1. డౌన్లోడ్ చేయండి
డౌన్లోడ్ చేయడానికి ముందు, కోడ్ ఎడిటర్ (మేము సబ్లైమ్ టెక్స్ట్ 2 ని సిఫార్సు చేస్తున్నాము) మరియు HTML మరియు CSS గురించి కొంత పని పరిజ్ఞానాన్ని కలిగి ఉండేలా చూసుకోండి . మేము ఇక్కడ సోర్స్ ఫైల్లను చూడము, కానీ అవి డౌన్లోడ్ చేసుకోవడానికి అందుబాటులో ఉన్నాయి. మేము కంపైల్ చేసిన బూట్స్ట్రాప్ ఫైల్లతో ప్రారంభించడంపై దృష్టి పెడతాము.
డౌన్లోడ్ కంపైల్ చేయబడింది
ప్రారంభించడానికి వేగవంతమైన మార్గం: మా CSS, JS మరియు చిత్రాల యొక్క సంకలనం మరియు సూక్ష్మీకరించబడిన సంస్కరణలను పొందండి. డాక్స్ లేదా ఒరిజినల్ సోర్స్ ఫైల్లు లేవు.
డౌన్లోడ్ మూలం
GitHub నుండి నేరుగా తాజా సంస్కరణను డౌన్లోడ్ చేయడం ద్వారా డాక్స్ యొక్క స్థానిక కాపీతో పాటు అన్ని CSS మరియు JavaScript కోసం అసలైన ఫైల్లను పొందండి.
2. ఫైల్ నిర్మాణం
డౌన్లోడ్లో మీరు క్రింది ఫైల్ నిర్మాణం మరియు కంటెంట్లను కనుగొంటారు, తార్కికంగా సాధారణ ఆస్తులను సమూహపరచడం మరియు సంకలనం చేయబడిన మరియు కనిష్టీకరించబడిన వైవిధ్యాలను అందించడం.
డౌన్లోడ్ చేసిన తర్వాత, (కంపైల్ చేయబడిన) బూట్స్ట్రాప్ యొక్క నిర్మాణాన్ని చూడటానికి కంప్రెస్ చేయబడిన ఫోల్డర్ను అన్జిప్ చేయండి. మీరు ఇలాంటివి చూస్తారు:
బూట్స్ట్రాప్ / ├── css / │ ├── బూట్స్ట్రాప్ . css │ ├── బూట్స్ట్రాప్ . నిమి . css ├── js / │ ├── బూట్స్ట్రాప్ . js │ ├── బూట్స్ట్రాప్ . నిమి . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - తెలుపు . png
ఇది బూట్స్ట్రాప్ యొక్క అత్యంత ప్రాథమిక రూపం: దాదాపు ఏదైనా వెబ్ ప్రాజెక్ట్లో త్వరిత డ్రాప్-ఇన్ వినియోగం కోసం కంపైల్ చేయబడిన ఫైల్లు. మేము కంపైల్ చేయబడిన CSS మరియు JS ( bootstrap.*), అలాగే కంపైల్డ్ మరియు మినిఫైడ్ CSS మరియు JS ( bootstrap.min.*)లను అందిస్తాము. ఇమేజ్ ఫైల్లు PNGలను కంప్రెస్ చేయడానికి Mac యాప్ అయిన ImageOptimని ఉపయోగించి కుదించబడతాయి.
దయచేసి అన్ని జావాస్క్రిప్ట్ ప్లగిన్లకు j క్వెరీని చేర్చడం అవసరమని గమనించండి.
3. ఏమి చేర్చబడింది
బూట్స్ట్రాప్ అన్ని రకాల విషయాల కోసం HTML, CSS మరియు JSలతో అమర్చబడి ఉంటుంది, అయితే వాటిని బూట్స్ట్రాప్ డాక్యుమెంటేషన్ ఎగువన కనిపించే కొన్ని వర్గాలతో సంగ్రహించవచ్చు .
డాక్స్ విభాగాలు
పరంజా
రకం మరియు నేపథ్యాన్ని రీసెట్ చేయడానికి శరీరం కోసం గ్లోబల్ స్టైల్స్, లింక్ స్టైల్స్, గ్రిడ్ సిస్టమ్ మరియు రెండు సాధారణ లేఅవుట్లు.
