1. İndir
İndirmeden önce, bir kod düzenleyiciye ( Sublime Text 2'yi öneririz ) ve biraz HTML ve CSS bilgisine sahip olduğunuzdan emin olun. Burada kaynak dosyaların üzerinden geçmeyeceğiz, ancak indirilebilirler. Derlenmiş Bootstrap dosyalarına başlamaya odaklanacağız.
Derlenmiş indir
Başlamanın en hızlı yolu: CSS, JS ve resimlerimizin derlenmiş ve küçültülmüş sürümlerini edinin. Doküman veya orijinal kaynak dosyası yok.
Kaynağı indir
En son sürümü doğrudan GitHub'dan indirerek belgelerin yerel bir kopyasıyla birlikte tüm CSS ve JavaScript için orijinal dosyaları edinin.
2. Dosya yapısı
İndirme işleminde, ortak varlıkları mantıksal olarak gruplayan ve hem derlenmiş hem de küçültülmüş varyasyonlar sağlayan aşağıdaki dosya yapısını ve içeriğini bulacaksınız.
İndirdikten sonra, (derlenmiş) Bootstrap yapısını görmek için sıkıştırılmış klasörü açın. Bunun gibi bir şey göreceksiniz:
önyükleme / ├── css / │ ├── önyükleme . css │ ├── önyükleme . dk . css ├── js / │ ├── önyükleme . js │ ├── önyükleme . dk . js └── img / ├── glifonlar - buçukluklar . png └── glifonlar - buçukluklar - beyaz . png
Bu, Bootstrap'in en temel biçimidir: hemen hemen her web projesinde hızlı açılan kullanım için derlenmiş dosyalar. Derlenmiş CSS ve JS'nin ( bootstrap.*) yanı sıra derlenmiş ve küçültülmüş CSS ve JS'yi ( bootstrap.min.*) sağlıyoruz. Görüntü dosyaları, PNG'leri sıkıştırmak için bir Mac uygulaması olan ImageOptim kullanılarak sıkıştırılır.
Lütfen tüm JavaScript eklentilerinin jQuery'nin dahil edilmesini gerektirdiğini unutmayın.
3. Neler dahil
Bootstrap, her türlü şey için HTML, CSS ve JS ile donatılmış olarak gelir, ancak bunlar Bootstrap belgelerinin en üstünde görünen bir avuç kategoriyle özetlenebilir .
Dokümanlar bölümleri
İskele
Gövde için türü ve arka planı sıfırlamak için genel stiller, bağlantı stilleri, ızgara sistemi ve iki basit düzen.
Temel CSS
Tipografi, kod, tablolar, formlar ve düğmeler gibi yaygın HTML öğeleri için stiller. Ayrıca harika bir küçük simge seti olan Glyphicons içerir.
Bileşenler
Sekmeler ve haplar, gezinme çubuğu, uyarılar, sayfa başlıkları ve daha fazlası gibi yaygın arabirim bileşenleri için temel stiller.
JavaScript eklentileri
Bileşenlere benzer şekilde, bu JavaScript eklentileri araç ipuçları, açılır öğeler, modlar ve daha fazlası gibi şeyler için etkileşimli bileşenlerdir.
Bileşenlerin listesi
Bileşenler ve JavaScript eklentileri bölümleri birlikte aşağıdaki arabirim öğelerini sağlar:
- Düğme grupları
- Düğme açılır menüleri
- Gezinme sekmeleri, haplar ve listeler
- gezinme çubuğu
- Etiketler
- Rozetler
- Sayfa başlıkları ve kahraman birimi
- küçük resimler
- uyarılar
- İlerleme çubukları
- modlar
- açılır menüler
- Araç ipuçları
- popovers
- Akordeon
- atlıkarınca
- daktilo
Gelecekteki kılavuzlarda, bu bileşenleri tek tek daha ayrıntılı olarak inceleyebiliriz. O zamana kadar, bunların nasıl kullanılacağı ve özelleştirileceği hakkında bilgi için belgelerde bunların her birini arayın.
4. Temel HTML şablonu
İçeriğe kısa bir giriş yaparak, Bootstrap'ı kullanmaya odaklanabiliriz. Bunu yapmak için, Dosya yapısında bahsettiğimiz her şeyi içeren temel bir HTML şablonu kullanacağız .
