1. பதிவிறக்கம்
பதிவிறக்கும் முன், ஒரு குறியீடு எடிட்டரையும் (நாம் பரிந்துரைக்கிறோம் சப்லைம் டெக்ஸ்ட் 2 ) மற்றும் HTML மற்றும் CSS பற்றிய சில வேலை அறிவும் இருப்பதை உறுதிப்படுத்திக் கொள்ளுங்கள். இங்குள்ள மூலக் கோப்புகளை நாங்கள் பார்க்க மாட்டோம், ஆனால் அவை பதிவிறக்கம் செய்யக் கிடைக்கின்றன. தொகுக்கப்பட்ட பூட்ஸ்டார்ப் கோப்புகளுடன் தொடங்குவதில் கவனம் செலுத்துவோம்.
பதிவிறக்கம் தொகுக்கப்பட்டது
தொடங்குவதற்கான விரைவான வழி: எங்கள் CSS, JS மற்றும் படங்களின் தொகுக்கப்பட்ட மற்றும் சிறிய பதிப்புகளைப் பெறுங்கள். ஆவணங்கள் அல்லது அசல் மூலக் கோப்புகள் இல்லை.
ஆதாரத்தைப் பதிவிறக்கவும்
GitHub இலிருந்து நேரடியாக சமீபத்திய பதிப்பைப் பதிவிறக்குவதன் மூலம், அனைத்து CSS மற்றும் JavaScriptக்கான அசல் கோப்புகளையும், டாக்ஸின் உள்ளூர் நகலையும் பெறவும்.
2. கோப்பு அமைப்பு
பதிவிறக்கத்தில், பின்வரும் கோப்பு அமைப்பு மற்றும் உள்ளடக்கங்களை நீங்கள் காணலாம், பொதுவான சொத்துக்களை தர்க்கரீதியாக தொகுத்து தொகுக்கப்பட்ட மற்றும் சிறிய மாறுபாடுகளை வழங்கலாம்.
பதிவிறக்கம் செய்யப்பட்டதும், (தொகுக்கப்பட்ட) பூட்ஸ்டார்ப்பின் கட்டமைப்பைக் காண சுருக்கப்பட்ட கோப்புறையை அன்சிப் செய்யவும். இது போன்ற ஒன்றை நீங்கள் காண்பீர்கள்:
பூட்ஸ்ட்ராப் / ├── css / │ ├── பூட்ஸ்ட்ராப் . css │ ├── பூட்ஸ்ட்ராப் . நிமிடம் . css ├── js / │ ├── பூட்ஸ்ட்ராப் . js │ ├── பூட்ஸ்ட்ராப் . நிமிடம் . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - white . png
இது பூட்ஸ்டார்ப்பின் மிக அடிப்படையான வடிவம்: கிட்டத்தட்ட எந்த இணையத் திட்டத்திலும் விரைவான டிராப்-இன் பயன்பாட்டிற்காக தொகுக்கப்பட்ட கோப்புகள். தொகுக்கப்பட்ட CSS மற்றும் JS ( bootstrap.*), அத்துடன் தொகுக்கப்பட்ட மற்றும் சிறிதாக்கப்பட்ட CSS மற்றும் JS ( bootstrap.min.*) ஆகியவற்றை நாங்கள் வழங்குகிறோம். இமேஜ் ஆப்டிம் ஐப் பயன்படுத்தி படக் கோப்புகள் சுருக்கப்படுகின்றன , இது PNG களை சுருக்குவதற்கான Mac பயன்பாடாகும்.
எல்லா ஜாவாஸ்கிரிப்ட் செருகுநிரல்களுக்கும் jQuery சேர்க்கப்பட வேண்டும் என்பதை நினைவில் கொள்ளவும்.
3. என்ன சேர்க்கப்பட்டுள்ளது
பூட்ஸ்டார்ப் அனைத்து வகையான விஷயங்களுக்கும் HTML, CSS மற்றும் JS ஆகியவற்றைக் கொண்டுள்ளது, ஆனால் அவை பூட்ஸ்டார்ப் ஆவணத்தின் மேலே தெரியும் சில வகைகளுடன் சுருக்கமாகக் கூறலாம் .
டாக்ஸ் பிரிவுகள்
சாரக்கட்டு
வகை மற்றும் பின்னணியை மீட்டமைக்க உடலுக்கான உலகளாவிய பாணிகள், இணைப்பு நடைகள், கட்ட அமைப்பு மற்றும் இரண்டு எளிய தளவமைப்புகள்.
