1. چۈشۈرۈش
چۈشۈرۈشتىن بۇرۇن ، كود تەھرىرلىگۈچى ( Sublime Text 2 نى تەۋسىيە قىلىمىز ) ۋە HTML ۋە CSS نىڭ بەزى خىزمەت بىلىملىرى بولۇشىغا كاپالەتلىك قىلىڭ. بىز بۇ يەردە ئەسلى ھۆججەتلەرنى بېسىپ ئۆتمەيمىز ، ئەمما چۈشۈرۈشكە بولىدۇ. بىز تۈزۈلگەن Bootstrap ھۆججىتىنى باشلاشقا ئەھمىيەت بېرىمىز.
چۈشۈرۈش تۈزۈلگەن
باشلاشنىڭ ئەڭ تېز ئۇسۇلى: CSS ، JS ۋە رەسىملىرىمىزنىڭ تۈزۈلگەن ۋە كىچىكلىتىلگەن نۇسخىسىغا ئېرىشىش. ھۆججەت ياكى ئەسلى مەنبە ھۆججىتى يوق.
مەنبەنى چۈشۈرۈش
بارلىق CSS ۋە JavaScript نىڭ ئەسلى ھۆججەتلىرىنى GitHub دىن ئەڭ يېڭى نەشرىنى بىۋاسىتە چۈشۈرۈش ئارقىلىق ھۆججەتلەرنىڭ يەرلىك نۇسخىسى بىلەن بىللە ئېلىڭ.
2. ھۆججەت قۇرۇلمىسى
چۈشۈرۈش جەريانىدا تۆۋەندىكى ھۆججەت قۇرۇلمىسى ۋە مەزمۇنىنى تاپالايسىز ، لوگىكىلىق ئورتاق مۈلۈكنى گۇرۇپپىلاش ۋە تۈزۈلگەن ۋە كىچىكلىتىلگەن ئۆزگىرىشلەر بىلەن تەمىنلەيسىز.
چۈشۈرۈپ بولغاندىن كېيىن ، پىرىسلانغان ھۆججەت قىسقۇچنى يېشىپ (تۈزۈلگەن) Bootstrap نىڭ قۇرۇلمىسىنى كۆرۈڭ. سىز مۇنداق بىر نەرسىنى كۆرىسىز:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - يېرىم تۇغقان . png └── glyphicons - يېرىم تۇغقان - ئاق . png
بۇ Bootstrap نىڭ ئەڭ ئاساسلىق شەكلى: ھەر قانداق تور تۈرىدە دېگۈدەك تېز ئىشلىتىش ئۈچۈن تۈزۈلگەن ھۆججەتلەر. بىز تۈزۈلگەن CSS ۋە JS ( bootstrap.*) ، شۇنداقلا تۈزۈلگەن ۋە كىچىكلىتىلگەن CSS ۋە JS ( bootstrap.min.*) بىلەن تەمىنلەيمىز. رەسىم ھۆججەتلىرى PNGs نى پىرىسلاش ئۈچۈن Mac دېتالى ImageOptim ئارقىلىق پىرىسلىنىدۇ.
شۇنىڭغا دىققەت قىلىڭكى ، بارلىق JavaScript قىستۇرمىلىرى jQuery نى ئۆز ئىچىگە ئالىدۇ.
3. نېمىلەرنى ئۆز ئىچىگە ئالىدۇ
Bootstrap ھەر خىل ئىشلارغا HTML ، CSS ۋە JS سەپلەنگەن ، ئەمما ئۇلارنى Bootstrap ھۆججىتىنىڭ ئۈستىدە كۆرۈنىدىغان بىر قانچە تۈرلەر بىلەن يىغىنچاقلاشقا بولىدۇ .
ھۆججەت بۆلەكلىرى
Scaffolding
بەدەننىڭ تىپى ۋە تەگلىكىنى ، ئۇلىنىش ئۇسلۇبى ، تور سىستېمىسى ۋە ئىككى ئاددىي ئورۇنلاشتۇرۇشنى ئەسلىگە كەلتۈرۈش ئۈچۈن يەرشارى ئۇسلۇبى.
