1. Йөкләү
Йөкләү алдыннан код редакторы булырга тиеш (без Sublime Text 2 тәкъдим итәбез ) һәм HTML һәм CSS турында кайбер белемнәрегез бар. Без монда чыганак файлларын йөрмәячәкбез, ләкин аларны йөкләү өчен бар. Без тупланган Bootstrap файллары белән башларга игътибар итәрбез.
Йөкләү
Башлау өчен иң тиз ысул: безнең CSS, JS, рәсемнәрнең тупланган һәм минималь версияләрен алыгыз. Документлар яки оригиналь чыганак файллары юк.
Йөкләү чыганагы
Барлык CSS һәм JavaScript өчен оригиналь файлларны алыгыз, документларның җирле күчермәсе белән GitHub'тан соңгы версиясен йөкләп.
2. Файл структурасы
Йөкләү кысаларында сез түбәндәге файл структурасын һәм эчтәлеген таба аласыз, логик яктан гомуми активларны төркемләп, тупланган һәм минималь вариацияләрне тәэмин итәсез.
Йөкләнгәннән соң, (тупланган) Bootstrap структурасын карау өчен кысылган папканы чишегез. Мондый әйберне күрерсез:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . мин . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . мин . js └── img / ├── глификоннар - ярты . png └── глификоннар - ярты - ак . png
Бу Bootstrap-ның иң төп формасы: теләсә нинди веб-проектта тиз куллану өчен тупланган файллар. Без тупланган CSS һәм JS ( bootstrap.*), шулай ук CSS һәм JS ( bootstrap.min.*) тупланган һәм минимальләштерелгән тәэмин итәбез. Рәсем файллары PNGларны кысу өчен Mac кушымтасы ImageOptim ярдәмендә кысыла.
Зинһар, онытмагыз, барлык JavaScript плагиннары jQuery кертүне таләп итә.
3. Нәрсә кертелгән
Bootstrap төрле әйберләр өчен HTML, CSS, JS белән җиһазландырылган, ләкин аларны Bootstrap документлары өстендә күренгән берничә категория белән гомумиләштереп була .
Документлар бүлекләре
Скафолдинг
Тәннең төрен һәм фонын, сылтама стильләрен, челтәр системасын һәм ике гади макетны торгызу өчен глобаль стильләр.
CSS базасы
Типография, код, таблицалар, формалар, төймәләр кебек гомуми HTML элементлары өчен стильләр. Шулай ук Глификоннар керә , зур кечкенә иконка җыелмасы.
Компонентлар
Таблицалар һәм таблеткалар, диңгез тактасы, хәбәрләр, бит башлары һ.б. кебек гомуми интерфейс компонентлары өчен төп стильләр.
JavaScript плагиннары
Компонентларга охшаган, бу JavaScript плагиннары - корал киңәшләре, поповерлар, модальләр һәм башкалар өчен интерактив компонентлар.
Компонентлар исемлеге
Бергәләп, компонентлар һәм JavaScript плагиннары бүлекләре түбәндәге интерфейс элементларын тәкъдим итә:
- Кнопка төркемнәре
- Кнопка тамчылары
- Навигацион таблицалар, дарулар, исемлекләр
- Навбар
- Ярлыклар
- Бейджлар
- Бит башлыклары һәм герой берәмлеге
- Эскизлар
- Сигнализация
- Прогресс барлары
- Модальләр
- Тамчы
- Кораллар
- Поповерлар
- Аккордеон
- Карусель
- Тип
Киләчәк кулланмаларда без бу компонентларны аерым-аерым җентекләп йөртә алабыз. Шул вакытка кадәр, аларны ничек куллану һәм көйләү турында мәгълүмат алу өчен, аларның һәрберсен документларда эзләгез.
4. HTML шаблоны
Эчтәлеккә кыскача кереш сүз белән без Bootstrap куллануга игътибар итә алабыз. Моның өчен без Файл структурасында телгә алынган бар нәрсәне үз эченә алган төп HTML шаблонын кулланачакбыз .