Şimdi, tipik bir HTML dosyasına bir göz atalım :
- <!DOCTYPE html>
- <html>
- <kafa>
- <title> Önyükleme 101 Şablonu </title>
- <meta adı = "görünüm alanı" içerik = "genişlik=cihaz genişliği, başlangıç ölçeği=1.0" >
- </head>
- <body>
- <h1> Merhaba dünya! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Bunu Bootstrapped şablonu yapmak için uygun CSS ve JS dosyalarını eklemeniz yeterlidir:
- <!DOCTYPE html>
- <html>
- <kafa>
- <title> Önyükleme 101 Şablonu </title>
- <meta adı = "görünüm alanı" içerik = "genişlik=cihaz genişliği, başlangıç ölçeği=1.0" >
- <!-- Önyükleme -->
- <link href = "css/bootstrap.min.css" rel = "stil sayfası" media = "ekran" >
- </head>
- <body>
- <h1> Merhaba dünya! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Ve hazırsın! Eklenen bu iki dosya ile Bootstrap ile herhangi bir site veya uygulama geliştirmeye başlayabilirsiniz.
5. Örnekler
Birkaç örnek düzen ile temel şablonun ötesine geçin. İnsanları bu örnekleri tekrar etmeye ve onları sadece bir sonuç olarak kullanmaya teşvik ediyoruz.
-

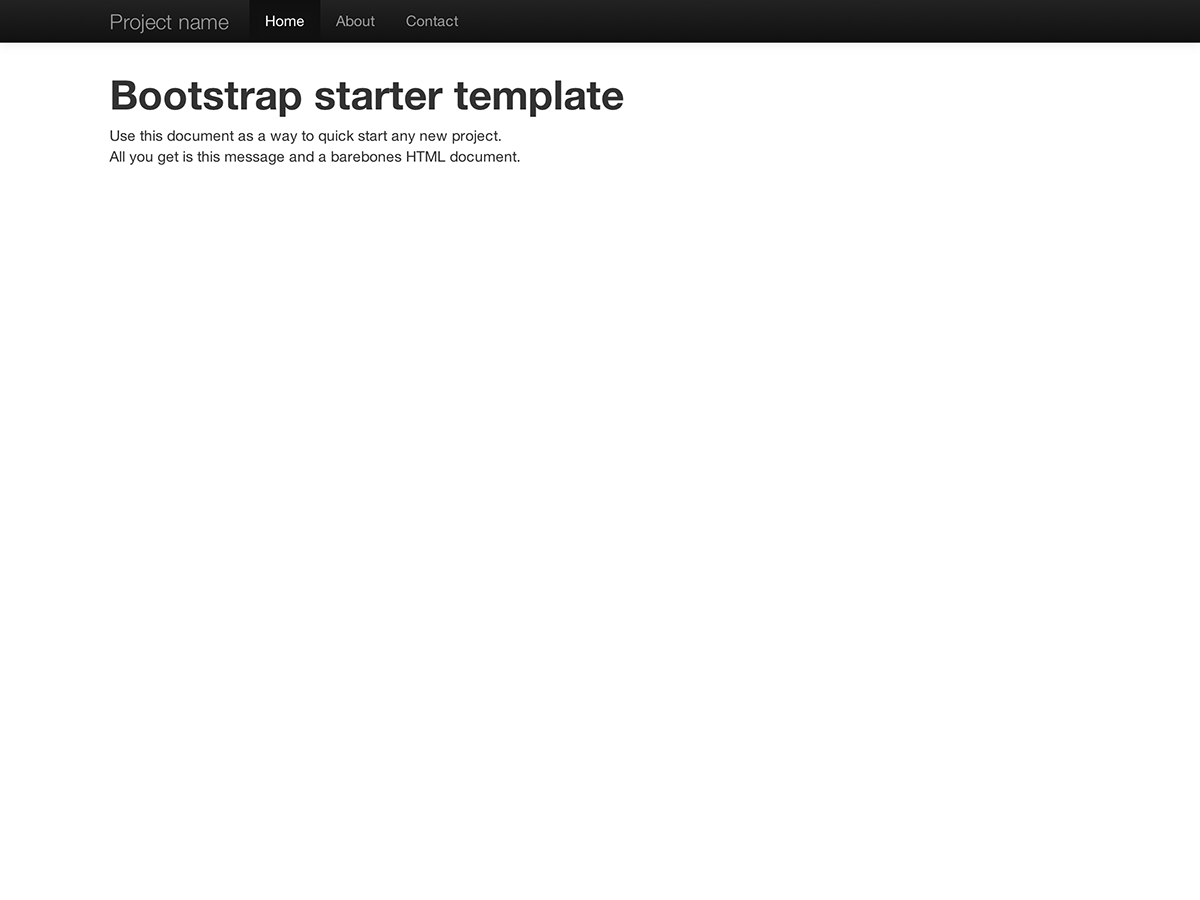
Başlangıç şablonu
Tüm Bootstrap CSS ve JavaScript'in dahil olduğu bir barebone HTML belgesi.
