1. Tải xuống
Trước khi tải xuống, hãy đảm bảo có trình soạn thảo mã (chúng tôi khuyên bạn nên sử dụng Sublime Text 2 ) và một số kiến thức làm việc về HTML và CSS. Chúng tôi sẽ không giới thiệu qua các tệp nguồn ở đây, nhưng chúng có sẵn để tải xuống. Chúng tôi sẽ tập trung vào việc bắt đầu với các tệp Bootstrap đã biên dịch.
Tải xuống đã biên dịch
Cách nhanh nhất để bắt đầu: tải các phiên bản đã biên dịch và rút gọn của CSS, JS và hình ảnh của chúng tôi. Không có tài liệu hoặc tệp nguồn gốc.
Nguồn tải xuống
Nhận các tệp gốc cho tất cả CSS và JavaScript, cùng với bản sao cục bộ của tài liệu bằng cách tải xuống phiên bản mới nhất trực tiếp từ GitHub.
2. Cấu trúc tệp
Trong phần tải xuống, bạn sẽ tìm thấy cấu trúc và nội dung tệp sau đây, nhóm các nội dung chung một cách hợp lý và cung cấp các biến thể được biên dịch và rút gọn.
Sau khi tải xuống, hãy giải nén thư mục nén để xem cấu trúc của Bootstrap (đã biên dịch). Bạn sẽ thấy một cái gì đó như thế này:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . tối thiểu css ├── js / │ ├── bootstrap . js │ ├── bootstrap . tối thiểu js └── img / ├── glyphicon - con lai . png └── glyphicons - con lai - màu trắng . png
Đây là dạng cơ bản nhất của Bootstrap: các tệp được biên dịch để sử dụng nhanh chóng trong hầu hết các dự án web. Chúng tôi cung cấp CSS đã biên dịch và JS ( bootstrap.*), cũng như CSS và JS ( bootstrap.min.*) được biên dịch và rút gọn. Các tệp hình ảnh được nén bằng ImageOptim , một ứng dụng Mac để nén PNG.
Xin lưu ý rằng tất cả các plugin JavaScript đều yêu cầu phải có jQuery.
3. Bao gồm những gì
Bootstrap được trang bị HTML, CSS và JS cho tất cả mọi thứ, nhưng chúng có thể được tóm tắt bằng một số danh mục hiển thị ở đầu tài liệu Bootstrap .
Phần tài liệu
Đoạn đầu đài
Các kiểu toàn cục cho phần thân để đặt lại kiểu và nền, kiểu liên kết, hệ thống lưới và hai bố cục đơn giản.
CSS cơ sở
Kiểu cho các phần tử HTML phổ biến như kiểu chữ, mã, bảng, biểu mẫu và nút. Cũng bao gồm Glyphicons , một bộ biểu tượng nhỏ tuyệt vời.
Các thành phần
Các kiểu cơ bản cho các thành phần giao diện phổ biến như tab và viên thuốc, thanh điều hướng, cảnh báo, tiêu đề trang, v.v.
Các plugin JavaScript
Tương tự như Thành phần, các plugin JavaScript này là các thành phần tương tác cho những thứ như chú giải công cụ, cửa sổ bật lên, phương thức và hơn thế nữa.
Danh sách các thành phần
Cùng với nhau, phần Thành phần và phần bổ trợ JavaScript cung cấp các phần tử giao diện sau:
- Nhóm nút
- Nút thả xuống
- Tab điều hướng, thuốc và danh sách
- Thanh điều hướng
- Nhãn
- danh hiệu
- Tiêu đề trang và đơn vị anh hùng
- Hình thu nhỏ
- Cảnh báo
- Thanh tiến trình
- Phương thức
- Trình đơn thả xuống
- Chú giải công cụ
- Popovers
- Accordion
- Băng chuyền
- Người đánh máy
Trong các hướng dẫn trong tương lai, chúng tôi có thể đi qua các thành phần này một cách chi tiết hơn. Cho đến lúc đó, hãy tìm từng cái này trong tài liệu để biết thông tin về cách sử dụng và tùy chỉnh chúng.
4. Mẫu HTML cơ bản
Với phần giới thiệu ngắn gọn về nội dung, chúng ta có thể tập trung vào việc đưa Bootstrap vào sử dụng. Để làm điều đó, chúng tôi sẽ sử dụng một mẫu HTML cơ bản bao gồm mọi thứ mà chúng tôi đã đề cập trong cấu trúc Tệp .
Bây giờ, đây là một cái nhìn về một tệp HTML điển hình :
- <! DOCTYPE html>
- <html>
- <head>
- <title> Mẫu Bootstrap 101 </title>
- <meta name = "viewport" content = "width = device-width, initial-scale = 1.0" >
- </head>
- <body>
- <h1> Xin chào cả thế giới! </h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- </body>
- </html>
Để làm cho mẫu này trở thành mẫu Bootstrapped , chỉ cần bao gồm các tệp CSS và JS thích hợp:
- <! DOCTYPE html>
- <html>
- <head>
- <title> Mẫu Bootstrap 101 </title>
- <meta name = "viewport" content = "width = device-width, initial-scale = 1.0" >
- <! - Bootstrap ->
- <link href = "css / bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <body>
- <h1> Xin chào cả thế giới! </h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- <script src = "js / bootstrap.min.js" > </script>
- </body>
- </html>
Và bạn đã sẵn sàng! Với hai tệp được thêm vào, bạn có thể bắt đầu phát triển bất kỳ trang web hoặc ứng dụng nào với Bootstrap.
5. Ví dụ
Di chuyển ra ngoài mẫu cơ sở với một vài bố cục mẫu. Chúng tôi khuyến khích mọi người lặp lại các ví dụ này và không chỉ đơn giản sử dụng chúng như một kết quả cuối cùng.
-

