1. Преузми
Пре преузимања, уверите се да имате уређивач кода (препоручујемо Сублиме Тект 2 ) и неко радно знање о ХТМЛ-у и ЦСС-у. Овде нећемо пролазити кроз изворне датотеке, али су доступне за преузимање. Фокусираћемо се на почетак рада са компајлираним Боотстрап датотекама.
Преузмите састављено
Најбржи начин да почнете: набавите компајлиране и минимизиране верзије наших ЦСС, ЈС и слика. Нема докумената или оригиналних изворних датотека.
Преузмите извор
Преузмите оригиналне датотеке за све ЦСС и ЈаваСцрипт, заједно са локалном копијом докумената преузимањем најновије верзије директно са ГитХуб-а.
2. Структура датотеке
У оквиру преузимања наћи ћете следећу структуру датотеке и садржај, логички груписан заједничка средства и обезбеђујући компајлиране и минимизиране варијације.
Када се преузме, распакујте компримовану фасциклу да бисте видели структуру (преведеног) Боотстрапа. Видећете нешто овако:
боотстрап / ├── цсс / │ ├── боотстрап . цсс │ ├── боотстрап . мин . цсс ├── јс / │ ├── боотстрап . јс │ ├── боотстрап . мин . јс └── имг / ├── глификони - полтрони . пнг └── глификони - полтрони - бели . пнг
Ово је најосновнији облик Боотстрап-а: компајлиране датотеке за брзу употребу у скоро сваком веб пројекту. Пружамо преведене ЦСС и ЈС ( bootstrap.*), као и компајлиране и минимизиране ЦСС и ЈС ( bootstrap.min.*). Датотеке слика се компримују помоћу ИмагеОптим , Мац апликације за компримовање ПНГ датотека.
Имајте на уму да сви ЈаваСцрипт додаци захтевају да буде укључен јКуери.
3. Шта је укључено
Боотстрап долази опремљен ХТМЛ-ом, ЦСС-ом и ЈС-ом за све врсте ствари, али се оне могу сажети са прегршт категорија видљивих на врху Боотстрап документације .
Секције докумената
Скеле
Глобални стилови за тело да ресетују тип и позадину, стилове везе, систем мреже и два једноставна изгледа.
Басе ЦСС
Стилови за уобичајене ХТМЛ елементе као што су типографија, код, табеле, обрасци и дугмад. Такође укључује глификоне , одличан мали сет икона.
Компоненте
Основни стилови за уобичајене компоненте интерфејса као што су картице и таблете, навигациона трака, упозорења, заглавља страница и још много тога.
ЈаваСцрипт додаци
Слично компонентама, ови ЈаваСцрипт додаци су интерактивне компоненте за ствари као што су описи алата, искачући прикази, модали и још много тога.
Списак компоненти
Заједно, одељци компоненти и ЈаваСцрипт додатака пружају следеће елементе интерфејса:
- Групе дугмади
- Падајући мени са дугметом
- Картице за навигацију, таблете и листе
- Навбар
- Етикете
- Значке
- Заглавља страница и јединица хероја
- Сличице
- Алертс
- Траке напретка
- Модалс
- Падајући мени
- Описи алатки
- Поповерс
- Хармоника
- Вртешка
- Типеахеад
У будућим водичима, можда ћемо детаљније проћи кроз ове компоненте појединачно. До тада, потражите сваки од њих у документацији за информације о томе како да их користите и прилагодите.
4. Основни ХТМЛ шаблон
Са кратким уводом у садржај, можемо се фокусирати на употребу Боотстрапа. Да бисмо то урадили, користићемо основни ХТМЛ шаблон који укључује све што смо споменули у структури датотеке .
Сада, ево погледа на типичну ХТМЛ датотеку :
- <!ДОЦТИПЕ хтмл>
- <хтмл>
- <хеад>
- <титле> Шаблон Боотстрап 101 </титле>
- </хеад>
- <боди>
- <х1> Здраво, свет! </х1>
- <сцрипт срц = "хттпс://цоде.јкуери.цом/јкуери-латест.јс" ></сцрипт>
- </боди>
- </хтмл>
Да бисте ово учинили шаблоном за покретање , само укључите одговарајуће ЦСС и ЈС датотеке:
- <!ДОЦТИПЕ хтмл>
- <хтмл>
- <хеад>
- <титле> Шаблон Боотстрап 101 </титле>
- <!-- Боотстрап -->
- <линк хреф = "цсс/боотстрап.мин.цсс" рел = "стилесхеет" медиа = "сцреен" >
- </хеад>
- <боди>
- <х1> Здраво, свет! </х1>
- <сцрипт срц = "хттпс://цоде.јкуери.цом/јкуери-латест.јс" ></сцрипт>
- <сцрипт срц = "јс/боотстрап.мин.јс" ></сцрипт>
- </боди>
- </хтмл>
И спремни сте! Са додатом те две датотеке, можете почети да развијате било коју локацију или апликацију помоћу Боотстрапа.
5. Примери
Померите се даље од основног шаблона са неколико примера изгледа. Подстичемо људе да понављају ове примере, а не да их једноставно користе као крајњи резултат.
-

Почетни шаблон
Баребонес ХТМЛ документ са укљученим свим Боотстрап ЦСС-ом и ЈаваСцрипт-ом.
-

Основни маркетиншки сајт
Садржи јединицу хероја за примарну поруку и три пратећа елемента.
-

Флуид лаиоут
Користи наш нови прилагодљиви, флуидни систем мреже за креирање беспрекорног распореда течности.
-

Уски маркетинг
Танак, лаган маркетиншки шаблон за мале пројекте или тимове.
-

Пријавите се
Баребонес се пријављују у форму помоћу прилагођених, већих контрола обрасца и флексибилног распореда.
-

Лепљиво подножје
Закачите подножје фиксне висине на дно корисничког прозора за приказ.
-

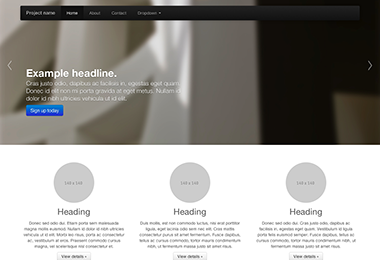
Цароусел јумботрон
Интерактивнији риф на основном маркетиншком сајту са истакнутом вртешком.
Шта даље?
Идите на документе за информације, примере и исечке кода или направите следећи корак и прилагодите Боотстрап за било који предстојећи пројекат.
Посетите Боотстрап документе Прилагодите Боотстрап