1. Pakua
Kabla ya kupakua, hakikisha kuwa una kihariri cha msimbo (tunapendekeza Nakala ndogo ya 2 ) na ujuzi fulani wa kufanya kazi wa HTML na CSS. Hatutapitia faili chanzo hapa, lakini zinapatikana kwa kupakuliwa. Tutazingatia kuanza na faili zilizokusanywa za Bootstrap.
Upakuaji umekusanywa
Njia ya haraka sana ya kuanza: pata matoleo yaliyokusanywa na kupunguzwa ya CSS, JS na picha zetu. Hakuna hati au faili asilia.
Pakua chanzo
Pata faili asili za CSS na JavaScript zote, pamoja na nakala ya ndani ya hati kwa kupakua toleo jipya zaidi moja kwa moja kutoka kwa GitHub.
2. Muundo wa faili
Ndani ya upakuaji utapata muundo na yaliyomo ifuatayo ya faili, ikipanga kimantiki vipengee vya kawaida na kutoa tofauti zilizokusanywa na kupunguzwa.
Mara baada ya kupakuliwa, fungua folda iliyobanwa ili kuona muundo wa (iliyokusanywa) Bootstrap. Utaona kitu kama hiki:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - nyeupe . png
Hii ndiyo aina ya msingi zaidi ya Bootstrap: faili zilizokusanywa kwa matumizi ya haraka ya kudondosha katika takriban mradi wowote wa wavuti. Tunatoa CSS na JS ( bootstrap.*) zilizokusanywa, pamoja na CSS na JS ( bootstrap.min.*). Faili za picha zinabanwa kwa kutumia ImageOptim , programu ya Mac ya kubana PNG.
Tafadhali kumbuka kuwa programu-jalizi zote za JavaScript zinahitaji jQuery kujumuishwa.
3. Ni nini kilichojumuishwa
Bootstrap huja ikiwa na HTML, CSS, na JS kwa kila aina ya vitu, lakini zinaweza kufupishwa na kategoria chache zinazoonekana juu ya hati ya Bootstrap .
Sehemu za Hati
Kiunzi
Mitindo ya kimataifa kwa ajili ya mwili kuweka upya aina na usuli, mitindo ya viungo, mfumo wa gridi ya taifa na miundo miwili rahisi.
Msingi wa CSS
Mitindo ya vipengele vya kawaida vya HTML kama vile uchapaji, msimbo, majedwali, fomu na vitufe. Pia inajumuisha Glyphicons , seti kubwa ya ikoni ndogo.
Vipengele
Mitindo ya kimsingi ya vipengee vya kiolesura cha kawaida kama vile vichupo na vidonge, upau wa uelekezaji, arifa, vichwa vya kurasa na zaidi.
Programu jalizi za JavaScript
Sawa na Vipengee, programu-jalizi hizi za JavaScript ni vipengee wasilianifu vya vitu kama vile vidokezo, popover, modali, na zaidi.
Orodha ya vipengele
Kwa pamoja, sehemu za Vipengee na programu jalizi za JavaScript hutoa vipengele vifuatavyo vya kiolesura:
- Vikundi vya vifungo
- Vifungo kunjuzi
- Vichupo vya urambazaji, tembe na orodha
- Upau wa urambazaji
- Lebo
- Beji
- Vichwa vya ukurasa na kitengo cha shujaa
- Vijipicha
- Tahadhari
- Baa za maendeleo
- Mitindo
- Kunjuzi
- Vidokezo vya zana
- Popovers
- Accordion
- Jukwaa
- Aina ya mbele
Katika miongozo ya siku zijazo, tunaweza kupitia vipengele hivi kibinafsi kwa undani zaidi. Hadi wakati huo, tafuta kila moja kati ya hizi kwenye hati kwa maelezo ya jinsi ya kuzitumia na kuzibadilisha kukufaa.
4. Kiolezo cha msingi cha HTML
Kwa utangulizi mfupi wa yaliyomo nje ya njia, tunaweza kuzingatia kuweka Bootstrap kutumia. Ili kufanya hivyo, tutatumia kiolezo cha msingi cha HTML ambacho kinajumuisha kila kitu tulichotaja katika muundo wa Faili .
Sasa, angalia faili ya kawaida ya HTML :
- <!DOCTTYPE html>
- <html>
- <kichwa>
- <title> Kiolezo cha Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </ kichwa>
- <mwili>
- <h1> Hujambo, ulimwengu! </ h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </ mwili>
- </ html>
Ili kufanya hii kuwa kiolezo cha Bootstrapped , jumuisha tu faili zinazofaa za CSS na JS:
- <!DOCTTYPE html>
- <html>
- <kichwa>
- <title> Kiolezo cha Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </ kichwa>
- <mwili>
- <h1> Hujambo, ulimwengu! </ h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </ mwili>
- </ html>
Na umewekwa! Na faili hizo mbili zimeongezwa, unaweza kuanza kutengeneza tovuti au programu yoyote kwa Bootstrap.
5. Mifano
Sogeza zaidi ya kiolezo cha msingi kwa miundo michache ya mifano. Tunawahimiza watu kusisitiza juu ya mifano hii na sio kuitumia tu kama matokeo ya mwisho.
-

