1. Ngundeur
Sateuacan ngundeur, pastikeun gaduh redaktur kode (kami nyarankeun Sublime Text 2 ) sareng sababaraha pangaweruh ngeunaan HTML sareng CSS. Kami moal ngalangkungan file sumber di dieu, tapi aranjeunna sayogi pikeun diunduh. Urang bakal difokuskeun ngamimitian sareng file Bootstrap anu disusun.
Unduh disusun
Cara panggancangna pikeun ngamimitian: kéngingkeun vérsi CSS, JS, sareng gambar anu disusun sareng diminimalkeun. Henteu aya dokumén atanapi file sumber asli.
Ngundeur sumber
Kéngingkeun file asli pikeun sadaya CSS sareng JavaScript, sareng salinan dokumén lokal ku ngaunduh versi panganyarna langsung tina GitHub.
2. Struktur file
Dina undeuran anjeun bakal mendakan struktur sareng eusi file di handap ieu, sacara logis ngagolongkeun aset umum sareng nyayogikeun variasi anu disusun sareng diminimalkeun.
Sakali diundeur, Bahékeun berkas polder nu dikomprés pikeun ningali struktur (nu disusun) Bootstrap. Anjeun bakal ningali sapertos kieu:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - bodas . png
Ieu mangrupikeun bentuk Bootstrap anu paling dasar: file anu disusun pikeun panggunaan gancang-gancang dina ampir sadaya proyék wéb. Urang nyadiakeun disusun CSS jeung JS ( bootstrap.*), kitu ogé disusun jeung minified CSS jeung JS ( bootstrap.min.*). File gambar dikomprés nganggo ImageOptim , aplikasi Mac pikeun ngompres PNG.
Perhatikeun yén sadaya plugins JavaScript merlukeun jQuery kaasup.
3. Naon anu kaasup
Bootstrap dilengkepan ku HTML, CSS, sareng JS pikeun sagala rupa hal, tapi aranjeunna tiasa diringkeskeun ku sababaraha kategori anu katingali dina luhureun dokuméntasi Bootstrap .
bagian Dokumén
Parancah
Gaya global pikeun awak pikeun ngareset jinis sareng latar, gaya tautan, sistem grid, sareng dua perenah saderhana.
Dasar CSS
Gaya pikeun elemen HTML umum sapertos tipografi, kode, tabel, formulir, sareng tombol. Ogé kalebet Glyphicons , set ikon sakedik anu saé.
Komponén
Gaya dasar pikeun komponén antarmuka umum sapertos tab sareng pil, navbar, panggeuing, lulugu halaman, sareng seueur deui.
plugins JavaScript
Sarupa sareng Komponen, plugins JavaScript ieu mangrupikeun komponén interaktif pikeun hal-hal sapertos tooltips, popovers, modals, sareng seueur deui.
Daptar komponén
Kalawan babarengan, bagian komponén jeung JavaScript plugins nyadiakeun elemen panganteur handap:
- Grup tombol
- Tombol dropdowns
- Tab navigasi, pil, sareng daptar
- Navbar
- Labels
- Lencana
- Header halaman sareng unit pahlawan
- Gambar leutik
- Siaga
- Bar kamajuan
- Modal
- Dropdowns
- Tooltips
- Popovers
- Akordion
- Carousel
- Tulisan payun
Dina pituduh anu bakal datang, urang tiasa ngalangkungan masing-masing komponén ieu sacara langkung rinci. Dugi ka waktosna, milarian masing-masing dina dokuméntasi kanggo inpormasi ngeunaan cara ngagunakeun sareng ngaropea aranjeunna.
4. template HTML dasar
Kalawan intro ringkes kana eusi kaluar tina jalan, urang tiasa difokuskeun nempatkeun Bootstrap ngagunakeun. Jang ngalampahkeun éta, urang bakal ngagunakeun template HTML dasar nu ngawengku sagalana urang disebutkeun dina struktur File .
Ayeuna, ieu katingal dina file HTML has :
- <!DOCTYPE html>
- <html>
- <sirah>
- <judul> Citakan Bootstrap 101 </judul>
- <meta name = "viewport" eusi = "lebar = lebar alat, skala awal = 1.0" >
- </head>
- <awak>
- <h1> Halo, dunya! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </awak>
- </html>
Pikeun ngadamel ieu témplat Bootstrapped , lebetkeun file CSS sareng JS anu cocog:
- <!DOCTYPE html>
- <html>
- <sirah>
- <judul> Citakan Bootstrap 101 </judul>
- <meta name = "viewport" eusi = "lebar = lebar alat, skala awal = 1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "layar" >
- </head>
- <awak>
- <h1> Halo, dunya! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </awak>
- </html>
Jeung anjeun geus diatur! Kalayan dua file éta ditambahkeun, anjeun tiasa ngamimitian ngembangkeun situs atanapi aplikasi naon waé sareng Bootstrap.
5. Contona
Mindahkeun saluareun template dasar kalayan sababaraha conto layouts. Urang ajak folks pikeun iterate on conto ieu jeung teu saukur make eta salaku hasil ahir.
-

