1. Download
Kahor intaadan soo dejin, hubi inaad haysato tifaftiraha koodka (waxaan kugula talineynaa Sublime Text 2 ) iyo qaar ka mid ah aqoonta shaqada ee HTML iyo CSS. Kuma dhex socon doono faylasha isha halkan, laakiin waxay diyaar u yihiin soo dejinta. Waxaan diirada saari doonaa inaan ku bilowno faylalka Bootstrap-ka la soo aruuriyay.
Soo dejinta waa la isku duba ridey
Habka ugu dhaqsiyaha badan ee lagu bilaabo: hel noocyada la soo ururiyey oo la yareeyey ee CSS, JS, iyo sawirada. Ma jiraan dokumentiyo ama faylal asal ah
Soo deji isha
U hel faylasha asalka ah dhammaan CSS iyo JavaScript, oo ay la socoto nuqul maxalli ah oo dukumeenti ah adiga oo si toos ah uga soo dejinaya nooca ugu dambeeya GitHub.
2. Qaab dhismeedka faylka
Soo dejinta dhexdeeda waxaad ka heli doontaa qaab dhismeedka faylka soo socda iyo waxa ku jira, si macquul ah u ururinaya hantida guud oo bixisa kala duwanaansho la ururiyay iyo mid la yareeyay.
Marka la soo dejiyo, fur galka la isku riixay si aad u aragto qaab-dhismeedka (kuwa la isku duba riday) Bootstrap Waxaad arki doontaa wax sidan oo kale ah:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── kabaha kabaha . min _ css ├── js / │ ├── bootstrap . js │ ├── kabaha kabaha . min _ js └── img / ├── glyphicons - kala badh . png └── glyphicons - kala badh - caddaan . png
Kani waa qaabka ugu aasaasiga ah ee Bootstrap: faylasha la soo ururiyey ee isticmaalka degdega ah ee ku dhawaad mashruuc kasta oo shabakad ah. Waxaan bixinaa CSS iyo JS ( bootstrap.*), iyo sidoo kale CSS la soo ururiyey oo la yareeyey iyo JS ( bootstrap.min.*). Faylasha sawirka waa la cufan iyadoo la isticmaalayo ImageOptim , oo ah Mac app ee lagu cadaadiyo PNG-yada.
Fadlan la soco in dhammaan furayaasha JavaScript ay u baahan yihiin in lagu daro jQuery.
3. Maxaa ka mid ah
Bootstrap waxay ku qalabaysan tahay HTML, CSS, iyo JS dhammaan noocyada kala duwan ee shay, laakiin waxaa lagu soo koobi karaa dhawr qaybood oo ka muuqda dusha sare ee dukumeentiga Bootstrap .
Qaybaha dokumentiyada
Sharaxaad
Hababka caalamiga ah ee jidhku dib u dajinayo nooca iyo asalka, qaababka isku xidhka, nidaamka grid, iyo laba qaabayn oo fudud.
Saldhigga CSS
Qaababka walxaha HTML ee caadiga ah sida qoraalka, koodka, miisaska, foomamka, iyo badhamada. Waxa kale oo ka mid ah Glyphicons , oo ah calaamad yar oo weyn.
Qaybaha
Qaababka aasaasiga ah ee qaybaha is-dhexgalka caadiga ah sida tabs and pills, navbar, alerts, headers pages, iyo in ka badan.
JavaScript plugins
Si la mid ah Qaybaha, plugins-yada JavaScript waa qaybo is dhexgal ah oo loogu talagalay waxyaabaha ay ka midka yihiin tabaha qalabka, popovers, modals, iyo in ka badan.
Liiska qaybaha
Si wada jir ah, Qaybaha iyo qaybaha plugins JavaScript waxay bixiyaan qaybaha soo socda ee interface:
- Kooxaha badhanka
- Hoos u dhaca badhanka
- Tabaha socodka, kaniiniyada, iyo liisaska
- Navbar
- Calaamadaha
- Calaamadaha
- Madaxa bogga iyo cutubka geesiyaasha
- Sawir-gacmeedyo
- Digniin
- baararka horumarka
- Hababka
- Hoos u dhac
- Tilmaamaha Qalabka
- Popovers
- Accordion
- Carousel
- Nooca madaxa
Tilmaamaha mustaqbalka, waxa laga yaabaa inaan qaybahan si gaar ah ugu dhex soconno si faahfaahsan. Ilaa markaas, ka raadi mid kasta oo kuwan ka mid ah dukumeentiga si aad u hesho macluumaadka ku saabsan sida looga faa'iidaysto oo loo habeeyo.
