1. ምውራድ
ቅድሚ ምውራድካ፡ ናይ ኮድ ኤዲተር (ንሕና ንመክር Sublime Text 2 ) ከምኡ’ውን ገለ ናይ ስራሕ ፍልጠት ናይ HTMLን CSSን ምህላውካ ኣረጋግጽ። ኣብዚ እቶም ምንጪ ፋይላት ኣይንሓልፎምን ኢና፡ ግን ንኽትወርዶም ተዳልዮም ኣለዉ። ኣብቲ ዝተጠርነፉ ፋይላት ቡትስትራፕ ኣብ ምጅማር ከነተኩር ኢና።
ዳውንሎድ ተጠርኒፉ
ዝቐልጠፈ መንገዲ ንምጅማር: ዝተጠርነፉን ዝተቐነሱን ስሪት ናይ CSS, JS, ከምኡውን ምስልታትና ምውሳድ። ዶክስ ወይ ኦርጅናል ምንጪ ፋይላት የለን።
ምንጪ ኣውርድ
ንኹሉ CSSን ጃቫስክሪፕትን ዝኸውን ኦርጅናል ፋይላት ረኸብ፣ ምስ ናይ ውሽጢ ዓዲ ቅዳሕ ናይቶም docs ብቐጥታ ካብ GitHub ነቲ ዝሓለፈ ስሪት ብምውራድ።
2. ኣቃውማ ፋይል
ኣብ ውሽጢ እቲ ምውራድ ነዚ ዝስዕብ ኣቃውማ ፋይልን ትሕዝቶን ክትረክብ ኢኻ፣ ብስነመጎታዊ መንገዲ ንሓባራዊ ንብረት ብምጉጅጃልን ክልቲኦም ዝተጠርነፉን ዝተቐነሱን ፍልልያት ክትህብን ኢኻ።
ምስ ወረድና ነቲ ዝተጸቕጠ ፎልደር ንፈትሖ እሞ ኣቃውማ ናይ (እቲ ዝተጠርነፈ) Bootstrap ንምርኣይ። ከምዚ ዝበለ ክትሪኢ ኢኻ፤