Citakan starter
Dokumén HTML barebone sareng sadaya Bootstrap CSS sareng JavaScript kalebet.
-

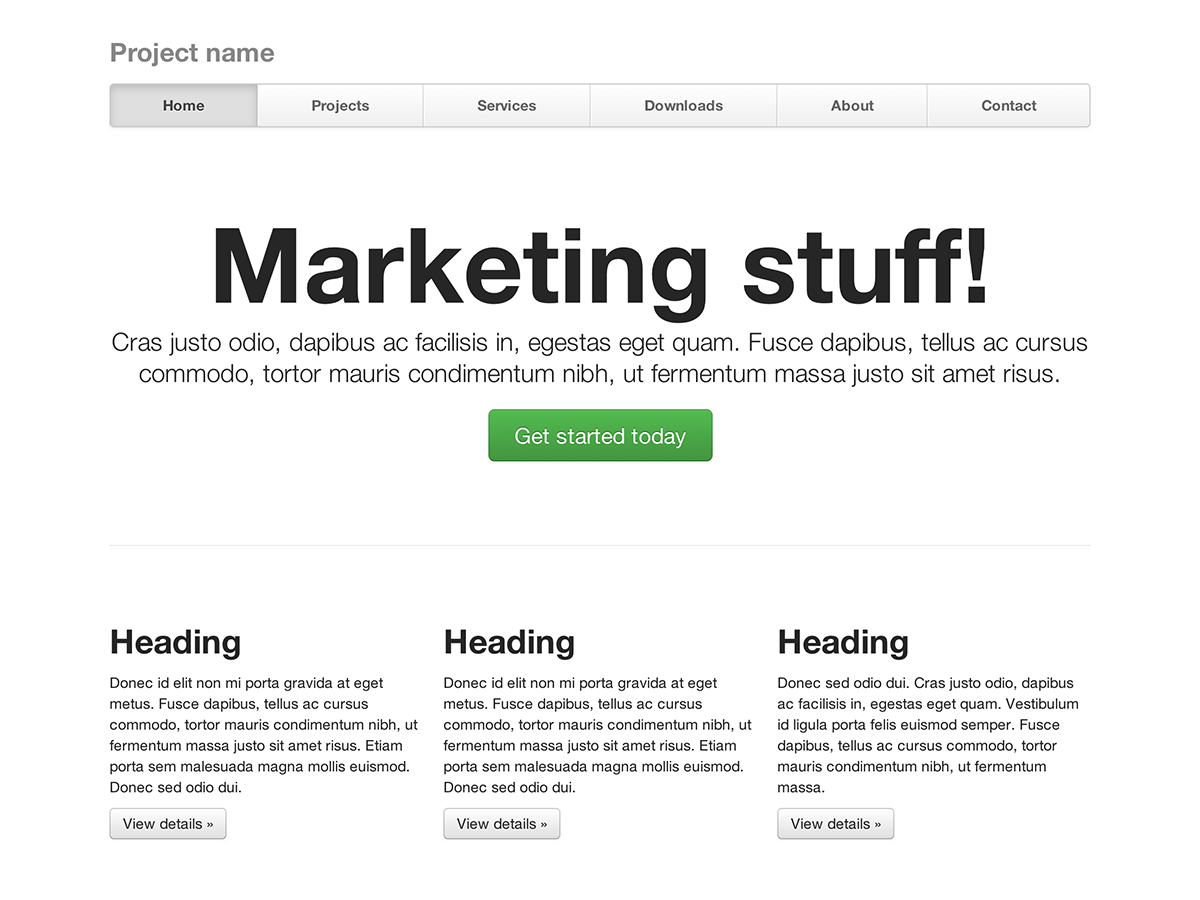
situs pamasaran dasar
Nampilkeun unit pahlawan pikeun pesen primér sareng tilu elemen pendukung.
-