template Starter
Hati ya barebones ya HTML iliyo na Bootstrap CSS na JavaScript pamoja.
-

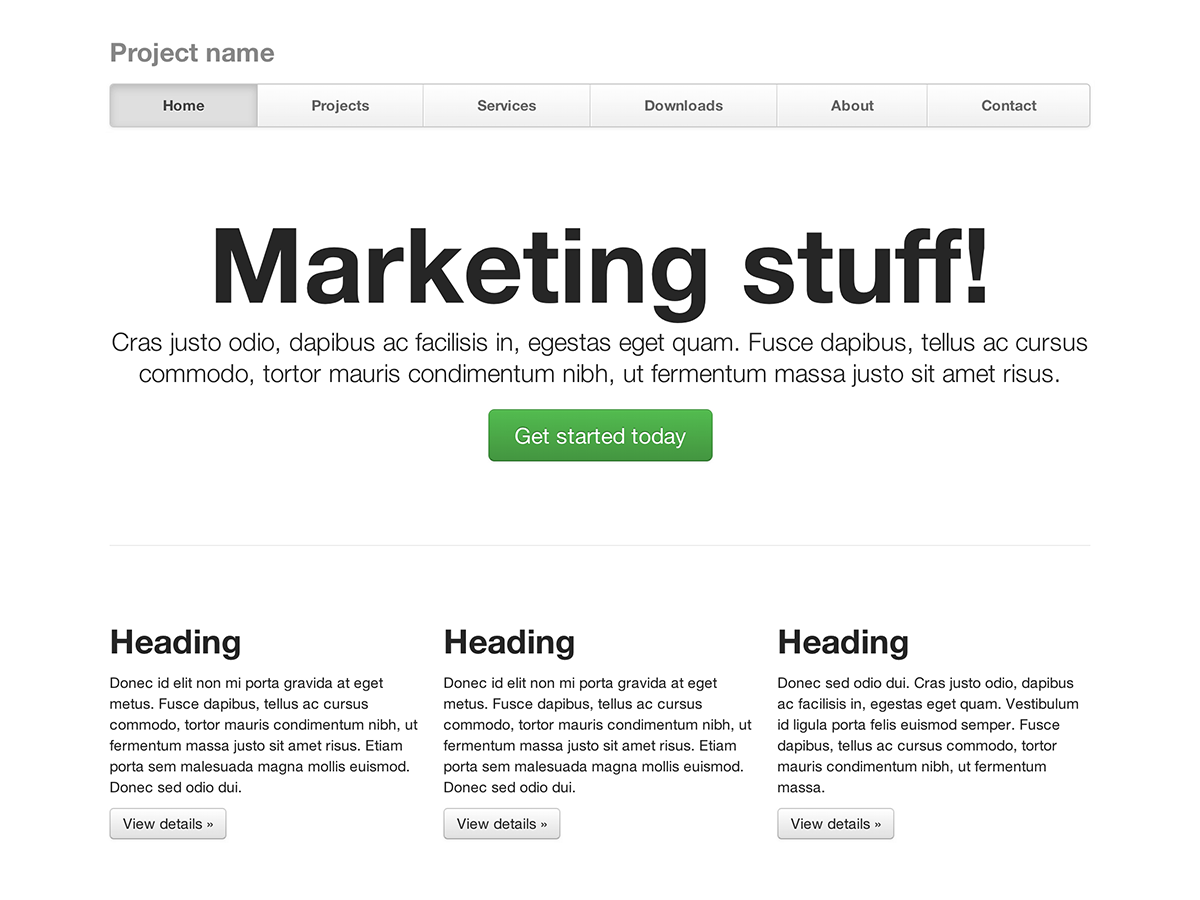
Tovuti ya msingi ya uuzaji
Inaangazia kitengo cha shujaa kwa ujumbe msingi na vipengele vitatu vya usaidizi.
-

