1. I-download
Bago mag-download, siguraduhing magkaroon ng code editor (inirerekumenda namin ang Sublime Text 2 ) at ilang gumaganang kaalaman sa HTML at CSS. Hindi namin tatahakin ang mga source file dito, ngunit available ang mga ito para i-download. Magtutuon kami sa pagsisimula sa mga pinagsama-samang Bootstrap file.
Naipon ang pag-download
Pinakamabilis na paraan upang makapagsimula: kunin ang pinagsama-sama at pinaliit na mga bersyon ng aming CSS, JS, at mga larawan. Walang mga doc o orihinal na source file.
I-download ang pinagmulan
Kunin ang mga orihinal na file para sa lahat ng CSS at JavaScript, kasama ang isang lokal na kopya ng mga doc sa pamamagitan ng pag-download ng pinakabagong bersyon nang direkta mula sa GitHub.
2. Istraktura ng file
Sa loob ng pag-download, makikita mo ang sumusunod na istraktura ng file at mga nilalaman, lohikal na pagpapangkat ng mga karaniwang asset at nagbibigay ng parehong pinagsama-sama at pinaliit na mga variation.
Kapag na-download na, i-unzip ang naka-compress na folder upang makita ang istraktura ng (ang pinagsama-samang) Bootstrap. Makakakita ka ng ganito:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - puti . png
Ito ang pinakapangunahing anyo ng Bootstrap: pinagsama-samang mga file para sa mabilisang paggamit ng drop-in sa halos anumang proyekto sa web. Nagbibigay kami ng pinagsama-samang CSS at JS ( bootstrap.*), pati na rin ang pinagsama-sama at pinaliit na CSS at JS ( bootstrap.min.*). Ang mga file ng imahe ay na-compress gamit ang ImageOptim , isang Mac app para sa pag-compress ng mga PNG.
Pakitandaan na ang lahat ng JavaScript plugin ay nangangailangan ng jQuery na maisama.
3. Ano ang kasama
Ang Bootstrap ay nilagyan ng HTML, CSS, at JS para sa lahat ng uri ng mga bagay, ngunit maaari silang buod ng ilang mga kategorya na makikita sa tuktok ng dokumentasyon ng Bootstrap .
Mga seksyon ng Docs
plantsa
Mga pandaigdigang istilo para sa katawan upang i-reset ang uri at background, mga istilo ng link, grid system, at dalawang simpleng layout.
Base CSS
Mga istilo para sa mga karaniwang elemento ng HTML tulad ng typography, code, mga talahanayan, form, at mga button. Kasama rin ang Glyphicons , isang magandang maliit na hanay ng icon.
Mga bahagi
Mga pangunahing istilo para sa mga karaniwang bahagi ng interface tulad ng mga tab at tableta, navbar, mga alerto, mga header ng page, at higit pa.
Mga plugin ng JavaScript
Katulad ng Mga Bahagi, ang mga plugin ng JavaScript na ito ay mga interactive na bahagi para sa mga bagay tulad ng mga tooltip, popover, modal, at higit pa.
Listahan ng mga sangkap
Magkasama, ang mga bahagi ng mga component at JavaScript na plugin ay nagbibigay ng mga sumusunod na elemento ng interface:
- Mga pangkat ng pindutan
- Mga dropdown ng button
- Mga tab sa pag-navigate, tableta, at listahan
- Navbar
- Mga label
- Mga badge
- Mga header ng page at hero unit
- Mga thumbnail
- Mga alerto
- Mga progress bar
- Mga modal
- Mga dropdown
- Mga tooltip
- Mga Popover
- Akordyon
- Carousel
- Typeahead
Sa mga gabay sa hinaharap, maaari nating talakayin ang mga bahaging ito nang paisa-isa nang mas detalyado. Hanggang sa panahong iyon, hanapin ang bawat isa sa mga ito sa dokumentasyon para sa impormasyon kung paano gamitin at i-customize ang mga ito.
4. Basic HTML template
Sa pamamagitan ng maikling intro sa mga nilalaman, maaari tayong tumuon sa paggamit ng Bootstrap. Upang gawin iyon, gagamitin namin ang isang pangunahing template ng HTML na kasama ang lahat ng nabanggit namin sa istraktura ng File .
Ngayon, narito ang isang pagtingin sa isang tipikal na HTML file :
- <!DOCTYPE html>
- <html>
- <ulo>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <katawan>
- <h1> Kumusta, mundo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Upang gawin itong isang Bootstrapped na template , isama lang ang naaangkop na CSS at JS file:
- <!DOCTYPE html>
- <html>
- <ulo>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <katawan>
- <h1> Kumusta, mundo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
At handa ka na! Sa dalawang file na idinagdag, maaari kang magsimulang bumuo ng anumang site o application gamit ang Bootstrap.
5. Mga halimbawa
Lumipat nang lampas sa base template na may ilang halimbawang layout. Hinihikayat namin ang mga tao na umulit sa mga halimbawang ito at hindi lamang gamitin ang mga ito bilang resulta.
-

