1. Ladda ner
Innan du laddar ner, se till att ha en kodredigerare (vi rekommenderar Sublime Text 2 ) och viss praktisk kunskap om HTML och CSS. Vi går inte igenom källfilerna här, men de är tillgängliga för nedladdning. Vi kommer att fokusera på att komma igång med de kompilerade Bootstrap-filerna.
Nedladdning kompilerad
Snabbaste sättet att komma igång: skaffa de kompilerade och minifierade versionerna av vår CSS, JS och bilder. Inga dokument eller originalkällfiler.
Ladda ner källa
Skaffa originalfilerna för all CSS och JavaScript, tillsammans med en lokal kopia av dokumenten genom att ladda ner den senaste versionen direkt från GitHub.
2. Filstruktur
I nedladdningen hittar du följande filstruktur och innehåll, som logiskt grupperar gemensamma tillgångar och tillhandahåller både kompilerade och minifierade varianter.
När du har laddat ner, packa upp den komprimerade mappen för att se strukturen för (den kompilerade) Bootstrap. Du kommer att se något sånt här:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - white . png
Detta är den mest grundläggande formen av Bootstrap: kompilerade filer för snabb drop-in-användning i nästan alla webbprojekt. Vi tillhandahåller kompilerad CSS och JS ( bootstrap.*), samt kompilerad och minifierad CSS och JS ( bootstrap.min.*). Bildfilerna komprimeras med ImageOptim , en Mac-app för att komprimera PNG-filer.
Observera att alla JavaScript-plugins kräver att jQuery inkluderas.
3. Vad ingår
Bootstrap är utrustad med HTML, CSS och JS för alla möjliga saker, men de kan sammanfattas med en handfull kategorier som är synliga överst i Bootstrap-dokumentationen .
Dokumentsektioner
Ställningar
Globala stilar för kroppen att återställa typ och bakgrund, länkstilar, rutsystem och två enkla layouter.
Bas CSS
Stilar för vanliga HTML-element som typografi, kod, tabeller, formulär och knappar. Innehåller även Glyphicons , en fantastisk liten ikonuppsättning.
Komponenter
Grundläggande stilar för vanliga gränssnittskomponenter som flikar och piller, navbar, varningar, sidhuvuden och mer.
JavaScript-plugins
I likhet med Components är dessa JavaScript-plugins interaktiva komponenter för saker som verktygstips, popovers, modals och mer.
Lista över komponenter
Tillsammans tillhandahåller sektionerna Komponenter och JavaScript-plugin följande gränssnittselement:
- Knappgrupper
- Nedrullningsbara knappar
- Navigationsflikar, piller och listor
- Navbar
- Etiketter
- Märken
- Sidhuvuden och hjälteenhet
- Miniatyrer
- Varningar
- Framstegsindikatorer
- Modals
- Dropdowns
- Verktygstips
- Popovers
- Dragspel
- Karusell
- Skriv framåt
I framtida guider kan vi gå igenom dessa komponenter individuellt mer i detalj. Tills dess, leta efter var och en av dessa i dokumentationen för information om hur du använder och anpassar dem.
4. Grundläggande HTML-mall
Med en kort introduktion till innehållet ur vägen kan vi fokusera på att använda Bootstrap. För att göra det använder vi en grundläggande HTML-mall som innehåller allt vi nämnde i filstrukturen .
Nu, här är en titt på en typisk HTML-fil :
- <!DOCTYPE html>
- <html>
- <huvud>
- <title> Bootstrap 101-mall </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <kropp>
- <h1> Hej världen! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
För att göra detta till en Bootstrapped-mall , inkludera bara lämpliga CSS- och JS-filer:
- <!DOCTYPE html>
- <html>
- <huvud>
- <title> Bootstrap 101-mall </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "skärm" >
- </head>
- <kropp>
- <h1> Hej världen! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Och du är klar! Med dessa två filer tillagda kan du börja utveckla vilken webbplats eller applikation som helst med Bootstrap.
