1. ڊائون لوڊ ڪريو
ڊائون لوڊ ڪرڻ کان پهريان، پڪ ڪريو ته هڪ ڪوڊ ايڊيٽر (اسان سفارش ڪريون ٿا Sublime Text 2 ) ۽ HTML ۽ CSS جي ڪجهه ڪم ڪندڙ ڄاڻ. اسان هتي سورس فائلن جي ذريعي نه هلنداسين، پر اهي ڊائون لوڊ لاءِ موجود آهن. اسان مرتب ڪيل بوٽ اسٽريپ فائلن سان شروع ڪرڻ تي ڌيان ڏينداسين.
ڊائون لوڊ مرتب ٿيل
شروع ڪرڻ جو تيز ترين طريقو: اسان جي CSS، JS، ۽ تصويرن جا مرتب ڪيل ۽ منجھيل ورجن حاصل ڪريو. ڪوبه دستاويز يا اصل ماخذ فائلون نه آهن.
ڊائون لوڊ جو ذريعو
سڀني CSS ۽ JavaScript لاءِ اصل فائلون حاصل ڪريو، دستاويزن جي مقامي ڪاپي سان گڏ، جديد نسخو ڊائون لوڊ ڪري سڌو GitHub مان.
2. فائل جي جوڙجڪ
ڊائون لوڊ جي اندر توھان ھيٺ ڏنل فائل جي ڍانچي ۽ مواد کي ڳوليندا، منطقي طور تي عام اثاثن کي گروپ ڪرڻ ۽ مرتب ڪيل ۽ گھٽ ۾ گھٽ متغيرات مهيا ڪرڻ.
هڪ دفعو ڊائون لوڊ ٿيڻ بعد، ڪمپريس ٿيل فولڊر کي ان زپ ڪريو (مرتب ٿيل) بوٽ اسٽريپ جي ساخت کي ڏسڻ لاءِ. توھان ڪجھھ ھن وانگر ڏسندا:
بوٽ اسٽريپ / ├── css / │ ├── بوٽ اسٽريپ . css │ ├── بوٽ اسٽريپ . منٽ _ css ├── js / │ ├── بوٽ اسٽريپ . js │ ├── بوٽ اسٽريپ . منٽ _ js └── img / ├── glyphicons - halflings . png └── glyphicons - اڌ - اڇو . png
هي بوٽ اسٽريپ جو سڀ کان بنيادي روپ آهي: تقريبن ڪنهن به ويب پروجيڪٽ ۾ جلدي ڊراپ ان استعمال لاءِ مرتب ڪيل فائلون. اسان مرتب ڪيل CSS ۽ JS ( ) مهيا ڪندا آهيون bootstrap.*، گڏوگڏ مرتب ڪيل ۽ گھٽ ڪيل CSS ۽ JS ( bootstrap.min.*). تصويري فائلون استعمال ڪندي ڪمپريس ڪيون ويون آهن ImageOptim , PNGs کي ڪمپريس ڪرڻ لاءِ هڪ ميڪ ايپ.
مهرباني ڪري نوٽ ڪريو ته سڀني جاوا اسڪرپٽ پلگ ان کي شامل ڪرڻ لاءِ jQuery جي ضرورت آهي.
3. ڇا شامل آهي
بوٽ اسٽريپ سڀني قسمن جي شين لاءِ HTML، CSS ۽ JS سان ليس اچي ٿو، پر انهن کي اختصار ڪري سگهجي ٿو مٿئين ڀاڱن سان جيڪي نظر اچن ٿا بوٽ اسٽريپ دستاويزن جي چوٽي تي .
دستاويز جا حصا
ڇڪڻ
قسم ۽ پس منظر کي ريٽ ڪرڻ لاء جسم لاء گلوبل انداز، لنڪ انداز، گرڊ سسٽم، ۽ ٻه سادي ترتيب.
بنيادي CSS
عام HTML عناصر لاءِ طرزون جهڙوڪ ٽائپوگرافي، ڪوڊ، ٽيبل، فارم، ۽ بٽڻ. Glyphicons پڻ شامل آھي ، ھڪڙو ننڍڙو آئڪن سيٽ.