Base CSS
خەت بېسىش ، كود ، جەدۋەل ، جەدۋەل ۋە كۇنۇپكا قاتارلىق ئورتاق HTML ئېلېمېنتلىرىنىڭ ئۇسلۇبى. Glyphicons نىمۇ ئۆز ئىچىگە ئالىدۇ ، ئېسىل كىچىك سىنبەلگە توپلىمى.
زاپچاسلار
بەتكۈچ ۋە دورا ، يولباشچى ، ئاگاھلاندۇرۇش ، بەت ماۋزۇسى قاتارلىق ئادەتتىكى كۆرۈنمە يۈزى زاپچاسلىرىنىڭ ئاساسىي ئۇسلۇبلىرى.
JavaScript قىستۇرمىلىرى
زاپچاسلارغا ئوخشاش ، بۇ JavaScript قىستۇرمىلىرى قورال كۆرسەتكۈچ ، پوپايكا ، مودېل ۋە باشقىلار ئۈچۈن ئۆز-ئارا تەسىر كۆرسىتىدىغان زاپچاسلار.
زاپچاسلارنىڭ تىزىملىكى
زاپچاس ۋە JavaScript قىستۇرما بۆلەكلىرى بىرلىكتە تۆۋەندىكى كۆرۈنمە يۈزى ئېلېمېنتلىرى بىلەن تەمىنلەيدۇ:
- كۇنۇپكا گۇرۇپپىلىرى
- كۇنۇپكا چۈشۈش
- يولباشچى بەتكۈچ ، دورا ۋە تىزىملىك
- Navbar
- Labels
- Badges
- بەت ماۋزۇلىرى ۋە قەھرىمانلار بىرلىكى
- Thumbnails
- ئاگاھلاندۇرۇش
- ئىلگىرىلەش بالدىقى
- Modals
- تامچە
- قورال قوراللىرى
- Popovers
- ئاككوردىيون
- Carousel
- Typeahead
كەلگۈسىدىكى يېتەكچىدە ، بىز بۇ زاپچاسلارنى ئايرىم-ئايرىم ھالدا تەپسىلىيرەك مېڭىشىمىز مۇمكىن. شۇ ۋاقىتقىچە ، ئۇلارنى ئىشلىتىش ۋە خاسلاشتۇرۇش ھەققىدىكى ئۇچۇرلارنى ھۆججەتلەردىن ئىزدەڭ.
4. ئاساسىي HTML ئەندىزىسى
مەزمۇننى قىسقىچە تونۇشتۇرۇش ئارقىلىق ، Bootstrap نى ئىشلىتىشكە ئەھمىيەت بېرەلەيمىز. بۇنىڭ ئۈچۈن بىز ھۆججەت قۇرۇلمىسىدا تىلغا ئالغان بارلىق مەزمۇنلارنى ئۆز ئىچىگە ئالغان ئاساسىي HTML قېلىپىنى ئىشلىتىمىز .
ھازىر ، تىپىك HTML ھۆججىتىنى كۆرۈپ باقايلى :
- <! DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 قېلىپ </title>
- <meta name = "viewport" content = "width = device-width, initial-scale = 1.0" >
- </head>
- <body>
- <h1> ياخشىمۇسىز ، دۇنيا! </h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- </body>
- </html>
بۇنى Bootstrapped ئەندىزىسىگە ئايلاندۇرۇش ئۈچۈن ، مۇناسىپ CSS ۋە JS ھۆججىتىنى ئۆز ئىچىگە ئالىدۇ:
- <! DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 قېلىپ </title>
- <meta name = "viewport" content = "width = device-width, initial-scale = 1.0" >
- <! - Bootstrap ->
- <link href = "css / bootstrap.min.css" rel = "ئۇسلۇب جەدۋىلى" media = "ئېكران" >
- </head>
- <body>
- <h1> ياخشىمۇسىز ، دۇنيا! </h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- <script src = "js / bootstrap.min.js" > </script>
- </body>
- </html>
ھەمدە تەڭشەلدىڭىز! بۇ ئىككى ھۆججەت قوشۇلغاندىن كېيىن ، Bootstrap ئارقىلىق ھەر قانداق تور بېكەت ياكى پروگراممىنى تەرەققىي قىلدۇرۇشقا باشلىيالايسىز.
