3 (hay còn gọi là GDR3) , vì nó khiến các thiết bị đó hiển thị chế độ xem chủ yếu là máy tính để bàn thay vì chế độ xem "điện thoại" hẹp. Để giải quyết vấn đề này, bạn sẽ cần bao gồm CSS và JavaScript sau để khắc phục lỗi .
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Copyright 2014-2019 Twitter, Inc.
// Licensed under MIT (https://github.com/twbs/bootstrap/blob/v3-dev/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Để biết thêm thông tin và hướng dẫn sử dụng, hãy đọc Windows Phone 8 và Chiều rộng thiết bị .
Lưu ý, chúng tôi đưa điều này vào tất cả các tài liệu và ví dụ của Bootstrap như một minh chứng.
Công cụ kết xuất của các phiên bản Safari trước v7.1 cho OS X và Safari cho iOS v8.0 gặp một số vấn đề với số lượng vị trí thập phân được sử dụng trong các .col-*-1lớp lưới của chúng tôi. Vì vậy, nếu bạn có 12 cột lưới riêng lẻ, bạn sẽ nhận thấy rằng chúng ngắn so với các hàng cột khác. Bên cạnh việc nâng cấp Safari / iOS, bạn có một số tùy chọn để giải quyết:
.pull-rightcột lưới cuối cùng của bạn để có được căn chỉnh cố định bên phảiHỗ trợ cho overflow: hiddenphần <body>tử này khá hạn chế trong iOS và Android. Để đạt được điều đó, khi bạn cuộn qua đầu hoặc cuối của một phương thức trong một trong hai trình duyệt của thiết bị đó, <body>nội dung sẽ bắt đầu cuộn. Xem lỗi Chrome # 175502 (đã sửa trong Chrome v40) và lỗi WebKit # 153852 .
Kể từ iOS 9.3, khi một phương thức đang mở, nếu lần chạm đầu tiên của cử chỉ cuộn nằm trong ranh giới của văn bản <input>hoặc a <textarea>, thì <body>nội dung bên dưới phương thức sẽ được cuộn thay vì chính phương thức đó. Xem lỗi WebKit # 153856 .
Ngoài ra, hãy lưu ý rằng nếu bạn đang sử dụng thanh điều hướng cố định hoặc sử dụng đầu vào trong một phương thức, iOS có lỗi hiển thị không cập nhật vị trí của các phần tử cố định khi bàn phím ảo được kích hoạt. Một số giải pháp thay thế cho điều này bao gồm chuyển đổi các yếu tố của bạn thành position: absolutehoặc gọi bộ đếm thời gian lấy nét để cố gắng điều chỉnh vị trí theo cách thủ công. Điều này không được xử lý bởi Bootstrap, vì vậy tùy thuộc vào bạn để quyết định giải pháp nào là tốt nhất cho ứng dụng của bạn.
Phần .dropdown-backdroptử không được sử dụng trên iOS trong điều hướng vì sự phức tạp của lập chỉ mục z. Do đó, để đóng danh sách thả xuống trong thanh điều hướng, bạn phải nhấp trực tiếp vào phần tử thả xuống (hoặc bất kỳ phần tử nào khác sẽ kích hoạt sự kiện nhấp chuột trong iOS ).
Tính năng phóng to trang chắc chắn sẽ hiển thị các tạo tác kết xuất trong một số thành phần, cả trong Bootstrap và phần còn lại của web. Tùy thuộc vào sự cố, chúng tôi có thể khắc phục nó (trước tiên hãy tìm kiếm và sau đó mở sự cố nếu cần). Tuy nhiên, chúng tôi có xu hướng bỏ qua những điều này vì chúng thường không có giải pháp trực tiếp nào ngoài các giải pháp hacky.
:hover/ :focustrên thiết bị di độngMặc dù không thể thực hiện di chuột qua trên hầu hết các màn hình cảm ứng, nhưng hầu hết các trình duyệt trên thiết bị di động đều mô phỏng hỗ trợ di chuột và tạo ra sự :hover"dính". Nói cách khác, :hovercác kiểu bắt đầu áp dụng sau khi nhấn vào một phần tử và chỉ ngừng áp dụng sau khi người dùng nhấn vào một số phần tử khác. Điều này có thể khiến trạng thái của Bootstrap :hoverbị "mắc kẹt" không thể tránh khỏi trên các trình duyệt như vậy. Một số trình duyệt dành cho thiết bị di động cũng tạo ra :focussự dính tương tự. Hiện tại không có cách giải quyết đơn giản nào cho những vấn đề này ngoài việc loại bỏ hoàn toàn các kiểu như vậy.
