1. Shkarkoni
Përpara shkarkimit, sigurohuni që të keni një redaktues kodi (rekomandojmë Sublime Text 2 ) dhe disa njohuri pune të HTML dhe CSS. Ne nuk do të kalojmë nëpër skedarët burim këtu, por ato janë të disponueshme për shkarkim. Ne do të fokusohemi në fillimin me skedarët tanë të përpiluar Bootstrap.
Shkarkimi u përpilua
Mënyra më e shpejtë për të filluar: merrni versionet e përpiluara dhe të minimizuara të CSS, JS dhe imazheve tona. Nuk ka dokumente ose skedarë burimor origjinal.
Burimi i shkarkimit
Merrni skedarët origjinalë për të gjitha CSS dhe Javasript, së bashku me një kopje lokale të dokumenteve duke shkarkuar versionin më të fundit direkt nga GitHub.
2. Struktura e skedarit
Brenda shkarkimit do të gjeni strukturën dhe përmbajtjen e mëposhtme të skedarit, duke grupuar logjikisht asetet e zakonshme dhe duke ofruar variacione të përpiluara dhe të minimizuara.
Pasi të keni shkarkuar, hiqni dosjen e ngjeshur për të parë strukturën e Bootstrap (të përpiluar). Do të shihni diçka si kjo:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js ├── img / │ ├── glyphicons - halflings . png │ ├── glyphicons - halflings - bardhë . png └── LEXO . md
Kjo është forma më themelore e Bootstrap: skedarë të përpiluar për përdorim të shpejtë të lëshimit në pothuajse çdo projekt ueb. Ne ofrojmë CSS dhe JS të përpiluara ( bootstrap.*), si dhe CSS dhe JS të përpiluara dhe të minuara ( bootstrap.min.*). Skedarët e imazhit kompresohen duke përdorur ImageOptim , një aplikacion Mac për kompresimin e PNG-ve.
3. Çfarë përfshihet
Bootstrap vjen i pajisur me HTML, CSS dhe JS për të gjitha llojet e gjërave, por ato mund të përmblidhen me një sërë kategorish të dukshme në krye të dokumentacionit të Bootstrap .
Seksionet e Dokumenteve
Skela
Stilet globale për trupin për të rivendosur llojin dhe sfondin, stilet e lidhjeve, sistemin e rrjetit dhe dy paraqitje të thjeshta.
CSS bazë
Stilet për elementët e zakonshëm HTML si tipografia, kodi, tabelat, formularët dhe butonat. Përfshin gjithashtu Glyphicons , një grup i madh ikonash.
Komponentët
Stilet bazë për komponentët e zakonshëm të ndërfaqes si skedat dhe pilulat, shiriti navigues, sinjalizimet, titujt e faqeve dhe më shumë.
Shtojcat Javascript
Ngjashëm me Komponentët, këto shtojca Javascript janë komponentë ndërveprues për gjëra të tilla si këshillat e veglave, popovers, modalet dhe më shumë.
Lista e komponentëve
Së bashku, seksionet e komponentëve dhe shtojcave Javascript ofrojnë elementët e mëposhtëm të ndërfaqes:
- Grupet e butonave
- Zbritje të butonave
- Skedat e lundrimit, pilulat dhe listat
- Navbar
- Etiketat
- Shenjat
- Titujt e faqeve dhe njësia e heroit
- Miniaturat
- Alarmet
- Shiritat e progresit
- Modalet
- Dropdowns
- Këshilla për veglat
- Popovers
- Fizarmonikë
- Karuseli
- Përpara tipit
Në udhëzuesit e ardhshëm, ne mund t'i shqyrtojmë këto komponentë individualisht në më shumë detaje. Deri atëherë, kërkoni secilën prej tyre në dokumentacion për informacion se si t'i përdorni dhe personalizoni ato.
4. Shablloni bazë HTML
Me një hyrje të shkurtër të përmbajtjes jashtë rrugës, ne mund të fokusohemi në përdorimin e Bootstrap. Për ta bërë këtë, ne do të përdorim një shabllon bazë HTML që përfshin gjithçka që përmendëm në strukturën File .
Tani, këtu është një vështrim në një skedar tipik HTML :
- <html>
- <koka>
- Modeli < title> Bootstrap 101 </title>
- </head>
- <trupi>
- <h1> Përshëndetje, botë! </h1>
- </body>
- </html>
Për ta bërë këtë një shabllon Bootstrapped , thjesht përfshini skedarët e duhur CSS dhe JS:
- <html>
- <koka>
- Modeli < title> Bootstrap 101 </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" >
- </head>
- <trupi>
- <h1> Përshëndetje, botë! </h1>
- <script src = "js/bootstrap.min.js" </script>
- </body>
- </html>
Dhe ju jeni gati! Me këto dy skedarë të shtuar, mund të filloni të zhvilloni çdo faqe ose aplikacion me Bootstrap.
5. Shembuj
Lëvizni përtej shabllonit bazë me disa paraqitje shembujsh. Ne i inkurajojmë njerëzit që t'i përsërisin këta shembuj dhe jo thjesht t'i përdorin ato si rezultat përfundimtar.
-

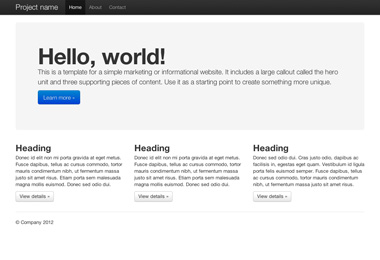
Faqja bazë e marketingut
Përmban një njësi heroike për një mesazh kryesor dhe tre elementë mbështetës.
-

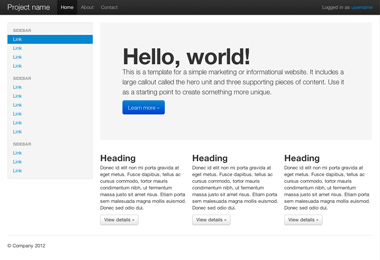
Paraqitja e lëngshme
Përdor sistemin tonë të ri të rrjetit të përgjegjshëm dhe të lëngshëm për të krijuar një plan urbanistik pa probleme.
-

Modeli fillestar
Një dokument barebones HTML me të gjithë Bootstrap CSS dhe javascript të përfshira.
Cfare tjeter?
Drejtohuni te dokumentet për informacion, shembuj dhe copa kodi, ose bëni hapin tjetër dhe personalizoni Bootstrap për çdo projekt të ardhshëm.
Vizitoni dokumentet e Bootstrap Personalizo Bootstrap