1. Yuklab oling
Yuklab olishdan oldin kod muharriri (biz Sublime Text 2 ni tavsiya qilamiz ) va HTML va CSS bo'yicha ma'lum ma'lumotlarga ega ekanligingizga ishonch hosil qiling. Biz bu erda manba fayllarni ko'rib chiqmaymiz, lekin ularni yuklab olish mumkin. Biz kompilyatsiya qilingan Bootstrap fayllarini ishga tushirishga e'tibor qaratamiz.
Yuklab olish tuzilgan
Ishni boshlashning eng tezkor usuli: CSS, JS va tasvirlarning tuzilgan va kichiklashtirilgan versiyalarini oling. Hech qanday hujjat yoki asl manba fayllari yo'q.
Yuklab olish manbasi
GitHub’dan so‘nggi versiyani yuklab olish orqali barcha CSS va JavaScript uchun asl fayllarni hamda hujjatlarning mahalliy nusxasini oling.
2. Fayl tuzilishi
Yuklab olishda siz quyidagi fayl tuzilishi va mazmunini topasiz, umumiy aktivlarni mantiqiy guruhlash va kompilyatsiya qilingan va kichiklashtirilgan o'zgarishlarni taqdim etish.
Yuklab olingandan so'ng, (kompilyatsiya qilingan) Bootstrap tuzilishini ko'rish uchun siqilgan jildni oching. Siz shunga o'xshash narsani ko'rasiz:
yuklash / ├── css / │ ├── yuklash . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glifikonlar - yarimburchaklar . png └── glifikonlar - yarmlar - oq . png
Bu Bootstrap-ning eng asosiy shakli: deyarli har qanday veb-loyihada tezkor foydalanish uchun kompilyatsiya qilingan fayllar. Biz kompilyatsiya qilingan CSS va JS ( bootstrap.*), shuningdek kompilyatsiya qilingan va kichiklashtirilgan CSS va JS ( bootstrap.min.*) ni taqdim etamiz. Tasvir fayllari PNG formatlarini siqish uchun Mac ilovasi ImageOptim yordamida siqiladi.
Iltimos, barcha JavaScript plaginlari jQuery-ni qo'shishni talab qilishini unutmang.
3. Nimalar kiradi
Bootstrap barcha turdagi narsalar uchun HTML, CSS va JS bilan jihozlangan, ammo ularni Bootstrap hujjatlarining yuqori qismida ko'rinadigan bir nechta toifalar bilan umumlashtirish mumkin .
Hujjatlar bo'limlari
Iskala qurish
Turi va fonini tiklash uchun tana uchun global uslublar, havola uslublari, panjara tizimi va ikkita oddiy tartib.
Asosiy CSS
Tipografiya, kod, jadvallar, shakllar va tugmalar kabi umumiy HTML elementlari uchun uslublar. Shuningdek, Glyphicons , ajoyib kichik piktogramma to'plamini o'z ichiga oladi.
Komponentlar
Yorliqlar va planshetlar, navigatsiya paneli, ogohlantirishlar, sahifa sarlavhalari va boshqalar kabi umumiy interfeys komponentlari uchun asosiy uslublar.
JavaScript plaginlari
Komponentlarga o'xshab, ushbu JavaScript plaginlari maslahatlar, popoverlar, modallar va boshqalar uchun interaktiv komponentlardir.
Komponentlar ro'yxati
Komponentlar va JavaScript plaginlari bo'limlari birgalikda quyidagi interfeys elementlarini taqdim etadi :
- Tugmalar guruhlari
- Ochiladigan tugmalar
- Navigatsiya yorliqlari, tabletkalar va ro'yxatlar
- Navbar
- Yorliqlar
- Belgilar
- Sahifa sarlavhalari va qahramon birligi
- Eskizlar
- Ogohlantirishlar
- Rivojlanish chiziqlari
- Modallar
- Ochiladigan menyular
- Maslahat
- Popoverlar
- Akkordeon
- Karusel
- Oldindan yozing
Kelgusi qo'llanmalarda biz ushbu komponentlarni alohida-alohida batafsilroq ko'rib chiqishimiz mumkin. Ungacha, ulardan qanday foydalanish va sozlash haqida ma'lumot olish uchun hujjatlarda ularning har birini qidiring.
4. Asosiy HTML shabloni
Tarkibga qisqacha kirish orqali biz Bootstrap-dan foydalanishga e'tibor qaratishimiz mumkin. Buning uchun biz Fayl tuzilmasida eslatib o'tgan hamma narsani o'z ichiga olgan asosiy HTML shablonidan foydalanamiz .
Endi oddiy HTML faylni ko'rib chiqamiz :
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 andozasi </title>
- <meta nomi = "ko'rish maydoni" mazmuni = "kenglik = qurilma kengligi, boshlang'ich o'lchov = 1.0" >
- </head>
- <tana>
- <h1> Salom, dunyo! </h1>
- <script src = "https://code.jquery.com/jquery.js" >></script>
- </body>
- </html>
Buni Bootstrapped shabloniga aylantirish uchun tegishli CSS va JS fayllarini kiritish kifoya:
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 andozasi </title>
- <meta nomi = "ko'rish maydoni" mazmuni = "kenglik = qurilma kengligi, boshlang'ich o'lchov = 1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "uslublar jadvali" media = "ekran" >
- </head>
- <tana>
- <h1> Salom, dunyo! </h1>
- <script src = "https://code.jquery.com/jquery.js" >></script>
- <script src = "js/bootstrap.min.js" >></script>
- </body>
- </html>
Va tayyor! Ushbu ikkita fayl qo'shilishi bilan siz Bootstrap yordamida istalgan sayt yoki dasturni ishlab chiqishni boshlashingiz mumkin.
5. Misollar
Bir nechta namunaviy sxemalar bilan asosiy shablondan tashqariga o'ting. Biz odamlarni ushbu misollarni takrorlashga va ularni yakuniy natija sifatida ishlatmaslikka chaqiramiz.
-

