1. ดาวน์โหลด
ก่อนดาวน์โหลด ต้องแน่ใจว่ามีโปรแกรมแก้ไขโค้ด (เราขอแนะนำSublime Text 2 ) และความรู้เกี่ยวกับ HTML และ CSS บางส่วน เราจะไม่พูดถึงไฟล์ต้นฉบับที่นี่ แต่สามารถดาวน์โหลดได้ เราจะเน้นที่การเริ่มต้นใช้งานไฟล์ Bootstrap ที่คอมไพล์แล้ว
ดาวน์โหลดที่คอมไพล์แล้ว
วิธีที่เร็วที่สุดในการเริ่มต้น:รับเวอร์ชันที่คอมไพล์และย่อของ CSS, JS และรูปภาพของเรา ไม่มีเอกสารหรือไฟล์ต้นฉบับ
แหล่งดาวน์โหลด
รับไฟล์ต้นฉบับสำหรับ CSS และ JavaScript ทั้งหมด พร้อมกับสำเนาเอกสารในเครื่องโดยดาวน์โหลดเวอร์ชันล่าสุดโดยตรงจาก GitHub
2. โครงสร้างไฟล์
ภายในการดาวน์โหลด คุณจะพบกับโครงสร้างไฟล์และเนื้อหาต่อไปนี้ จัดกลุ่มสินทรัพย์ทั่วไปตามตรรกะ และจัดเตรียมรูปแบบที่คอมไพล์แล้วและย่อให้เล็กลง
เมื่อดาวน์โหลดแล้ว ให้เปิดเครื่องรูดโฟลเดอร์ที่บีบอัดเพื่อดูโครงสร้างของ Bootstrap (ที่คอมไพล์แล้ว) คุณจะเห็นสิ่งนี้:
bootstrap / ├── css / │ ├── bootstrap _ css │ ├── bootstrap _ นาที. css ├── js / │ ├── bootstrap _ js │ ├── bootstrap _ นาที. js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - สีขาว. png