Хәзер, гадәти HTML файлына күз салыйк :
- <! DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Шаблон </title>
- <мета исеме = "күренеш" эчтәлеге = "киңлек = җайланма киңлеге, башлангыч масштаб = 1,0" >
- </head>
- <body>
- <h1> Сәлам, дөнья! </h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- </body>
- </html>
Моны Bootstrapped шаблоны итәр өчен , тиешле CSS һәм JS файлларын кертегез:
- <! DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Шаблон </title>
- <мета исеме = "күренеш" эчтәлеге = "киңлек = җайланма киңлеге, башлангыч масштаб = 1,0" >
- <! - Bootstrap ->
- <link href = "css / bootstrap.min.css" rel = "стиль таблицасы" медиа = "экран" >
- </head>
- <body>
- <h1> Сәлам, дөнья! </h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- <script src = "js / bootstrap.min.js" > </script>
- </body>
- </html>
Youәм сез әзер! Бу ике файл өстәлгәч, сез Bootstrap ярдәмендә теләсә нинди сайт яки кушымтаны эшли башлый аласыз.
5. Мисаллар
Берничә үрнәк макетлары белән төп шаблоннан читкә күчегез. Без кешеләрне бу мисалларда кабатларга өндәп торабыз, аларны ахыргы нәтиҗә итеп кулланмыйбыз.
-

Стартер шаблоны
Барлык Bootstrap CSS һәм JavaScript кертелгән баребон HTML документ.
-

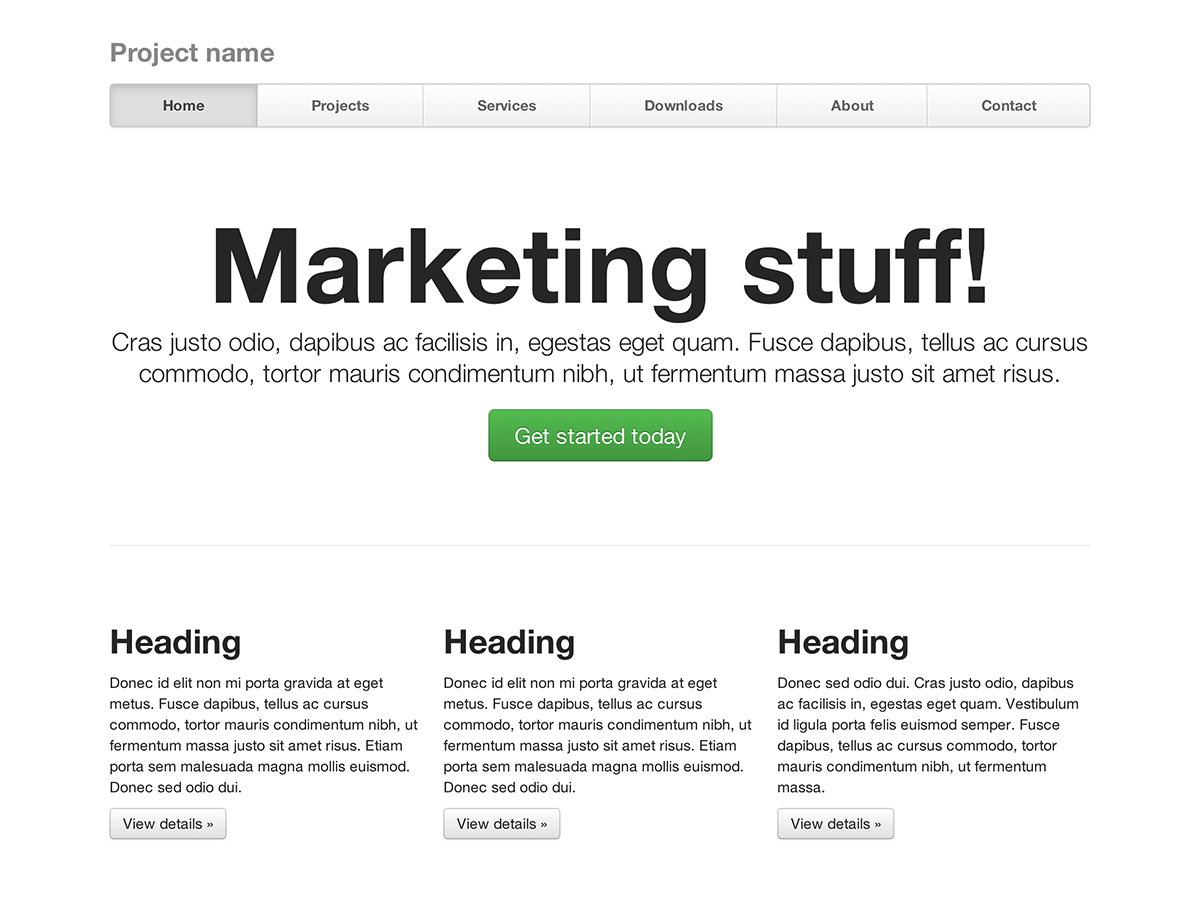
Төп маркетинг сайты
Төп хәбәр һәм өч ярдәмче элемент өчен герой берәмлеген күрсәтү.
