Etiam porta sem malesuada magna mollis euismod. Maecenas faucibus mollis interdum. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
بوٽ اسٽريپ بابت مختصر تاريخ، برائوزر سپورٽ، ۽ وڌيڪ
تاريخ
Twitter تي انجنيئرن تاريخي طور تي تقريبن ڪنهن به لائبريري کي استعمال ڪيو آهي جن سان اهي واقف هئا فرنٽ-اينڊ گهرجن کي پورو ڪرڻ لاءِ. بوٽ اسٽراپ پيش ڪيل چيلنجز جي جواب جي طور تي شروع ڪيو. ڪيترن ئي خوفناڪ ماڻهن جي مدد سان، بوٽ اسٽراپ خاص طور تي وڌي چڪو آهي.
وڌيڪ پڙهو dev.twitter.com تي>
برائوزر سپورٽ
بوٽ اسٽريپ آزمائشي ۽ سپورٽ ڪئي وئي وڏن جديد برائوزرن جهڙوڪ ڪروم، سفاري، انٽرنيٽ ايڪسپلورر، ۽ فائر فاکس.

- جديد سفاري
- جديد گوگل ڪروم
- فائر فاکس 4+
- انٽرنيٽ ايڪسپلورر 7+
- اوپرا 11
ڇا شامل آهي
Bootstrap مرتب ڪيل CSS، uncompiled، ۽ مثال ٽيمپليٽس سان مڪمل اچي ٿو.
- 1.3 جاوا اسڪرپٽ پلگ ان ۾ نئون
- سڀ اصل .less فائلون
- مڪمل طور تي مرتب ٿيل ۽ گھٽ سي ايس ايس
- اسٽائل گائيڊ دستاويز مڪمل ڪريو
- ٽي مثال صفحا مختلف ترتيبن سان
گرڊ سسٽم کي معياري 940px رول ڪريو يا پنهنجو پاڻ کي رول ڪريو
ڊفالٽ گرڊ
بوٽ اسٽريپ جي حصي طور مهيا ڪيل ڊفالٽ گرڊ سسٽم هڪ 940px ويڪر 16-ڪالمن گرڊ آهي. اهو مشهور 960 گرڊ سسٽم جو ذائقو آهي، پر کاٻي ۽ ساڄي پاسن تي اضافي مارجن / پيڊنگ کان سواء.
مثال گرڊ مارڪ اپ
جيئن ته هتي ڏيکاريل آهي، هڪ بنيادي ترتيب ٺاهي سگهجي ٿي ٻن "ڪالمن" سان، هر هڪ 16 بنيادي ڪالمن جي هڪ انگ تي مشتمل آهي جنهن کي اسان اسان جي گرڊ سسٽم جي حصي طور بيان ڪيو آهي. وڌيڪ تغيرات لاءِ ھيٺ ڏنل مثال ڏسو.
- <div ڪلاس = "قطار" >
- <div class = "span6" >
- ...
- </div>
- <div class = "span10" >
- ...
- </div>
- </div>
ڪالمن کي ترتيب ڏيڻ
Nesting ڪالمن
پنھنجي مواد کي گھيرو ڪريو جيڪڏھن توھان لازمي .rowطور تي ھڪڙي موجوده ڪالمن ۾ ٺاھيو.
nested ڪالمن جا مثال
- <div ڪلاس = "قطار" >
- <div class = "span12" >
- ڪالمن جي سطح 1
- <div ڪلاس = "قطار" >
- <div class = "span6" >
- سطح 2
- </div>
- <div class = "span6" >
- سطح 2
- </div>
- </div>
- </div>
- </div>
پنهنجو پنهنجو گرڊ رول ڪريو
Bootstrap ۾ ٺهيل آهن ڊفالٽ 940px گرڊ سسٽم کي ڪسٽمائي ڪرڻ لاءِ هٿرادو متغير. ٿورڙي حسب ضرورت سان، توهان ڪالمن جي سائيز، انهن جي گٽرن، ۽ ڪنٽينر کي تبديل ڪري سگهو ٿا جنهن ۾ اهي رهندا آهن.