Mẫu dành cho người mới bắt đầu
Một tài liệu HTML đơn giản với tất cả CSS Bootstrap và JavaScript được bao gồm.
-

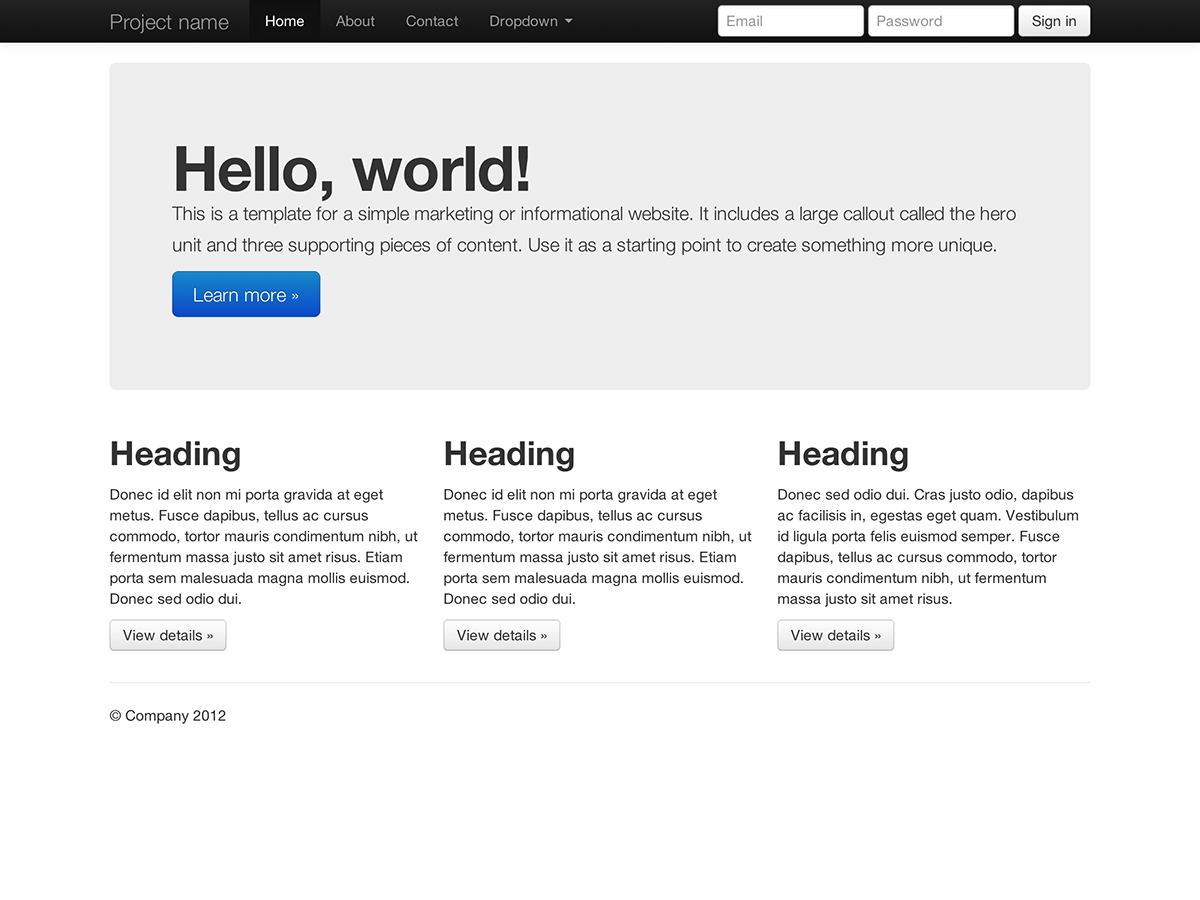
Trang web tiếp thị cơ bản
Có một đơn vị anh hùng cho một thông điệp chính và ba yếu tố hỗ trợ.
-

