1. Dhawunirodha
Usati wadhawunirodha, ita shuwa kuti une kodhi mupepeti (isu tinokurudzira Sublime Chinyorwa 2 ) uye neruzivo rwekushanda rweHTML neCSS. Isu hatisi kuzofamba nemasource mafaera pano, asi aripo kuti adhawunirodhe. Isu tichatarisa kutanga nemafaira akaunganidzwa eBootstrap.
Dhaunirodha yaunganidzwa
Inokurumidza nzira yekutanga: tora yakaunganidzwa uye yakamisikidzwa shanduro yedu CSS, JS, uye mifananidzo. Hapana mapepa kana epakutanga mafaira ekutanga.
Download source
Tora iwo ekutanga mafaera eese CSS neJavaScript, pamwe nekopi yemuno yemagwaro nekudhawunirodha yazvino vhezheni zvakananga kubva kuGitHub.
2. Chimiro chefaira
Mukati mekudhawunirodha iwe unowana inotevera faira chimiro uye zviri mukati, zvine musoro kurongedza zvinhu zvakajairika uye nekupa zvese zvakaunganidzwa uye zvakaderedzwa misiyano.
Kana yangodhawunirodha, sunungura iyo yakamanikidzwa folda kuti uone chimiro che (iyo yakaunganidzwa) Bootstrap. Iwe uchaona chimwe chinhu chakadai:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - white . png
Iyi ndiyo inonyanya kukosha fomu yeBootstrap: yakaunganidzwa mafaera ekukurumidza kudonhedza-mukati kushandiswa mune ingangoita chero yewebhu purojekiti. Isu tinopa yakaunganidzwa CSS uye JS ( bootstrap.*), pamwe neyakaunganidzwa uye minified CSS uye JS ( bootstrap.min.*). Iwo mafaira emifananidzo anomanikidzwa kushandisa ImageOptim , Mac app yekumanikidza PNGs.
Ndokumbira utarise kuti ese JavaScript plugins inoda kuti jQuery ibatanidzwe.
3. Chii chinosanganisirwa
Bootstrap inouya yakashongedzerwa neHTML, CSS, uye JS yemarudzi ese ezvinhu, asi anogona kupfupikiswa neashoma emapoka anooneka kumusoro kweBootstrap zvinyorwa .
Docs zvikamu
Scaffolding
Zvitaera zvepasirese zvemuviri kuti ugadzirise mhando uye kumashure, zvitaera zvekubatanidza, grid system, uye maviri akapusa marongero.
Base CSS
Zvitaera zvezvakajairwa zveHTML zvinhu senge typography, kodhi, matafura, mafomu, uye mabhatani. Inosanganisirawo Glyphicons , yakakura diki icon set.
Zvikamu
Masitaera ekutanga ezvakajairwa mashandisirwo emhando sematebhu nemapiritsi, navbar, chenjedzo, misoro yemapeji, nezvimwe.
JavaScript plugins
Zvakafanana neZvikamu, aya JavaScript plugins zvinhu zvinodyidzana zvezvinhu zvakaita sematurusi, popovers, modals, nezvimwe.
Rondedzero yezvikamu
Pamwe chete, zvikamu uye JavaScript plugins zvikamu zvinopa zvinotevera interface zvinhu:
- Mabhatani mapoka
- Mabhatani anodonhedza
- Navigational tabs, mapiritsi, uye zvinyorwa
- Navbar
- Labels
- Mabheji
- Peji misoro uye hero unit
- Thumbnails
- Alerts
- Mabhawa ekufambira mberi
- Modals
- Dropdowns
- Tooltips
- Popover
- Accordion
- Carousel
- Typeahead
Mune magwara anotevera, tinogona kufamba muzvikamu izvi mumwe nemumwe zvakadzama. Kusvika panguva iyoyo, tsvaga imwe neimwe yeiyi muzvinyorwa kuti uwane ruzivo rwemashandisirwo nemaitiro avo.
4. Basic HTML template
Nekusuma kupfupi mune zviri mukati kubva munzira, isu tinogona kutarisa kuisa Bootstrap yekushandisa. Kuti tiite izvozvo, isu tichashandisa yakakosha HTML template inosanganisira zvese zvatakataura muFaira chimiro .
Ikozvino, heino kutarisa kune yakajairika HTML faira :
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 template </ musoro>
- <meta name = "viewport" content = "width=device-width, first-scale=1.0" >
- </head>
- <muviri>
- <h1> Mhoro, nyika! </ h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </ body>
- </html>
Kuti uite iyi Bootstrapped template , ingo sanganisira yakakodzera CSS uye JS mafaera:
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 template </ musoro>
- <meta name = "viewport" content = "width=device-width, first-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <muviri>
- <h1> Mhoro, nyika! </ h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </ body>
- </html>
Uye wagadzirira! Nemafaira maviri aya akawedzerwa, unogona kutanga kugadzira chero saiti kana application neBootstrap.
5. Mienzaniso
Famba kupfuura iyo base template ine mishoma mienzaniso marongero. Tinokurudzira vanhu kuti vadzokorore pane iyi mienzaniso uye kwete kungoishandisa semhedzisiro.
-