5. مىساللار
بىر قانچە مىسال ئورۇنلاشتۇرۇشى بىلەن ئاساسىي قېلىپتىن ھالقىڭ. بىز كىشىلەرنى بۇ مىساللارنى تەكرارلاشقا ئىلھاملاندۇرىمىز ، ئۇلارنى پەقەت ئاخىرقى نەتىجە سۈپىتىدە ئىشلەتمەيمىز.
-

Starter template
بارلىق Bootstrap CSS ۋە JavaScript نى ئۆز ئىچىگە ئالغان تاياقچە HTML ھۆججىتى.
-

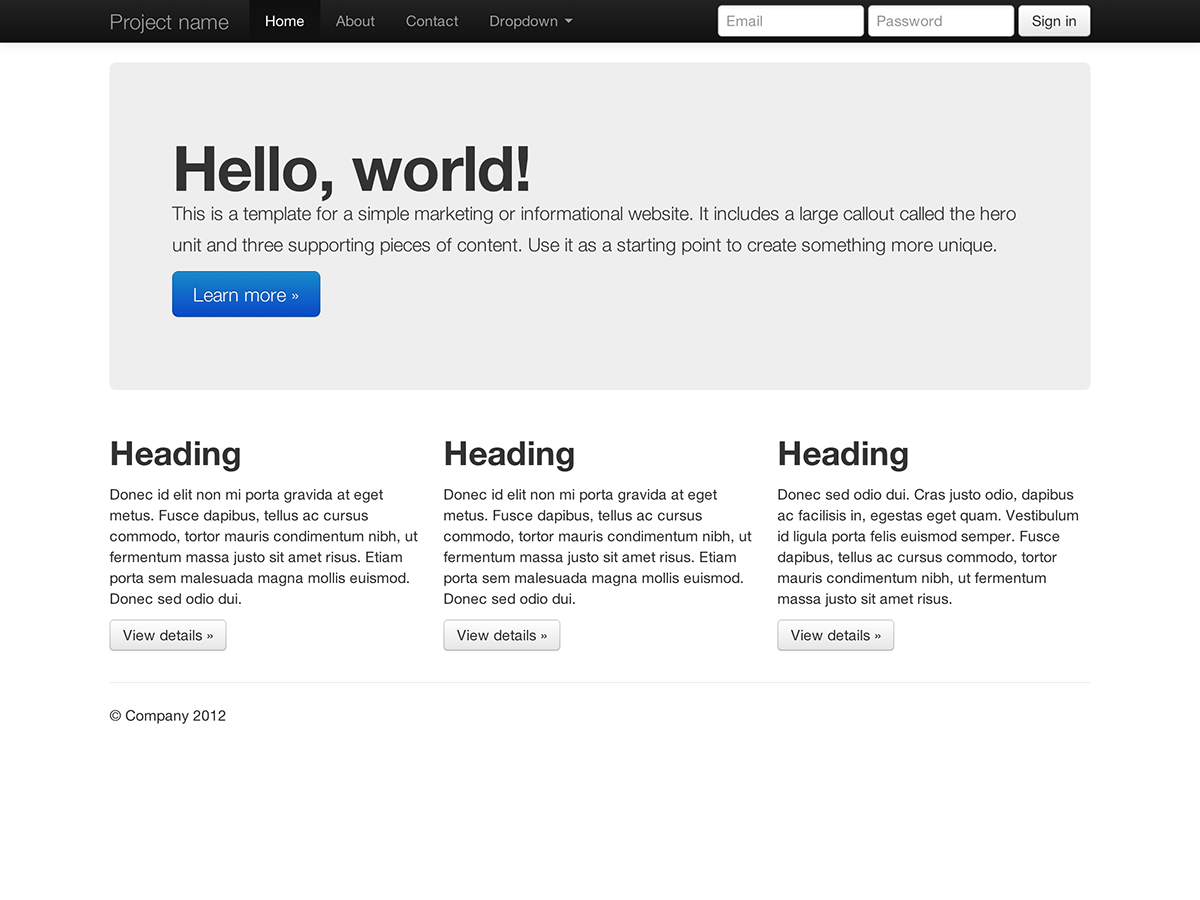
ئاساسىي سېتىش تور بېكىتى
دەسلەپكى ئۇچۇر ۋە ئۈچ ياردەمچى ئېلېمېنت ئۈچۈن قەھرىمان ئورۇننى كۆرسىتىش.