Boshlovchi shablon
Bootstrap CSS va JavaScript-ni o'z ichiga olgan barebone HTML hujjati.
-

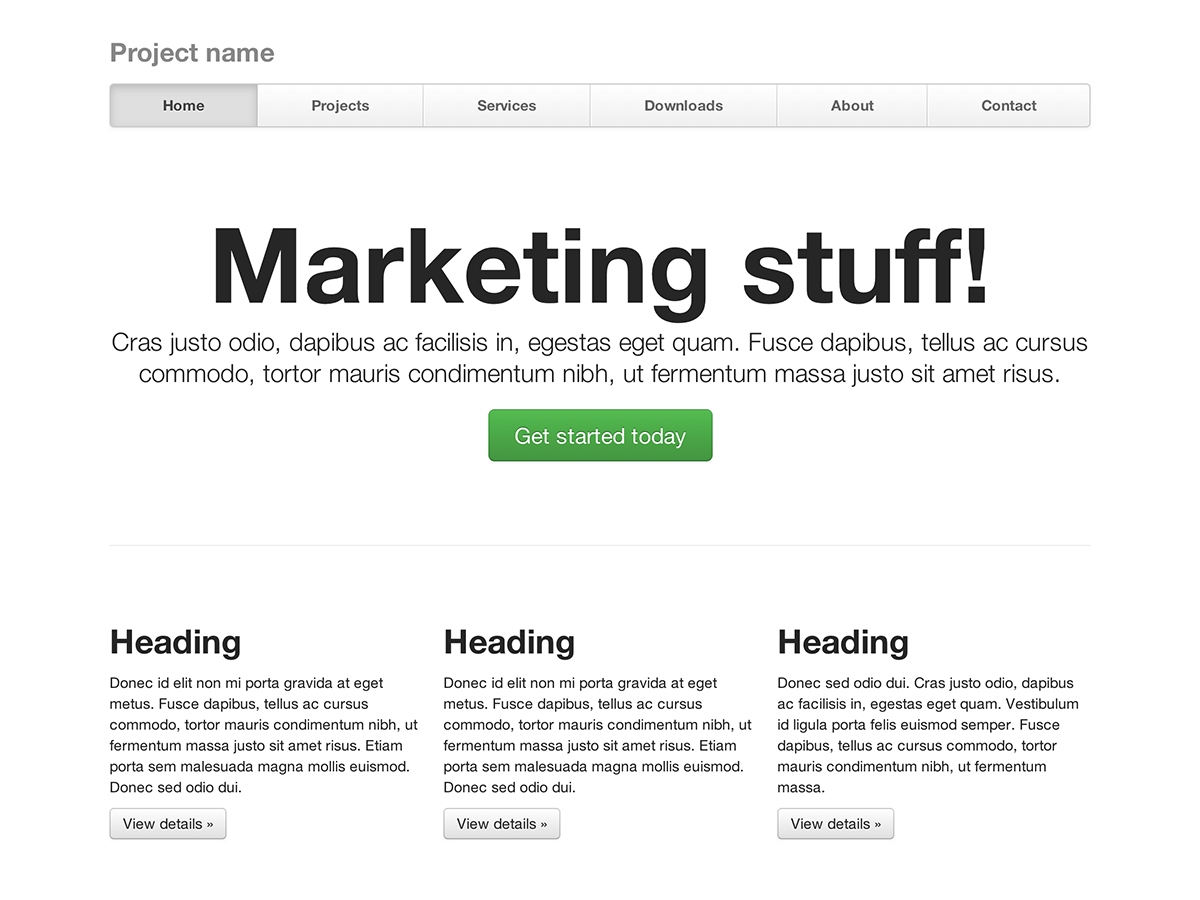
Asosiy marketing sayti
Asosiy xabar uchun qahramon birligi va uchta yordamchi element mavjud.
-