அடிப்படை CSS
அச்சுக்கலை, குறியீடு, அட்டவணைகள், படிவங்கள் மற்றும் பொத்தான்கள் போன்ற பொதுவான HTML கூறுகளுக்கான நடைகள். Glyphicons , ஒரு பெரிய சிறிய ஐகான் தொகுப்பையும் உள்ளடக்கியது .
கூறுகள்
தாவல்கள் மற்றும் மாத்திரைகள், navbar, விழிப்பூட்டல்கள், பக்க தலைப்புகள் மற்றும் பல போன்ற பொதுவான இடைமுகக் கூறுகளுக்கான அடிப்படை பாணிகள்.
ஜாவாஸ்கிரிப்ட் செருகுநிரல்கள்
உபகரணங்களைப் போலவே, இந்த ஜாவாஸ்கிரிப்ட் செருகுநிரல்கள் உதவிக்குறிப்புகள், பாப்ஓவர்கள், மாதிரிகள் மற்றும் பலவற்றிற்கான ஊடாடும் கூறுகளாகும்.
கூறுகளின் பட்டியல்
ஒன்றாக, கூறுகள் மற்றும் ஜாவாஸ்கிரிப்ட் செருகுநிரல்கள் பிரிவுகள் பின்வரும் இடைமுக கூறுகளை வழங்குகின்றன:
- பொத்தான் குழுக்கள்
- பட்டன் கீழ்தோன்றும்
- வழிசெலுத்தல் தாவல்கள், மாத்திரைகள் மற்றும் பட்டியல்கள்
- நவ்பார்
- லேபிள்கள்
- பேட்ஜ்கள்
- பக்க தலைப்புகள் மற்றும் ஹீரோ யூனிட்
- சிறுபடங்கள்
- எச்சரிக்கைகள்
- முன்னேற்ற பார்கள்
- மாதிரிகள்
- கீழிறங்கும்
- உதவிக்குறிப்புகள்
- Popovers
- துருத்தி
- கொணர்வி
- டைப்ஹெட்
எதிர்கால வழிகாட்டிகளில், இந்த கூறுகளை தனித்தனியாக இன்னும் விரிவாகப் பார்க்கலாம். அதுவரை, அவற்றை எவ்வாறு பயன்படுத்துவது மற்றும் தனிப்பயனாக்குவது என்பது பற்றிய தகவலுக்கு ஆவணத்தில் இவை ஒவ்வொன்றையும் பார்க்கவும்.
4. அடிப்படை HTML டெம்ப்ளேட்
உள்ளடக்கங்கள் பற்றிய சுருக்கமான அறிமுகத்துடன், பூட்ஸ்டார்ப்பைப் பயன்படுத்துவதில் கவனம் செலுத்தலாம். இதைச் செய்ய, கோப்பு கட்டமைப்பில் நாங்கள் குறிப்பிட்டுள்ள அனைத்தையும் உள்ளடக்கிய அடிப்படை HTML டெம்ப்ளேட்டைப் பயன்படுத்துவோம் .
இப்போது, ஒரு பொதுவான HTML கோப்பைப் பாருங்கள் :
- <!DOCTYPE html>
- <html>
- <தலை>
- <title> பூட்ஸ்டார்ப் 101 டெம்ப்ளேட் </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <உடல்>
- <h1> வணக்கம், உலகம்! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
இதை பூட்ஸ்ட்ராப் செய்யப்பட்ட டெம்ப்ளேட்டாக மாற்ற , பொருத்தமான CSS மற்றும் JS கோப்புகளைச் சேர்க்கவும்:
- <!DOCTYPE html>
- <html>
- <தலை>
- <title> பூட்ஸ்டார்ப் 101 டெம்ப்ளேட் </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- பூட்ஸ்ட்ராப் -->
- <link href = "css/bootstrap.min.css" rel = "ஸ்டைல்ஷீட்" மீடியா = "திரை" >
- </head>
- <உடல்>
- <h1> வணக்கம், உலகம்! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
நீங்கள் தயாராகிவிட்டீர்கள்! அந்த இரண்டு கோப்புகள் சேர்க்கப்பட்டால், நீங்கள் பூட்ஸ்டார்ப் மூலம் எந்த தளத்தையும் அல்லது பயன்பாட்டையும் உருவாக்கத் தொடங்கலாம்.