-

Сыеклык урнашуы
Безнең яңа җаваплы, сыеклыклы челтәр системасын куллана.
-

Тар маркетинг
Кечкенә проектлар яки коллективлар өчен нечкә, җиңел маркетинг шаблоны.
-

Акланган диңгез
Modifiedзгәртелгән диңгез тактасында тигез киңлектәге навигация сылтамалары булган маркетинг бите.
-

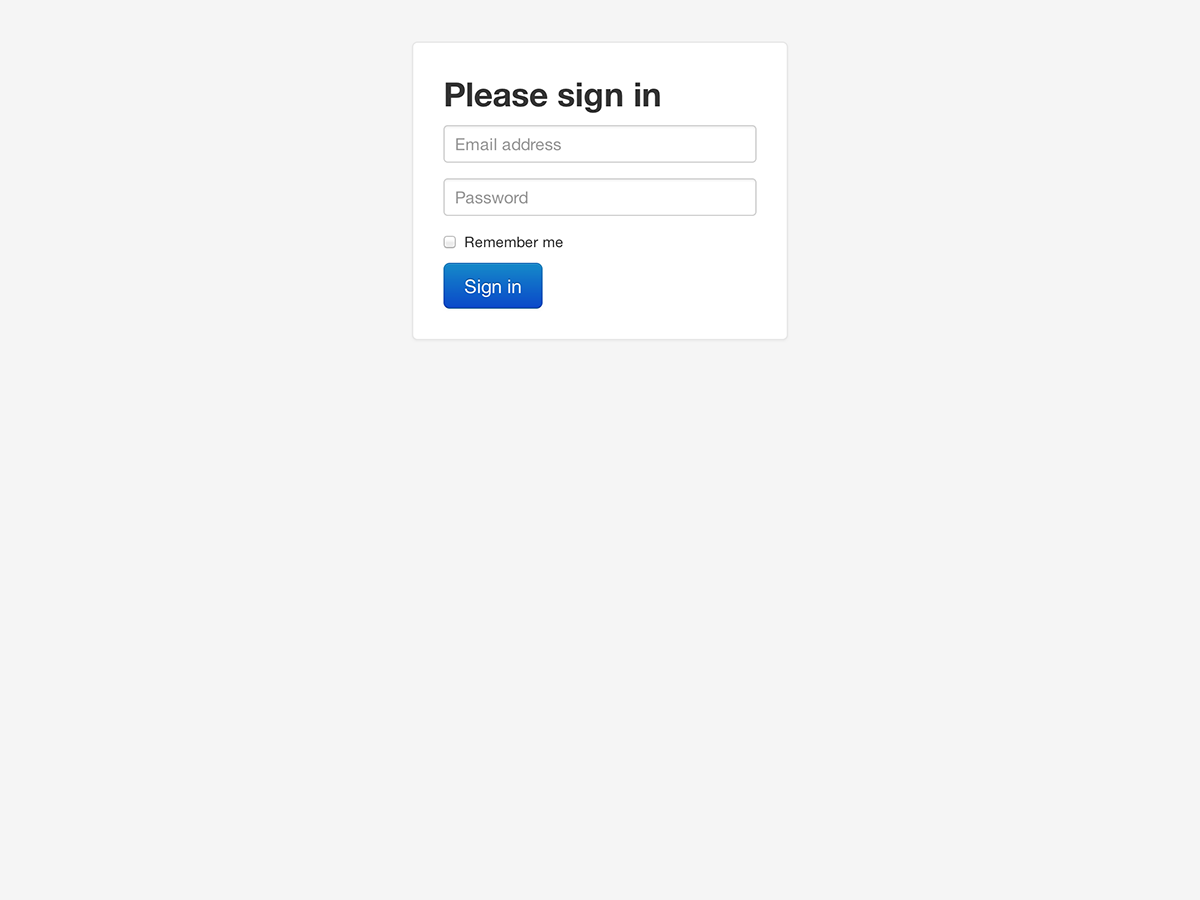
Керегез
Баребоннар гадәттәге, зуррак форма контроле һәм сыгылмалы макет белән формага керәләр.