ቦትስትራፕ / ├── css / │ ├── ቦትስትራፕ . css │ ├── ቦትስትራፕ . ደቒቕ . css ├── js / │ ├── ቦትስትራፕ . js │ ├── ቦትስትራፕ . ደቒቕ . js └── img / ├── ግሊፊኮንስ - ፍርቂ . png └── ግሊፊኮናት - ፍርቂ - ጻዕዳ . png ዝብል ጽሑፍ ኣሎ።
እዚ እቲ ዝበለጸ መሰረታዊ መልክዕ ናይ Bootstrap እዩ: ዳርጋ ኣብ ዝኾነ ዌብ ፕሮጀክት ንቕልጡፍ ምውራድ ኣጠቓቕማ ዝኸውን ዝተጠርነፈ ፋይላት። ዝተጠርነፉ CSSን JS ን ( bootstrap.*)፣ ከምኡ እውን ዝተጠርነፉን ዝተቐነሱን CSSን JSን ( bootstrap.min.*) ንህብ። እቶም ናይ ምስሊ ፋይላት ImageOptim ፡ ንPNGs ንምጽቃጥ ዝሕግዝ ናይ ማክ ኣፕ ተጠቒሞም እዮም ዝጽቀጡ ።
ኩሎም ናይ ጃቫስክሪፕት ፕላጊናት jQuery ክሕወስ ከም ዘድልዮም ኣስተውዕል።
3. እንታይ ተኻቲቱ ኣሎ።
ቡትስትራፕ ንኹሉ ዓይነት ነገራት ብኤችቲኤምኤል፣ ሲኤስኤስን ጀይኤስን ተዓጢቑ ይመጽእ፣ ግን ኣብ ላዕሊ ናይቲ ቡትስትራፕ ሰነድ ዝረኣዩ ብኣጻብዕ ዝቑጸሩ ምድባት ክጠቓለሉ ይኽእሉ ።
ክፍልታት ሰነዳት።
ስካፎልድ ምግባር
ዓለማዊ ቅዲታት ንኣካላት ዳግማይ ንምስራዕ ዓይነትን ድሕረ ባይታን፡ ቅዲታት ምትእስሳር፡ ስርዓት ሽቦን ክልተ ቀለልቲ ኣቀማምጣታትን።
መሰረት ሲኤስኤስ
ቅዲታት ንልሙዳት ባእታታት ኤችቲኤምኤል ከም ታይፕግራፊ፣ ኮድ፣ ሰደቓታት፣ ቅጥዕታትን መጠወቒታትን። ከምኡ ውን Glyphicons , ዓቢ ንእሽቶ ምልክት ስብስብ የጠቓልል።