5. எடுத்துக்காட்டுகள்
சில எடுத்துக்காட்டு தளவமைப்புகளுடன் அடிப்படை டெம்ப்ளேட்டைத் தாண்டி நகர்த்தவும். இந்த எடுத்துக்காட்டுகளை மீண்டும் மீண்டும் செய்ய நாங்கள் அனைவரையும் ஊக்குவிக்கிறோம் மற்றும் இறுதி விளைவாக அவற்றைப் பயன்படுத்த வேண்டாம்.
-

ஸ்டார்டர் டெம்ப்ளேட்
அனைத்து பூட்ஸ்டார்ப் CSS மற்றும் ஜாவாஸ்கிரிப்ட் அடங்கிய ஒரு barebones HTML ஆவணம்.
-

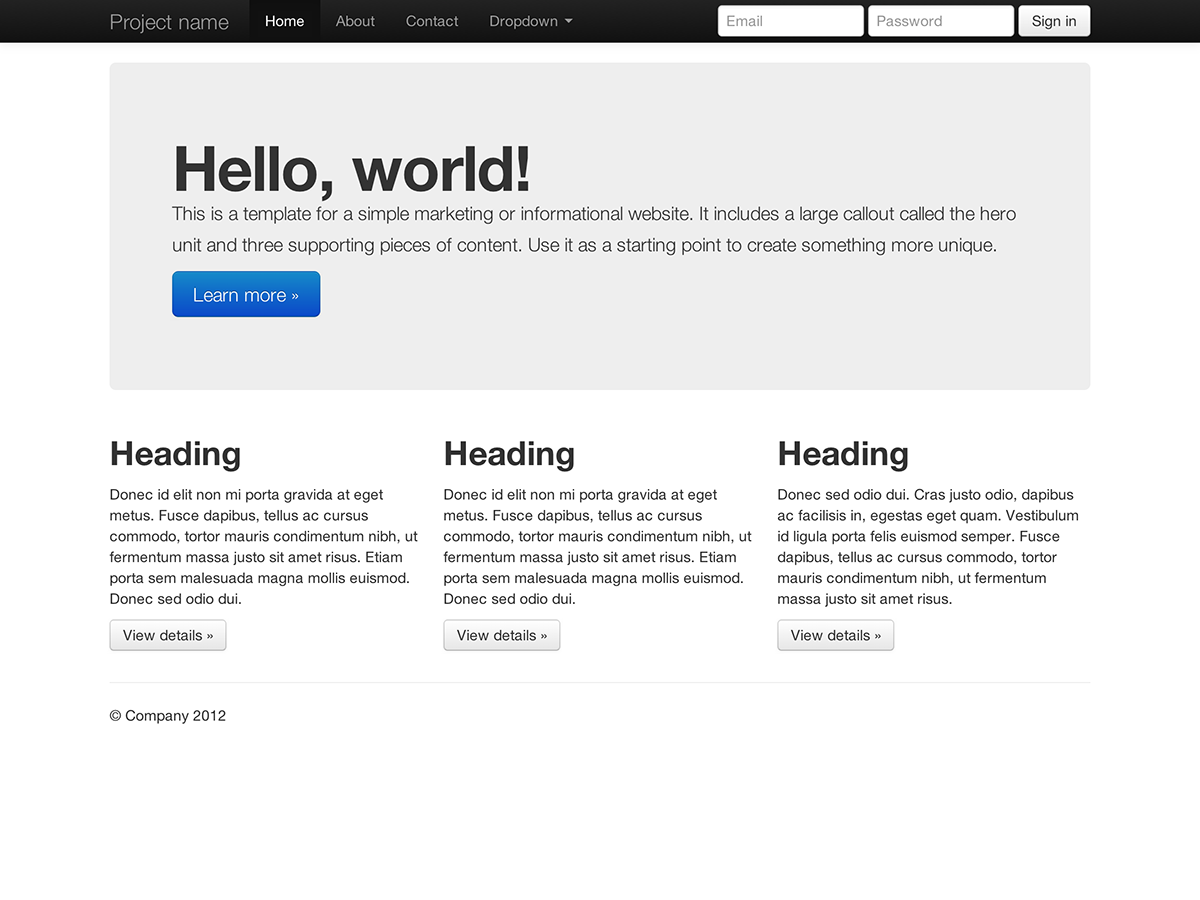
அடிப்படை சந்தைப்படுத்தல் தளம்
முதன்மை செய்திக்கான ஹீரோ யூனிட் மற்றும் மூன்று துணை கூறுகளைக் கொண்டுள்ளது.