-

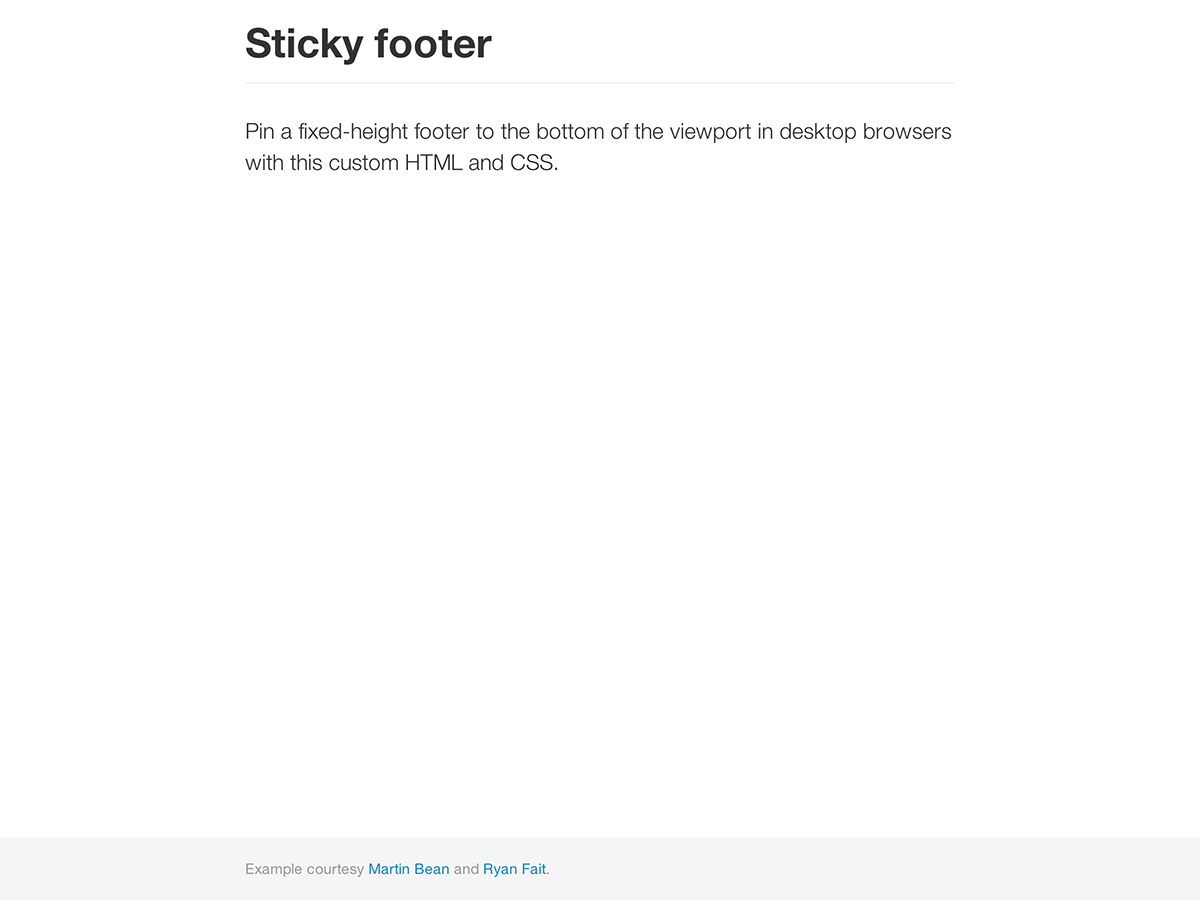
Ябыштыргыч
Кулланучының визупорт төбенә тотрыклы биеклекне урнаштырыгыз.