นี่เป็นรูปแบบพื้นฐานที่สุดของ Bootstrap: ไฟล์ที่คอมไพล์เพื่อการใช้งานแบบดรอปอินอย่างรวดเร็วในเกือบทุกโครงการเว็บ เราจัดเตรียม CSS และ JS ที่คอมไพล์แล้ว ( bootstrap.*) รวมถึง CSS และ JS ที่คอมไพล์แล้วและย่อ ( bootstrap.min.*) ไฟล์รูปภาพถูกบีบอัดโดยใช้ImageOptimซึ่งเป็นแอป Mac สำหรับบีบอัด PNG
โปรดทราบว่าปลั๊กอิน JavaScript ทั้งหมดต้องรวม jQuery
3. สิ่งที่รวมอยู่
Bootstrap มาพร้อมกับ HTML, CSS และ JS สำหรับทุกสิ่ง แต่สามารถสรุปได้ด้วยหมวดหมู่จำนวนหนึ่งที่มองเห็นได้ที่ด้านบนของเอกสารประกอบ Bootstrap
ส่วนเอกสาร
นั่งร้าน
สไตล์สากลสำหรับเนื้อหาเพื่อรีเซ็ตประเภทและพื้นหลัง สไตล์ลิงก์ ระบบกริด และเลย์เอาต์ง่ายๆ สองแบบ
ฐาน CSS
สไตล์สำหรับองค์ประกอบ HTML ทั่วไป เช่น การพิมพ์ โค้ด ตาราง แบบฟอร์ม และปุ่ม รวมถึงGlyphiconsซึ่งเป็นชุดไอคอนขนาดเล็กที่ยอดเยี่ยม
ส่วนประกอบ
สไตล์พื้นฐานสำหรับส่วนประกอบอินเทอร์เฟซทั่วไป เช่น แท็บและยาเม็ด แถบนำทาง การแจ้งเตือน ส่วนหัวของหน้า และอื่นๆ
ปลั๊กอิน JavaScript