-

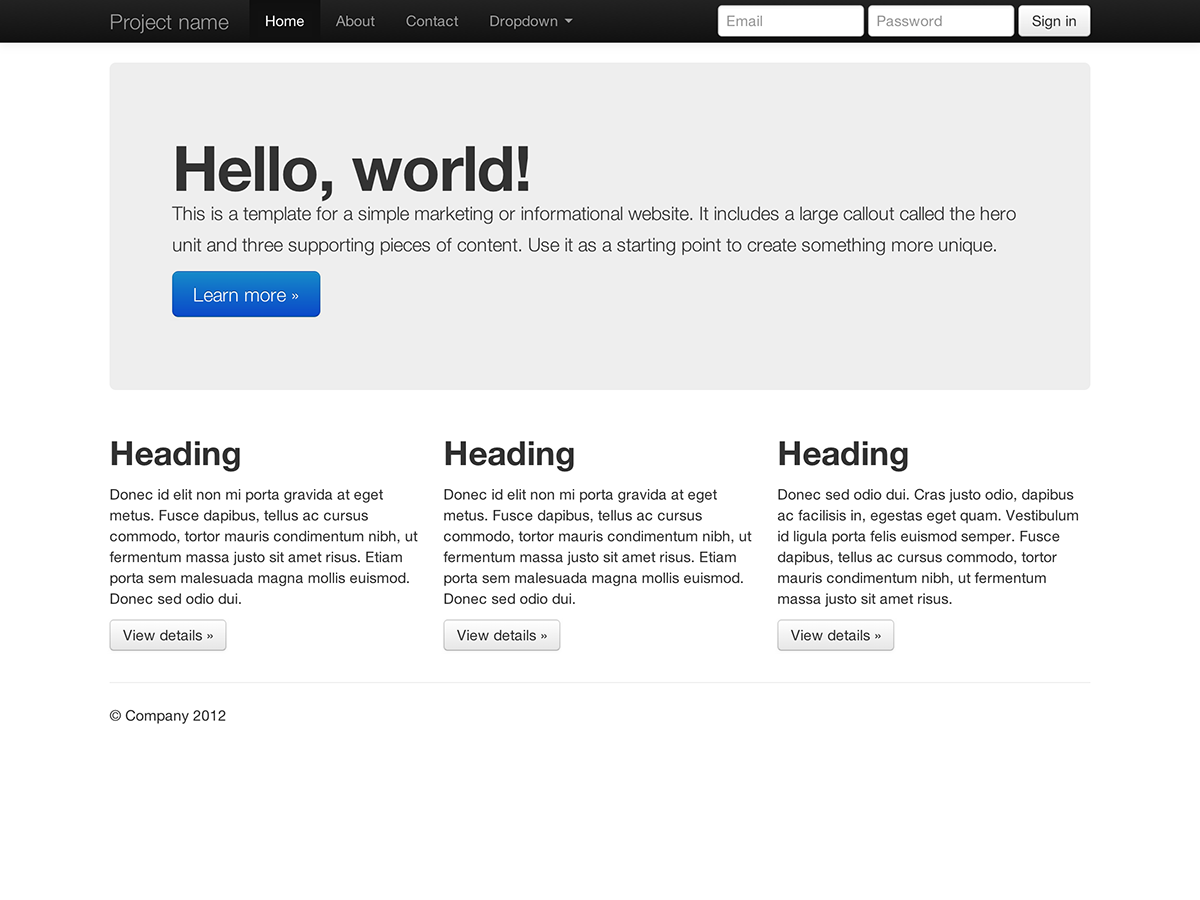
Temel pazarlama sitesi
Birincil mesaj için bir kahraman birimi ve üç destekleyici öğe içerir.