5. Exempel
Gå bortom basmallen med några exempellayouter. Vi uppmuntrar folk att upprepa dessa exempel och inte bara använda dem som ett slutresultat.
-

Förrättsmall
Ett barebones HTML-dokument med all Bootstrap CSS och JavaScript ingår.
-

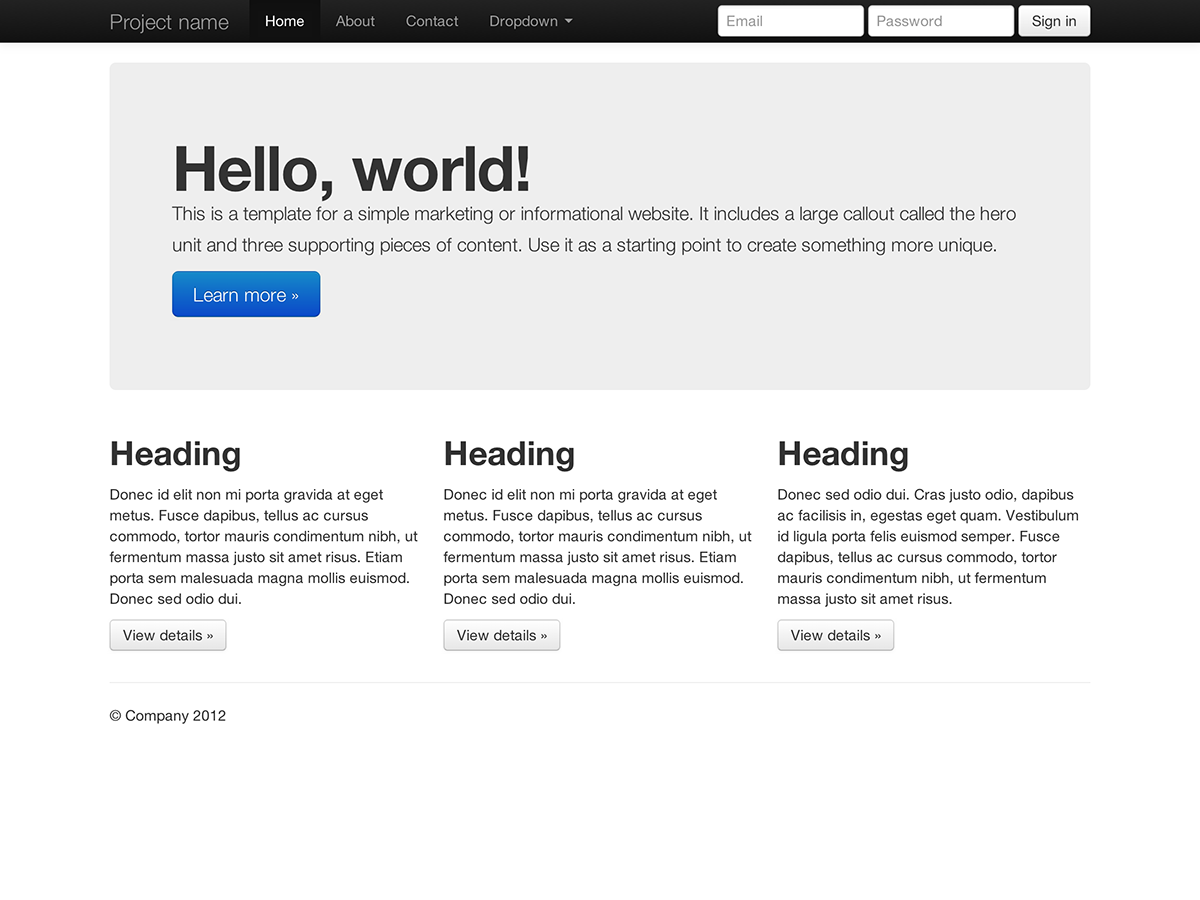
Grundläggande marknadsföringssida
Med en hjälteenhet för ett primärt budskap och tre stödjande element.