ኣካላት
መሰረታዊ ቅዲታት ንልሙዳት መተሓላለፊ ኣካላት ከም ትቦታትን ከኒናን፡ ናቭባር፡ መጠንቀቕታታት፡ ርእሲ ገጽን ካልእን ዝኣመሰሉ።
ናይ ጃቫስክሪፕት ፕላጊናት
ምስ Components ዝመሳሰሉ እዞም ናይ ጃቫስክሪፕት ፕላጊናት ንኸም መሳርሒታት፡ ፖፖቨርስ፡ ሞዳላትን ካልእን ዝኣመሰሉ ነገራት መስተጋብራዊ ኣካላት እዮም።
ዝርዝር ናይቶም ኣካላት
ብሓባር ፡ ክፍልታት Components ን JavaScript plugins ን ነዞም ዝስዕቡ ናይ መተሓላለፊ ባእታታት ይህቡ፤
- ናይ መጠወቒ ጉጅለታት
- መጠወቒ ንቑልቁል ዝወርድ
- ናይ ምድህሳስ ትቦታት፡ ከኒናታትን ዝርዝርን።
- ናቭባር
- ስያመታት
- ባጅታት
- ርእሲ ገጻትን ኣሃዱ ጅግናን
- ንኣሽቱ ስእልታት
- መጠንቀቕታታት
- ናይ ምዕባለ ባር
- ሞዳላት
- ድሮፕዳውንድስ
- ምኽሪ መሳርሒታት
- ፖፖቨርስ ዝበሃል እዩ።
- ኣኮርድዮን
- ካሮሰል
- ንቕድሚት ጽሓፍ
ኣብ መጻኢ መምርሒታት፡ ነዞም ባእታታት ብውልቂ ብዝያዳ ዝርዝር ክንከይድ ንኽእል ኢና። ክሳብ ሽዑ፡ ነፍሲ ወከፍ ካብዚኦም ኣብቲ ሰነድ ብኸመይ ከም እትጥቀመሎምን ከም እትጥዕሞምን ሓበሬታ ንምርካብ ድለዩ።
4. መሰረታዊ ናይ HTML ቅጥዒ