-

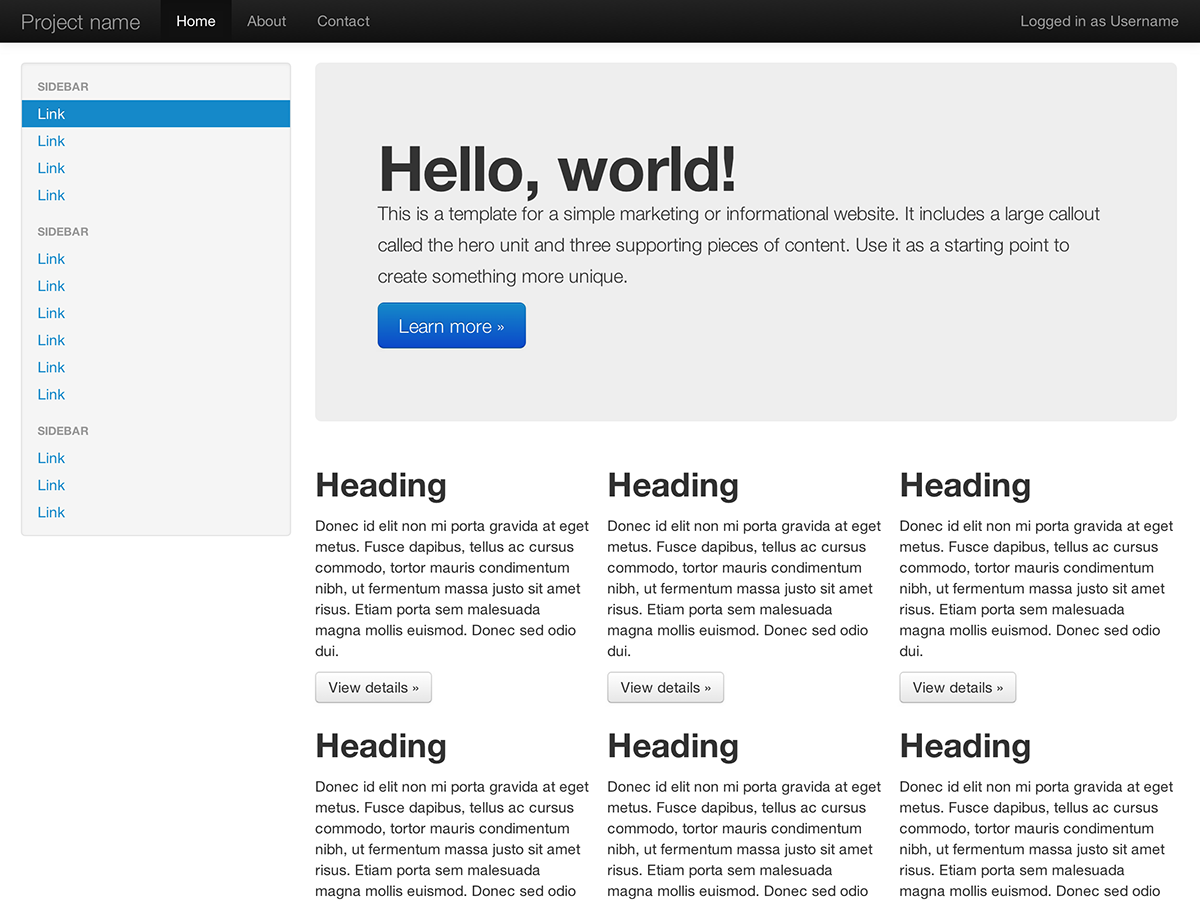
Akışkan düzeni
Kusursuz bir sıvı düzeni oluşturmak için yeni duyarlı, akıcı ızgara sistemimizi kullanır.