-

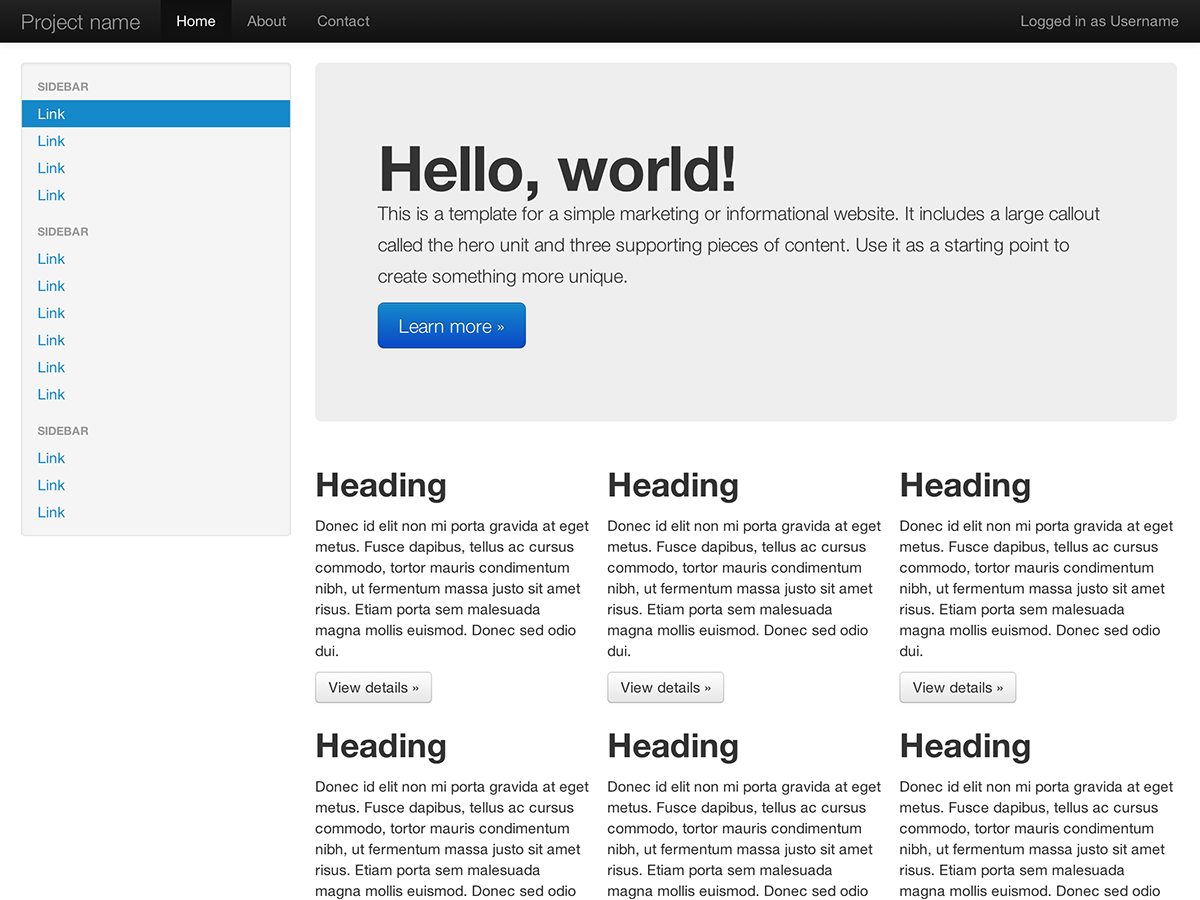
Flytande layout
Använder vårt nya lyhörda, flytande rutsystem för att skapa en sömlös flytande layout.
