1. Göçürip alyň
Göçürip almazdan ozal kod redaktoryna eýe boluň ( Sublime Text 2 -i maslahat berýäris ) we HTML we CSS barada käbir işleýän bilimleriňiz bolmaly. Bu ýerdäki çeşme faýllaryndan geçmeris, ýöne göçürip alyp bilersiňiz. Toplanan Bootstrap faýllaryndan başlamaga üns bereris.
Göçürip alyň
Başlamagyň iň çalt usuly: CSS, JS we suratlarymyzyň düzülen we kiçeldilen görnüşlerini alyň. Hiç hili resminama ýa-da asyl çeşme faýly ýok.
Çeşmäni göçürip al
Ithli CSS we JavaScript üçin asyl faýllary, iň soňky wersiýasyny göni GitHub-dan göçürip alyp, resminamalaryň ýerli nusgasy bilen bilelikde alyň.
2. Faýl gurluşy
Göçürip almagyň içinde umumy emläkleri logiki taýdan toparlap, düzülen we kiçeldilen üýtgeşmeleri üpjün edip, aşakdaky faýl gurluşyny we mazmunyny tapyp bilersiňiz.
Göçürilenden soň, (düzülen) Bootstrap-yň gurluşyny görmek üçin gysylan bukjany açyň. Munuň ýaly bir zady görersiňiz:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glifonlar - ýarysy . png └── glifikonlar - ýarysy - ak . png
“Bootstrap” -yň iň esasy görnüşi: islendik web taslamasynda diýen ýaly çalt ulanylmagy üçin düzülen faýllar. bootstrap.*Toplanan CSS we JS ( ), şeýle hem düzülen we kiçeldilen CSS we JS ( ) üpjün edýäris bootstrap.min.*. Surat faýllary PNG-leri gysmak üçin Mac programmasy ImageOptim arkaly gysylýar.
JavaScript plaginleriniň hemmesiniň jQuery goşulmagyny talap edýändigini ýadyňyzdan çykarmaň.
3. Näme girýär
“Bootstrap” her dürli zatlar üçin HTML, CSS we JS bilen enjamlaşdyrylan, ýöne “ Bootstrap” resminamalarynyň ýokarsynda görünýän sanlyja kategoriýa bilen jemlenip bilner .
Resminamalar bölümleri
Gaýgy
Bedeniň görnüşini we fonuny, baglanyşyk stillerini, gözenek ulgamyny we iki sany ýönekeý düzülişini täzeden düzmek üçin global stiller.
Esasy CSS
Tipografiýa, kod, tablisalar, formalar we düwmeler ýaly umumy HTML elementleri üçin stiller. Şeýle hem ajaýyp kiçijik nyşan toplumy bolan “ Glyphicons ” -y öz içine alýar.
Komponentler
Salgylar we dermanlar, deňiz paneli, duýduryşlar, sahypa sözbaşylary we başgalar ýaly umumy interfeýs komponentleri üçin esasy stiller.
JavaScript pluginleri
Komponentlere meňzeş bu JavaScript plaginleri gurallar, popovers, modal we ş.m. ýaly zatlar üçin interaktiw komponentlerdir.
Komponentleriň sanawy
Komponentler we JavaScript plugin bölümleri bilelikde aşakdaky interfeýs elementlerini üpjün edýär:
- Düwmeler toparlary
- Düwmeleriň açylmagy
- Nawigasiýa bellikleri, dermanlar we sanawlar
- Navbar
- Bellikler
- Nyşanlar
- Sahypanyň sözbaşylary we gahryman bölümi
- Suratlar
- Duýduryşlar
- Ösüş barlary
- Modallar
- Açylýan ýerler
- Gurallar
- Popovers
- Akkordeon
- Karusel
- Görnüş
Geljekki gollanmalarda bu komponentleri has jikme-jik öwrenip bileris. Oňa çenli nädip ulanmalydygy we sazlamalydygy barada maglumat almak üçin resminamalaryň hersinden gözläň.
4. Esasy HTML şablony
Mazmuny gysgaça tanyşdyrmak bilen, “Bootstrap” -y ulanmaga gönükdirip bileris. Munuň üçin Faýl gurluşynda agzalan zatlarymyzy öz içine alýan esasy HTML şablonyny ulanarys .
Indi adaty HTML faýlyna serediň :
- <! DOKTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Şablon </title>
- </head>
- <body>
- <h1> Salam, dünýä! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" > </script>
- </body>
- </html>
Muny “Bootstrapped” şablony etmek üçin degişli CSS we JS faýllaryny goşuň:
- <! DOKTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Şablon </title>
- <! - Bootstrap ->
- <link href = "css / bootstrap.min.css" rel = "stil sahypasy" media = "ekran" >
- </head>
- <body>
- <h1> Salam, dünýä! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" > </script>
- <script src = "js / bootstrap.min.js" > </script>
- </body>
- </html>
Sen taýyn! Şol iki faýl goşulanda, Bootstrap bilen islendik sahypany ýa-da programmany ösdürip bilersiňiz.
5. Mysallar
Birnäçe mysal düzülişi bilen esasy şablonyň daşyna geçiň. Halky bu mysallara gaýtalamaga we diňe ahyrky netijede ulanmaga çagyrýarys.
-

Başlangyç şablon
Bootstrap CSS we JavaScript-i öz içine alýan barebones HTML resminamasy.
-

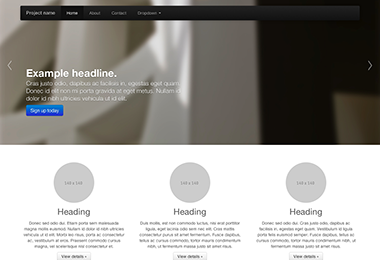
Esasy marketing sahypasy
Esasy habar we üç goldaýan element üçin gahryman bölümini görkezmek.
-

Suwuklyk tertibi
Düşnüksiz suwuk ýerleşiş döretmek üçin täze duýgur, suwuk gözenek ulgamymyzy ulanýar.
-

Dar marketing
Kiçijik taslamalar ýa-da toparlar üçin inçe, ýeňil marketing şablony.
-

Giriň
Barebones adaty, has uly forma dolandyryşlary we çeýe ýerleşişi bilen forma girýär.
-

Ickapyk sözbaşy
Ulanyjynyň görnüşiniň aşagyna kesgitli beýiklikdäki aşaky sözbaşy gysyň.
-

Karusel jumbotron
Esasy marketing sahypasynda görnükli karusel görkezilen has interaktiw rif.
Ondan soň näme?
Maglumat, mysallar we kod bölekleri üçin resminamalara başlaň ýa-da indiki böküp, ýakyn wagtda boljak taslama üçin Bootstrap-y sazlaň.
Bootstrap resminamalaryna baryp görüň “Bootstrap” -y özleşdiriň