1. Si'itia
Aʻo leʻi siiina mai, ia mautinoa e iai se faʻatonu code (matou te fautuaina le Sublime Text 2 ) ma nisi o malamalama galue o le HTML ma le CSS. O le a matou le savalia faila autu iinei, ae o loʻo avanoa mo le download. O le a matou taulaʻi atu i le amataina o faila Bootstrap tuʻufaʻatasia.
Tu'u fa'atasi
Auala sili ona vave e amata ai: maua le tu'ufa'atasia ma fa'aitiitiga o la matou CSS, JS, ma ata. Leai ni fa'amaumauga po'o faila fa'apogai muamua.
La'u mai le puna
Maua faila muamua mo CSS uma ma JavaScript, faʻatasi ai ma se kopi faʻapitonuʻu o faʻamaumauga e ala i le laʻuina saʻo o le lomiga fou mai GitHub.
2. Faiga faila
I totonu o le la'uina o le ae maua ai le fa'asologa o faila ma mea o lo'o i lalo, fa'avasega fa'atasi o aseta masani ma tu'uina atu fa'atasi uma ma fa'aitiitiga suiga.
A maeʻa ona sii mai, tatala le faila faʻapipiʻi e vaʻai i le fausaga o (le tuufaatasia) Bootstrap. O le ae vaai i se mea e pei o lenei:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - afa . png └── glyphicons - afa - pa'epa'e . png
Ole faiga sili lea ole Bootstrap: tu'ufa'atasia faila mo le fa'aogaina vave i totonu toetoe lava o so'o se upega tafa'ilagi. Matou te tuʻuina atu CSS tuʻufaʻatasia ma JS ( bootstrap.*), faʻapea foʻi ma CSS tuʻufaʻatasia ma faʻaititia ma JS ( bootstrap.min.*). O faila ata e faʻapipiʻiina e faʻaaoga ai ImageOptim , o se Mac app mo le faʻapipiʻiina o PNGs.
Faamolemole ia matau o plugini JavaScript uma e manaʻomia le jQuery e aofia ai.
3. O mea e aofia ai
Bootstrap e sau faʻapipiʻiina HTML, CSS, ma JS mo ituaiga uma o mea, ae e mafai ona aoteleina i ni nai vaega o loʻo vaaia i le pito i luga o le Bootstrap pepa .
Vaega o Docs
Fa'amanu
Sitaili faʻavaomalo mo le tino e toe setiina le ituaiga ma le talaaga, sitaili fesoʻotaʻiga, faiga faʻasologa, ma faʻasologa faigofie e lua.
CSS faavae
Sitaili mo elemene HTML masani e pei o typography, code, laulau, fomu, ma faamau. E aofia ai foʻi ma Glyphicons , o se seti faʻailoga sili.
Vaega
Sitaili fa'avae mo vaega fa'afeso'ota'i masani e pei o tabs ma pills, navbar, alerts, page heads, ma isi mea.
JavaScript plugins
E tutusa ma Vaega, o nei JavaScript plugins o vaega fegalegaleai mo mea e pei o meafaigaluega, popovers, modals, ma isi mea.
Lisi o vaega
Faʻatasi, o vaega o mea faʻapipiʻi ma JavaScript e maua ai elemene faʻaoga nei:
- Vaega fa'amau
- Fa'amau i lalo
- Fa'asagaga ta'avale, fualaau, ma lisi
- Navbar
- Fa'ailoga
- Faailoga
- Ulutala itulau ma vaega toa
- Ata laititi
- Fa'aliga
- Pa o le alualu i luma
- Modal
- Pa'u i lalo
- Mea faigaluega
- Popovers
- Accordion
- Carousel
- Ulua'i tusi
I ta'iala i le lumana'i, e mafai ona tatou va'ava'ai ta'ito'atasi i vaega nei i fa'amatalaga atili. Se'ia o'o i lena taimi, su'e ia mea ta'itasi i totonu o fa'amaumauga mo fa'amatalaga ile fa'aogaina ma fa'avasegaina.
4. Fa'ata'ita'iga HTML faavae
Faatasi ai ma se faʻamatalaga puupuu i mea o loʻo i totonu o le auala, e mafai ona tatou taulai atu i le tuʻuina o Bootstrap e faʻaoga. Ina ia faia lena mea, o le a matou faʻaaogaina se faʻataʻitaʻiga HTML e aofia ai mea uma na matou taʻua i le Faiga faila .
Ia, o se vaaiga lenei i se faila HTML masani :
- <!DOCTYPE html>
- <html>
- <ulu>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <tino>
- <h1> Talofa, lalolagi! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </tino>
- </html>
Ina ia faia lenei mea o se Bootstrapped template , na'o le aofia ai o faila CSS ma JS talafeagai:
- <!DOCTYPE html>
- <html>
- <ulu>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <tino>
- <h1> Talofa, lalolagi! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </tino>
- </html>
Ma ua e sauni! Faatasi ai ma na faila e lua ua faaopoopo, e mafai ona e amata fausia soʻo se nofoaga poʻo se talosaga ma Bootstrap.
5. Faataitaiga
Alu i tua atu o le mamanu faavae ma ni nai faʻataʻitaʻiga faʻatulagaina. Matou te faʻamalosia tagata e toe faʻaalia nei faʻataʻitaʻiga ae le naʻo le faʻaaogaina o se taunuuga mulimuli.
-