Panimulang template
Isang barebones na HTML na dokumento kasama ang lahat ng Bootstrap CSS at JavaScript na kasama.
-

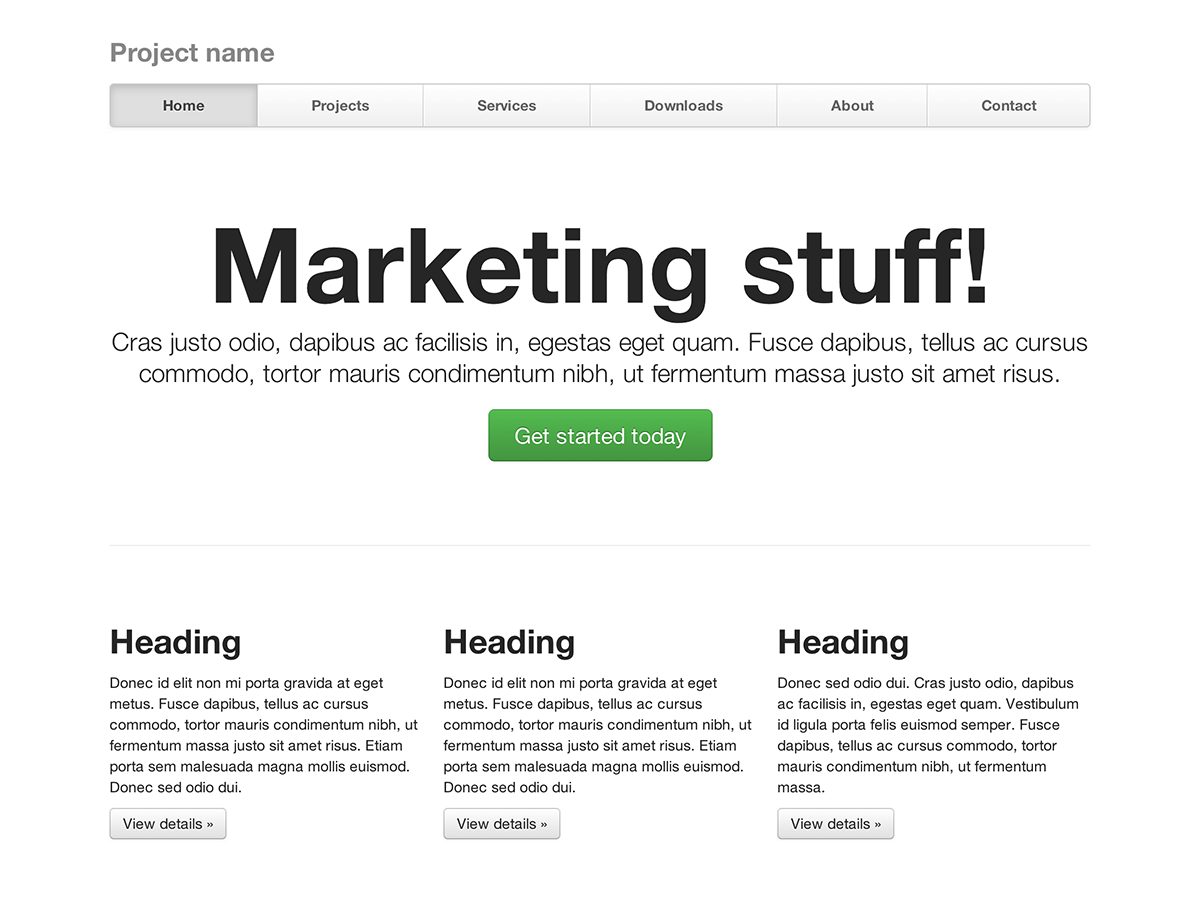
Pangunahing site sa marketing
Nagtatampok ng hero unit para sa isang pangunahing mensahe at tatlong sumusuportang elemento.
-

