1. Завантажити
Перед завантаженням переконайтеся, що у вас є редактор коду (ми рекомендуємо Sublime Text 2 ) і деякі практичні знання HTML і CSS. Ми не розглядатимемо тут вихідні файли, але вони доступні для завантаження. Ми зосередимося на початку роботи зі скомпільованими файлами Bootstrap.
Завантажити складено
Найшвидший спосіб почати: отримайте скомпільовані та скорочені версії наших CSS, JS і зображень. Немає документів або вихідних файлів.
Джерело завантаження
Отримайте оригінальні файли для всіх CSS і JavaScript, а також локальну копію документів, завантаживши останню версію безпосередньо з GitHub.
2. Структура файлу
У завантаженому файлі ви знайдете наведену нижче структуру та вміст файлу, логічно групуючи загальні ресурси та надаючи як скомпільовані, так і скорочені варіанти.
Після завантаження розархівуйте стиснуту папку, щоб побачити структуру (скомпільованого) Bootstrap. Ви побачите щось на зразок цього:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── завантажувальна програма . хв . css ├── js / │ ├── завантажувальна програма . js │ ├── завантажувальна програма . хв . js └── img / ├── гліфікони - халфлінги . png └── гліфікони - піврослі - білий . png
Це найпростіша форма Bootstrap: скомпільовані файли для швидкого використання майже в будь-якому веб-проекті. Ми надаємо скомпільований CSS і JS ( bootstrap.*), а також скомпільований і скорочений CSS і JS ( bootstrap.min.*). Файли зображень стискаються за допомогою ImageOptim , програми Mac для стиснення PNG.
Зауважте, що всі плагіни JavaScript вимагають включення jQuery.
3. Що входить
Bootstrap оснащений HTML, CSS і JS для різноманітних речей, але їх можна узагальнити за допомогою кількох категорій, видимих у верхній частині документації Bootstrap .
Розділи документів
Будівельні ліси
Глобальні стилі для основної частини, щоб скинути тип і фон, стилі посилань, система сітки та два прості макети.
Базовий CSS
Стилі для поширених елементів HTML, таких як типографіка, код, таблиці, форми та кнопки. Також містить Glyphicons , чудовий маленький набір піктограм.
компоненти
Основні стилі для загальних компонентів інтерфейсу, таких як вкладки та таблетки, панель навігації, сповіщення, заголовки сторінок тощо.
Плагіни JavaScript
Подібно до компонентів, ці плагіни JavaScript є інтерактивними компонентами для таких речей, як підказки, спливаючі вікна, модальні елементи тощо.
Список компонентів
Разом розділи компонентів і плагінів JavaScript містять такі елементи інтерфейсу:
- Групи кнопок
- Випадаючі кнопки
- Навігаційні вкладки, таблетки та списки
- Навігаційна панель
- етикетки
- Значки
- Заголовки сторінок і герой
- Мініатюри
- Оповіщення
- Індикатори прогресу
- Модальні
- Випадаючі списки
- Підказки
- Поповери
- Акордеон
- Карусель
- Введіть наперед
У майбутніх довідниках ми можемо розглянути ці компоненти окремо більш детально. До того часу шукайте кожен із них у документації, щоб дізнатися, як їх використовувати та налаштовувати.
4. Основний шаблон HTML
Після короткого ознайомлення зі змістом ми можемо зосередитися на використанні Bootstrap. Для цього ми використаємо базовий шаблон HTML, який містить усе, що ми згадували у структурі файлу .
Тепер ось типовий файл HTML :
- <!DOCTYPE html>
- <html>
- <голова>
- <title> Шаблон Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <тіло>
- <h1> Привіт, світе! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Щоб зробити цей шаблон Bootstrapped , просто додайте відповідні файли CSS і JS:
- <!DOCTYPE html>
- <html>
- <голова>
- <title> Шаблон Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <тіло>
- <h1> Привіт, світе! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
І все готово! Додавши ці два файли, ви можете розпочати розробку будь-якого сайту чи програми за допомогою Bootstrap.
5. Приклади
Вийдіть за межі базового шаблону за допомогою кількох прикладів макетів. Ми заохочуємо людей повторювати ці приклади, а не просто використовувати їх як кінцевий результат.
-