Suyuqlikning joylashuvi
Suyuqlikning uzluksiz tartibini yaratish uchun yangi sezgir, suyuq tarmoq tizimimizdan foydalanadi.
-

Tor marketing
Kichik loyihalar yoki jamoalar uchun nozik, engil marketing shabloni.
-

Oqlangan nav
O'zgartirilgan navigatsiya panelidagi teng kenglikdagi navigatsiya havolalari bilan marketing sahifasi.
-

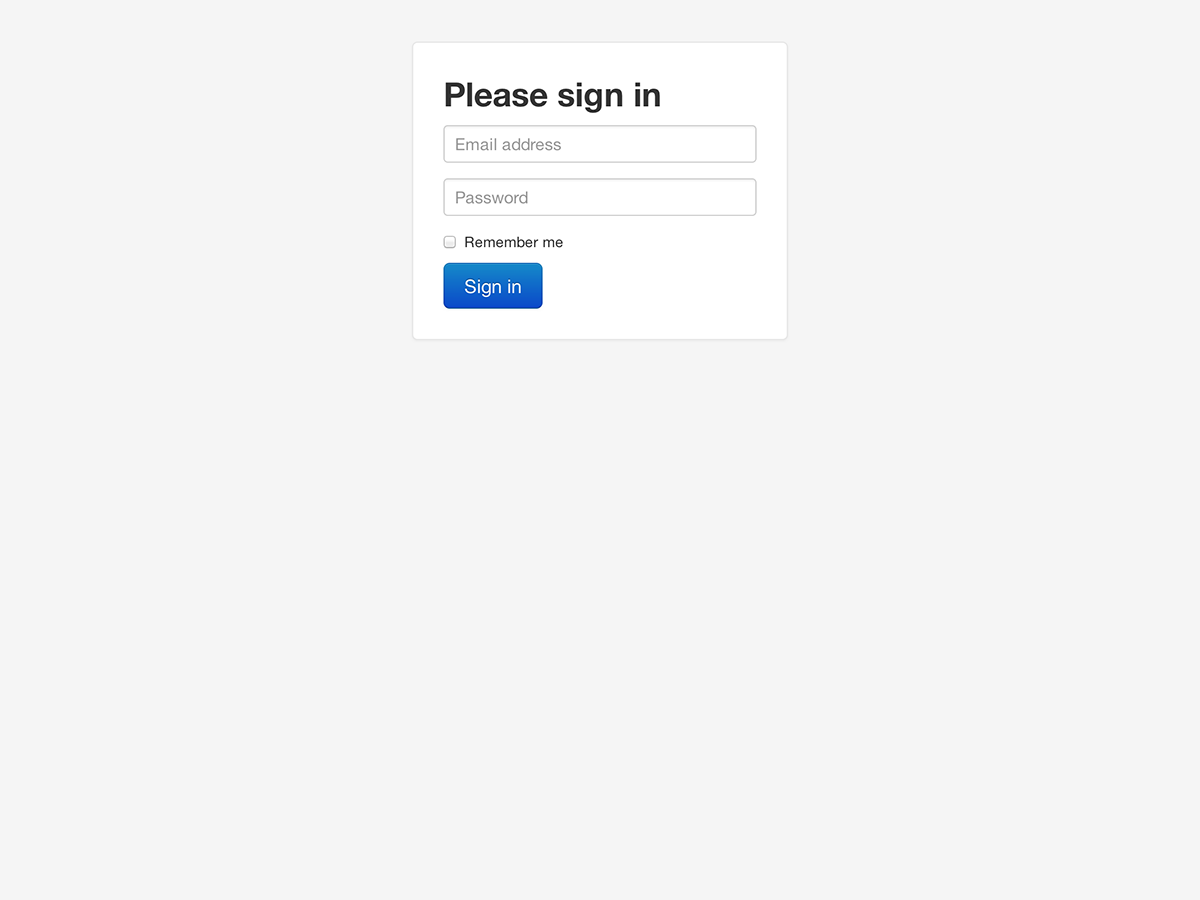
tizimga kirish
Barebonlar maxsus, kattaroq shakl boshqaruvlari va moslashuvchan tartib bilan shaklga kirishadi.
-