ሓጺር መእተዊ ትሕዝቶታት ካብ መንገዲ ወጻኢ ብምግባር፡ Bootstrap ኣብ ጥቕሚ ኣብ ምቕማጥ ከነተኩር ንኽእል። ነዚ ንምግባር ድማ ኣብቲ File structure ዝጠቐስናዮ ኩሉ ዘጠቓለለ መሰረታዊ HTML template ክንጥቀም ኢና ።
ሕጂ፡ ኣብዚ ንሓደ ልሙድ HTML ፋይል ንርአ :
- <!DOCTYPE html> ዝብል ጽሑፍ ኣሎ።
- <html> ዝብል ጽሑፍ ኣሎ።
- <ርእሲ>
- <title> ቡትስትራፕ 101 ቅጥዒ </title>
- <meta name = "viewport" content = "ስፍሓት=ስፍሓት-መሳርሒ፣ መጀመርታ-መጠን=1.0" >
- </head> ዝብል ጽሑፍ ኣሎ።
- <ኣካል> ዝብል እዩ።
- <h1> ሰላም ዓለም! </h1> ዝብል ጽሑፍ ኣሎ።
- <script src = "https://code.jquery.com/jquery.js" ></script> ዝብል ጽሑፍ ኣሎ።
- </body> ዝብል ጽሑፍ ኣሎ።
- </html> ዝብል ጽሑፍ ኣሎ።
ነዚ Bootstrapped template ንምግባር ፣ በቃ እቶም ዝምልከቶም CSSን JSን ፋይላት ኣካትቱ፤
- <!DOCTYPE html> ዝብል ጽሑፍ ኣሎ።
- <html> ዝብል ጽሑፍ ኣሎ።
- <ርእሲ>
- <title> ቡትስትራፕ 101 ቅጥዒ </title>