گرڊ اندر
گرڊ سسٽم کي تبديل ڪرڻ لاءِ گهربل متغير في الحال سڀئي رهجي ويا آهن preboot.less.
| متغير | ڊفالٽ قدر | وصف |
|---|---|---|
@gridColumns |
16 | گرڊ اندر ڪالمن جو تعداد |
@gridColumnWidth |
40px | گرڊ اندر هر ڪالمن جي ويڪر |
@gridGutterWidth |
20px | هر ڪالمن جي وچ ۾ منفي خلا |
@siteWidth |
سڀني ڪالمن ۽ گٽرن جو حساب ڪيل رقم | اسان ڪالمن ۽ گٽرن جي تعداد کي ڳڻڻ ۽ .fixed-container()ميڪسين جي چوٿين کي مقرر ڪرڻ لاء ڪجھ بنيادي ميچ استعمال ڪندا آهيون. |
هاڻي ترتيب ڏيڻ لاء
گرڊ کي تبديل ڪرڻ جو مطلب آهي ٽن @grid-*متغيرن کي تبديل ڪرڻ ۽ گھٽ فائلن کي ٻيهر ترتيب ڏيڻ.
بوٽ اسٽراپ 24 ڪالمن تائين گرڊ سسٽم کي سنڀالڻ لاءِ ليس اچي ٿو. ڊفالٽ صرف 16 آهي. هتي ڏسو ته ڪيئن توهان جي گرڊ متغير هڪ 24-ڪالمن گرڊ ۾ ڪسٽمائيز نظر ايندي.
- @gridColumns : 24 ;
- @gridColumnWidth : 20px ؛
- @gridGutterWidth : 20px ؛
هڪ دفعو ٻيهر ٺهيل، توهان کي مقرر ڪيو ويندو!
لي آئوٽ بنيادي ٽيمپليٽس ويب پيج ٺاهڻ لاءِ
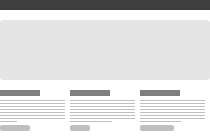
مقرر ٿيل ترتيب
ڊفالٽ ۽ سادو 940px-وائڊ، مرڪزي ترتيب صرف ڪنهن به ويب سائيٽ يا صفحي لاءِ صرف هڪ طرفان مهيا ڪيل آهي <div.container>.
- <جسم>
- <div class = "container" >
- ...
- </div>
- </body>
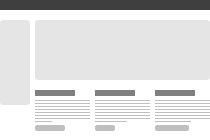
فلاڻي ترتيب
هڪ متبادل، لچڪدار فلائيڊ پيج جو ڍانچو گهٽ ۾ گهٽ ۽ وڌ ۾ وڌ ويڪر ۽ کاٻي هٿ جي سائڊبار سان. ائپس ۽ دستاويزن لاء وڏو.
- <جسم>
- <div class = "container-fluid" >
- <div class = "sidebar" >
- ...
- </div>
- <div class = "مواد" >
- ...
- </div>
- </div>
- </body>
ٽائپوگرافي هيڊنگ، پيراگراف، لسٽون، ۽ ٻيا ان لائن قسم جا عنصر
عنوان ۽ نقل
توهان جي ويب صفحن جي جوڙجڪ لاءِ هڪ معياري ٽائپوگرافڪ ترتيب.
سڄو ٽائپوگرافڪ گرڊ اسان جي preboot.less فائل ۾ ٻن گھٽ متغيرن تي ٻڌل آهي: @basefont۽ @baseline. پهريون آهي بنيادي فونٽ-سائيز سڄي استعمال ۾ ۽ ٻيو آهي بيس لائين-اوچائي.
اسان انهن متغيرن کي استعمال ڪندا آهيون، ۽ ڪجهه رياضي، اسان جي سڀني قسمن جي مارجن، پيڊنگ، ۽ لائين-هائٽس ٺاهڻ لاء.
h1. عنوان 1
h2. عنوان 2
h3. عنوان 3
h4. عنوان 4
h5. عنوان 5
h6. عنوان 6
مثال پيراگراف
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies Vehicula ut id elit.
مثال جي عنوان ۾ ذيلي عنوان آهي…
متفرق. عناصر
استعمال ڪندي زور، پتا، ۽ مخفف
<strong> <em> <address> <abbr>
جڏهن استعمال ڪرڻ
زور واري ٽيگ ( <strong>۽ <em>) کي استعمال ڪيو وڃي اضافي اهميت يا زور ڏيڻ لاءِ ڪنهن لفظ يا جملي جي ان جي ڀرپاسي واري ڪاپي جي نسبت. <strong>اھميت لاء استعمال ڪريو ۽ دٻاء<em> تي زور ڏيڻ لاء .