Starter template
A barebones HTML gwaro rine ese Bootstrap CSS uye JavaScript inosanganisirwa.
-

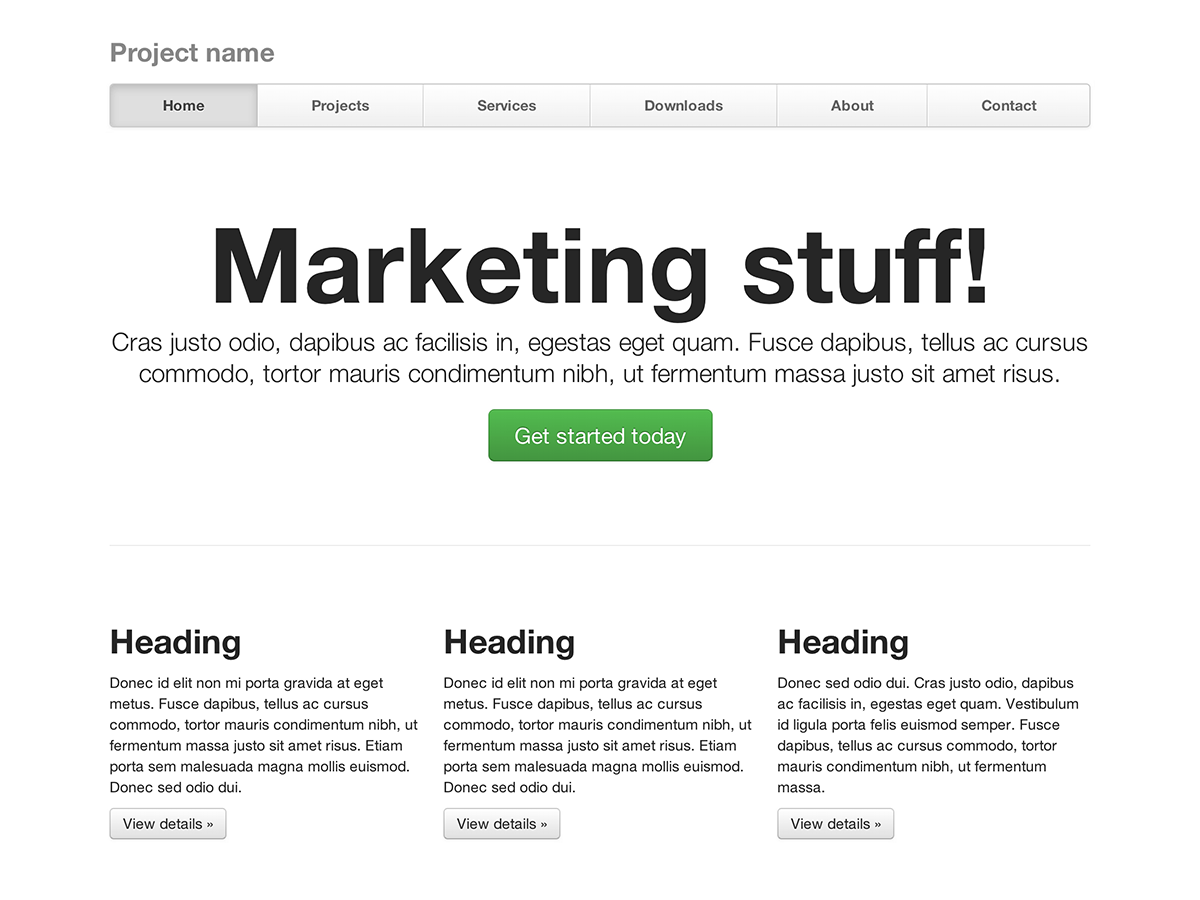
Basic marketing site
Inoratidzira gamba rechikamu chekutanga meseji uye zvinhu zvitatu zvinotsigira.
-

