1. Khoasolla
Pele o khoasolla, etsa bonnete ba hore u na le mohlophisi oa khoutu (re khothaletsa Sublime Text 2 ) le tsebo e 'ngoe e sebetsang ea HTML le CSS. Re ke ke ra sheba lifaele tsa mohloli mona, empa li ka khoasolla. Re tla tsepamisa maikutlo ho qaleng ka lifaele tse hlophisitsoeng tsa Bootstrap.
Khoasolla e hlophisitsoe
Mokhoa o potlakileng oa ho qala: fumana mefuta e hlophisitsoeng le e ntlafalitsoeng ea CSS, JS, le litšoantšo tsa rona. Ha ho litokomane kapa lifaele tsa mohloli oa mantlha.
Khoasolla mohloli
Fumana lifaele tsa mantlha tsa CSS le JavaScript kaofela, hammoho le kopi ea lehae ea litokomane ka ho khoasolla mofuta oa morao-rao ka kotloloho ho GitHub.
2. Sebopeho sa faele
Ka har'a tjarollo u tla fumana sebopeho le likahare tse latelang tsa faele, ka mokhoa o hlakileng o hlophisa matlotlo a tloaelehileng le ho fana ka mefuta e fapaneng e hlophisitsoeng le e fokolitsoeng.
Ha e se e jarollotsoe, notlolla foldara e hatelitsoeng ho bona sebopeho sa (se hlophisitsoeng) Bootstrap. U tla bona ntho e kang ena:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js ├── img / │ ├── glyphicons - halflings . png │ ├── glyphicons - halflings - tšoeu . png └── BALA . md
Ona ke mofuta oa mantlha oa Bootstrap: lifaele tse hlophisitsoeng bakeng sa ts'ebeliso e potlakileng ea ts'ebeliso hoo e batlang e le projeke efe kapa efe ea webo. Re fana ka CSS le JS ( bootstrap.*) tse hlophisitsoeng, hammoho le CSS le JS ( bootstrap.min.*). Lifaele tsa setšoantšo li hatelloa ho sebelisoa ImageOptim , sesebelisoa sa Mac bakeng sa ho hatella PNGs.
Ka kopo hlokomela hore li-plugins tsohle tsa JavaScript li hloka hore jQuery e kenyeletsoe.
3. Ke eng e kenyellelitsoeng
Bootstrap e na le lisebelisoa tsa HTML, CSS, le JS bakeng sa mefuta eohle ea lintho, empa li ka akaretsoa ka lihlopha tse 'maloa tse bonahalang ka holimo ho litokomane tsa Bootstrap .
Likarolo tsa litokomane
Sekafola
Mekhoa ea lefats'e ea 'mele bakeng sa ho hlophisa mofuta le bokamorao, mekhoa ea lihokela, sistimi ea grid, le meralo e 'meli e bonolo.
CSS ea motheo
Mekhoa ea likarolo tse tloaelehileng tsa HTML joalo ka typography, khoutu, litafole, liforomo le likonopo. E boetse e kenyelletsa li -Glyphicons , setšoantšo se senyenyane se setle haholo.
Likaroloana
Mefuta ea mantlha bakeng sa likarolo tse tloaelehileng tsa sehokelo joalo ka li-tab le lipilisi, navbar, litemoso, lihlooho tsa maqephe, le tse ling.
Li-plugins tsa Javascript
Joalo ka Likarolo, li-plugins tsena tsa Javascript ke likarolo tse sebetsanang le lintho tse kang lisebelisoa tsa lisebelisoa, li-popovers, modals, le tse ling.
Lethathamo la likarolo
Hammoho, likarolo tsa Components le Javascript plugins li fana ka likarolo tse latelang tsa sebopeho:
- Lihlopha tsa konopo
- Likonopo tse theohang
- Li-tab tsa ho tsamaea, lipilisi, le manane
- Navbar
- Labels
- Libeche
- Lihlooho tsa maqephe le sehlopha sa mohale
- Litšoantšo tse nyane
- Litemoso
- Libaka tsa tsoelo-pele
- Mekhoa e metle
- Litheohelang
- Lisebelisoa
- Bafutsana
- Accordion
- Carousel
- Typeahead
Litataisong tse tlang, re ka bala likarolo tsena ka bonngoe ka botlalo. Ho fihlela ka nako eo, sheba e 'ngoe le e 'ngoe ea tsona litokomaneng bakeng sa tlhahisoleseling mabapi le mokhoa oa ho li sebelisa le ho li etsa.
4. Thempleite ea motheo ea HTML
Ka kenyelletso e khuts'oane ea litaba tse tsoang tseleng, re ka tsepamisa maikutlo ho beha Bootstrap ho e sebelisa. Ho etsa joalo, re tla sebelisa template ea mantlha ea HTML e kenyelletsang tsohle tseo re li boletseng ho sebopeho sa File .
Joale, sheba faele e tloaelehileng ea HTML :
- <!DOCTYPE html>
- <html>
- <hlooho>
- <title> Bootstrap 101 Template </title>
- </ hloho>
- <'mele>
- <h1> Lumela, lefatše! </ h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- </ mmele>
- </html>
Ho etsa sena template ea Bootstrapped , kenyelletsa feela lifaele tse nepahetseng tsa CSS le JS:
- <!DOCTYPE html>
- <html>
- <hlooho>
- <title> Bootstrap 101 Template </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" >
- </ hloho>
- <'mele>
- <h1> Lumela, lefatše! </ h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </ mmele>
- </html>
'Me u sete! Ha lifaele tseo tse peli li eketsoa, u ka qala ho theha sebaka sa marang-rang kapa sesebelisoa ka Bootstrap.
5. Mehlala
Fetela ka nqane ho thempleite ea motheo ka mehlala e seng mekae. Re khothaletsa batho ho pheta-pheta mehlala ena eseng feela ho e sebelisa e le sephetho.
-

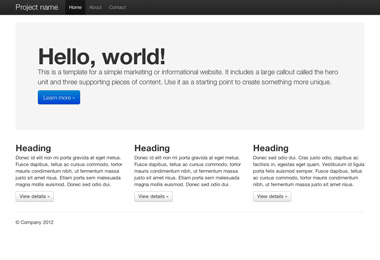
Sebaka sa mantlha sa ho bapatsa
E fana ka karolo ea mohale bakeng sa molaetsa oa mantlha le likarolo tse tharo tse tšehetsang.
-

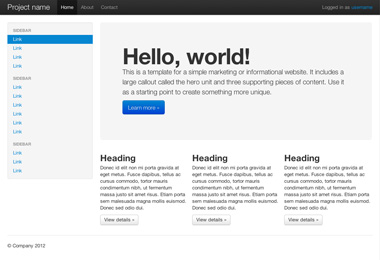
Sebopeho sa mokelikeli
E sebelisa sistimi ea rona e ncha e arabelang, e nang le mokelikeli ho theha sebopeho sa mokelikeli o se nang moeli.
-

template ea ho qala
Tokomane ea barebones HTML e nang le Bootstrap CSS le javascript kaofela li kenyelelitsoe.
Ho latela eng?
E leba ho litokomane bakeng sa tlhaiso-leseling, mehlala, le likhoutu, kapa nka mohato o latelang 'me u iketsetse Bootstrap bakeng sa projeke efe kapa efe e tlang.
Etela litokomane tsa Bootstrap Iketsetse Bootstrap