- <meta name = "viewport" content = "ስፍሓት=ስፍሓት-መሳርሒ፣ መጀመርታ-መጠን=1.0" >
- <!-- ቡትስትራፕ -->
- <link href = "css/bootstrap.min.css" rel = "ቅዲ" ሚድያ = "ስክሪን" >
- </head> ዝብል ጽሑፍ ኣሎ።
- <ኣካል> ዝብል እዩ።
- <h1> ሰላም ዓለም! </h1> ዝብል ጽሑፍ ኣሎ።
- <script src = "https://code.jquery.com/jquery.js" ></script> ዝብል ጽሑፍ ኣሎ።
- <script src = "js/bootstrap.min.js" </script> ዝብል ጽሑፍ ኣሎ።
- </body> ዝብል ጽሑፍ ኣሎ።
- </html> ዝብል ጽሑፍ ኣሎ።
ንስኻ ድማ ተዳሊኻ ኣለኻ! እቶም ክልተ ፋይላት ምስ ተወሰኹ፡ ዝኾነ ሳይት ወይ ኣፕሊኬሽን ብቡትስትራፕ ምምዕባል ክትጅምር ትኽእል ኢኻ።
5. ኣብነታት
ኪኖ እቲ መሰረታዊ ቅጥዒ ብውሑዳት ኣብነታዊ ኣቀማምጣታት ንሰግር። ንሕና folks ነዞም ኣብነታት ክደግሙን ከም ናይ መወዳእታ ውጽኢት ጥራይ ክጥቀሙሎምን ነተባብዕ።
-

መበገሲ ቅጥዒ
ኩሉ Bootstrap CSSን JavaScriptን ዝሓዘ barebones HTML document።
-

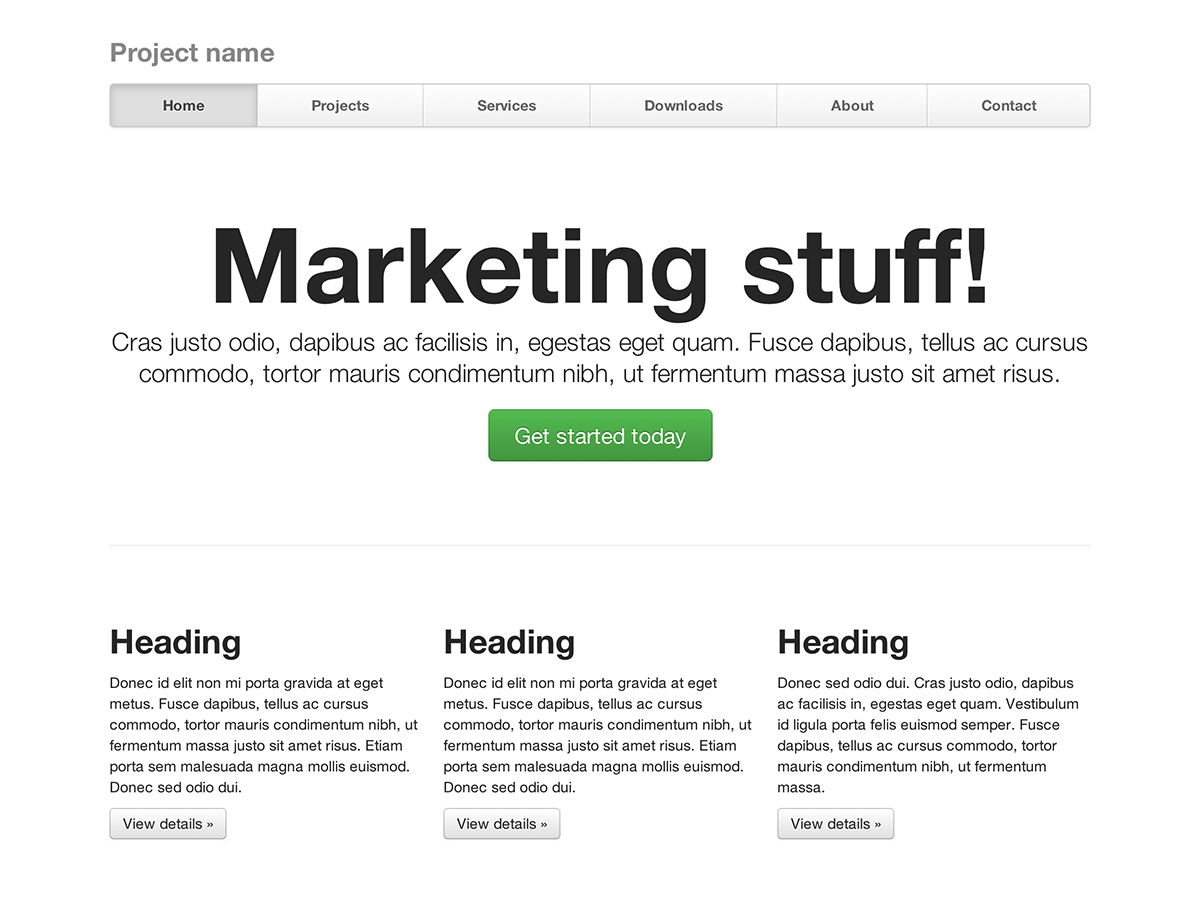
መሰረታዊ ናይ ዕዳጋ መርበብ ሓበሬታ