-

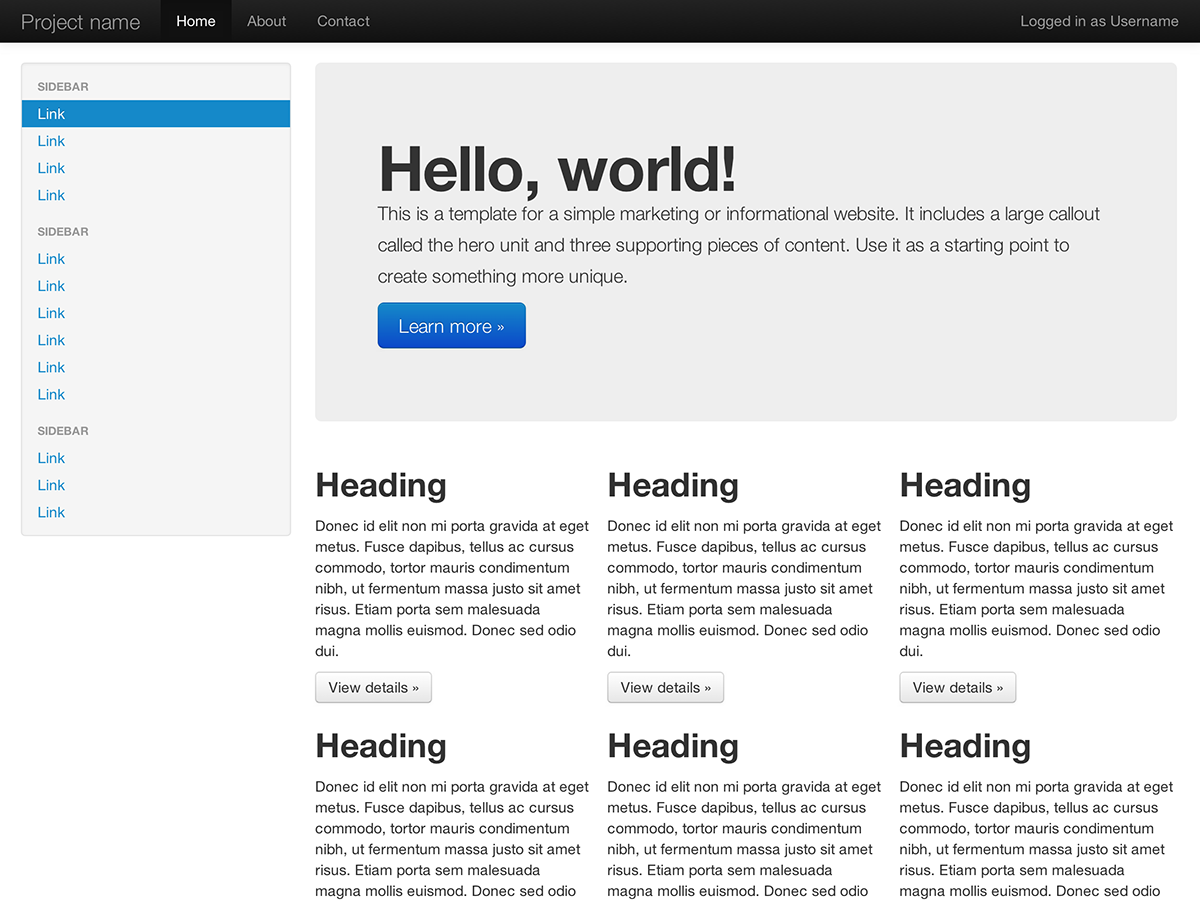
திரவ அமைப்பு
தடையற்ற திரவ அமைப்பை உருவாக்க, எங்கள் புதிய பதிலளிக்கக்கூடிய, திரவ கட்ட அமைப்பைப் பயன்படுத்துகிறது.
-

குறுகிய சந்தைப்படுத்தல்
சிறிய திட்டங்கள் அல்லது குழுக்களுக்கான மெலிதான, இலகுரக மார்க்கெட்டிங் டெம்ப்ளேட்.