اجزاء
بنيادي اسلوب عام انٽرفيس حصن لاءِ جيئن ته ٽيب ۽ گوليون، نيوبار، الرٽ، صفحو هيڊر، ۽ وڌيڪ.
JavaScript پلگ ان
اجزاء سان ملندڙ جلندڙ، اهي جاوا اسڪرپٽ پلگ ان شين جي ٽول ٽائپس، پاپ اوور، ماڊلز ۽ وڌيڪ لاءِ انٽرايڪٽو جزا آهن.
اجزاء جي فهرست
گڏوگڏ، اجزاء ۽ جاوا اسڪرپٽ پلگ ان سيڪشن ھيٺ ڏنل انٽرفيس عناصر مهيا ڪن ٿا:
- بٽڻ گروپ
- بٽڻ دٻائڻ
- نيويگيشنل ٽيب، گوليون، ۽ فهرستون
- نوبار
- ليبلز
- بيج
- صفحو هيڊر ۽ هيرو يونٽ
- ٺٺوليون
- خبرداري
- ترقي بار
- ماڊلز
- ڊراپ ڊائونز
- ٽول ٽِپ
- پاپورز
- اڪارڊون
- ڪارونجهر
- ٽائيپ هيڊ
مستقبل جي ھدايتن ۾، اسان انفرادي طور تي وڌيڪ تفصيل سان انھن اجزاء ذريعي ھلندا سين. ان وقت تائين، انهن مان هر هڪ کي ڏسو دستاويزن ۾ معلومات لاءِ ته انهن کي ڪيئن استعمال ڪجي ۽ ڪسٽمائيز ڪجي.
4. بنيادي HTML ٽيمپليٽ
مواد جي مختصر تعارف سان، اسان استعمال ڪرڻ لاء بوٽ اسٽراپ رکڻ تي ڌيان ڏئي سگھون ٿا. ائين ڪرڻ لاءِ، اسان هڪ بنيادي HTML ٽيمپليٽ استعمال ڪنداسين جنهن ۾ هر شيءِ شامل آهي جنهن جو ذڪر اسان فائل ڍانچي ۾ ڪيو آهي .
هاڻي، هتي هڪ عام HTML فائل تي هڪ نظر آهي :
- <!DOCTYPE html>
- <html>
- <سر>
- <title> Bootstrap 101 Template </title>
- <ميٽا جو نالو = "ويوپورٽ" مواد = "چوڌائي = ڊيوائس-چوٽي، شروعاتي-اسڪيل = 1.0" >
- </head>
- <جسم>
- <h1> هيلو، دنيا! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
هن کي بوٽ اسٽريپ ٿيل ٽيمپليٽ ٺاهڻ لاءِ ، صرف مناسب CSS ۽ JS فائلون شامل ڪريو:
- <!DOCTYPE html>
- <html>
- <سر>
- <title> Bootstrap 101 Template </title>
- <ميٽا جو نالو = "ويوپورٽ" مواد = "چوڌائي = ڊيوائس-چوٽي، شروعاتي-اسڪيل = 1.0" >
- <!-- بوٽ اسٽريپ -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet " media = "اسڪرين" >
- </head>
- <جسم>
- <h1> هيلو، دنيا! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
۽ توهان مقرر آهيو! انهن ٻن فائلن کي شامل ڪرڻ سان، توهان بوٽ اسٽراپ سان ڪنهن به سائيٽ يا ايپليڪيشن کي ترقي ڪرڻ شروع ڪري سگهو ٿا.
5. مثال
ڪجھ مثالن جي ترتيب سان بنيادي ٽيمپليٽ کان اڳتي وڌو. اسان ماڻهن کي حوصلا افزائي ڪريون ٿا ته انهن مثالن تي ٻيهر ورجائي ۽ نه صرف انهن کي آخري نتيجو طور استعمال ڪريو.
-

شروعاتي ٽيمپليٽ
ھڪڙو بيئر بون HTML دستاويز سڀني بوٽ اسٽراپ سي ايس ايس ۽ جاوا اسڪرپٽ شامل آھي.