Fluid marongerwo
Inoshandisa yedu nyowani inopindura, yemvura grid system kugadzira isina musono mvura dhizaini.
-

Narrow marketing
Slim, lightweight marketing template yemapurojekiti madiki kana zvikwata.
-

Justified nav
Peji yekushambadza ine yakaenzana-hupamhi hwekufamba-famba mune yakagadziridzwa navbar.
-

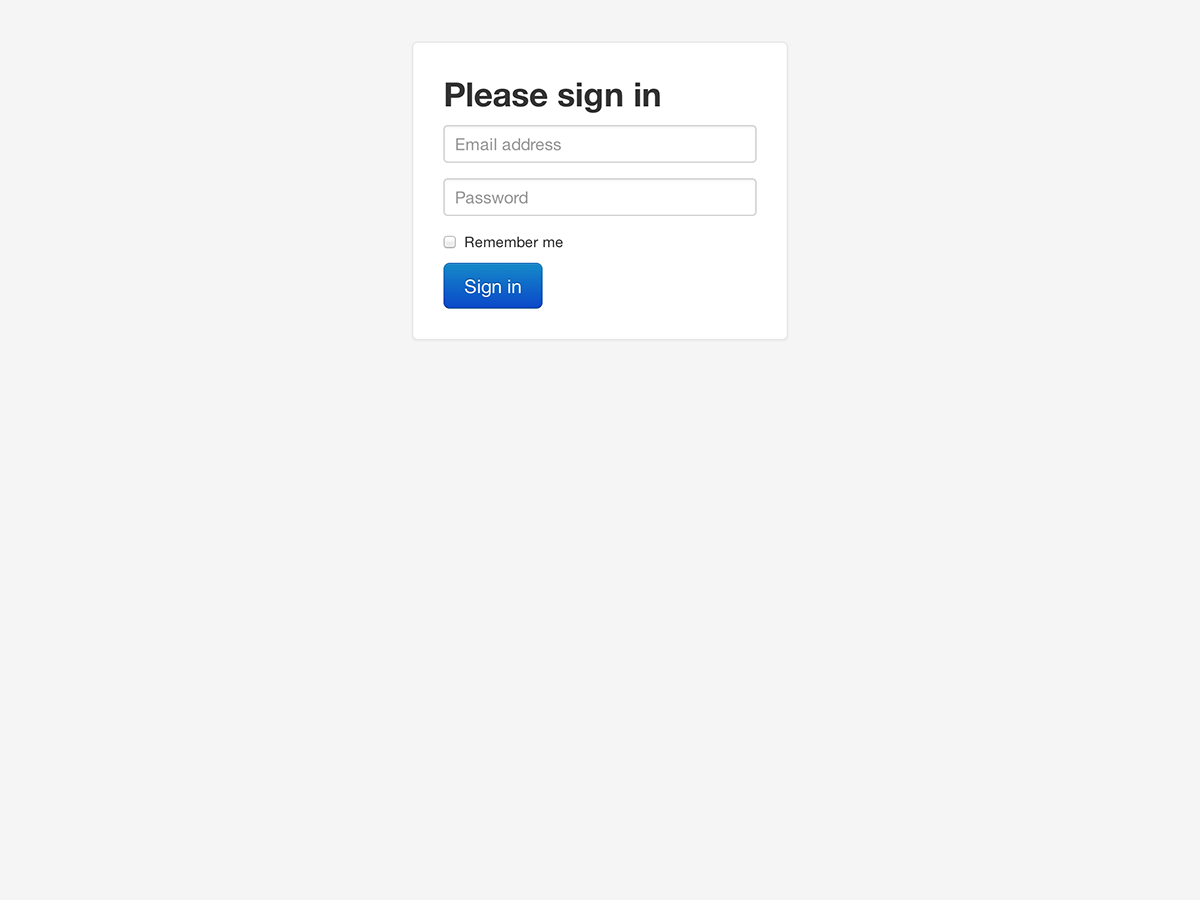
Nyorera mu
Barebones saina mufomu netsika, yakakura mafomu ekudzora uye inochinjika marongero.
-