Ngay cả trong một số trình duyệt hiện đại, việc in ấn có thể khá kỳ quặc.
Đặc biệt, kể từ Chrome v32 và bất kể cài đặt lề, Chrome sử dụng chiều rộng khung nhìn hẹp hơn đáng kể so với kích thước giấy vật lý khi giải quyết các truy vấn phương tiện trong khi in trang web. Điều này có thể dẫn đến việc lưới cực nhỏ của Bootstrap được kích hoạt bất ngờ khi in. Xem sự cố # 12078 và lỗi Chrome # 273306 để biết một số chi tiết. Các cách giải quyết được đề xuất:
@screen-*biến Ít hơn để giấy máy in của bạn được coi là lớn hơn cực nhỏ.Ngoài ra, kể từ Safari v8.0, độ rộng cố định .containercó thể khiến Safari sử dụng kích thước phông chữ nhỏ bất thường khi in. Xem # 14868 và lỗi WebKit # 138192 để biết thêm chi tiết. Một giải pháp tiềm năng cho việc này là thêm CSS sau:
@media print {
.container {
width: auto;
}
}Ngoài ra, Android 4.1 (và thậm chí một số bản phát hành mới hơn dường như) đi kèm với ứng dụng Trình duyệt làm trình duyệt web mặc định được lựa chọn (trái ngược với Chrome). Thật không may, ứng dụng Trình duyệt có rất nhiều lỗi và không nhất quán với CSS nói chung.
Trên <select>các phần tử, trình duyệt Android stock sẽ không hiển thị các điều khiển bên nếu có border-radiusvà / hoặc borderđược áp dụng. (Xem câu hỏi StackOverflow này để biết chi tiết.) Sử dụng đoạn mã bên dưới để xóa CSS vi phạm và hiển thị <select>dưới dạng phần tử chưa được định kiểu trên trình duyệt Android stock. Tính năng phát hiện tác nhân người dùng tránh can thiệp vào các trình duyệt Chrome, Safari và Mozilla.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Bạn muốn xem một ví dụ? Kiểm tra bản demo JS Bin này.
Để cung cấp trải nghiệm tốt nhất có thể cho các trình duyệt cũ và nhiều lỗi, Bootstrap sử dụng các bản hack trình duyệt CSS ở một số nơi để nhắm mục tiêu CSS đặc biệt đến các phiên bản trình duyệt nhất định để khắc phục lỗi trong chính trình duyệt. Có thể hiểu được những bản hack này khiến trình xác thực CSS phàn nàn rằng chúng không hợp lệ. Ở một số nơi, chúng tôi cũng sử dụng các tính năng CSS tiên tiến chưa được tiêu chuẩn hóa hoàn toàn, nhưng những tính năng này chỉ được sử dụng hoàn toàn để cải tiến liên tục.
Các cảnh báo xác thực này không quan trọng trong thực tế vì phần không hack trong CSS của chúng tôi xác thực hoàn toàn và các phần hack không ảnh hưởng đến hoạt động bình thường của phần không hack, do đó, tại sao chúng tôi cố tình bỏ qua các cảnh báo cụ thể này.
Tài liệu HTML của chúng tôi cũng có một số cảnh báo xác thực HTML nhỏ và không quan trọng do chúng tôi đưa vào giải pháp thay thế cho một số lỗi Firefox nhất định .
Mặc dù chúng tôi không chính thức hỗ trợ bất kỳ plugin hoặc tiện ích bổ sung nào của bên thứ ba, nhưng chúng tôi đưa ra một số lời khuyên hữu ích để giúp tránh các vấn đề tiềm ẩn trong các dự án của bạn.
Một số phần mềm của bên thứ ba, bao gồm Google Maps và Công cụ Tìm kiếm Tùy chỉnh của Google, xung đột với Bootstrap do * { box-sizing: border-box; }quy tắc làm cho nó paddingkhông ảnh hưởng đến chiều rộng tính toán cuối cùng của một phần tử. Tìm hiểu thêm về mô hình hộp và định cỡ tại Thủ thuật CSS .
Tùy thuộc vào ngữ cảnh, bạn có thể ghi đè khi cần thiết (Tùy chọn 1) hoặc đặt lại kích thước hộp cho toàn bộ vùng (Tùy chọn 2).
/* Box-sizing resets
*
* Reset individual elements or override regions to avoid conflicts due to
* global box model settings of Bootstrap. Two options, individual overrides and
* region resets, are available as plain CSS and uncompiled Less formats.