เช่นเดียวกับส่วนประกอบ ปลั๊กอิน JavaScript เหล่านี้เป็นส่วนประกอบแบบโต้ตอบสำหรับสิ่งต่างๆ เช่น คำแนะนำเครื่องมือ ป๊อปโอเวอร์ โมดอล และอื่นๆ
รายการส่วนประกอบ
ส่วนปลั๊กอิน ส่วนประกอบและJavaScriptร่วมกันมีองค์ประกอบอินเทอร์เฟซต่อไปนี้:
- กลุ่มปุ่ม
- ปุ่มแบบเลื่อนลง
- แถบนำทาง ยาเม็ด และรายการ
- แถบนำทาง
- ป้าย
- ป้าย
- ส่วนหัวของเพจและยูนิตฮีโร่
- รูปขนาดย่อ
- การแจ้งเตือน
- แถบความคืบหน้า
- Modals
- ดรอปดาวน์
- เคล็ดลับเครื่องมือ
- ป๊อปโอเวอร์
- หีบเพลง
- ม้าหมุน
- พิมพ์ล่วงหน้า
ในคำแนะนำในอนาคต เราอาจอธิบายรายละเอียดเพิ่มเติมเกี่ยวกับส่วนประกอบเหล่านี้ทีละส่วน ก่อนหน้านั้น ให้มองหาข้อมูลเหล่านี้ในเอกสารประกอบเพื่อดูข้อมูลเกี่ยวกับวิธีการใช้งานและปรับแต่ง
4. เทมเพลต HTML พื้นฐาน
ด้วยการแนะนำสั้น ๆ เกี่ยวกับเนื้อหา เราสามารถมุ่งเน้นไปที่การนำ Bootstrap ไปใช้ ในการทำเช่นนั้น เราจะใช้เทมเพลต HTML พื้นฐานที่มีทุกสิ่งที่เรากล่าวถึงในโครงสร้างไฟล์
มาดูไฟล์ HTML ทั่วไปกัน:
- <!DOCTYPE html>
- <html>
- <head>