-

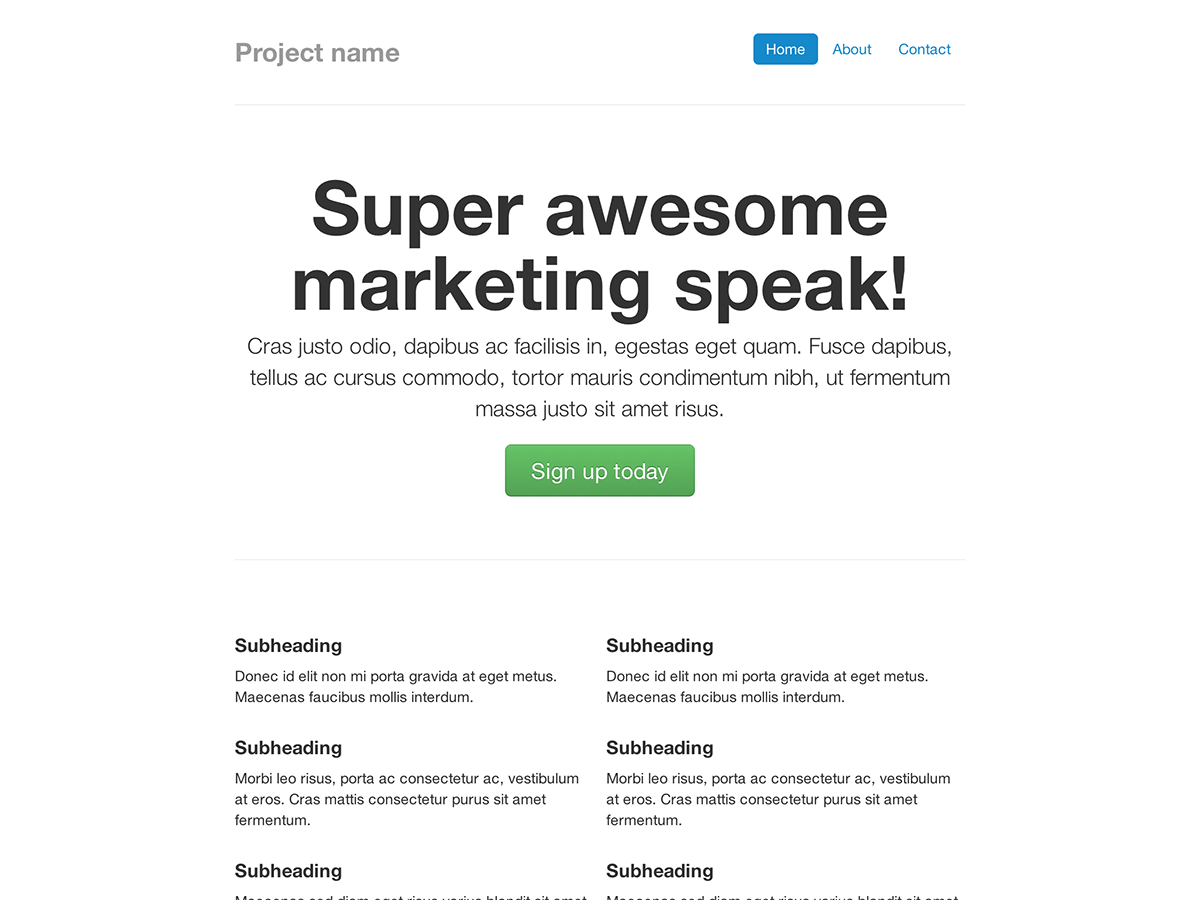
Dar pazarlama
Küçük projeler veya ekipler için ince, hafif pazarlama şablonu.
-

haklı gezinme
Değiştirilmiş bir gezinme çubuğunda eşit genişlikte gezinme bağlantılarına sahip pazarlama sayfası.
-

Kayıt olmak
Barebones, özel, daha büyük form kontrolleri ve esnek bir düzen ile formda oturum açar.
-

Yapışkan altbilgi
Kullanıcının görünüm penceresinin altına sabit yükseklikte bir altbilgi sabitleyin.
-

atlıkarınca jumbotron
Belirgin bir atlıkarınca içeren temel pazarlama sitesinde daha etkileşimli bir riff.
Sıradaki ne?
Bilgi, örnekler ve kod parçacıkları için dokümanlara gidin veya bir sonraki adımı atın ve yaklaşan herhangi bir proje için Bootstrap'i özelleştirin.
Bootstrap belgelerini ziyaret edin Önyüklemeyi Özelleştir