Susunan cairan
Anggo sistem grid cairan responsif anyar kami pikeun nyiptakeun perenah cair anu mulus.
-

pamasaran sempit
Slim, template pamasaran lightweight pikeun proyék-proyék leutik atawa tim.
-

Dibenerkeun nav
Kaca pamasaran sareng tautan navigasi anu lebarna sami dina navbar anu dirobih.
-

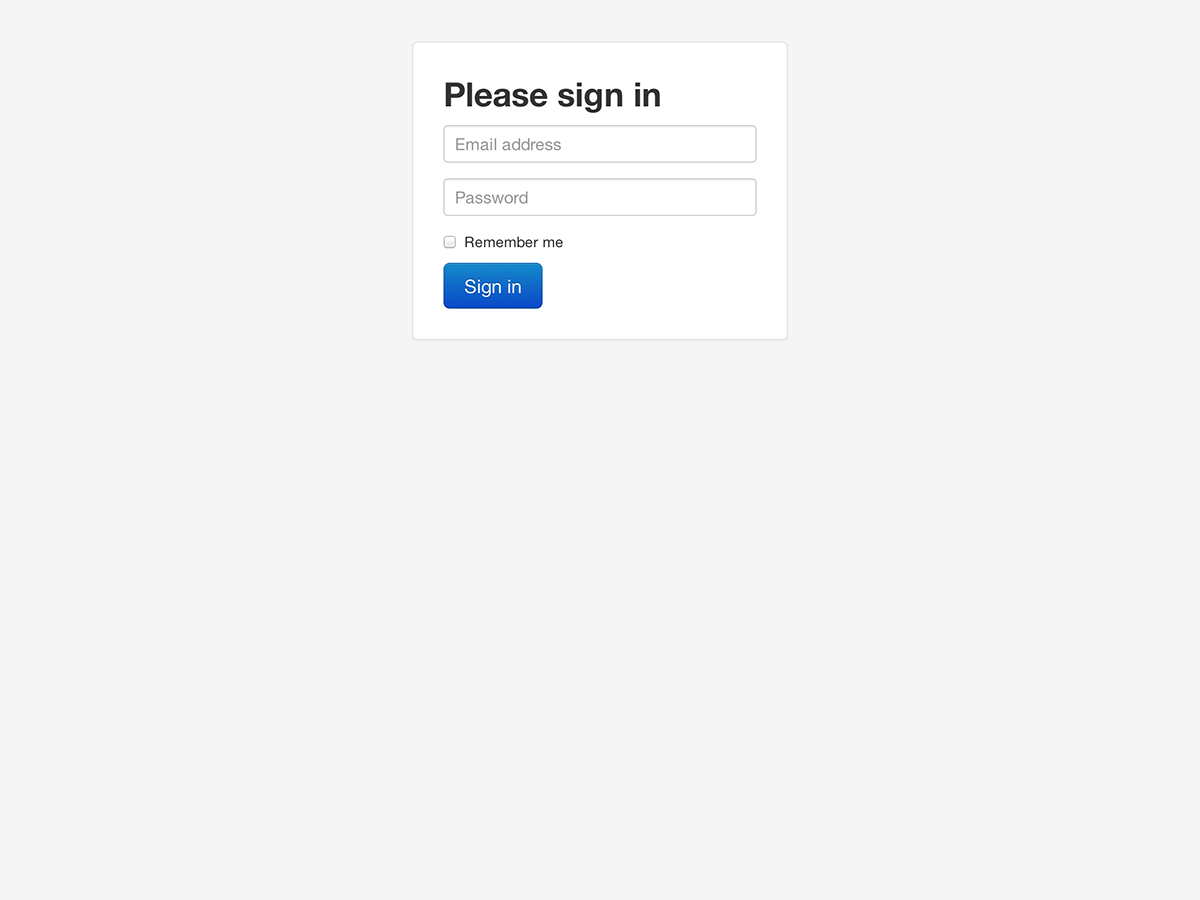
daptar
Barebones asup kana formulir kalawan custom, kadali formulir leuwih badag sarta perenah fléksibel.
-