-

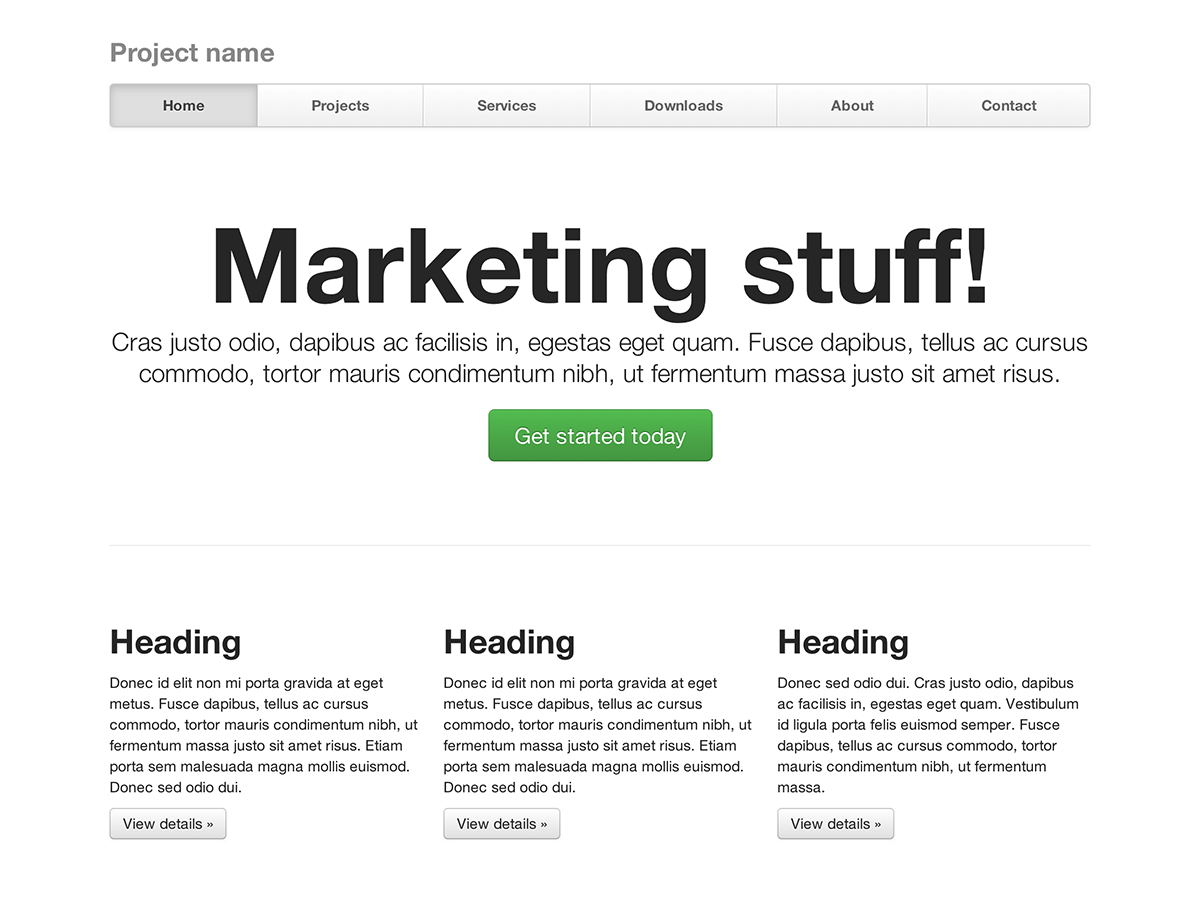
நியாயப்படுத்தப்பட்ட nav
மாற்றியமைக்கப்பட்ட navbar இல் சம அகல வழிசெலுத்தல் இணைப்புகளுடன் சந்தைப்படுத்தல் பக்கம்.
-

உள்நுழையவும்
தனிப்பயன், பெரிய படிவக் கட்டுப்பாடுகள் மற்றும் நெகிழ்வான தளவமைப்புடன், பார்போன்கள் படிவத்தில் உள்நுழைகின்றன.
-

ஒட்டும் அடிக்குறிப்பு
பயனரின் வியூபோர்ட்டின் கீழே நிலையான உயர அடிக்குறிப்பைப் பொருத்தவும்.
-

கொணர்வி ஜம்போட்ரான்
ஒரு முக்கிய கொணர்வியைக் கொண்ட அடிப்படை சந்தைப்படுத்தல் தளத்தில் மிகவும் ஊடாடும் ரிஃப்.
அடுத்து என்ன?
தகவல், எடுத்துக்காட்டுகள் மற்றும் குறியீடு துணுக்குகளுக்கு டாக்ஸுக்குச் செல்லவும் அல்லது அடுத்த பாய்ச்சலை எடுத்து, வரவிருக்கும் எந்தவொரு திட்டத்திற்கும் பூட்ஸ்டார்ப்பைத் தனிப்பயனாக்கவும்.
பூட்ஸ்டார்ப் ஆவணத்தைப் பார்வையிடவும் பூட்ஸ்டார்ப் தனிப்பயனாக்கு