ንመባእታዊ መልእኽቲ ዝኸውን ጅግና ኣሃዱን ሰለስተ ደገፍቲ ባእታታትን ዝሓዘ።
-

ፈሳሲ ኣቀማምጣ
ሓድሽ ምላሽ ዝህብ፣ ፈሳሲ ስርዓት ሽቦና ተጠቒሙ ስሉጥ ፈሳሲ ኣቀማምጣ ይፈጥር።
-

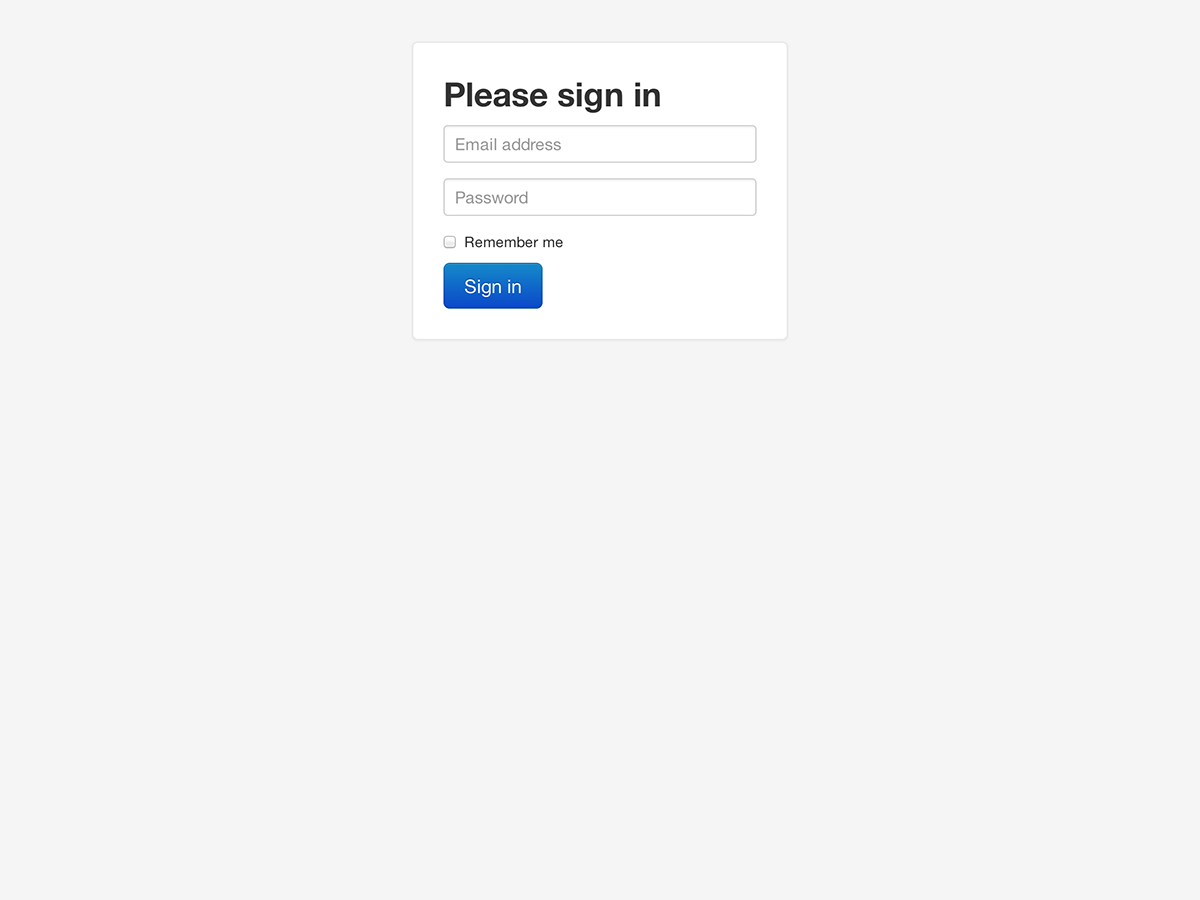
ጸቢብ ዕዳጋ
ንኣናእሽቱ ፕሮጀክትታት ወይ ጋንታታት ዝኸውን ቀጢንን ቀሊልን ናይ ዕዳጋ ቅጥዒ።
-

ዝተመኽነየ nav
ኣብ ዝተመሓየሸ ናቭባር ማዕረ ስፍሓት ዘለዎም ናይ ምድህሳስ መላግቦታት ዘለዎ ናይ ዕዳጋ ገጽ።
-

ኣቲኻ ኣቲኻ
Barebones ብባህጊ፣ ዝዓበየ ቅጥዒ ቁጽጽርን ተዓጻጻፊ ኣቀማምጣን ኣብ ቅጥዒ ይፍርሙ።
-

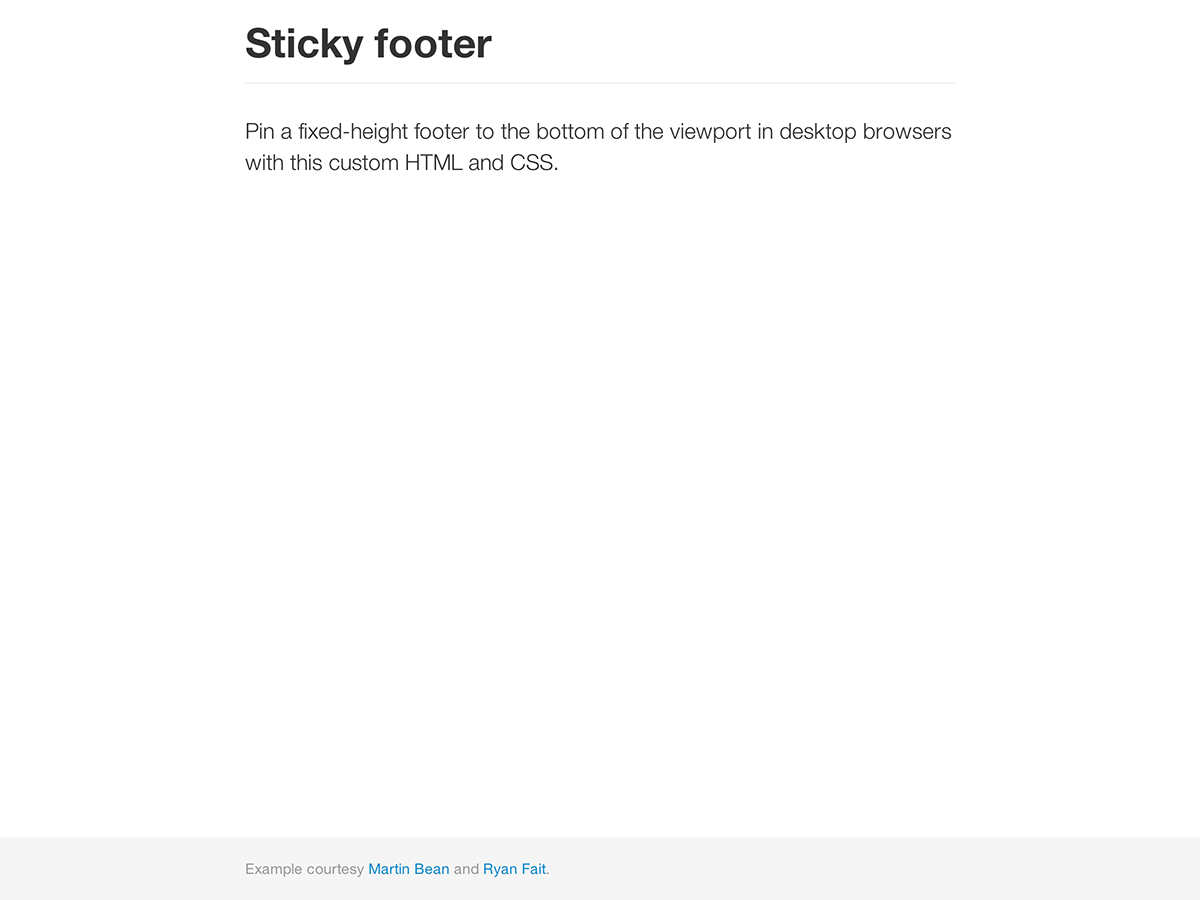
ተጣባቒ እግረ ጽሑፍ
ንሓደ ውሱን ቁመት ዘለዎ እግሪ ኣብ ታሕቲ ናይቲ ተጠቃሚ ቪውፖርት ፒን ግበር።
-

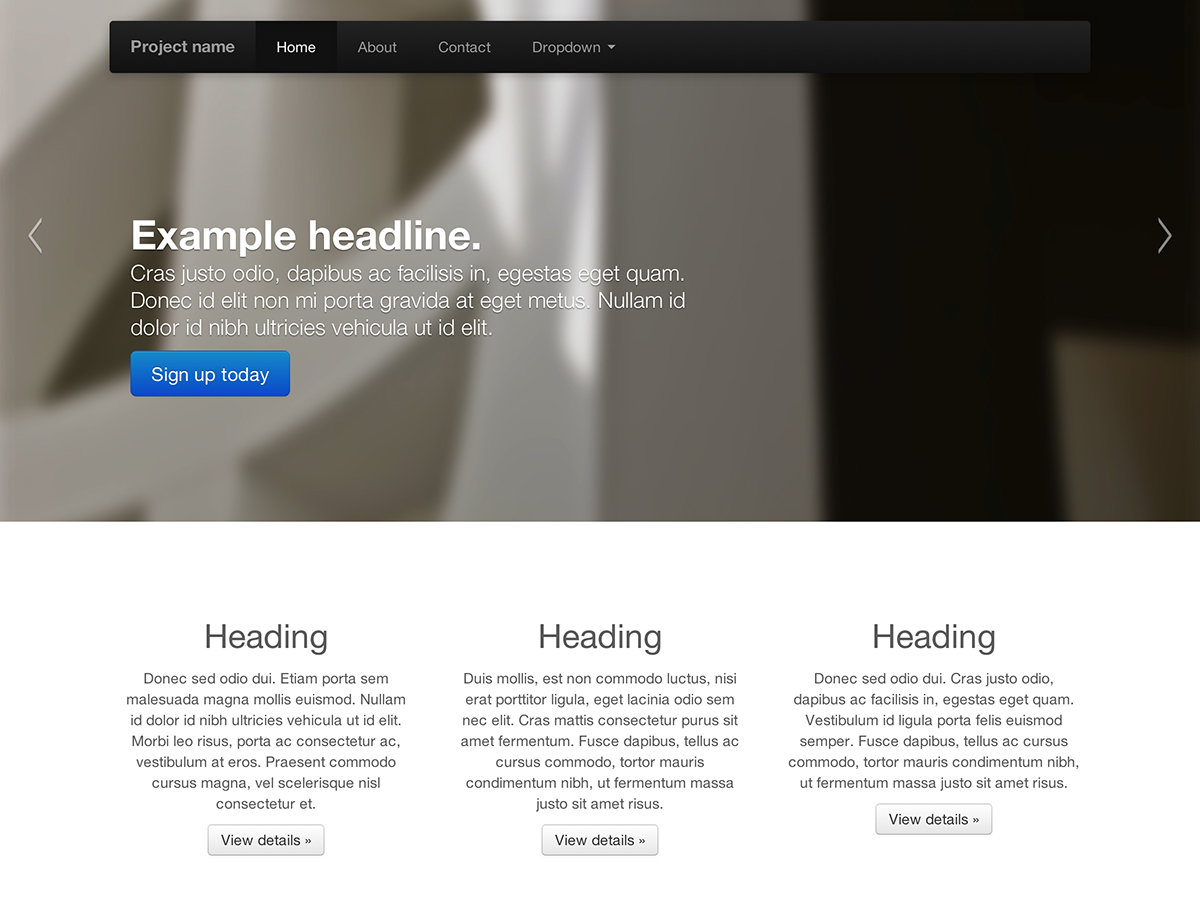
ካሮሰል ጃምቦትሮን።
ዝያዳ መስተጋብራዊ ሪፍ ኣብቲ መሰረታዊ ናይ ዕዳጋ መርበብ ሓበሬታ ፍሉጥ ካሮሰል ዝሓዘ።
ድሕሪኡኸ እንታይ እዩ፧
ንሓበሬታ፡ ኣብነታትን ቁንጣሮ ኮድን ናብ docs ኣቕንዕ፡ ወይ ድማ ዝቕጽል ዝላ ውሰድ እሞ ንዝኾነ ዝመጽእ ፕሮጀክት Bootstrap ኣመዓራርዮ።
ኣብ Bootstrap docs ምብጻሕ ቡትስትራፕ ብዝጥዕመካ ምምዕርራይ