پيراگراف ۾ زور
Fusce dapibus , tellus ac cursus commodo , Tortor mauris condimentum nibh , ut fermentum massa justo sit amet risus . Maecenas faucibus mollis interdum. Nulla vitae elit libero، a pharetra augue.
نوٽ:<b> HTML5 ۾ استعمال ڪرڻ ۽ ٽيگ ڪرڻ اڃا به ٺيڪ آهي <i>۽ انهن کي بالترتيب بولڊ ۽ اطالوي انداز ۾ رکڻ جي ضرورت ناهي (جيتوڻيڪ جيڪڏهن ڪو وڌيڪ لفظي عنصر هجي ته ان کي استعمال ڪريو). <b>لفظن يا جملن کي نمايان ڪرڻ جو مطلب آهي اضافي اهميت ڏيڻ کان سواءِ، جڏهن ته <i>گهڻو ڪري آواز، ٽيڪنيڪل اصطلاحن وغيره لاءِ آهي.
پتا
عنصر ان <address>جي ويجھي ابن ڏاڏن لاء رابطي جي معلومات لاء استعمال ڪيو ويندو آهي, يا ڪم جي سڄي جسم. هتي ٻه مثال آهن ته ڪيئن استعمال ڪري سگهجي ٿو:
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890
[email protected]
نوٽ: هر لڪير ۾ هڪ <address>لائن بريڪ سان ختم ٿيڻ گهرجي ( <br />) يا بلاڪ-سطح جي ٽيگ ۾ لپي وڃي (مثال طور، <p>) مواد کي صحيح ترتيب ڏيڻ لاءِ.
مخففات
مخففات ۽ مخففات لاءِ، <abbr>ٽيگ استعمال ڪريو ( HTML5<acronym> ۾ ختم ٿيل آھي ). شارٽ هينڊ فارم کي ٽيگ جي اندر رکو ۽ مڪمل نالو لاءِ عنوان مقرر ڪريو.
بلاڪ ڪوٽا
<blockquote> <p> <small>
اقتباس ڪيئن ڪجي
<blockquote>بلاڪ ڪوٽ شامل ڪرڻ لاءِ، چوڌاري لفاف ڪريو <p>۽ <small>ٽيگ. پنھنجي ماخذ کي بيان ڪرڻ لاءِ عنصر استعمال ڪريو <small>۽ توھان —ان کان اڳ ھڪڙو ايم ڊيش حاصل ڪندا.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.
ڊاڪٽر جوليس هيبرٽ
- <blockquote>
- <p> Lorem ipsum dolor sit amet، consectetur adipiscing elit. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. </p>
- <small> ڊاڪٽر جوليس هبرٽ </small>
- </blockquote>
فهرستون
بي ترتيب<ul>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- پريتيم نِسِل اليڪيوٽ ۾ فيڪليس
- نولا volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- ايجٽ پورٽيٽر lorem
اڻ سڌريل<ul.unstyled>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- پريتيم نِسِل اليڪيوٽ ۾ فيڪليس
- نولا volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- ايجٽ پورٽيٽر lorem
حڪم ڏنو<ol>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- پريتيم نِسِل اليڪيوٽ ۾ فيڪليس
- نولا volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- ايجٽ پورٽيٽر lorem
وصفdl
- وضاحت جي فهرست
- وضاحت جي فهرست اصطلاحن جي وضاحت لاءِ ڀرپور آهي.
- Euismod
- Vestibulum id ligula porta felis euismod sempre eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- مالسودا پورٽ
- Etiam porta sem malesuada magna mollis euismod.
ڪوڊ
<code> <pre>
دلال پنھنجي ڪوڊ کي انداز ۾ ٻن سادي ٽيگ سان. جاوا اسڪرپٽ جي ذريعي اڃا به وڌيڪ حيرت انگيز لاء، گوگل جي ڪوڊ ۾ ڇڏي ڏيو خوبصورت لائبريري ۽ توهان سيٽ ٿي ويا آهيو.