-

سۇيۇقلۇق ئورۇنلاشتۇرۇش
يېڭى ئىنكاسچان ، سۇيۇقلۇق تور سىستېمىسىمىزنى ئىشلىتىپ يوچۇقسىز سۇيۇقلۇق ئورۇنلاشتۇردى.
-

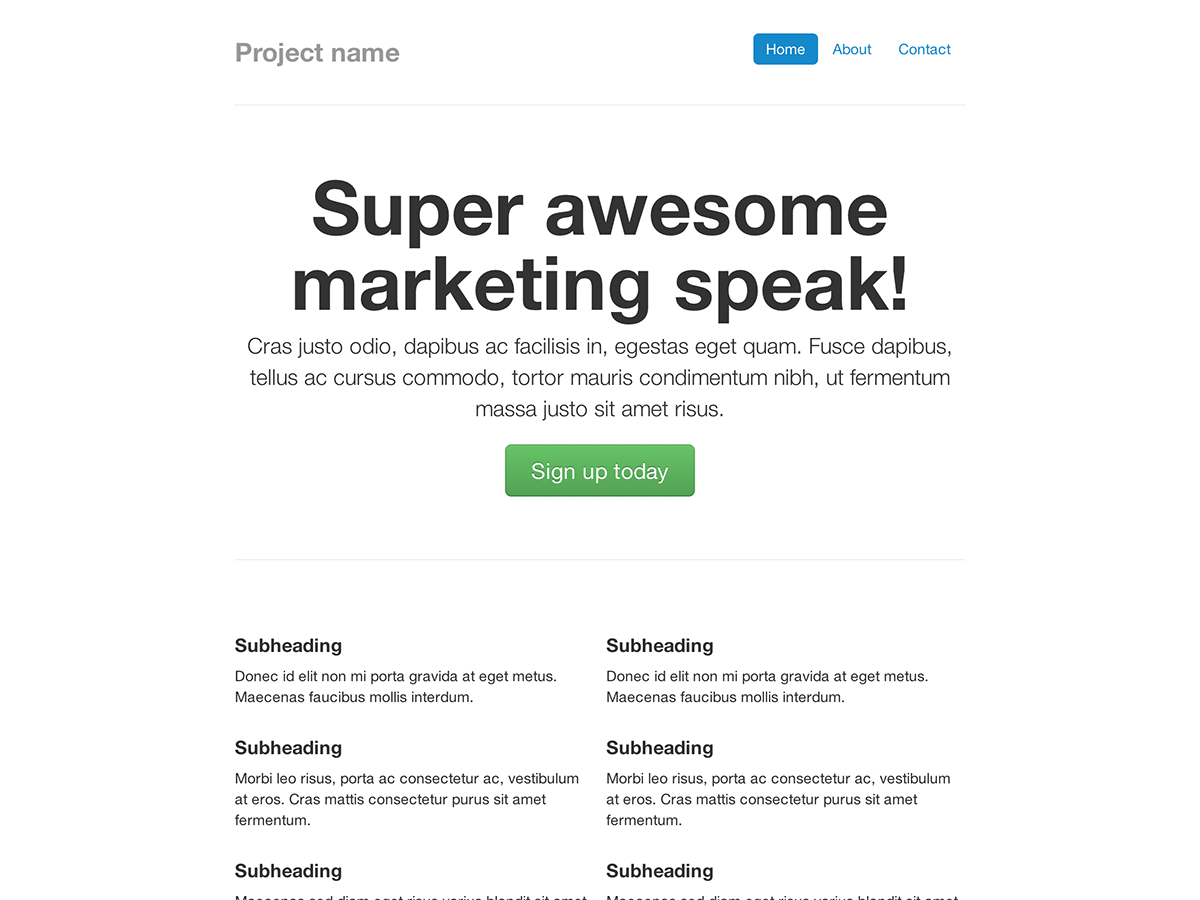
تار بازار ئېچىش
كىچىك تۈرلەر ياكى گۇرۇپپىلار ئۈچۈن يېنىك ، يېنىك بازار ئېچىش ئەندىزىسى.
