1. İndir
İndirmeden önce, bir kod düzenleyiciye ( Sublime Text 2'yi öneririz ) ve biraz HTML ve CSS bilgisine sahip olduğunuzdan emin olun. Burada kaynak dosyaların üzerinden geçmeyeceğiz, ancak indirilebilirler. Derlenmiş Bootstrap dosyalarına başlamaya odaklanacağız.
Derlenmiş indir
Başlamanın en hızlı yolu: CSS, JS ve resimlerimizin derlenmiş ve küçültülmüş sürümlerini edinin. Doküman veya orijinal kaynak dosyası yok.
Kaynağı indir
En son sürümü doğrudan GitHub'dan indirerek belgelerin yerel bir kopyasıyla birlikte tüm CSS ve JavaScript için orijinal dosyaları edinin.
2. Dosya yapısı
İndirme işleminde, ortak varlıkları mantıksal olarak gruplayan ve hem derlenmiş hem de küçültülmüş varyasyonlar sağlayan aşağıdaki dosya yapısını ve içeriğini bulacaksınız.
İndirdikten sonra, (derlenmiş) Bootstrap yapısını görmek için sıkıştırılmış klasörü açın. Bunun gibi bir şey göreceksiniz:
önyükleme / ├── css / │ ├── önyükleme . css │ ├── önyükleme . dk . css ├── js / │ ├── önyükleme . js │ ├── önyükleme . dk . js └── img / ├── glifonlar - buçukluklar . png └── glifonlar - buçukluklar - beyaz . png
Bu, Bootstrap'in en temel biçimidir: hemen hemen her web projesinde hızlı açılan kullanım için derlenmiş dosyalar. Derlenmiş CSS ve JS'nin ( bootstrap.*) yanı sıra derlenmiş ve küçültülmüş CSS ve JS'yi ( bootstrap.min.*) sağlıyoruz. Görüntü dosyaları, PNG'leri sıkıştırmak için bir Mac uygulaması olan ImageOptim kullanılarak sıkıştırılır.
Lütfen tüm JavaScript eklentilerinin jQuery'nin dahil edilmesini gerektirdiğini unutmayın.
3. Neler dahil
Bootstrap, her türlü şey için HTML, CSS ve JS ile donatılmış olarak gelir, ancak bunlar Bootstrap belgelerinin en üstünde görünen bir avuç kategoriyle özetlenebilir .
Dokümanlar bölümleri
İskele
Gövde için türü ve arka planı sıfırlamak için genel stiller, bağlantı stilleri, ızgara sistemi ve iki basit düzen.
Temel CSS
Styles for common HTML elements like typography, code, tables, forms, and buttons. Also includes Glyphicons, a great little icon set.
Components
Basic styles for common interface components like tabs and pills, navbar, alerts, page headers, and more.
JavaScript plugins
Similar to Components, these JavaScript plugins are interactive components for things like tooltips, popovers, modals, and more.
List of components
Together, the Components and JavaScript plugins sections provide the following interface elements:
- Button groups
- Button dropdowns
- Navigational tabs, pills, and lists
- Navbar
- Labels
- Badges
- Page headers and hero unit
- Thumbnails
- Alerts
- Progress bars
- Modals
- Dropdowns
- Tooltips
- Popovers
- Accordion
- Carousel
- Typeahead
In future guides, we may walk through these components individually in more detail. Until then, look for each of these in the documentation for information on how to utilize and customize them.
4. Basic HTML template
With a brief intro into the contents out of the way, we can focus on putting Bootstrap to use. To do that, we'll utilize a basic HTML template that includes everything we mentioned in the File structure.
Now, here's a look at a typical HTML file:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 101 Template</title>
- </head>
- <body>
- <h1>Hello, world!</h1>
- <script src="https://code.jquery.com/jquery-latest.js"></script>
- </body>
- </html>
To make this a Bootstrapped template, just include the appropriate CSS and JS files:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 101 Template</title>
- <!-- Bootstrap -->
- <link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
- </head>
- <body>
- <h1>Hello, world!</h1>
- <script src="https://code.jquery.com/jquery-latest.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>
And you're set! With those two files added, you can begin to develop any site or application with Bootstrap.
5. Examples
Move beyond the base template with a few example layouts. We encourage folks to iterate on these examples and not simply use them as an end result.
-

Starter template
A barebones HTML document with all the Bootstrap CSS and JavaScript included.
-

Basic marketing site
Featuring a hero unit for a primary message and three supporting elements.
-

Fluid layout
Uses our new responsive, fluid grid system to create a seamless liquid layout.
-

Narrow marketing
Slim, lightweight marketing template for small projects or teams.
-

Sign in
Barebones, özel, daha büyük form kontrolleri ve esnek bir düzen ile formda oturum açar.
-

Yapışkan altbilgi
Kullanıcının görünüm penceresinin altına sabit yükseklikte bir altbilgi sabitleyin.
-

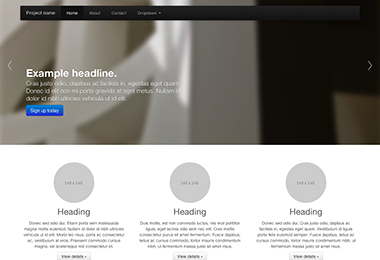
atlıkarınca jumbotron
Belirgin bir atlıkarınca içeren temel pazarlama sitesinde daha etkileşimli bir riff.
Sıradaki ne?
Bilgi, örnekler ve kod parçacıkları için dokümanlara gidin veya bir sonraki adımı atın ve yaklaşan herhangi bir proje için Bootstrap'i özelleştirin.
Bootstrap belgelerini ziyaret edin Önyüklemeyi Özelleştir