پيش ڪندڙ ڪوڊ
ڪوڊ، بلاڪ يا صرف ان لائن جا ٽڪرا، انداز سان ڏيکاري سگھجن ٿا صرف صحيح ٽيگ ۾ لپڻ سان. ڪيترن ئي لائينن تي ٻڌل ڪوڊ جي بلاڪ لاء، <pre>عنصر استعمال ڪريو. ان لائن ڪوڊ لاءِ، <code>عنصر استعمال ڪريو.
| عنصر | نتيجو |
|---|---|
<code> |
هن طرح جي متن جي هڪ قطار ۾، توهان جي لپي ڪوڊ هن >html<عنصر وانگر نظر ايندو. |
<pre> |
<div> <h1>Heding</h1> <p>ڪجهه هتي...</p> </div> نوٽ: پڪ ڪريو ته ڪوڊ کي |
<pre class="prettyprint"> |
google-code-prettify لائبريري کي استعمال ڪندي، توھان ڪوڊ جا بلاڪ آھن ڪجھ مختلف بصري انداز ۽ خودڪار نحو نمايان ڪرڻ. <div> <h1> Heading </h1> <p> ڪجھ ھتي... </p> </div> google-code-prettify ڊائون لوڊ ڪريو ۽ ريڊمي ڏسو ته ڪيئن استعمال ڪجي. |
ان لائن ليبلز
<span class="label">
توهان جي جسم جي متن ۾ ڪنهن به جملي ڏانهن ڌيان ڏيو يا پرچم ڪريو.
هر شي کي نشان لڳايو
ڪڏهن ضرورت آهي انهن مان هڪ فينسي نئين! يا اهم جھنڊو جڏهن ڪوڊ لکڻ؟ چڱو، هاڻي توهان وٽ آهي. ھتي اھو آھي جيڪو ڊفالٽ ۾ شامل آھي:
| ليبل | نتيجو |
|---|---|
<span class="label">Default</span> |
ڊفالٽ |
<span class="label success">New</span> |
نئون |
<span class="label warning">Warning</span> |
ڊيڄاريندڙ |
<span class="label important">Important</span> |
اهم |
<span class="label notice">Notice</span> |
نوٽيس |
ميڊيا ڊسپلي تصويرون ۽ وڊيوز
ميڊيا گرڊ
گهٽ HTML فوٽ پرنٽ ۽ گهٽ ۾ گهٽ اسلوب سان صفحن تي مختلف سائزن جا ٿامبنيلس ڏيکاريو.
ٿمبنلز جا مثال
ٿمبنيلز ۾ .media-gridڪا به سائيز ٿي سگھي ٿي، پر اھي بھترين ڪم ڪن ٿيون جڏھن سڌو سنئون ٺاھيل بوٽ اسٽريپ گرڊ سسٽم ۾ نقش ٿيل آھن. تصوير جي چوٽي جھڙوڪ 90، 210، ۽ 330 پيڊنگ جي چند پکسلز سان گڏ .span2، .span4, ۽ .span6ڪالمن جي سائيز جي برابر.
وڏو
وچولي
ننڍو
ان کي ڪوڊنگ
ميڊيا گرڊ استعمال ڪرڻ آسان آهن ۽ مارڪ اپ واري پاسي بلڪل سادو. انهن جا طول و عرض خالص طور تي شامل ڪيل تصويرن جي سائيز تي ٻڌل آهن.
- <ul class = "ميڊيا-گرڊ" >
- <li>
- <a href = "#" >
- <img class = "thumbnail" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- <li>
- <a href = "#" >
- <img class = "thumbnail" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- </ul>
جدولن لاءِ، توھان اندازو لڳايو، جدول ڊيٽا
بلڊنگ ٽيبل
<table> <thead> <tbody> <tr> <th> <td> <colspan> <caption>
ٽيبل وڏيون آھن- گھڻن شين لاءِ. عظيم جدولن، جيتوڻيڪ، مفيد، اسپيبلبل، ۽ پڙهڻ جي قابل ٿيڻ لاءِ ٿوري مارڪ اپ محبت جي ضرورت آهي (ڪوڊ جي سطح تي). هتي ڪجھ ٽوٽڪا آهن مدد ڪرڻ لاء.