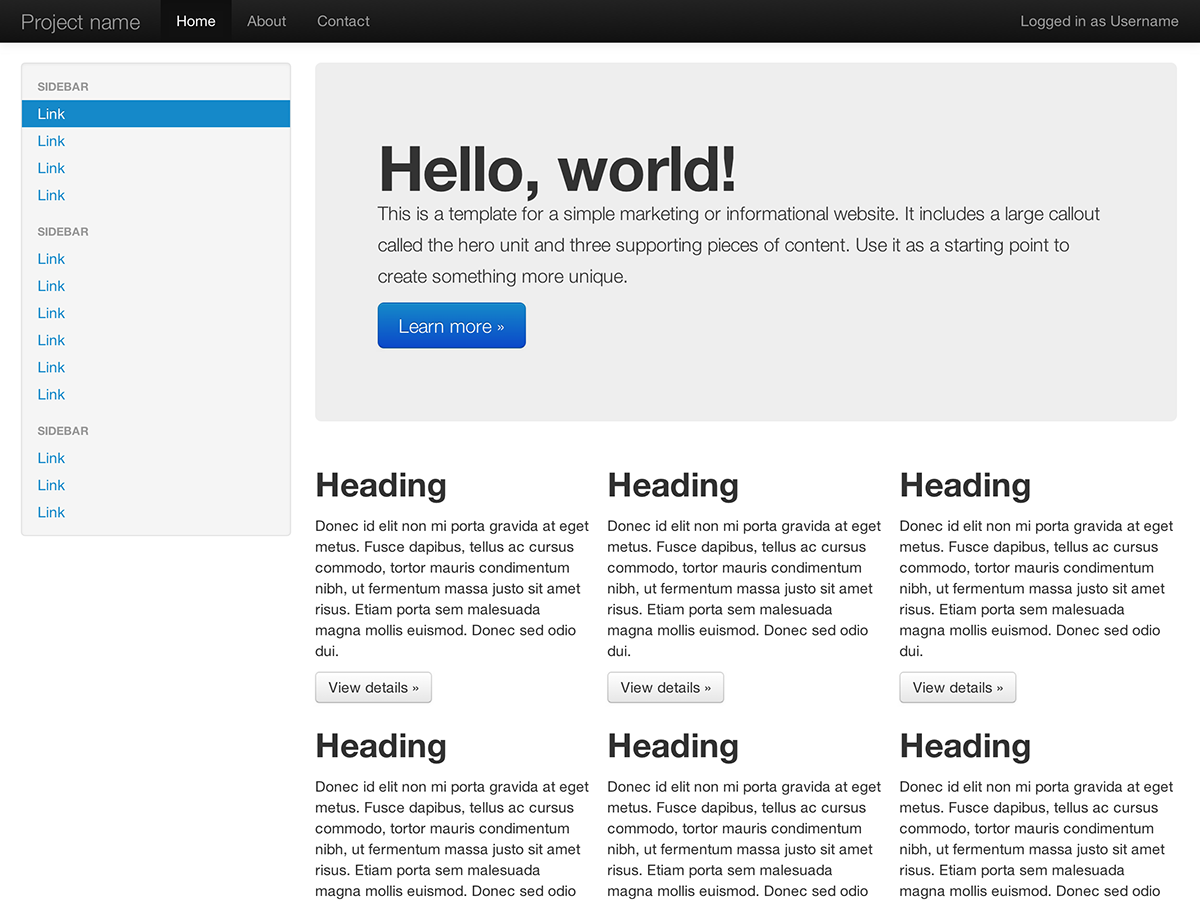
Bố cục linh hoạt
Sử dụng hệ thống lưới chất lỏng, đáp ứng mới của chúng tôi để tạo ra một bố cục chất lỏng liền mạch.
-

