1. බාගත කරන්න
බාගත කිරීමට පෙර, කේත සංස්කාරකයක් (අපි නිර්දේශ කරන්නේ Sublime Text 2 ) සහ HTML සහ CSS පිළිබඳ වැඩ කරන දැනුමක් තිබීමට වග බලා ගන්න. අපි මෙහි මූලාශ්ර ගොනු හරහා නොයනු ඇත, නමුත් ඒවා බාගත කිරීම සඳහා තිබේ. අපගේ සම්පාදනය කරන ලද Bootstrap ගොනු සමඟ ආරම්භ කිරීමට අපි අවධානය යොමු කරමු.
බාගත කිරීම සම්පාදනය කර ඇත
ආරම්භ කිරීමට වේගවත්ම ක්රමය: අපගේ CSS, JS, සහ පින්තූරවල සම්පාදනය කරන ලද සහ කුඩා කළ අනුවාද ලබා ගන්න. ලේඛන හෝ මුල් මූලාශ්ර ගොනු නැත.
මූලාශ්රය බාගත කරන්න
GitHub වෙතින් සෘජුවම නවතම අනුවාදය බාගැනීමෙන් සියලුම CSS සහ Javasript සඳහා මුල් ගොනු, ලේඛනවල දේශීය පිටපතක් සමඟින් ලබා ගන්න.
2. ගොනු ව්යුහය
බාගැනීම තුළ ඔබට පහත ගොනු ව්යුහය සහ අන්තර්ගතය, තාර්කිකව පොදු වත්කම් සමූහගත කරමින් සහ සම්පාදනය කරන ලද සහ කුඩා කළ විචලනයන් ලබා දෙනු ඇත.
බාගත කළ පසු, (සම්පාදිත) Bootstrap හි ව්යුහය බැලීමට සම්පීඩිත ෆෝල්ඩරය unzip කරන්න. ඔබට මෙවැනි දෙයක් පෙනෙනු ඇත:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . මිනි . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . මිනි . js ├── img / │ ├── glyphicons - halflings . png │ ├── glyphicons - halflings - white . png └── කියවන්න . md
මෙය Bootstrap හි මූලිකම ආකාරයයි: ඕනෑම වෙබ් ව්යාපෘතියක පාහේ ඉක්මන් පතන භාවිතය සඳහා සම්පාදනය කරන ලද ගොනු. අපි සම්පාදනය කරන ලද CSS සහ JS ( bootstrap.*), මෙන්ම සම්පාදනය කර කුඩා කළ CSS සහ JS ( ) සපයන්නෙමු bootstrap.min.*. PNG සම්පීඩනය සඳහා Mac යෙදුමක් වන ImageOptim භාවිතයෙන් රූප ගොනු සම්පීඩිත වේ.
3. ඇතුළත් කර ඇති දේ
Bootstrap සියලු වර්ගවල දේවල් සඳහා HTML, CSS, සහ JS වලින් සමන්විත වේ, නමුත් ඒවා Bootstrap ලේඛනයේ ඉහලින් පෙනෙන ප්රවර්ග අතලොස්සක් සමඟ සාරාංශ කළ හැක .
ලේඛන අංශ
පලංචිය
වර්ගය සහ පසුබිම නැවත සැකසීමට ශරීරය සඳහා ගෝලීය මෝස්තර, සබැඳි විලාස, ජාල පද්ධතිය, සහ සරල පිරිසැලසුම් දෙකක්.
මූලික CSS
යතුරු ලියනය, කේතය, වගු, ආකෘති සහ බොත්තම් වැනි පොදු HTML මූලද්රව්ය සඳහා මෝස්තර. කුඩා අයිකන කට්ටලයක් වන Glyphicons ද ඇතුළත් වේ .
සංරචක
ටැබ් සහ පෙති, navbar, ඇඟවීම්, පිටු ශීර්ෂ, සහ තවත් වැනි පොදු අතුරු මුහුණත් සංරචක සඳහා මූලික මෝස්තර.
Javascript ප්ලගින
සංරචක වලට සමානව, මෙම Javascript ප්ලගීන මෙවලම් ඉඟි, popovers, modals සහ තවත් දේවල් සඳහා අන්තර්ක්රියාකාරී සංරචක වේ.