బేస్ CSS
టైపోగ్రఫీ, కోడ్, టేబుల్లు, ఫారమ్లు మరియు బటన్ల వంటి సాధారణ HTML మూలకాల కోసం స్టైల్స్. గ్లిఫికాన్లు , గొప్ప చిన్న ఐకాన్ సెట్ కూడా ఉన్నాయి .
భాగాలు
ట్యాబ్లు మరియు మాత్రలు, నావ్బార్, హెచ్చరికలు, పేజీ శీర్షికలు మరియు మరిన్ని వంటి సాధారణ ఇంటర్ఫేస్ భాగాల కోసం ప్రాథమిక శైలులు.
జావాస్క్రిప్ట్ ప్లగిన్లు
కాంపోనెంట్ల మాదిరిగానే, ఈ JavaScript ప్లగిన్లు టూల్టిప్లు, పాప్ఓవర్లు, మోడల్లు మరియు మరిన్నింటి కోసం ఇంటరాక్టివ్ భాగాలు.
భాగాల జాబితా
భాగాలు మరియు జావాస్క్రిప్ట్ ప్లగిన్ల విభాగాలు కలిసి కింది ఇంటర్ఫేస్ ఎలిమెంట్లను అందిస్తాయి:
- బటన్ సమూహాలు
- బటన్ డ్రాప్డౌన్లు
- నావిగేషనల్ ట్యాబ్లు, మాత్రలు మరియు జాబితాలు
- నవబార్
- లేబుల్స్
- బ్యాడ్జ్లు
- పేజీ శీర్షికలు మరియు హీరో యూనిట్
- సూక్ష్మచిత్రాలు
- హెచ్చరికలు
- ప్రోగ్రెస్ బార్లు
- మోడల్స్
- డ్రాప్డౌన్లు
- ఉపకరణ చిట్కాలు
- Popovers
- అకార్డియన్
- రంగులరాట్నం
- టైప్హెడ్
భవిష్యత్ గైడ్లలో, మేము ఈ భాగాల ద్వారా మరింత వివరంగా వ్యక్తిగతంగా నడవవచ్చు. అప్పటి వరకు, వీటిని ఎలా ఉపయోగించాలి మరియు అనుకూలీకరించాలి అనే సమాచారం కోసం డాక్యుమెంటేషన్లో వీటిలో ప్రతి ఒక్కటి కోసం చూడండి.
4. ప్రాథమిక HTML టెంప్లేట్
కంటెంట్ల గురించి క్లుప్త పరిచయంతో, మేము బూట్స్ట్రాప్ని ఉపయోగించడంపై దృష్టి పెట్టవచ్చు. అలా చేయడానికి, మేము ఫైల్ నిర్మాణంలో పేర్కొన్న ప్రతిదాన్ని కలిగి ఉన్న ప్రాథమిక HTML టెంప్లేట్ని ఉపయోగిస్తాము .
ఇప్పుడు, ఇక్కడ ఒక సాధారణ HTML ఫైల్ చూడండి :
- <!DOCTYPE html>
- <html>
- <తల>
- <title> బూట్స్ట్రాప్ 101 టెంప్లేట్ </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <బాడీ>
- <h1> హలో, ప్రపంచం! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
దీన్ని బూట్స్ట్రాప్డ్ టెంప్లేట్గా చేయడానికి , తగిన CSS మరియు JS ఫైల్లను చేర్చండి:
- <!DOCTYPE html>
- <html>
- <తల>
- <title> బూట్స్ట్రాప్ 101 టెంప్లేట్ </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- బూట్స్ట్రాప్ -->
- <link href = "css/bootstrap.min.css" rel = "స్టైల్షీట్" మీడియా = "స్క్రీన్" >
- </head>
- <బాడీ>
- <h1> హలో, ప్రపంచం! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
మరియు మీరు సెట్ చేసారు! ఆ రెండు ఫైల్లను జోడించడంతో, మీరు బూట్స్ట్రాప్తో ఏదైనా సైట్ లేదా అప్లికేషన్ను అభివృద్ధి చేయడం ప్రారంభించవచ్చు.
5. ఉదాహరణలు
కొన్ని ఉదాహరణ లేఅవుట్లతో బేస్ టెంప్లేట్కు మించి తరలించండి. మేము ఈ ఉదాహరణలను పునరావృతం చేయమని వారిని ప్రోత్సహిస్తున్నాము మరియు వాటిని తుది ఫలితంగా ఉపయోగించవద్దు.