4. Habka HTML ee aasaasiga ah
Iyada oo hordhac kooban oo ku saabsan waxa ku jira jidka ka baxsan, waxaan diiradda saari karnaa gelinta Bootstrap si loo isticmaalo. Si taas loo sameeyo, waxaan isticmaali doonaa qaab HTML aasaasiga ah oo ay ku jiraan wax kasta oo aan ku sheegnay qaab-dhismeedka File .
Hadda, halkan fiiri faylka caadiga ah ee HTML :
- <!DOCTYPE html>
- <html>
- <madax>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "ballad=qalabka-ballaadhka, bilowga-miisaanka=1.0" >
- </madax>
- <jir>
- <h1> Hello, adduunyo! </h1>
- <script src = "https://code.jquery.com/jquery.js" > script>
- </body>
- </html>
Si tan looga dhigo template Bootstrapped , kaliya ku dar faylasha CSS iyo JS ee ku habboon:
- <!DOCTYPE html>
- <html>
- <madax>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "ballad=qalabka-ballaadhka, bilowga-miisaanka=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "shaashadda" >
- </madax>
- <jir>
- <h1> Hello, adduunyo! </h1>
- <script src = "https://code.jquery.com/jquery.js" > script>
- <script src = "js/bootstrap.min.js" </script>
- </body>
- </html>