-

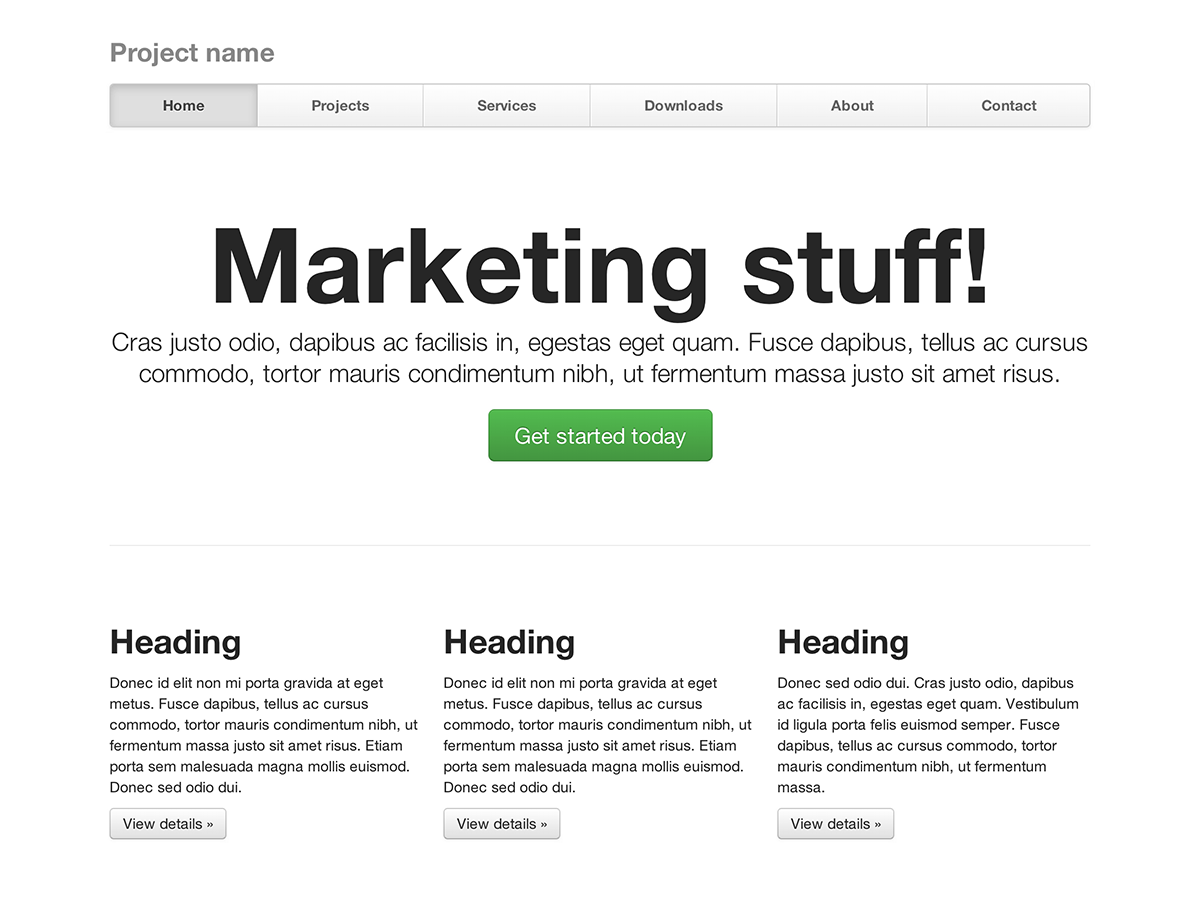
بنيادي مارڪيٽنگ سائيٽ
بنيادي پيغام ۽ ٽن معاون عناصر لاءِ هيرو يونٽ جي خاصيت.
-

فلاڻي ترتيب
اسان جو نئون جوابي، فلو گرڊ سسٽم استعمال ڪري ٿو هڪ بيحد مائع ترتيب ٺاهڻ لاءِ.
-

تنگ مارڪيٽنگ
ننڍي پروجيڪٽ يا ٽيمن لاءِ پتلي، هلڪو وزن مارڪيٽنگ ٽيمپليٽ.