- <title> เทมเพลต Bootstrap 101 </title>
- < ชื่อ เมตา = เนื้อหา"วิวพอร์ต" = "ความกว้าง=ความกว้างของอุปกรณ์ มาตราส่วนเริ่มต้น=1.0" >
- </head>
- <body>
- <h1> สวัสดีชาวโลก! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
ในการสร้างเทมเพลต Bootstrappedเพียงรวมไฟล์ CSS และ JS ที่เหมาะสม:
- <!DOCTYPE html>
- <html>
- <head>
- <title> เทมเพลต Bootstrap 101 </title>
- < ชื่อ เมตา = เนื้อหา"วิวพอร์ต" = "ความกว้าง=ความกว้างของอุปกรณ์ มาตราส่วนเริ่มต้น=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" สื่อ= "หน้าจอ" >
- </head>
- <body>
- <h1> สวัสดีชาวโลก! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
และคุณพร้อมแล้ว! เมื่อเพิ่มไฟล์สองไฟล์นี้แล้ว คุณจะเริ่มพัฒนาไซต์หรือแอปพลิเคชันใดๆ ด้วย Bootstrap ได้
5. ตัวอย่าง
ก้าวข้ามเทมเพลตพื้นฐานด้วยเค้าโครงตัวอย่างบางส่วน เราสนับสนุนให้ผู้คนใช้ตัวอย่างเหล่านี้ซ้ำๆ และไม่เพียงแค่ใช้เป็นผลลัพธ์สุดท้าย
-

เทมเพลตเริ่มต้น
เอกสาร HTML แบบแบร์โบนที่มี Bootstrap CSS และ JavaScript รวมอยู่ด้วย