-

స్టార్టర్ టెంప్లేట్
అన్ని బూట్స్ట్రాప్ CSS మరియు జావాస్క్రిప్ట్లతో కూడిన బేర్బోన్స్ HTML పత్రం.
-

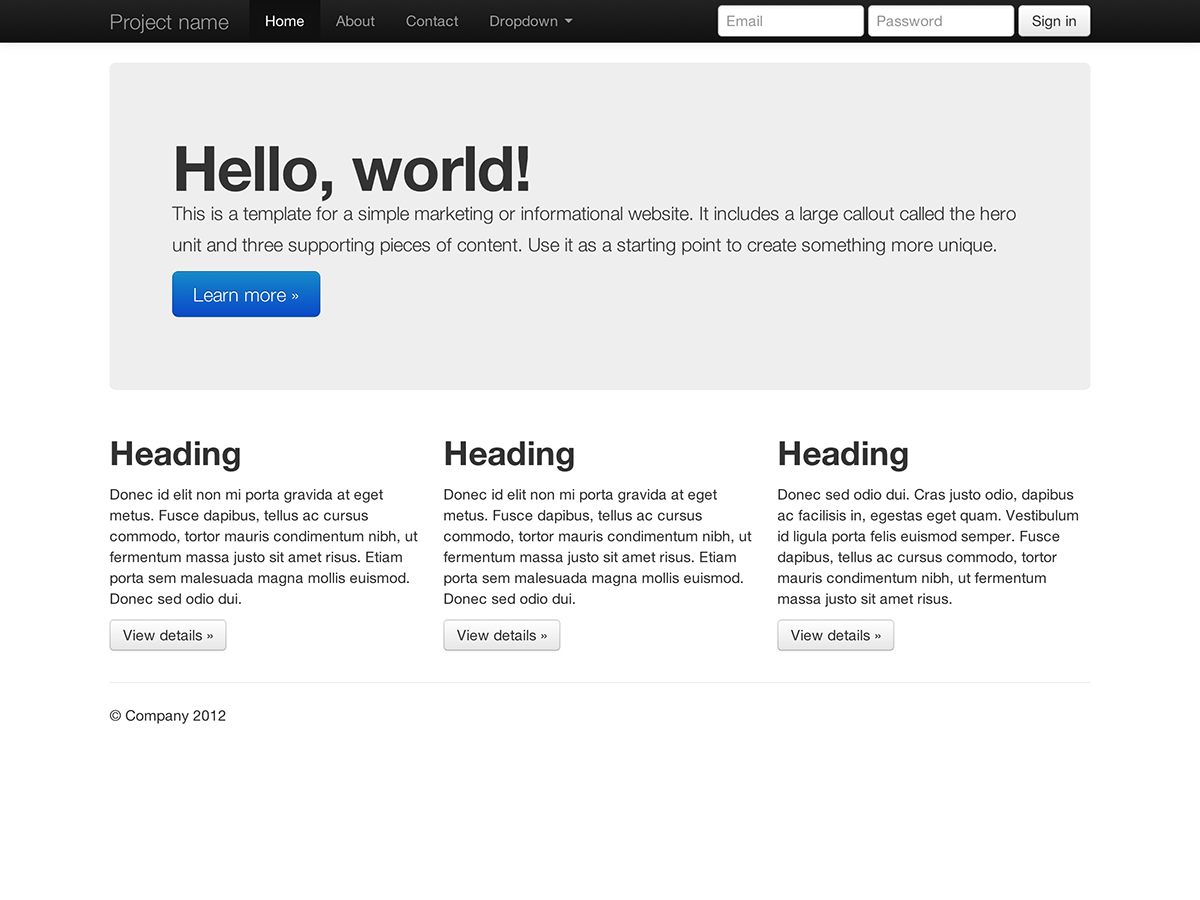
ప్రాథమిక మార్కెటింగ్ సైట్
ప్రాథమిక సందేశం మరియు మూడు సహాయక అంశాల కోసం హీరో యూనిట్ను కలిగి ఉంది.