Adiguna waa la dhigay! Labadaas fayl ee lagu daray, waxaad bilaabi kartaa inaad ku horumariso goob kasta ama codsi kasta oo leh Bootstrap.
5. Tusaalayaal
Ka gudub jaantuska aasaasiga ah adigoo wata dhawr tusaale oo jaantusyo ah. Waxaan ku dhiirigelinaynaa dadka inay ku celceliyaan tusaalooyinkan oo aysan si fudud ugu isticmaalin natiijada kama dambaysta ah.
-

Qaabka bilowga
Dukumeenti HTML ah oo laf dhabar ah oo ay ku jiraan dhammaan Bootstrap CSS iyo JavaScript.
-

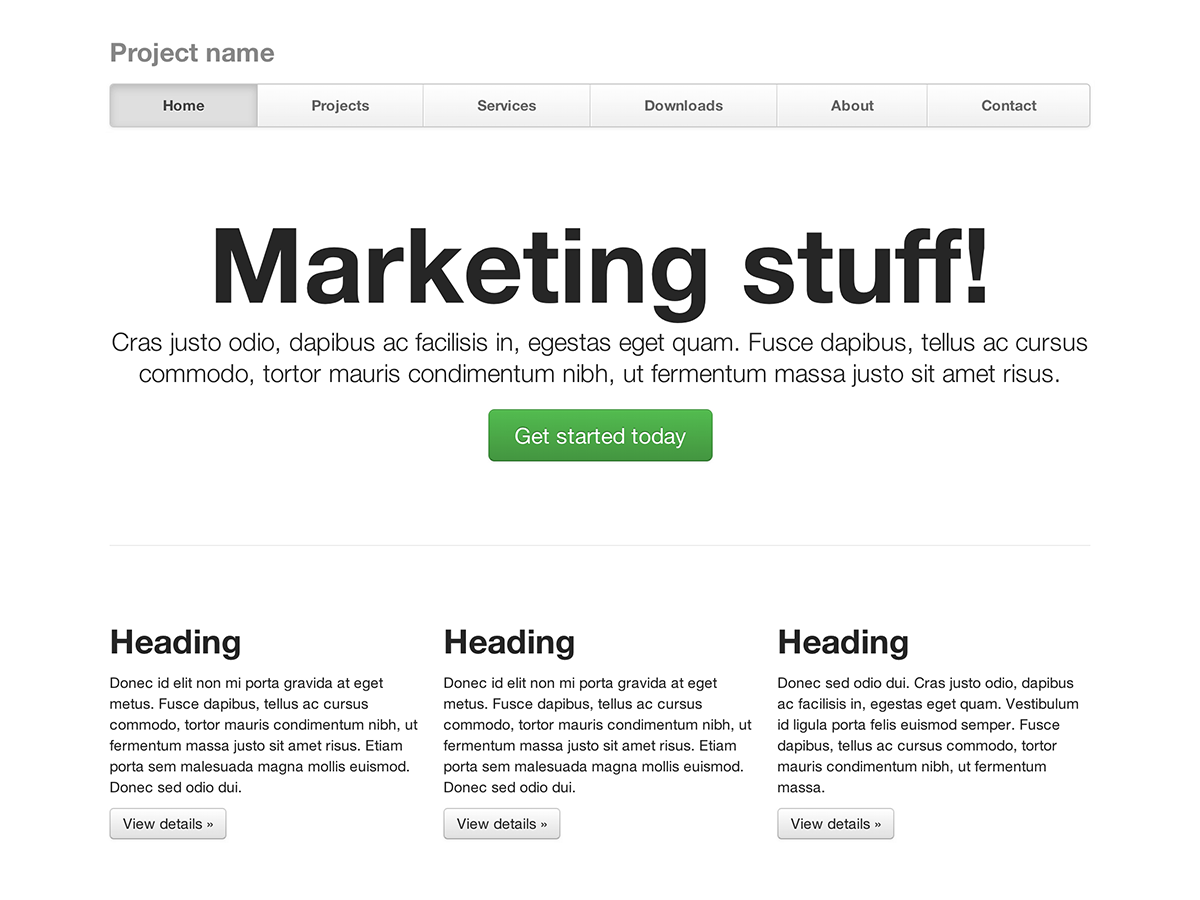
Goobta suuq-geynta aasaasiga ah
Muujinaya halyeyga fariinta aasaasiga ah iyo saddex walxood oo taageeraya.
-

Qaabka dareeraha
Waxay isticmaashaa nidaamkayaga shabagga dareeraha ah ee jawaab-celinta cusub si uu u abuuro qaab dareere ah oo aan toos ahayn.
-

suuqgeyn cidhiidhi ah
Caato ah, qaab suuqgeyn fudud oo loogu talagalay mashaariicda yaryar ama kooxaha.
-

Nav xaq ah
Bogga suuq-geynta ee leh isku xirka marin-u-ballaaran oo siman oo ku jira navbar la beddelay.
-

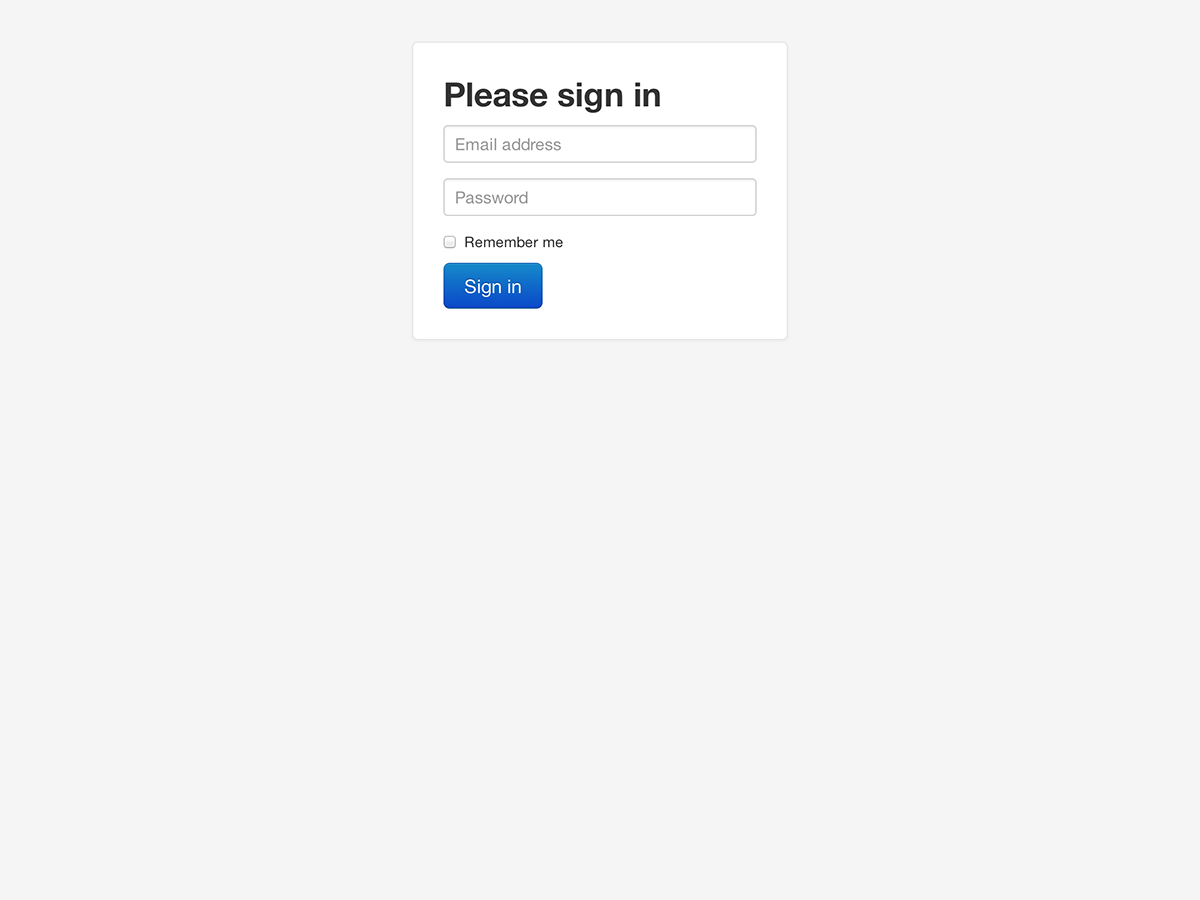
Soo gal
Lafo-baxdu waxay ku saxeexan tahay qaab leh caado, kontaroolo qaab weyn iyo qaab dabacsan.