-

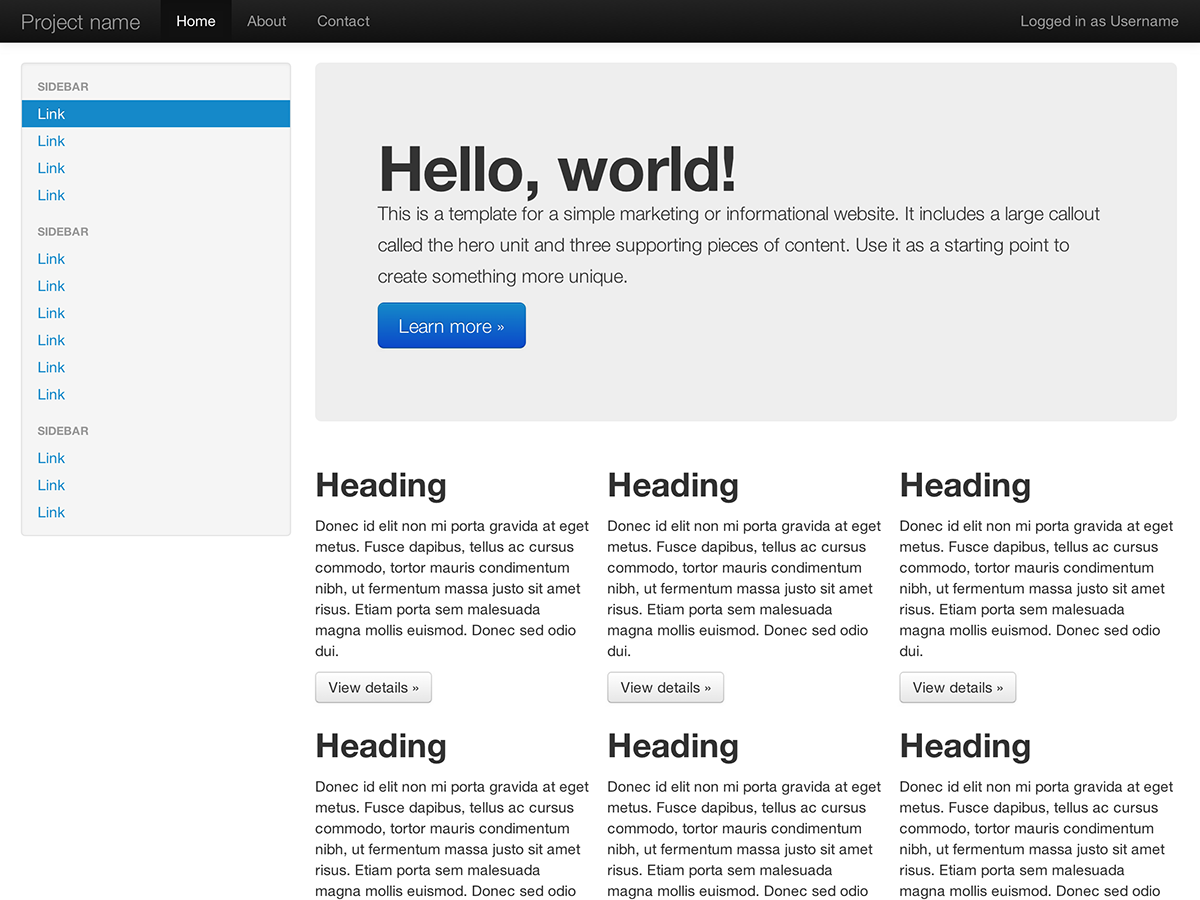
يوللۇق nav
ئۆزگەرتىلگەن يولباشچىدا ئوخشاش كەڭلىكتىكى يول باشلاش ئۇلىنىشى بار سېتىش بېتى.