-

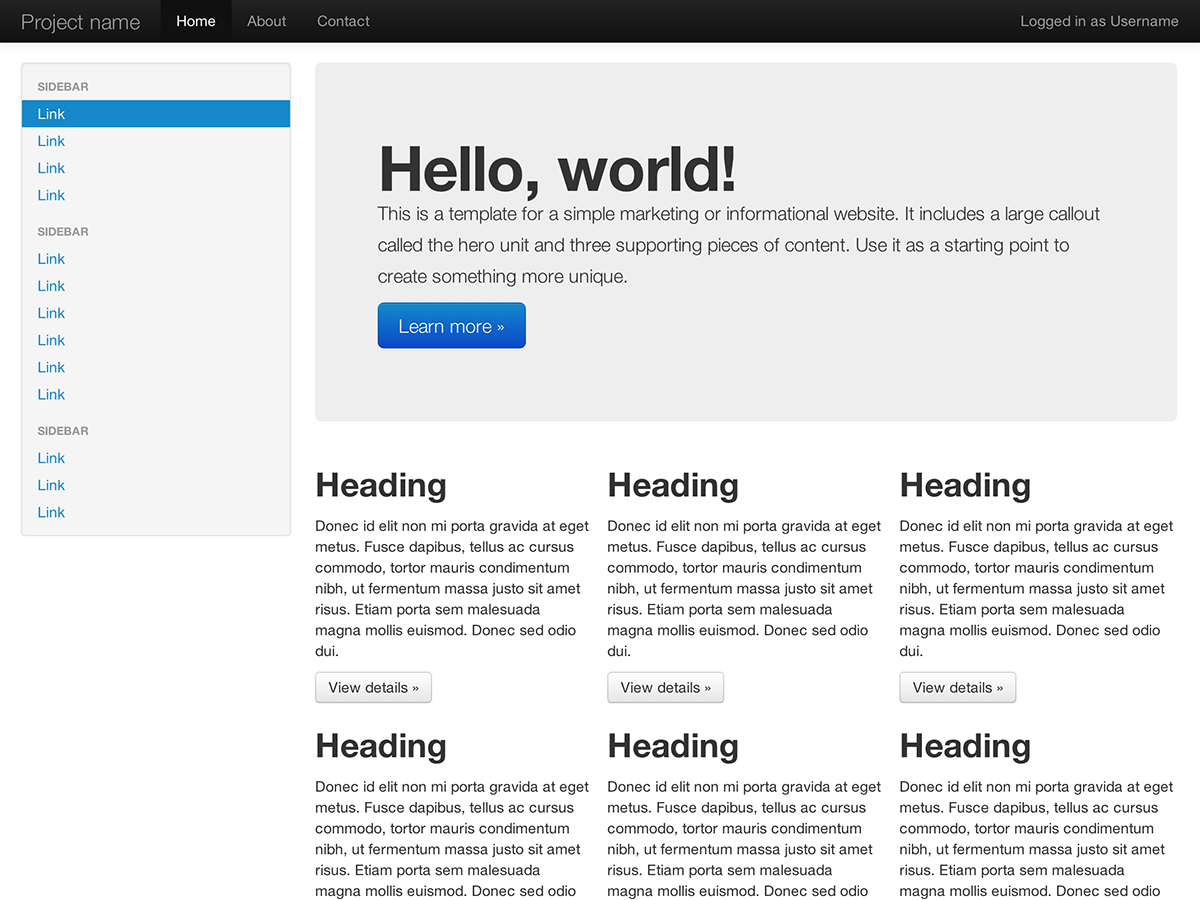
ద్రవ లేఅవుట్
అతుకులు లేని లిక్విడ్ లేఅవుట్ను రూపొందించడానికి మా కొత్త ప్రతిస్పందించే, ఫ్లూయిడ్ గ్రిడ్ సిస్టమ్ని ఉపయోగిస్తుంది.