-

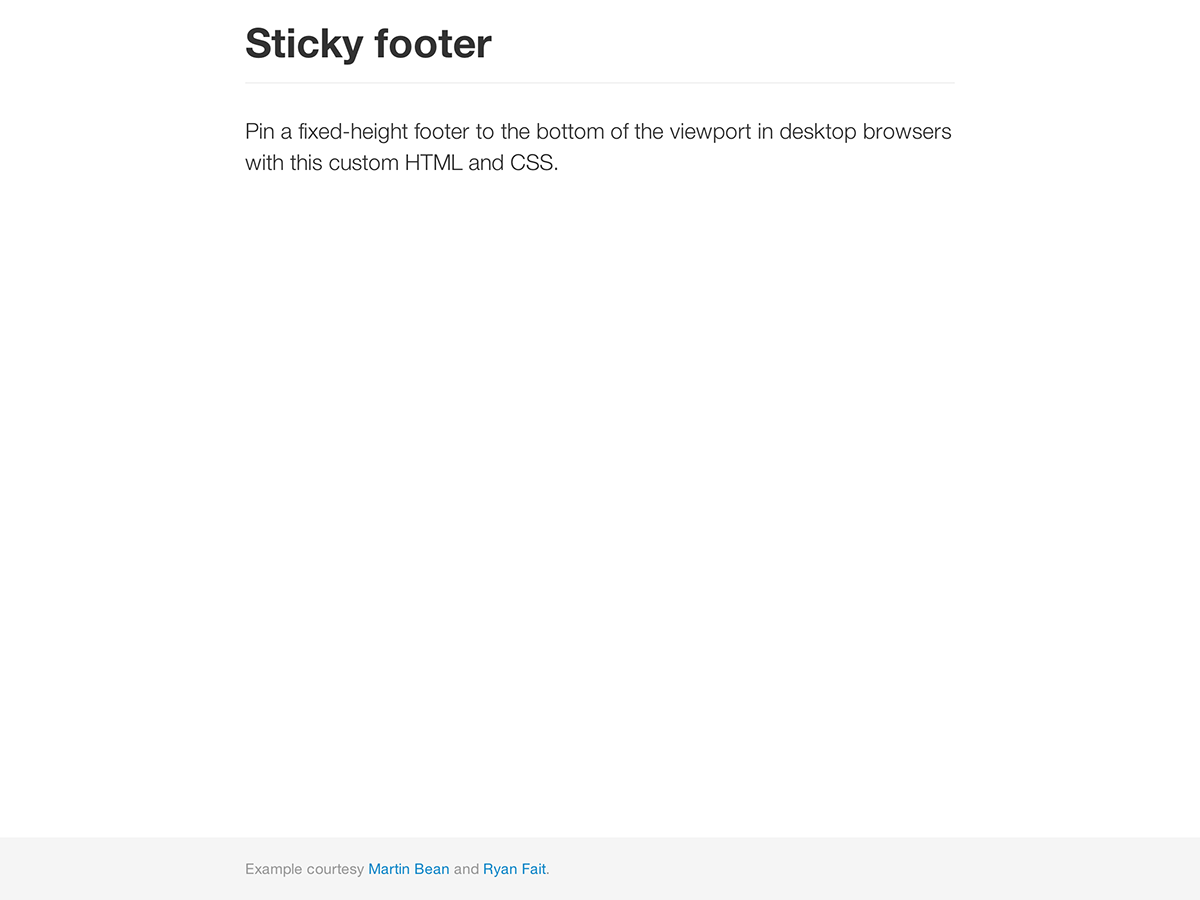
Cag dhegdheg leh
Ku dheji cagaha dhererka go'an xagga hoose ee muuqaalka isticmaalaha.