Yopishqoq altbilgi
Ruxsat etilgan balandlikdagi altbilgini foydalanuvchi ko'rish oynasining pastki qismiga mahkamlang.
-

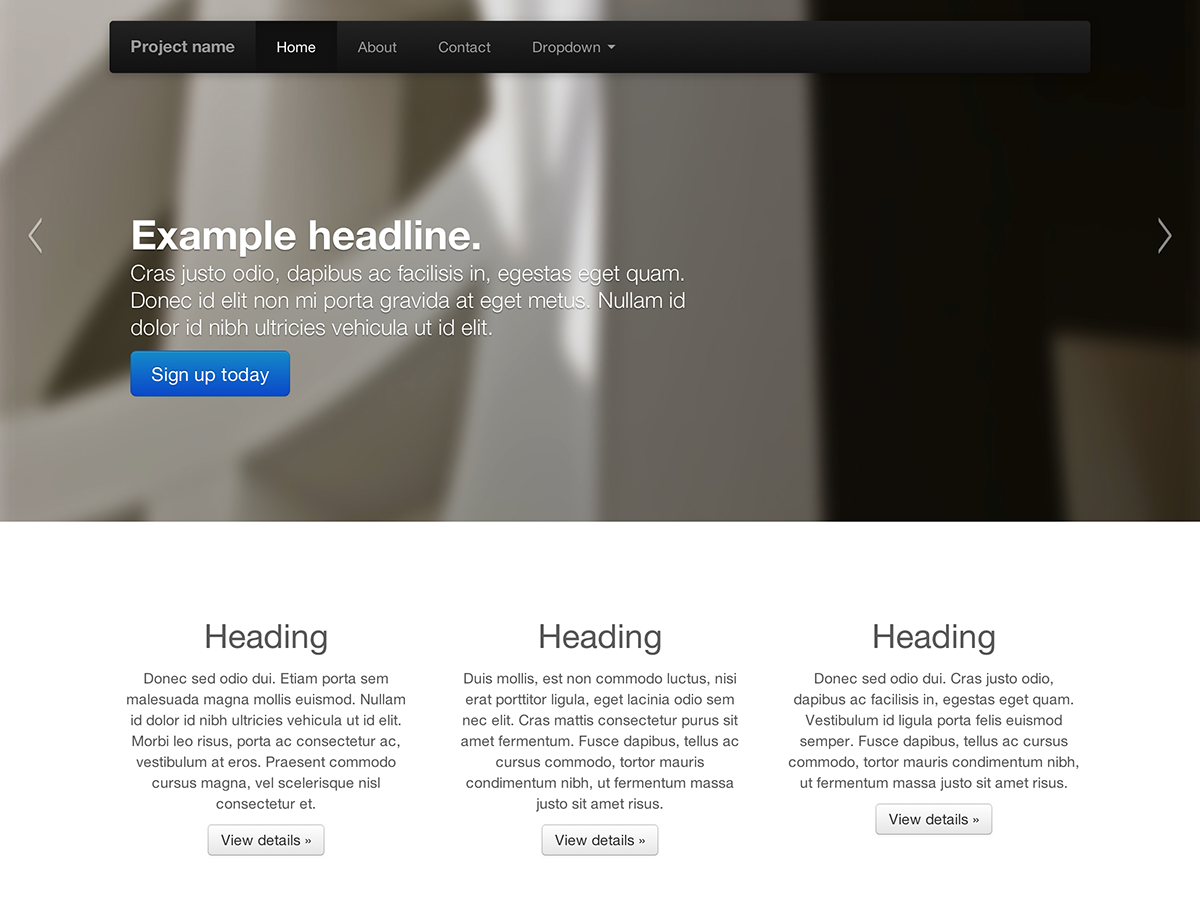
Karusel jumbotron
Taniqli karuselni o'z ichiga olgan asosiy marketing saytida ko'proq interaktiv riff.
Keyingi nima?
Ma'lumot, misollar va kod parchalari uchun hujjatlarga o'ting yoki keyingi qadamni qo'ying va har qanday yaqinlashib kelayotgan loyiha uchun Bootstrap-ni sozlang.
Bootstrap hujjatlariga tashrif buyuring Bootstrap-ni moslashtiring