*/
/* Option 1A: Override a single element's box model via CSS */
.element {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 1B: Override a single element's box model by using a Bootstrap Less mixin */
.element {
.box-sizing(content-box);
}
/* Option 2A: Reset an entire region via CSS */
.reset-box-sizing,
.reset-box-sizing *,
.reset-box-sizing *:before,
.reset-box-sizing *:after {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 2B: Reset an entire region with a custom Less mixin */
.reset-box-sizing {
&,
*,
*:before,
*:after {
.box-sizing(content-box);
}
}
.element {
.reset-box-sizing();
}Bootstrap tuân theo các tiêu chuẩn web chung và — với nỗ lực tối thiểu — có thể được sử dụng để tạo các trang web có thể truy cập được đối với những người sử dụng AT .
Nếu điều hướng của bạn chứa nhiều liên kết và đứng trước nội dung chính trong DOM, hãy thêm một Skip to main contentliên kết trước điều hướng (để có giải thích đơn giản, hãy xem bài viết Dự án A11Y này về bỏ qua liên kết điều hướng ). Việc sử dụng .sr-onlylớp sẽ ẩn liên kết bỏ qua một cách trực quan và .sr-only-focusablelớp sẽ đảm bảo rằng liên kết sẽ hiển thị sau khi được tập trung (đối với người dùng bàn phím có mắt).
Do những thiếu sót / lỗi lâu dài trong Chrome (xem sự cố 262171 trong trình theo dõi lỗi Chromium ) và Internet Explorer (xem bài viết này về liên kết trong trang và thứ tự tiêu điểm ), bạn cần đảm bảo rằng mục tiêu của liên kết bỏ qua của bạn ít nhất là có thể lấy tiêu điểm theo chương trình bằng cách thêm tabindex="-1".
Ngoài ra, bạn có thể muốn loại bỏ rõ ràng chỉ báo tiêu điểm có thể nhìn thấy trên mục tiêu (đặc biệt vì Chrome hiện cũng đặt tiêu điểm vào các phần tử tabindex="-1"khi chúng được nhấp bằng chuột) với #content:focus { outline: none; }.
Lưu ý rằng lỗi này cũng sẽ ảnh hưởng đến bất kỳ liên kết trong trang nào khác mà trang web của bạn có thể đang sử dụng, khiến chúng trở nên vô dụng đối với người dùng bàn phím. Bạn có thể xem xét thêm một bản sửa lỗi khoảng cách dừng tương tự cho tất cả các mã định danh neo / phân mảnh được đặt tên khác hoạt động như mục tiêu liên kết.
<body>
<a href="#content" class="sr-only sr-only-focusable">Skip to main content</a>
...
<div class="container" id="content" tabindex="-1">
<!-- The main page content -->
</div>
</body>Khi lồng các tiêu đề ( <h1>- <h6>), tiêu đề tài liệu chính của bạn phải là <h1>. Các tiêu đề tiếp theo nên sử dụng hợp lý <h2>- <h6>để trình đọc màn hình có thể xây dựng mục lục cho các trang của bạn.
Tìm hiểu thêm tại HTML CodeSniffer và khả năng AccessAbility của Penn State .
Hiện tại, một số kết hợp màu mặc định có sẵn trong Bootstrap (chẳng hạn như các lớp nút được tạo kiểu khác nhau , một số màu tô sáng mã được sử dụng cho các khối mã cơ bản , lớp trợ giúp .bg-primary theo ngữ cảnh và màu liên kết mặc định khi được sử dụng trên nền trắng) có tỷ lệ tương phản thấp (dưới tỷ lệ khuyến nghị là 4,5: 1 ). Điều này có thể gây ra vấn đề cho người dùng có thị lực kém hoặc mù màu. Các màu mặc định này có thể cần được sửa đổi để tăng độ tương phản và độ dễ đọc của chúng.
Bootstrap được phát hành theo giấy phép MIT và có bản quyền 2019 Twitter. Đun sôi thành các khối nhỏ hơn, nó có thể được mô tả với các điều kiện sau.
Giấy phép Bootstrap đầy đủ nằm trong kho dự án để biết thêm thông tin.
Các thành viên cộng đồng đã dịch tài liệu của Bootstrap sang nhiều ngôn ngữ khác nhau. Không có cái nào được hỗ trợ chính thức và chúng có thể không phải lúc nào cũng được cập nhật.
Chúng tôi không giúp tổ chức hoặc lưu trữ các bản dịch, chúng tôi chỉ liên kết đến chúng.
Đã hoàn thành một bản dịch mới hay tốt hơn? Mở một yêu cầu kéo để thêm nó vào danh sách của chúng tôi.