Layout ng likido
Gumagamit ng aming bagong tumutugon, tuluy-tuloy na grid system para gumawa ng tuluy-tuloy na layout ng likido.
-

Makitid na marketing
Slim, magaan na template ng marketing para sa maliliit na proyekto o team.
-

Makatuwirang nav
Marketing page na may pantay na lapad na mga link sa nabigasyon sa isang binagong navbar.
-

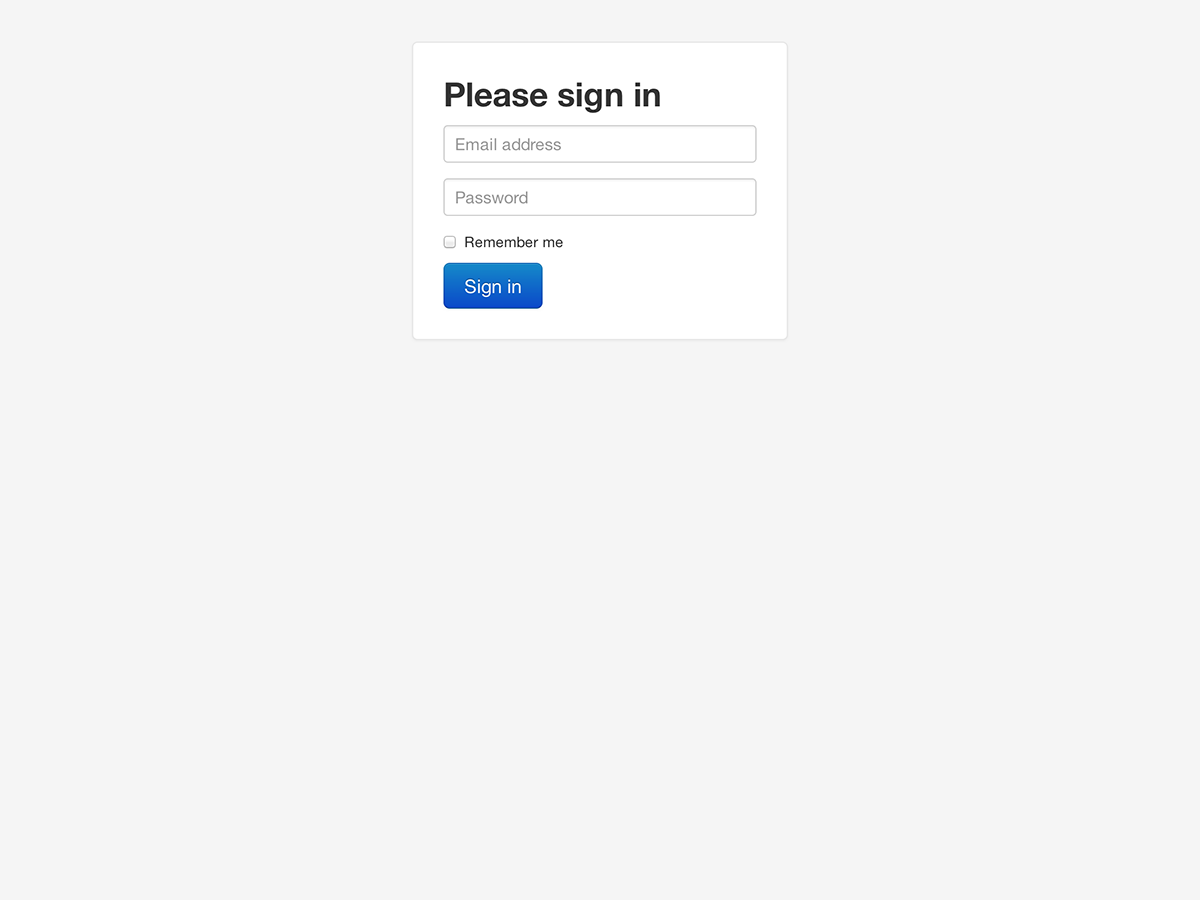
Mag-sign in
Barebones sign in form na may custom, mas malalaking kontrol sa form at isang flexible na layout.
-