Початковий шаблон
Barebone HTML-документ із усіма компонентами Bootstrap CSS і JavaScript.
-

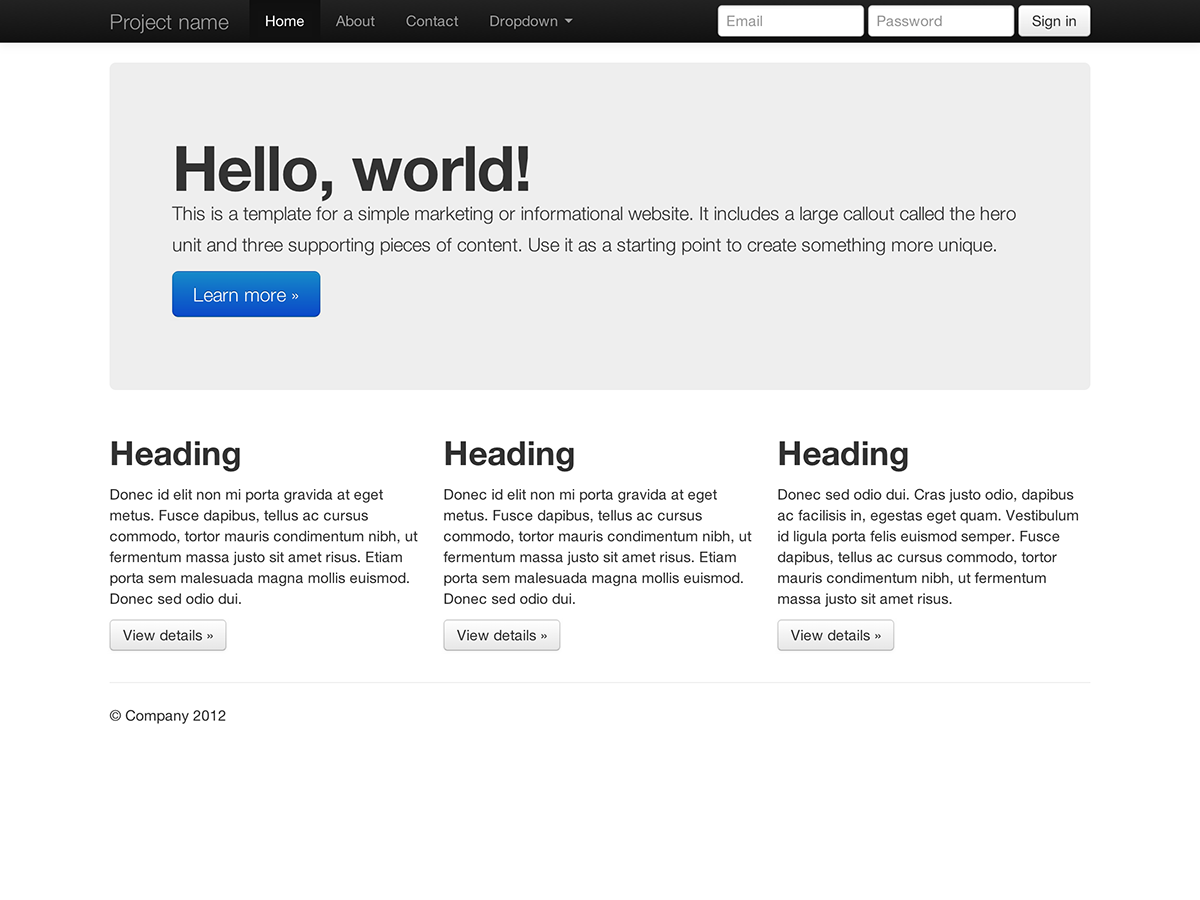
Базовий маркетинговий сайт
Містить герой для основного повідомлення та три допоміжні елементи.
-