-

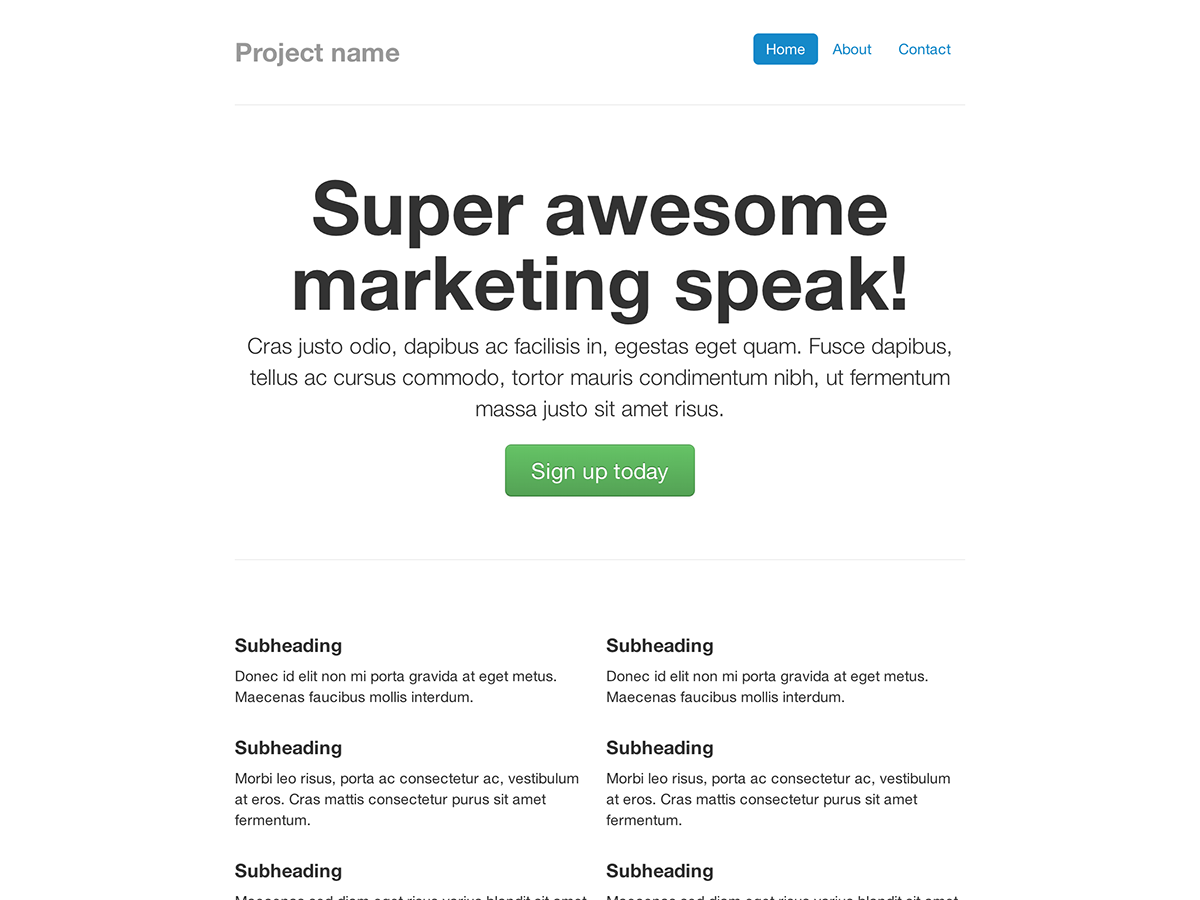
ఇరుకైన మార్కెటింగ్
చిన్న ప్రాజెక్ట్లు లేదా బృందాల కోసం స్లిమ్, తేలికైన మార్కెటింగ్ టెంప్లేట్.
-

సమర్థించబడిన nav
సవరించిన నావ్బార్లో సమాన-వెడల్పు నావిగేషన్ లింక్లతో మార్కెటింగ్ పేజీ.
-

సైన్ ఇన్ చేయండి
కస్టమ్, పెద్ద ఫారమ్ నియంత్రణలు మరియు సౌకర్యవంతమైన లేఅవుట్తో బేర్బోన్లు సైన్ ఇన్ చేస్తాయి.
-

అంటుకునే ఫుటర్
వినియోగదారు వీక్షణపోర్ట్ దిగువన స్థిర-ఎత్తు ఫుటర్ను పిన్ చేయండి.
-

రంగులరాట్నం జంబోట్రాన్
ప్రముఖ రంగులరాట్నంతో కూడిన ప్రాథమిక మార్కెటింగ్ సైట్లో మరింత ఇంటరాక్టివ్ రిఫ్.
తర్వాత ఏంటి?
సమాచారం, ఉదాహరణలు మరియు కోడ్ స్నిప్పెట్ల కోసం డాక్స్కి వెళ్లండి లేదా తదుపరి లీప్ని తీసుకోండి మరియు ఏదైనా రాబోయే ప్రాజెక్ట్ కోసం బూట్స్ట్రాప్ని అనుకూలీకరించండి.
బూట్స్ట్రాప్ డాక్స్ని సందర్శించండి బూట్స్ట్రాప్ని అనుకూలీకరించండి