Malagkit na footer
I-pin ang isang nakapirming taas na footer sa ibaba ng viewport ng user.
-

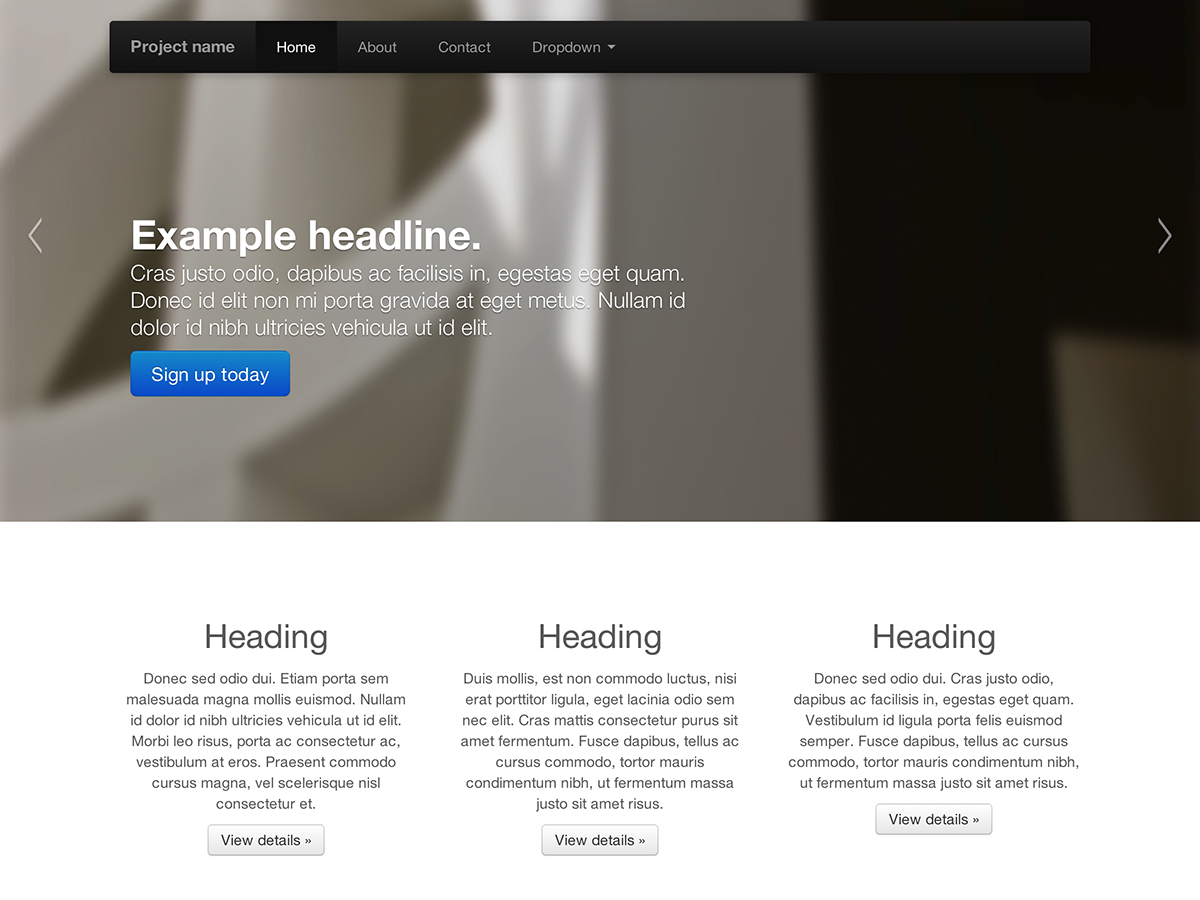
Carousel jumbotron
Isang mas interactive na riff sa pangunahing marketing site na nagtatampok ng kilalang carousel.
Anong sunod?
Tumungo sa mga doc para sa impormasyon, mga halimbawa, at mga snippet ng code, o gawin ang susunod na hakbang at i-customize ang Bootstrap para sa anumang paparating na proyekto.
Bisitahin ang Bootstrap docs I-customize ang Bootstrap