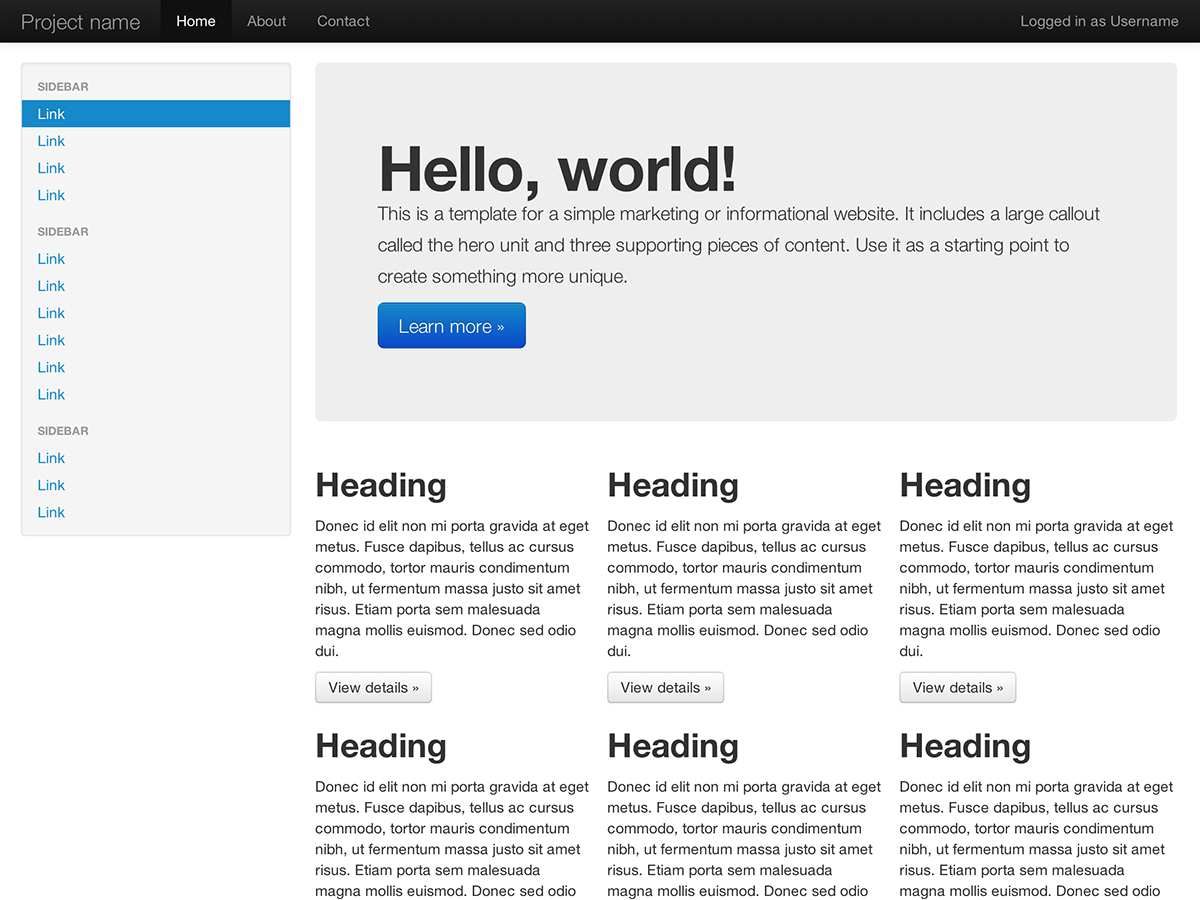
Гнучкий макет
Використовує нашу нову адаптивну систему плавної сітки для створення безперебійного рідкого макета.
-