Sticky footer
Pinirai pasi peurefu hwakatarwa pasi penzvimbo yekuona yemushandisi.
-

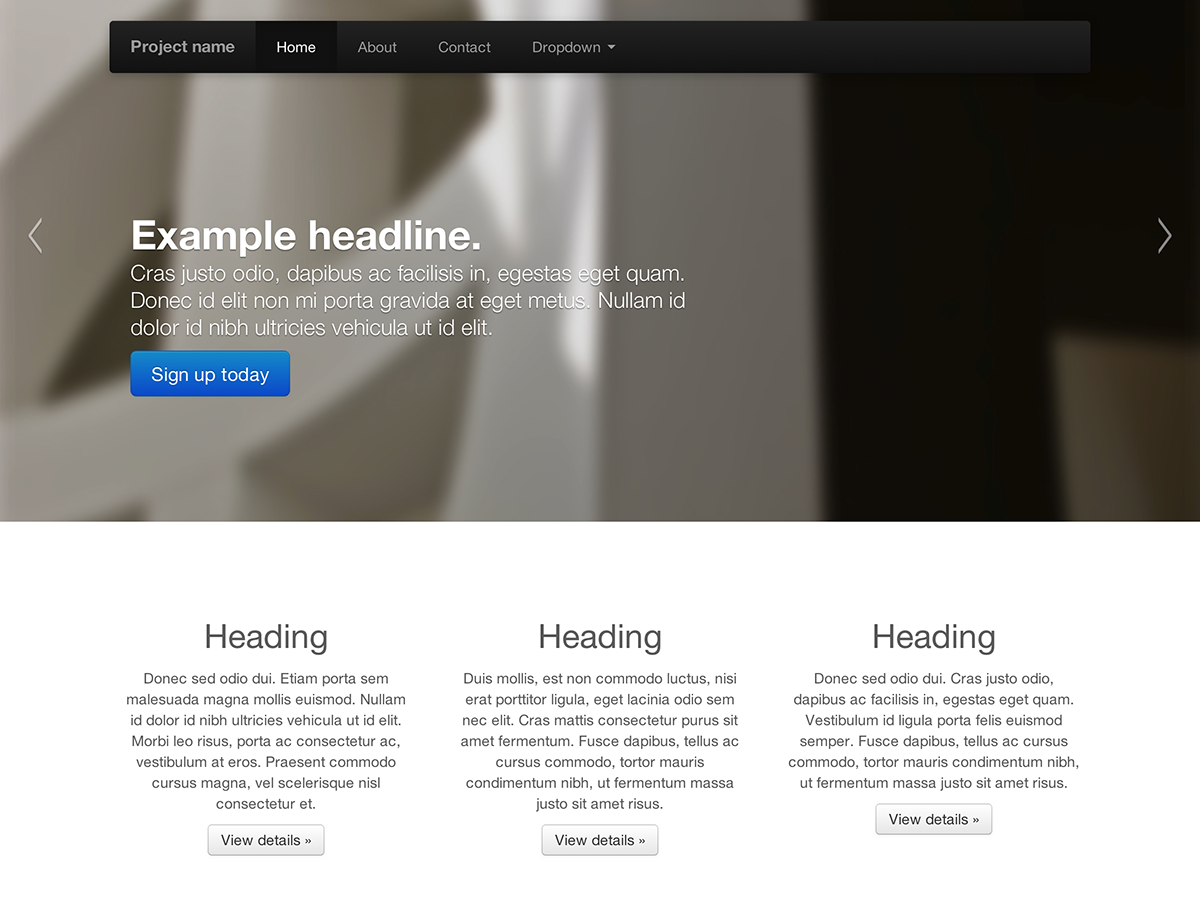
Carousel jumbotron
Iyo inopindirana riff pane yekutanga kushambadzira saiti ine ine mukurumbira carousel.
Chii chinotevera?
Tungamira kune zvinyorwa kune ruzivo, mienzaniso, uye kodhi snippets, kana tora iyo inotevera kusvetuka uye gadzirisa Bootstrap kune chero chirongwa chiri kuuya.
Shanyira maBootstrap docs Gadzirisa Bootstrap