Fa'ata'ita'iga amata
O se pepa HTML fa'atasi ma le Bootstrap CSS ma le JavaScript e aofia ai.
-

nofoaga autu tau maketi
Fa'aalia se vaega toa mo se fe'au muamua ma elemene lagolago e tolu.
-

Fua fa'atulagaina
Fa'aaogā la matou faiga fou e tali atu ai, fa'asusu vai e fau ai se fa'asologa o le sua.
-

Fa'atauga vaapiapi
Fa'ata'ita'iga fa'atauva'a mama ma mama mo galuega laiti po'o 'au.
-

Tauamiotonuina nav
Itulau fa'atauga fa'atasi ai ma feso'ota'iga fa'atautaiga tutusa-lautele i totonu o se navbar ua suia.
-

Saini ese j
Fa'ailoga o Barebones i fa'aaganu'u, fa'atonuga lapopo'a ma se fa'atonu fetu'una'i.
-

vae pipii
Fa'apipi'i se vae maualuga tumau i le pito i lalo ole va'aiga a le tagata fa'aoga.
-

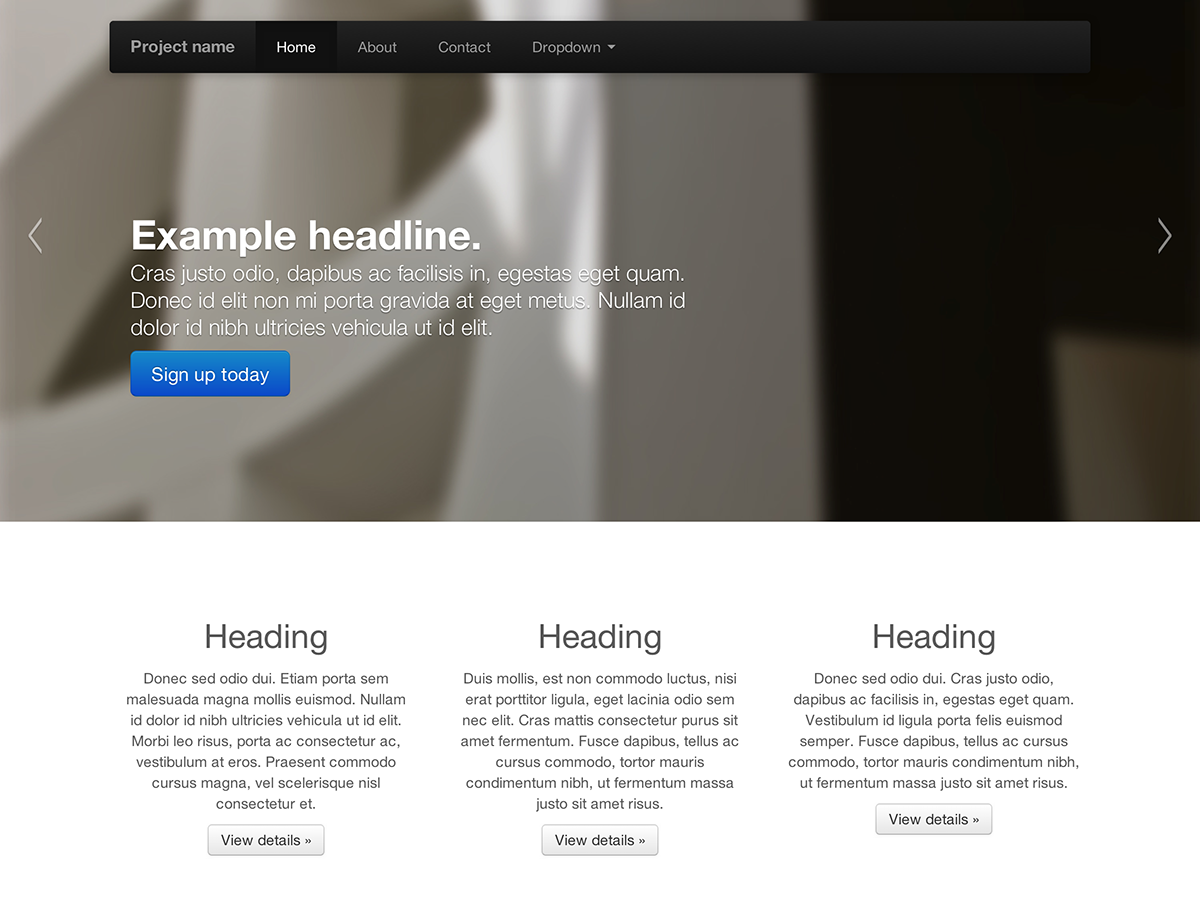
Carousel jumbotron
Ose riff e sili atu ona fegalegaleai i luga o le nofoaga autu tau maketi o lo'o fa'aalia ai se carousel iloga.
O le ā le isi?
Ulu i le docs mo faʻamatalaga, faʻataʻitaʻiga, ma code snippets, pe fai le isi oso ma faʻavasega Bootstrap mo soʻo se galuega o loʻo lumanaʻi.
Asiasi i le Bootstrap docs Fa'asinomaga Bootstrap