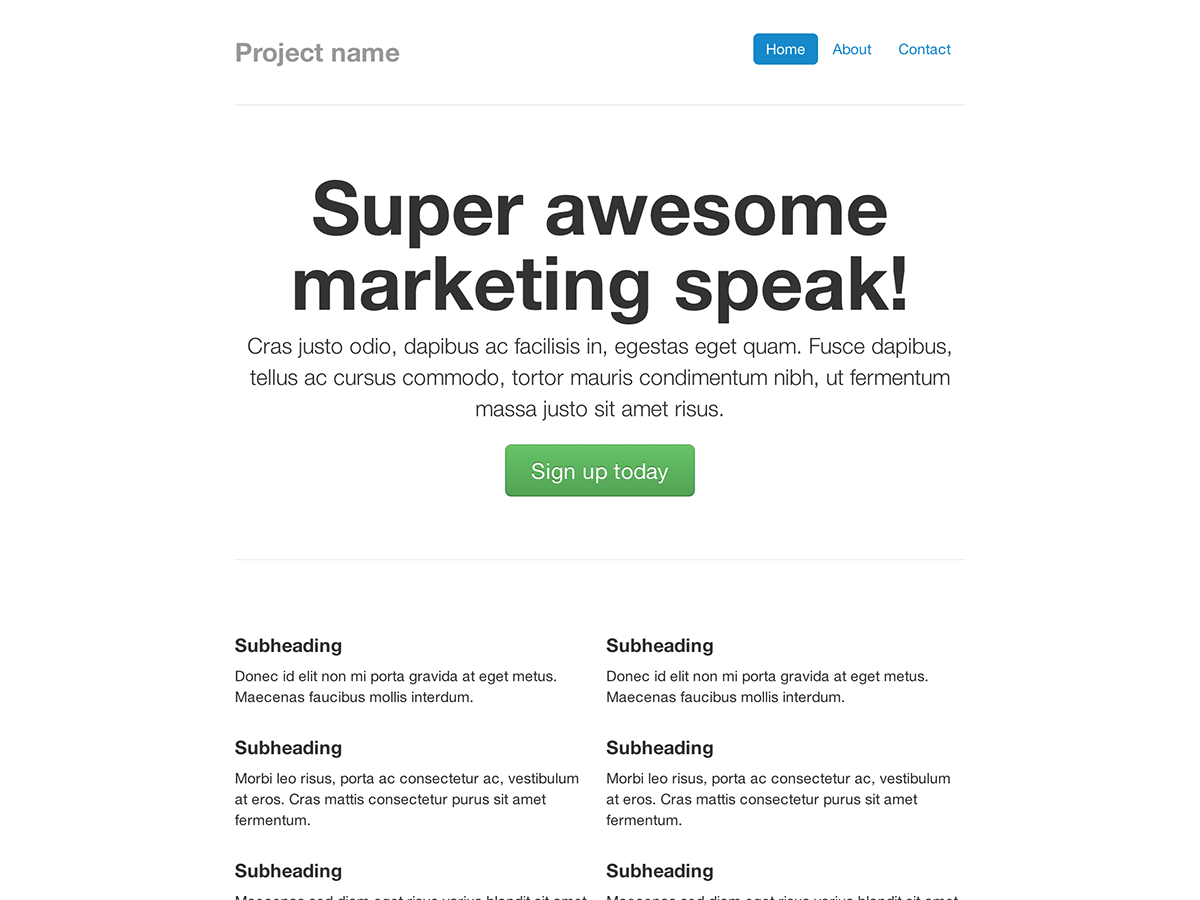
Вузький маркетинг
Тонкий, легкий маркетинговий шаблон для невеликих проектів або команд.
-

Виправдана нав
Маркетингова сторінка з навігаційними посиланнями однакової ширини на зміненій панелі навігації.
-

Увійти
Форма для входу Barebone із настроюваними, більшими елементами керування формою та гнучким макетом.
-

Клейкий колонтитул
Закріпіть нижній колонтитул фіксованої висоти внизу вікна перегляду користувача.
-

Карусельний джамботрон
Більш інтерактивний риф на базовому маркетинговому сайті з помітною каруселлю.
Що далі?
Зверніться до документів, щоб отримати інформацію, приклади та фрагменти коду, або зробіть наступний крок і налаштуйте Bootstrap для будь-якого майбутнього проекту.
Відвідайте документацію Bootstrap Налаштуйте Bootstrap