-

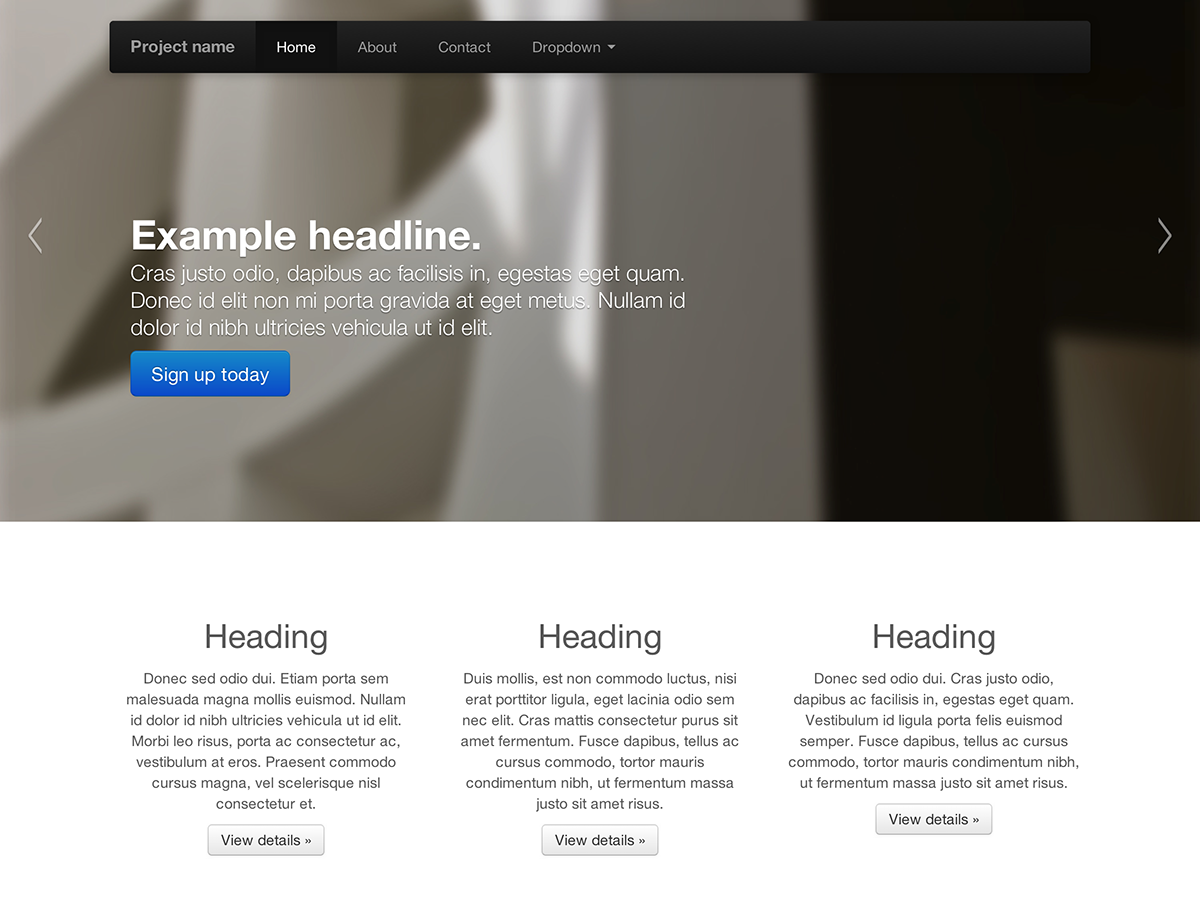
Карусель джумботрон
Күренекле карусель булган төп маркетинг сайтында интерактив риф.
Алга таба нәрсә?
Мәгълүмат, мисаллар, код фрагментлары өчен документларга керегез, яисә киләсе сикерүне алыгыз һәм киләсе проект өчен Bootstrap-ны көйләгез.
Bootstrap документларына керегез Bootstrap көйләгез