-

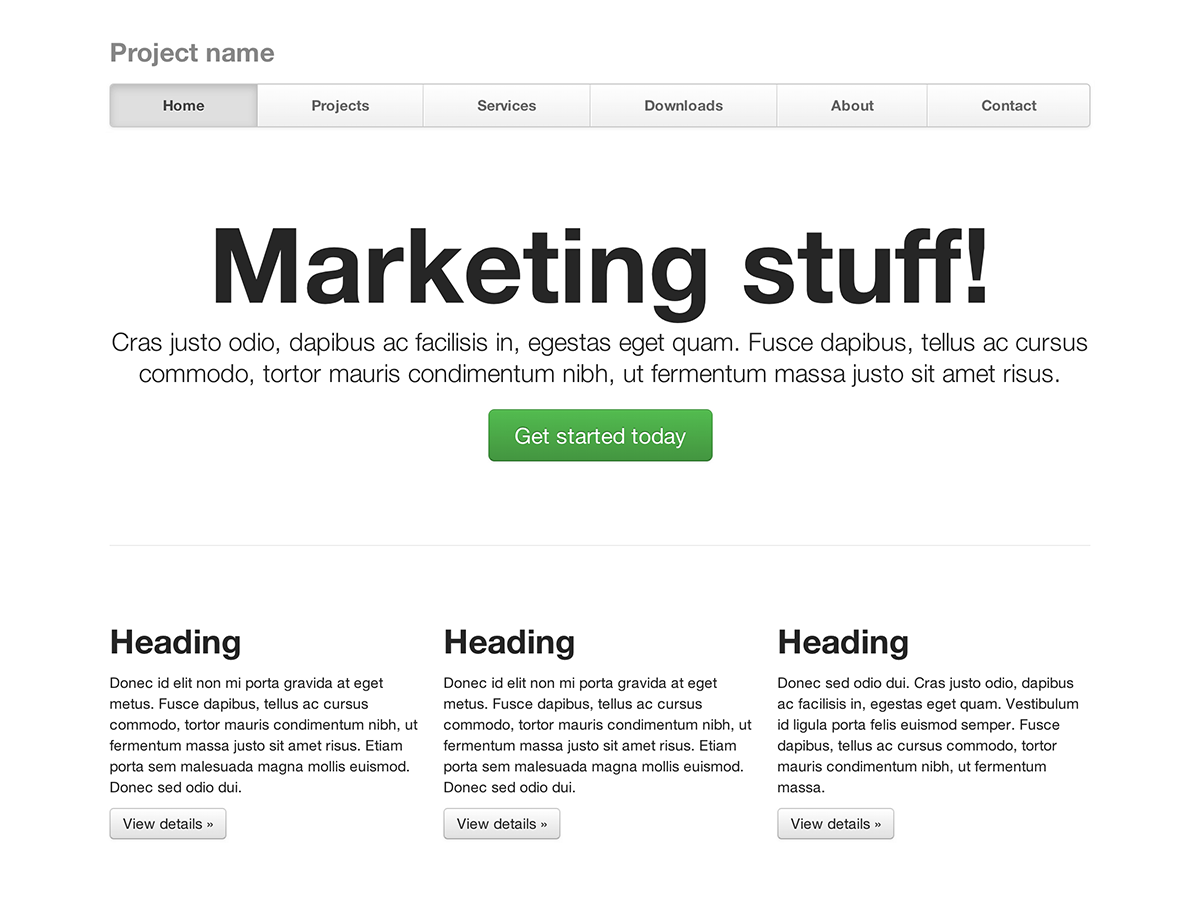
เว็บไซต์การตลาดขั้นพื้นฐาน
มียูนิตฮีโร่สำหรับข้อความหลักและองค์ประกอบสนับสนุนสามอย่าง
-

เลย์เอาต์ของไหล
ใช้ระบบกริดแบบไหลที่ตอบสนองได้ใหม่ของเราเพื่อสร้างเลย์เอาต์ของเหลวที่ไร้รอยต่อ
-

การตลาดแบบแคบ
เทมเพลตการตลาดที่บางและน้ำหนักเบาสำหรับโครงการหรือทีมขนาดเล็ก
-

การนำทางที่สมเหตุสมผล
เพจทางการตลาดที่มีลิงก์การนำทางที่มีความกว้างเท่ากันในแถบนำทางที่แก้ไข
-

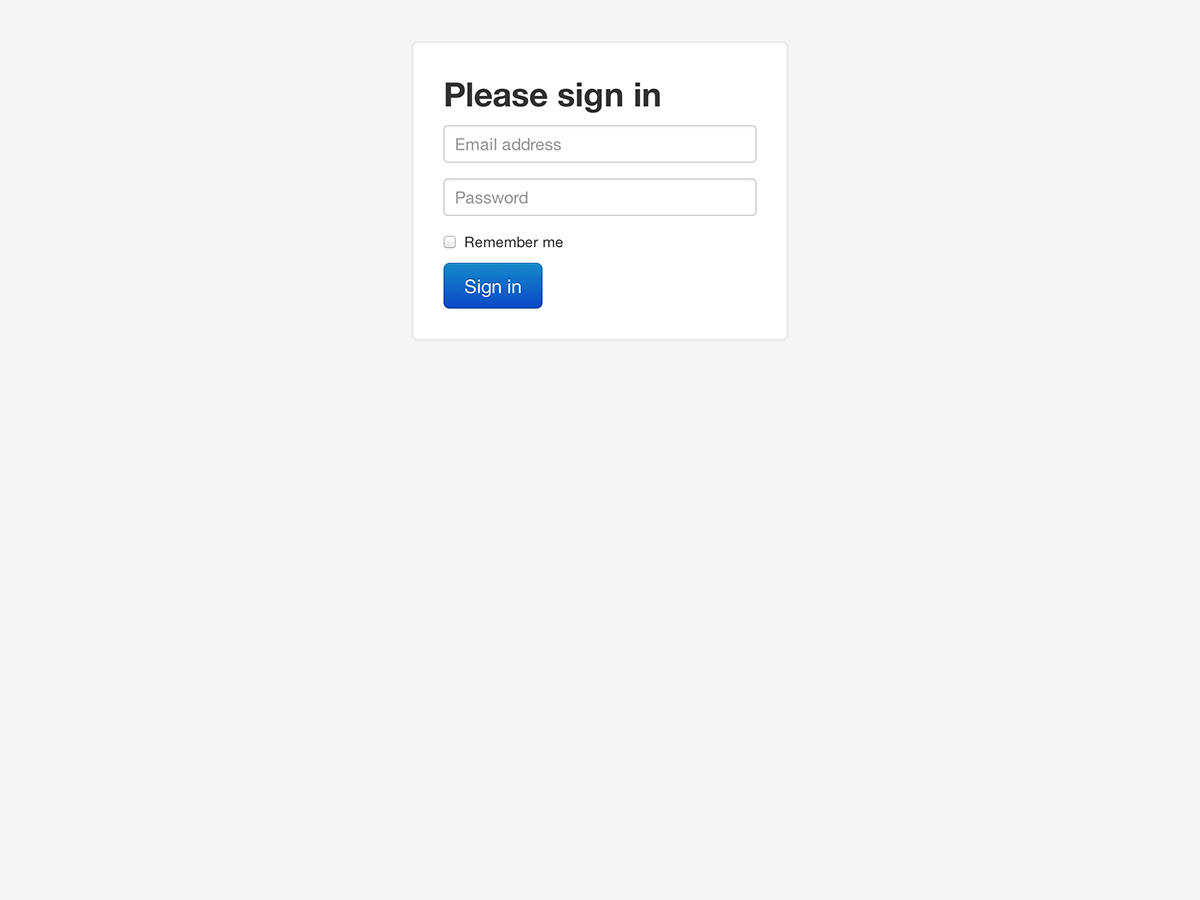
เข้าสู่ระบบ
Barebones ลงชื่อเข้าใช้แบบฟอร์มด้วยตัวควบคุมฟอร์มขนาดใหญ่ที่กำหนดเองและรูปแบบที่ยืดหยุ่น
-

ส่วนท้ายติดหนึบ
ตรึงส่วนท้ายที่มีความสูงคงที่ไว้ที่ด้านล่างของวิวพอร์ตของผู้ใช้
-

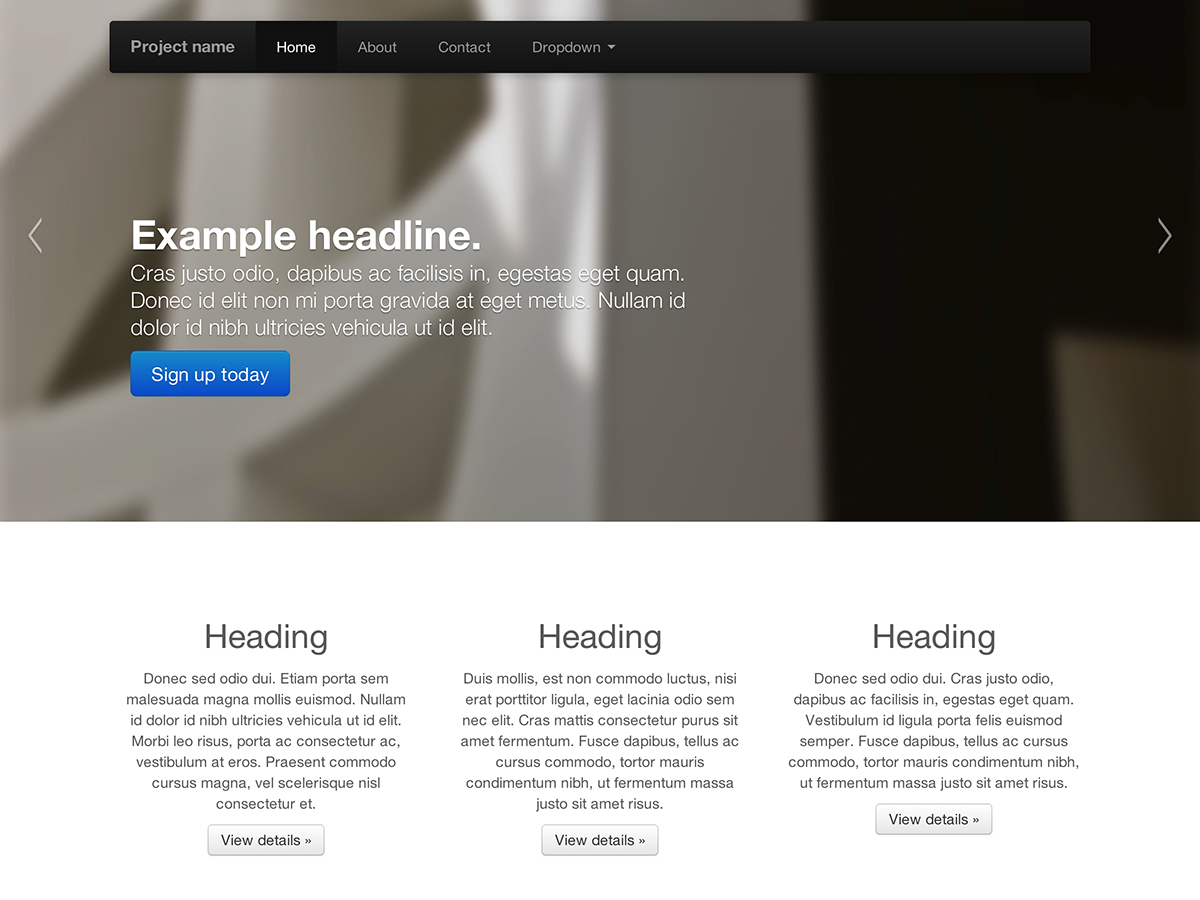
ม้าหมุนจัมโบตรอน
ริฟฟ์เชิงโต้ตอบที่มากขึ้นบนไซต์การตลาดพื้นฐานที่มีภาพหมุนที่โดดเด่น
อะไรต่อไป?
ไปที่เอกสารเพื่อดูข้อมูล ตัวอย่าง และข้อมูลโค้ด หรือก้าวกระโดดต่อไปและปรับแต่ง Bootstrap สำหรับโครงการที่จะเกิดขึ้น
เยี่ยมชมเอกสาร Bootstrap ปรับแต่ง Bootstrap