-

تىزىملىتىڭ
تاياقچە شەكىللەر ئىختىيارى ، تېخىمۇ چوڭ شەكىل كونتروللىرى ۋە جانلىق ئورۇنلاشتۇرۇشى بىلەن ئىمزا قويىدۇ.
-

Sticky footer
ئىشلەتكۈچىنىڭ كۆرۈش ئېغىزىنىڭ ئاستىغا مۇقىم ئېگىزلىكتىكى ئاياغنى بېسىڭ.
-

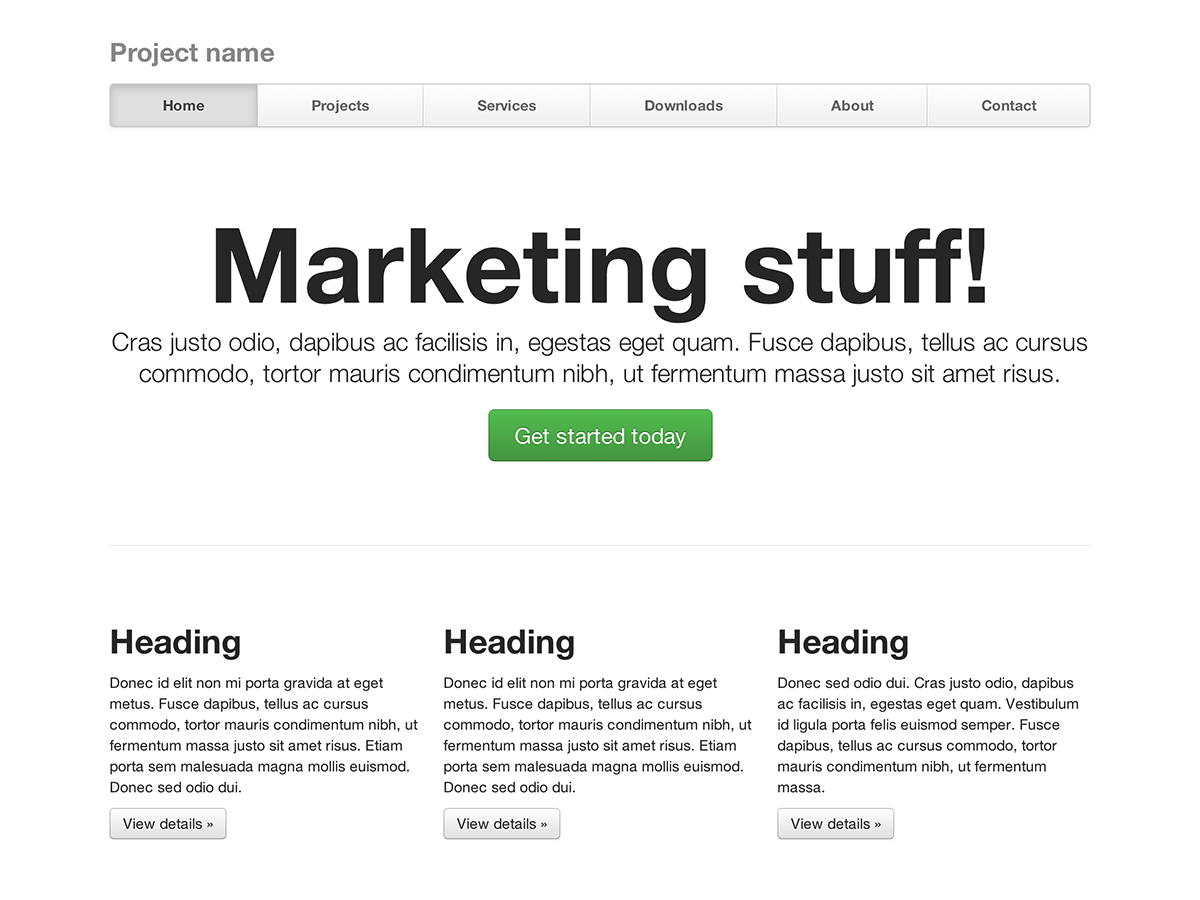
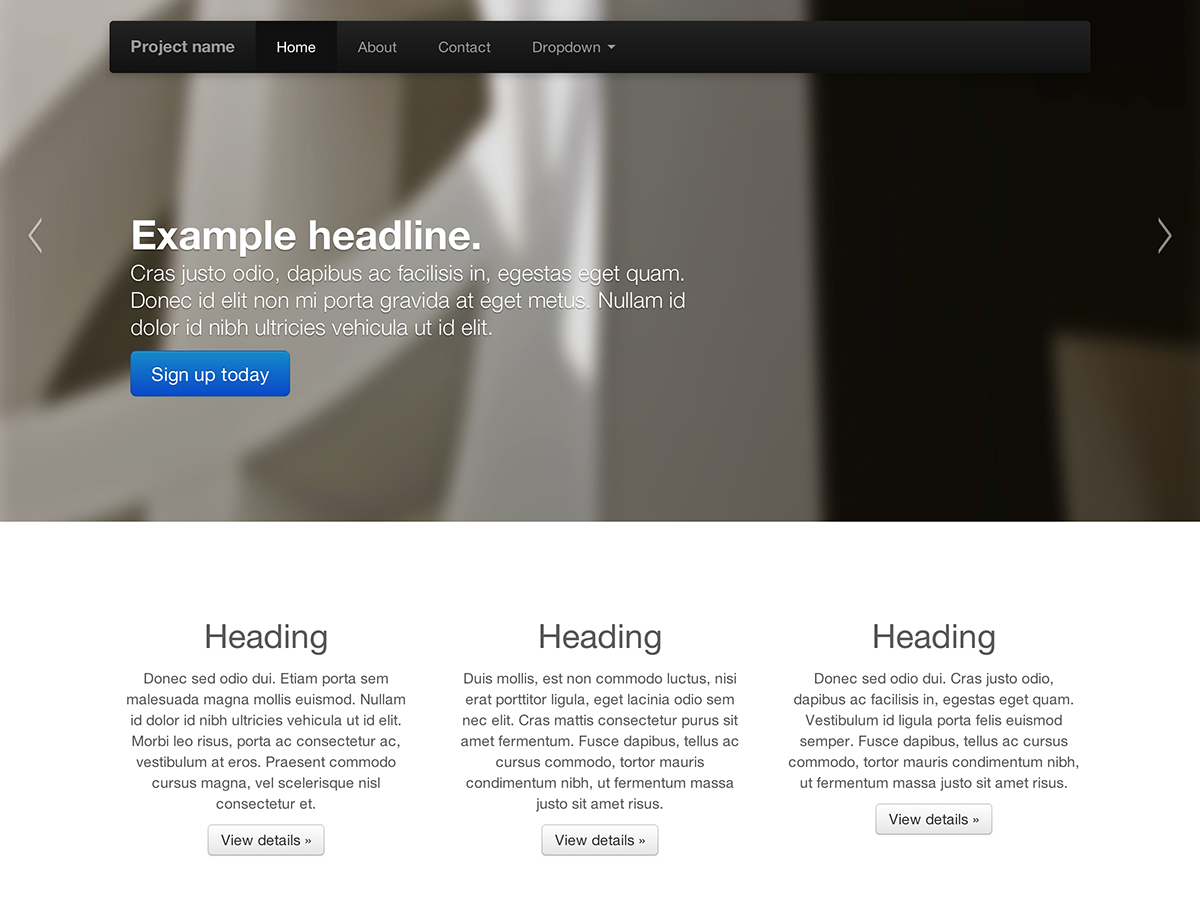
Carousel jumbotron
ئاساسلىق سېتىش تور بېكىتىدە كۆزگە كۆرۈنەرلىك كارۇسېل بار.
ئۇنىڭدىن كېيىنچۇ؟
ئۇچۇر ، مىسال ۋە كود پارچىلىرى ئۈچۈن ھۆججەتلەرگە باشلاڭ ياكى كېيىنكى سەكرەپ ، كەلگۈسىدىكى تۈرلەر ئۈچۈن Bootstrap نى خاسلاشتۇرۇڭ.
Bootstrap ھۆججىتىنى زىيارەت قىلىڭ Bootstrap نى ئىختىيارىي قىلىڭ