Mpangilio wa maji
Hutumia mfumo wetu mpya wa kuitikia, wa gridi ya maji ili kuunda mpangilio wa kioevu usio na mshono.
-

Uuzaji mdogo
Kiolezo chembamba na chepesi cha uuzaji kwa miradi midogo au timu.
-

Haki nav
Ukurasa wa uuzaji wenye viungo vya urambazaji vya upana sawa katika upau wa urambazaji uliobadilishwa.
-

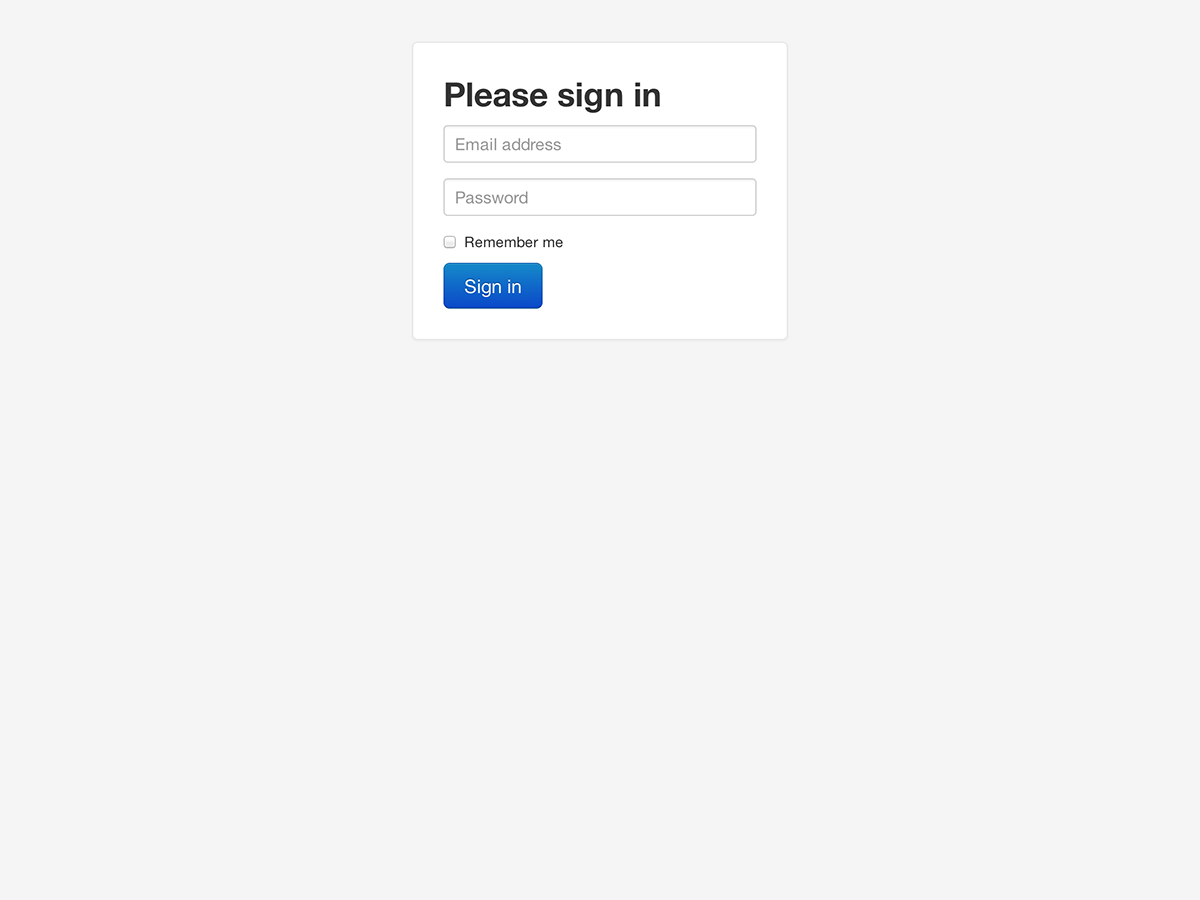
Weka sahihi
Barebones huingia katika umbo kwa kutumia vidhibiti maalum, vikubwa vya umbo na mpangilio unaonyumbulika.
-