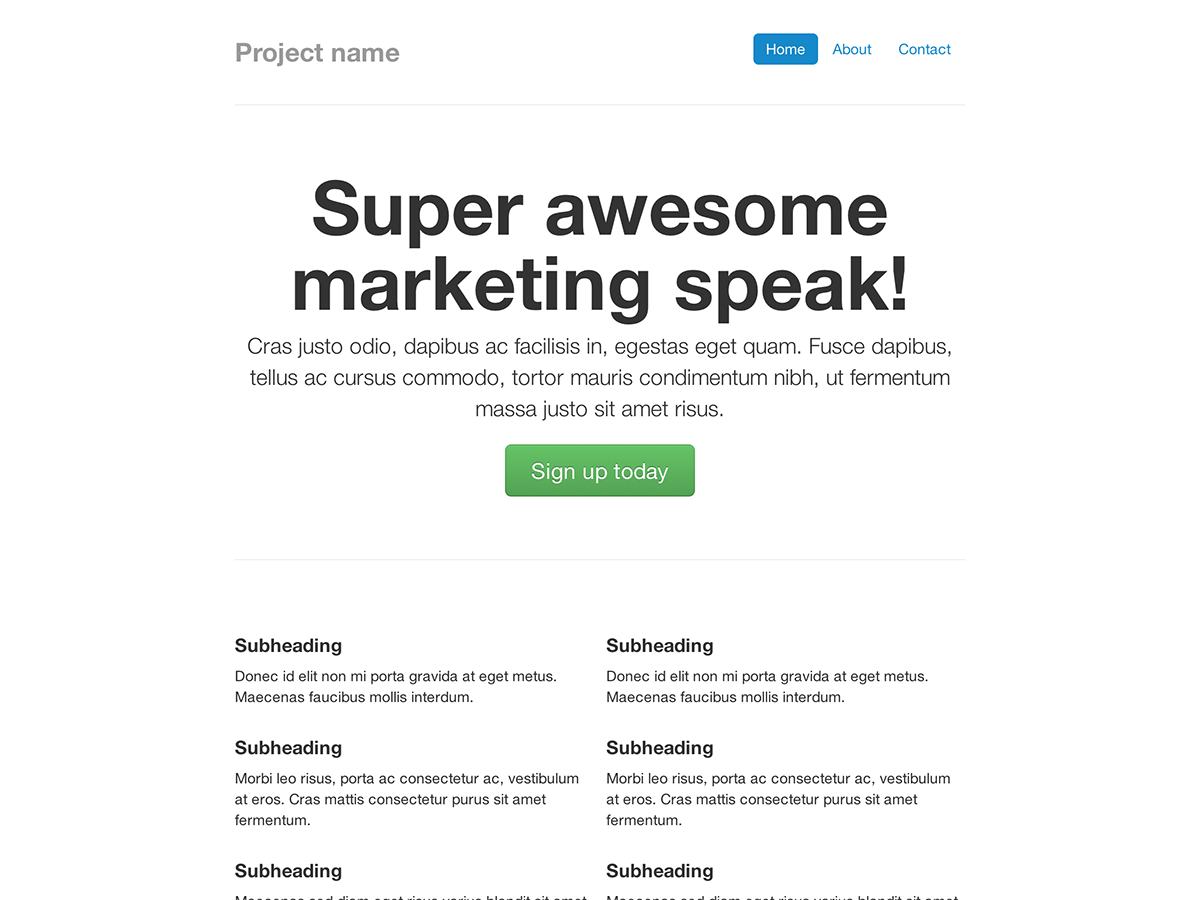
Tiếp thị hẹp
Mẫu tiếp thị mỏng, nhẹ dành cho các dự án hoặc nhóm nhỏ.
-

Điều hướng hợp lý
Trang tiếp thị với các liên kết điều hướng có chiều rộng bằng nhau trong thanh điều hướng đã sửa đổi.
-

Đăng nhập
Biểu mẫu Barebone đăng nhập với các điều khiển biểu mẫu tùy chỉnh, lớn hơn và bố cục linh hoạt.
-

Chân trang dính
Ghim chân trang có chiều cao cố định vào cuối khung nhìn của người dùng.
-

Carousel jumbotron
Một đoạn trích tương tác nhiều hơn trên trang web tiếp thị cơ bản có băng chuyền nổi bật.
Tiếp theo là gì?
Truy cập tài liệu để biết thông tin, ví dụ và đoạn mã hoặc thực hiện bước nhảy vọt tiếp theo và tùy chỉnh Bootstrap cho bất kỳ dự án sắp tới nào.
Truy cập tài liệu Bootstrap Tùy chỉnh Bootstrap