1. Prenos
Pred prenosom se prepričajte, da imate urejevalnik kode (priporočamo Sublime Text 2 ) in nekaj delovnega znanja HTML in CSS. Tu se ne bomo sprehajali po izvornih datotekah, vendar so na voljo za prenos. Osredotočili se bomo na začetek uporabe naših prevedenih datotek Bootstrap.
Prenos sestavljen
Najhitrejši način za začetek: pridobite prevedene in pomanjšane različice naših CSS, JS in slik. Ni dokumentov ali izvirnih izvornih datotek.
Vir prenosa
Pridobite izvirne datoteke za vse CSS in Javasript, skupaj z lokalno kopijo dokumentov, tako da prenesete najnovejšo različico neposredno iz GitHub.
2. Struktura datoteke
V prenosu boste našli naslednjo strukturo in vsebino datotek, ki logično združujejo skupna sredstva in zagotavljajo prevedene in pomanjšane različice.
Po prenosu razpakirajte stisnjeno mapo, da si ogledate strukturo (prevedenega) Bootstrapa. Videli boste nekaj takega:
bootstrap / ├── css / │ ├── zagonski . css │ ├── zagonski . min . css ├── js / │ ├── bootstrap . js │ ├── zagonski . min . js ├── img / │ ├── glifikoni - polovičarji . png │ ├── glifikoni - polovičarji - beli . png └── PREBERI ME . md
To je najosnovnejša oblika Bootstrapa: prevedene datoteke za hitro uporabo v skoraj vseh spletnih projektih. Nudimo preveden CSS in JS ( bootstrap.*), kot tudi preveden in pomanjšan CSS in JS ( bootstrap.min.*). Slikovne datoteke so stisnjene z uporabo ImageOptima , Mac aplikacije za stiskanje PNG.
3. Kaj je vključeno
Bootstrap je opremljen s HTML, CSS in JS za vse vrste stvari, vendar jih je mogoče povzeti s peščico kategorij, ki so vidne na vrhu dokumentacije Bootstrap .
Razdelki dokumentov
Gradbeni odri
Globalni slogi za telo za ponastavitev vrste in ozadja, slogi povezav, mrežni sistem in dve preprosti postavitvi.
Osnovni CSS
Slogi za običajne elemente HTML, kot so tipografija, koda, tabele, obrazci in gumbi. Vključuje tudi Glyphicons , odličen nabor ikon.
Komponente
Osnovni slogi za običajne komponente vmesnika, kot so zavihki in pilule, navbar, opozorila, glave strani in drugo.
vtičniki Javascript
Podobno kot komponente so ti vtičniki Javascript interaktivne komponente za stvari, kot so opisi orodij, pojavna okna, modali in drugo.
Seznam komponent
Razdelki komponent in vtičnikov Javascript skupaj zagotavljajo naslednje elemente vmesnika:
- Skupine gumbov
- Spustni meniji gumbov
- Navigacijski zavihki, tablete in seznami
- Navbar
- Etikete
- Značke
- Glave strani in enota junaka
- Sličice
- Opozorila
- Vrstice napredka
- Modali
- Spustni meniji
- Namigi orodij
- Popoverji
- Harmonika
- Vrtiljak
- Tipkaj naprej
V prihodnjih vodnikih se bomo morda podrobneje sprehodili po teh komponentah posebej. Do takrat poiščite vsakega od teh v dokumentaciji za informacije o tem, kako jih uporabiti in prilagoditi.
4. Osnovna predloga HTML
S kratkim uvodom v vsebino se lahko osredotočimo na uporabo Bootstrapa. Za to bomo uporabili osnovno predlogo HTML, ki vključuje vse, kar smo omenili v strukturi datoteke .
Zdaj pa si oglejte tipično datoteko HTML :
- <html>
- <glava>
- <title> Predloga Bootstrap 101 </title>
- </head>
- <telo>
- <h1> Pozdravljen, svet! </h1>
- </body>
- </html>
Če želite narediti to predlogo Bootstrapped , preprosto vključite ustrezne datoteke CSS in JS:
- <html>
- <glava>
- <title> Predloga Bootstrap 101 </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" >
- </head>
- <telo>
- <h1> Pozdravljen, svet! </h1>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
In pripravljeni ste! Ko dodate ti dve datoteki, lahko začnete razvijati katero koli spletno mesto ali aplikacijo z Bootstrapom.
5. Primeri
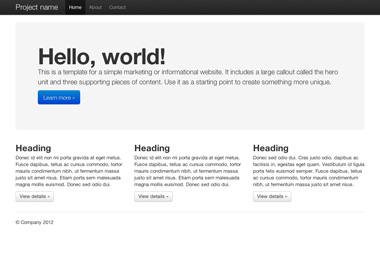
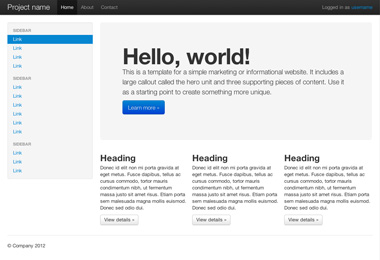
Presegnite osnovno predlogo z nekaj primeri postavitev. Spodbujamo ljudi, da ponavljajo te primere in jih ne preprosto uporabijo kot končni rezultat.
Kaj je naslednje?
Pojdite v dokumente za informacije, primere in izrezke kode ali naredite naslednji korak in prilagodite Bootstrap za kateri koli prihajajoči projekt.
Obiščite dokumentacijo Bootstrap Prilagodite Bootstrap