Sehemu ya chini ya ukurasa inayonata
Bandika kijachini cha urefu usiobadilika chini ya lango la kutazama la mtumiaji.
-

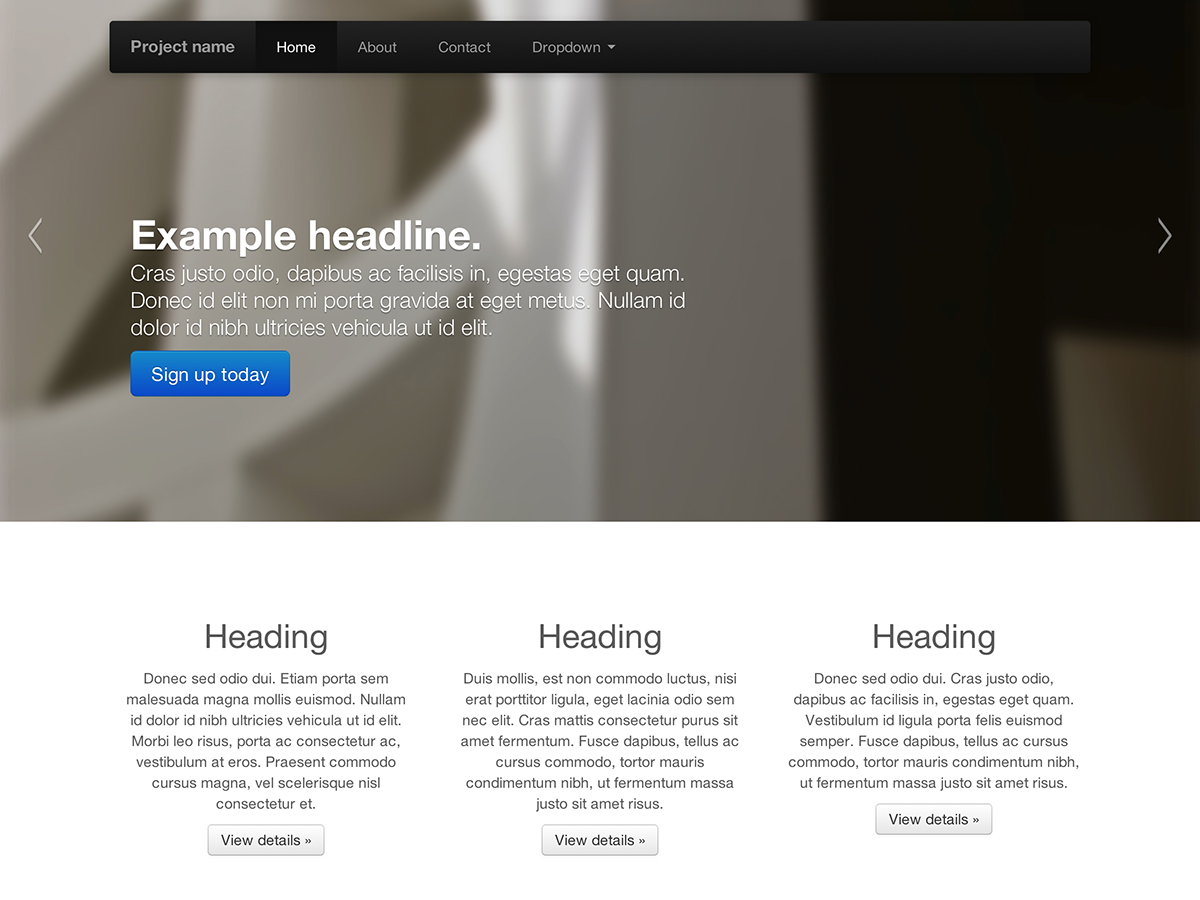
Jumbotron ya Carousel
Mbinu shirikishi zaidi kwenye tovuti ya msingi ya uuzaji inayoangazia jukwa maarufu.
Nini kinafuata?
Nenda kwenye hati kwa maelezo, mifano, na vijisehemu vya msimbo, au chukua hatua inayofuata na ubadilishe kukufaa Bootstrap kwa mradi wowote ujao.
Tembelea hati za Bootstrap Customize Bootstrap