-

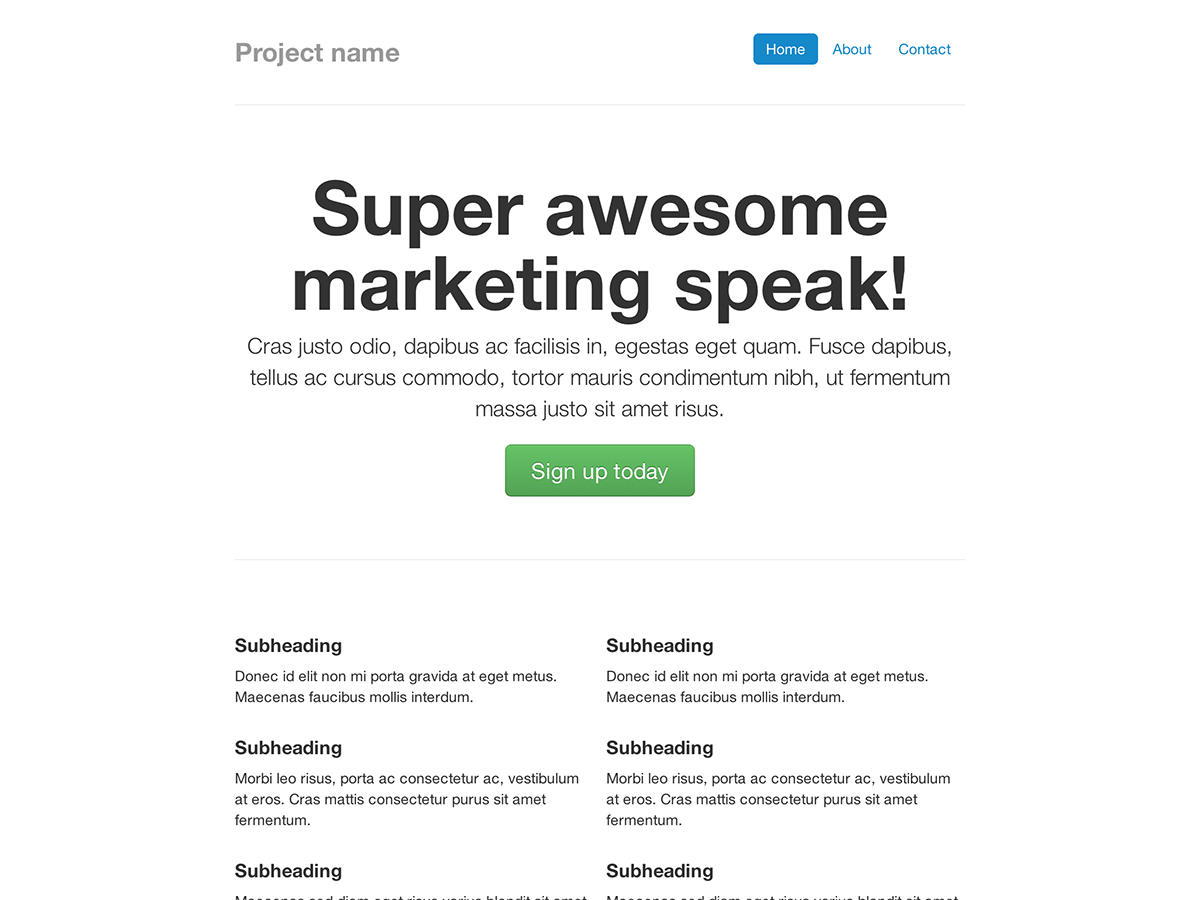
Smal marknadsföring
Smal, lätt marknadsföringsmall för små projekt eller team.
-

Berättigad nav
Marknadsföringssida med lika breda navigeringslänkar i ett modifierat navigeringsfält.
-

Logga in
Barebones inloggningsformulär med anpassade, större formulärkontroller och en flexibel layout.
-

Klibbig sidfot
Fäst en sidfot med fast höjd längst ned i användarens visningsport.