සංරචක ලැයිස්තුව
සංරචක සහ ජාවාස්ක්රිප්ට් ප්ලගීන කොටස් එක්ව පහත අතුරුමුහුණත් මූලද්රව්ය සපයයි:
- බොත්තම් කණ්ඩායම්
- බොත්තම් පතන
- සංචාලන ටැබ්, පෙති සහ ලැයිස්තු
- නවබාර්
- ලේබල්
- ලාංඡන
- පිටු ශීර්ෂ සහ වීර ඒකකය
- සිඟිති රූ
- ඇඟවීම්
- ප්රගති තීරු
- මාදිලි
- පතනයන්
- මෙවලම් ඉඟි
- Popovers
- Accordion
- කැරොසල්
- ටයිප් ඉදිරිය
අනාගත මාර්ගෝපදේශ වලදී, අපට මෙම සංරචක තනි තනිව වඩාත් විස්තරාත්මකව ගමන් කළ හැකිය. එතෙක්, ඒවා භාවිතා කරන ආකාරය සහ අභිරුචිකරණය කරන්නේ කෙසේද යන්න පිළිබඳ තොරතුරු සඳහා ලේඛනවල මේ සෑම එකක්ම සොයන්න.
4. මූලික HTML අච්චුව
අන්තර්ගතය පිළිබඳ කෙටි හැඳින්වීමක් සමඟින්, අපට Bootstrap භාවිතා කිරීමට අවධානය යොමු කළ හැකිය. එය සිදු කිරීම සඳහා, අපි ගොනු ව්යුහයේ සඳහන් කළ සියල්ල ඇතුළත් මූලික HTML අච්චුවක් භාවිතා කරන්නෙමු .
දැන්, මෙන්න සාමාන්ය HTML ගොනුවක් දෙස බලන්න :
- <html>
- <හිස>
- <title> Bootstrap 101 සැකිල්ල </title>
- </head>
- <ශරීරය>
- <h1> ආයුබෝවන්, ලෝකය! </h1>
- </body>
- </html>
මෙය Bootstrapped සැකිල්ලක් කිරීමට, සුදුසු CSS සහ JS ගොනු ඇතුළත් කරන්න:
- <html>
- <හිස>
- <title> Bootstrap 101 සැකිල්ල </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" >
- </head>
- <ශරීරය>
- <h1> ආයුබෝවන්, ලෝකය! </h1>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
සහ ඔබ සකසා ඇත! එම ගොනු දෙක එකතු කිරීමෙන්, ඔබට Bootstrap සමඟ ඕනෑම වෙබ් අඩවියක් හෝ යෙදුමක් සංවර්ධනය කිරීමට පටන් ගත හැක.
5. උදාහරණ
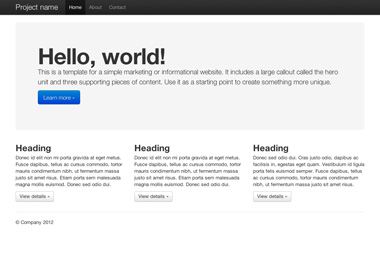
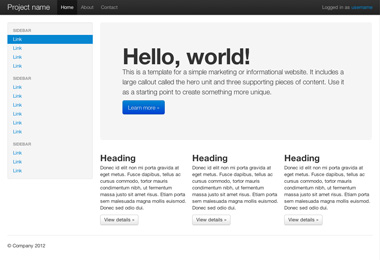
උදාහරණ පිරිසැලසුම් කිහිපයක් සමඟ මූලික අච්චුවෙන් ඔබ්බට ගෙන යන්න. අපි මෙම උදාහරණ නැවත නැවත කිරීමට සහ ඒවා අවසාන ප්රතිඵලයක් ලෙස භාවිතා නොකර ජනතාව දිරිමත් කරමු.
ඊළඟට කුමක් ද?
තොරතුරු, උදාහරණ, සහ කේත කොටස් සඳහා docs වෙත යන්න, නැතහොත් ඊළඟ පිම්ම ගෙන ඉදිරියට එන ඕනෑම ව්යාපෘතියක් සඳහා Bootstrap අභිරුචිකරණය කරන්න.
Bootstrap docs වෙත පිවිසෙන්න Bootstrap අභිරුචිකරණය කරන්න