-

جواز ٿيل نيوي
تبديل ٿيل نيوبار ۾ برابر-چوٽي نيويگيشن لنڪس سان مارڪيٽنگ صفحو.
-

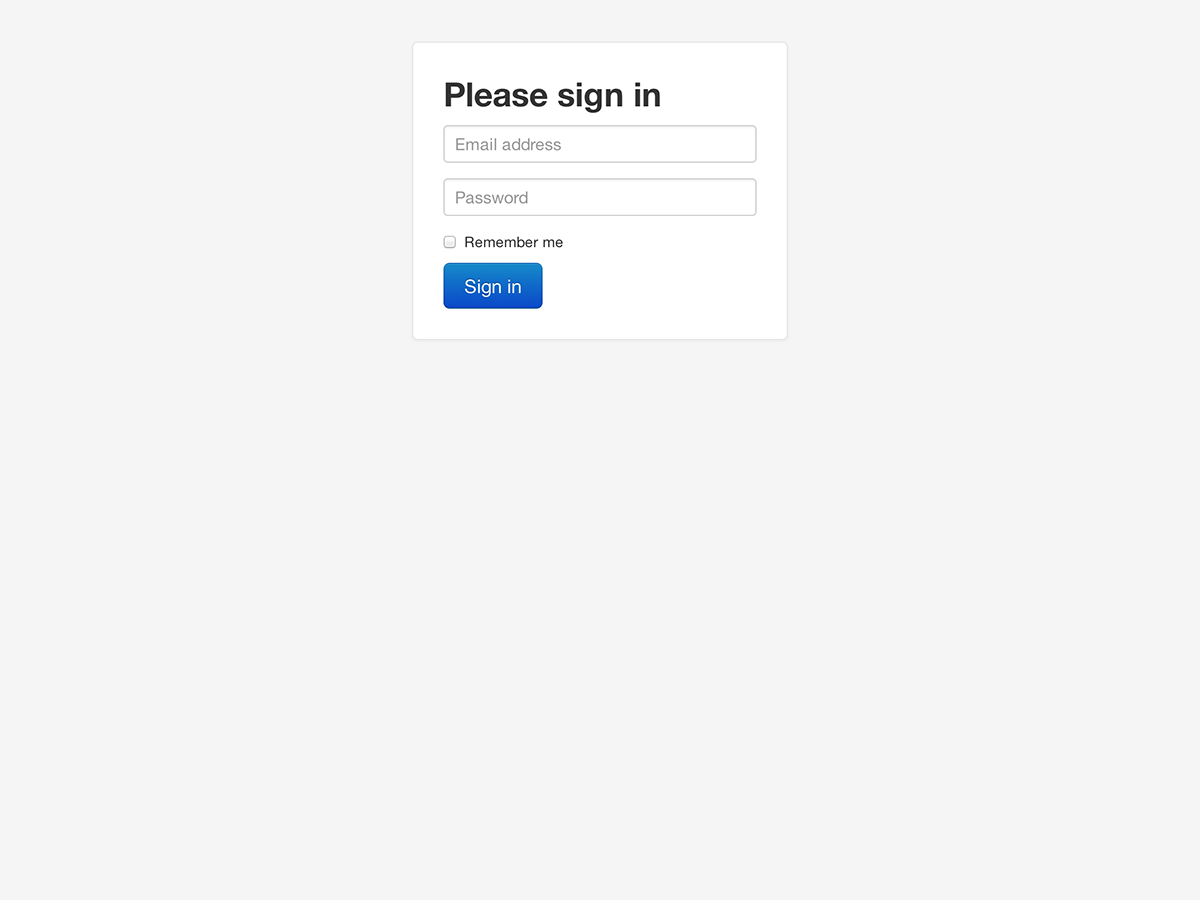
سائن ان ڪريو
Barebones سائن ان فارم سان ڪسٽم، وڏي فارم ڪنٽرول ۽ لچڪدار ترتيب سان.
-

لچڪدار فوٽر
استعمال ڪندڙ جي ويو پورٽ جي تري ۾ هڪ مقرر اونچائي فوٽر کي پن ڪريو.