-

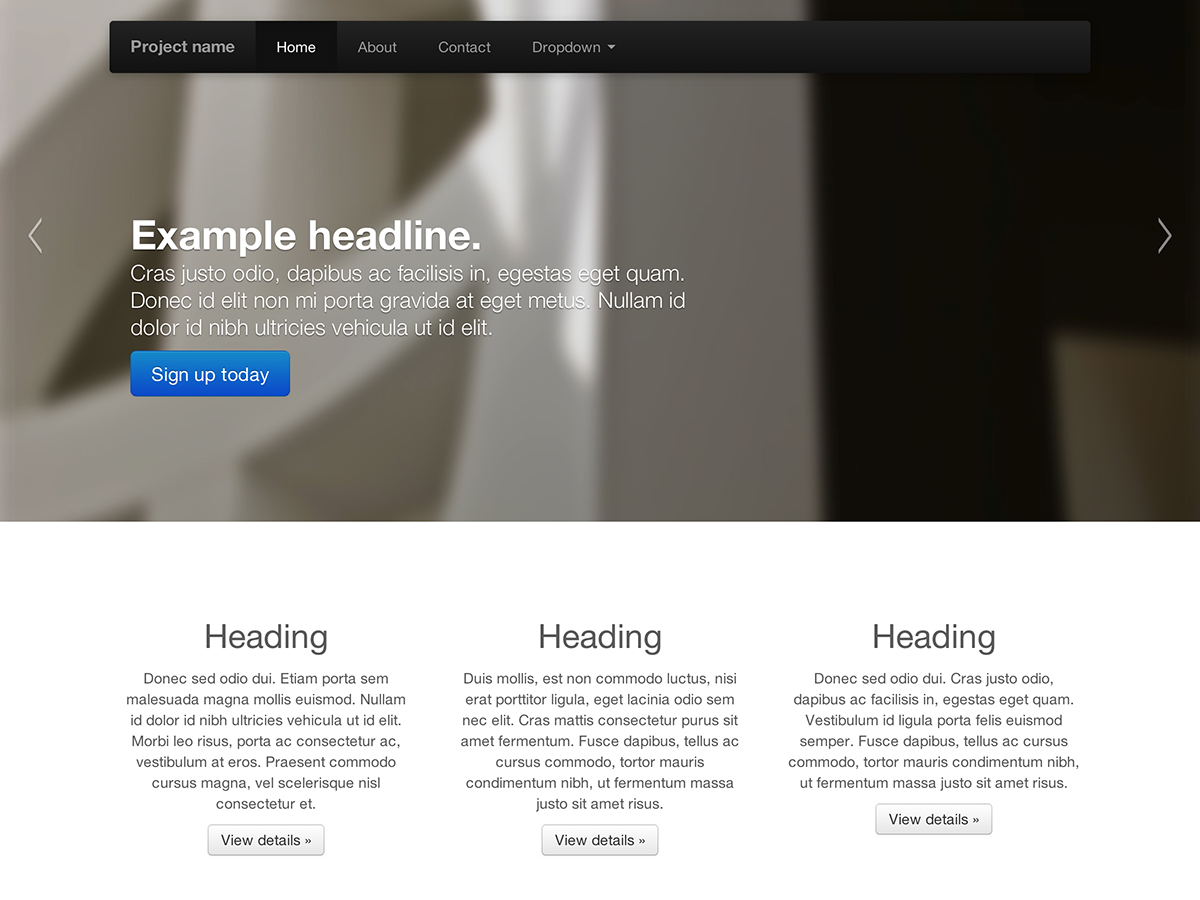
Karusell jumbotron
Ett mer interaktivt riff på den grundläggande marknadsföringssidan med en framträdande karusell.
Vad härnäst?
Gå till dokumenten för information, exempel och kodavsnitt, eller ta nästa steg och anpassa Bootstrap för alla kommande projekt.
Besök Bootstrap-dokumenten Anpassa Bootstrap