footer caket
Sematkeun footer jangkungna tetep ka handap viewport pamaké.
-

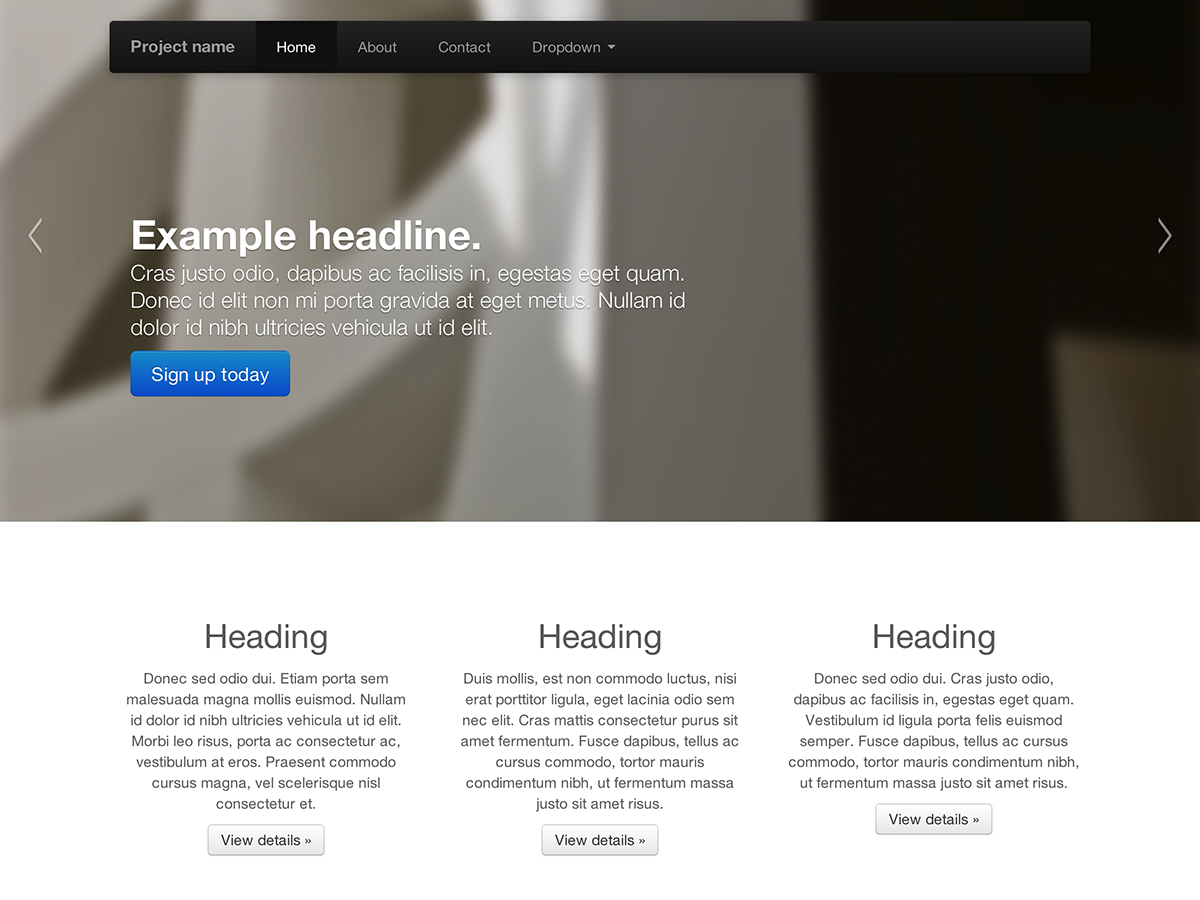
Carousel jumbotron
A riff leuwih interaktif dina situs pamasaran dasar featuring a carousel nonjol.
Naon salajengna?
Buka docs kanggo inpormasi, conto, sareng snippét kode, atanapi angkat kabisat salajengna sareng ngaropea Bootstrap pikeun proyék anu bakal datang.
Nganjang ka Bootstrap docs Sesuaikeun Bootstrap