-

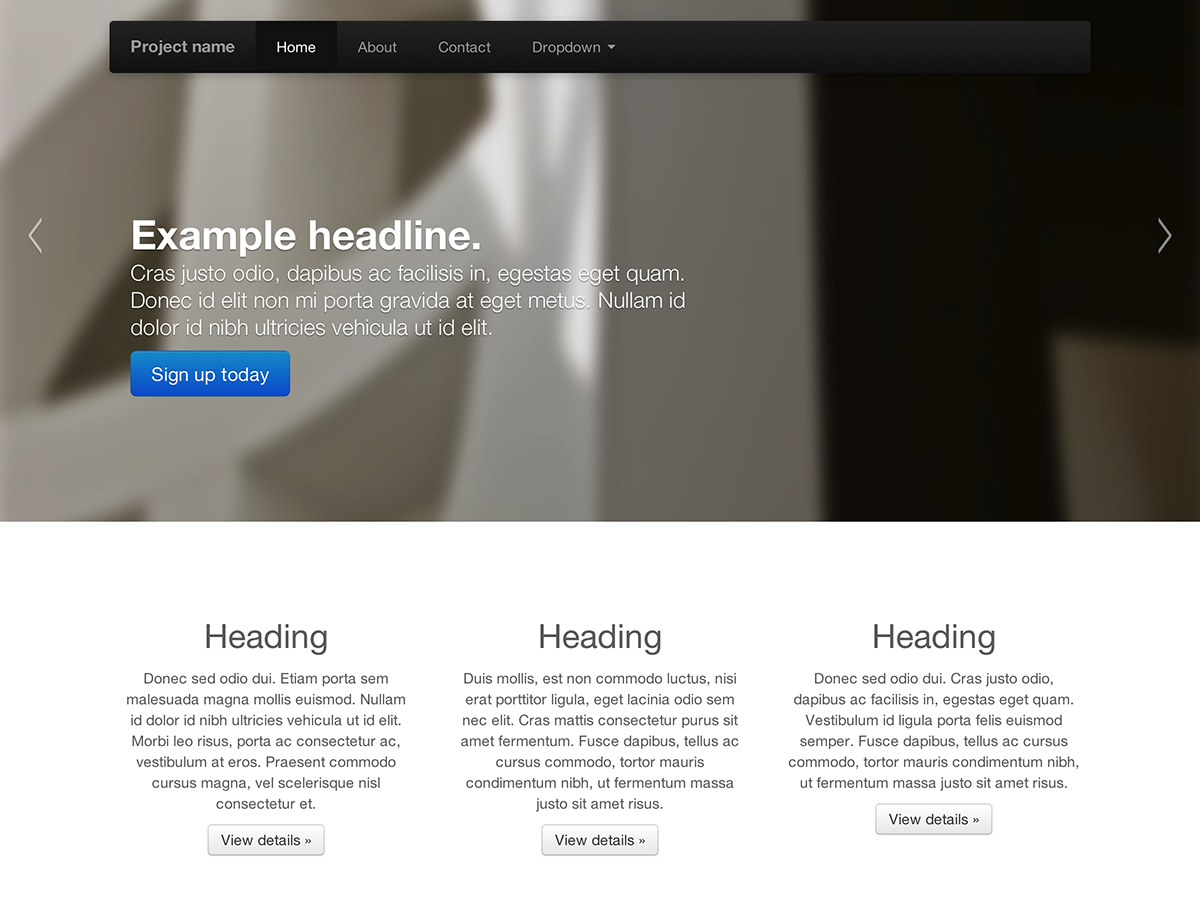
ڪارسيل جمبوٽرون
بنيادي مارڪيٽنگ سائيٽ تي هڪ وڌيڪ متعامل رف هڪ نمايان ڪارسيل جي خاصيت آهي.
ٻيو ڇا؟
معلومات، مثالن، ۽ ڪوڊ جي ٽڪڙن لاءِ دستاويزن ڏانهن وڃو، يا ايندڙ ليپ وٺو ۽ ڪنهن به ايندڙ منصوبي لاءِ بوٽ اسٽريپ کي ترتيب ڏيو.
Bootstrap دستاويزن جو دورو ڪريو بوٽ اسٽريپ کي ترتيب ڏيو