-

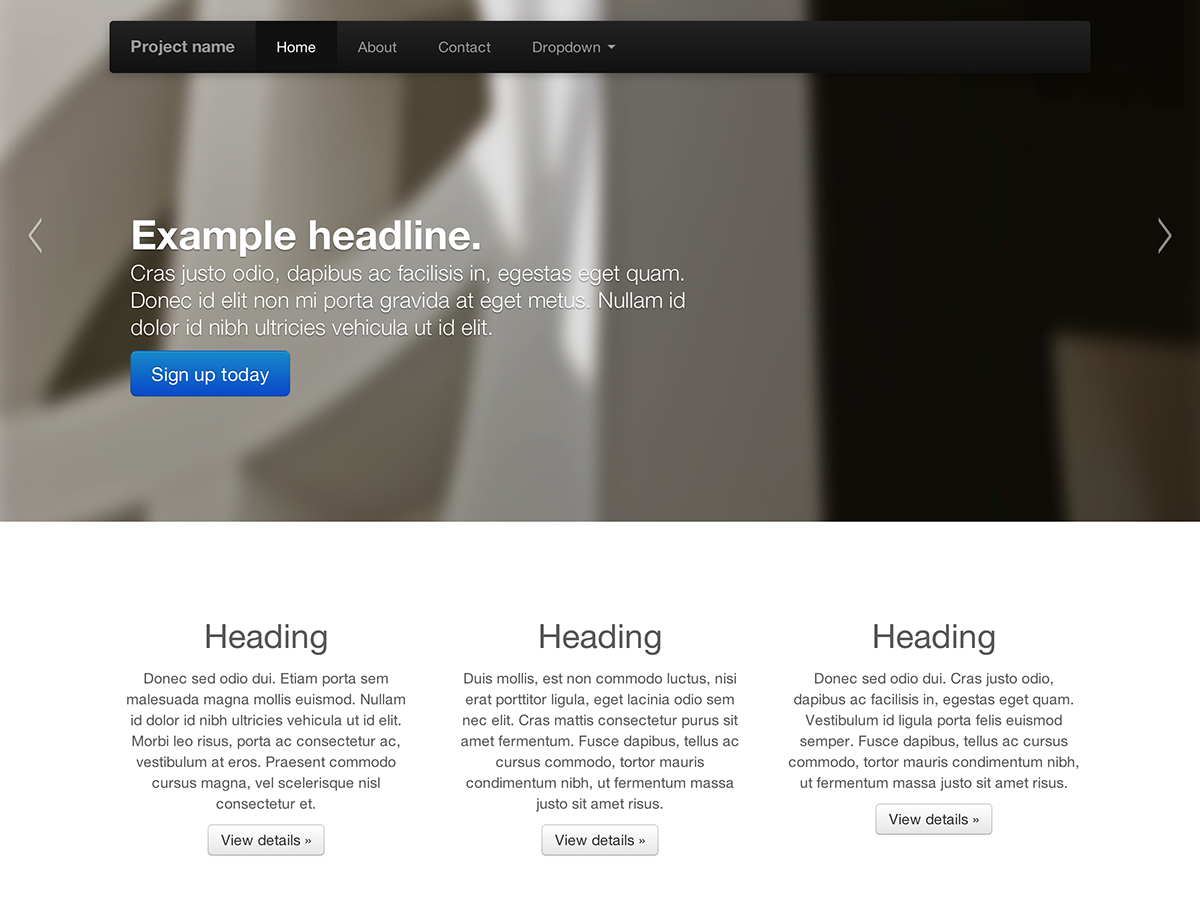
Carousel jumbotron
Riff is-dhexgal badan oo ku yaal goobta suuq-geynta aasaasiga ah oo leh carousel caan ah.
Maxaa xiga?
Madaxa dukumeentiyada si aad u hesho macluumaad, tusaaleyaal, iyo kood godadka, ama qaado boodboodka xiga oo habee Bootstrap mashruuc kasta oo soo socda.
Booqo dukumeentiyada Bootstrap Habbee Bootstrap