هميشه پنهنجي ڪالمن جي هيڊرن کي اهڙيءَ ريت لفاف ڪريو <thead>جيئن هيڊرڪي>> <thead>هجي .<tr><th>
ڪالمن جي هيڊرن وانگر، توهان جي ٽيبل جي جسم جي سڀني مواد کي لپي وڃڻ گهرجي ته <tbody>جيئن توهان جو درجو آهي <tbody>>> .<tr><td>
مثال: ڊفالٽ ٽيبل اسلوب
سڀني جدولن کي خود بخود صرف ضروري سرحدن سان اسٽائل ڪيو ويندو ته جيئن پڙهڻ جي قابليت ۽ ساخت کي برقرار رکيو وڃي. اضافي ڪلاس يا خاصيتون شامل ڪرڻ جي ڪا ضرورت ناهي.
| # | پهريون نالو | آخري نالو | ٻولي |
|---|---|---|---|
| 1 | ڪجھ | هڪ | انگريزي |
| 2 | جو | سڪس پيڪ | انگريزي |
| 3 | اسٽو | ڏند | ڪوڊ |
- <ٽيبل>
- ...
- </ ٽيبل>
مثال: Zebra-striped
زيبرا-اسٽريپنگ شامل ڪندي پنھنجي جدولن سان ٿورڙي فينسي حاصل ڪريو- بس .zebra-stripedڪلاس شامل ڪريو.
| # | پهريون نالو | آخري نالو | ٻولي |
|---|---|---|---|
| 1 | ڪجھ | هڪ | انگريزي |
| 2 | جو | سڪس پيڪ | انگريزي |
| 3 | اسٽو | ڏند | ڪوڊ |
نوٽ: زيبرا-اسٽريپنگ هڪ ترقي پسند واڌارو آهي پراڻن برائوزرن جهڙوڪ IE8 ۽ هيٺيان لاءِ دستياب ناهي.
- <ٽيبل ڪلاس = "زيبرا پٽي ٿيل" >
- ...
- </ ٽيبل>
مثال: Zebra-striped w/ TableSorter.js
پوئين مثال کي کڻندي، اسان jQuery ۽ Tablesorter پلگ ان ذريعي ترتيب ڏيڻ واري ڪارڪردگي مهيا ڪندي اسان جي جدولن جي افاديت کي بهتر بڻايون ٿا. ترتيب کي تبديل ڪرڻ لاءِ ڪنهن به ڪالمن جي هيڊر تي ڪلڪ ڪريو.
| # | پهريون نالو | آخري نالو | ٻولي |
|---|---|---|---|
| 2 | جو | سڪس پيڪ | انگريزي |
| 3 | اسٽو | ڏند | ڪوڊ |
| 1 | تنهنجو | هڪ | انگريزي |
- <script src = "js/jquery/jquery.tablesorter.min.js" ></script>
- <اسڪرپٽ >
- $ ( فنڪشن () {
- $ ( "table#sortTableExample" ). ٽيبل ترتيب ڏيڻ وارو ({ ترتيب جي فهرست : [[ 1 , 0 ]] })؛
- })؛
- </script>
- <ٽيبل ڪلاس = "زيبرا پٽي ٿيل" >
- ...
- </ ٽيبل>
فارم
ڊفالٽ انداز
سڀني فارمن کي ڊفالٽ انداز ڏنو ويو آهي انهن کي پڙهڻ جي قابل ۽ اسپيبلبل انداز ۾ پيش ڪرڻ لاء. اسٽائلس ٽيڪسٽ انپٽس لاءِ مهيا ڪيا ويا آهن، فهرستون چونڊيو، ٽيڪسٽ ايريا، ريڊيو بٽڻ ۽ چيڪ بڪس، ۽ بٽڻ.
اسٽيڪ ٿيل فارم
پنھنجي فارم جي HTML ۾ شامل ڪريو .form-stacked۽ توھان وٽ انھن جي کاٻي پاسي بدران انھن جي فيلڊ جي مٿان ليبل ھوندا. اهو تمام سٺو ڪم ڪري ٿو جيڪڏهن توهان جا فارم ننڍا آهن يا توهان وٽ ٻه ڪالمن جا ان پٽ آهن وڏن فارمن لاءِ.
فارم فيلڊ جي سائز
پنهنجي مارڪ اپ ۾ صرف چند طبقن کي شامل ڪندي ڪنهن به شڪل input، selectيا چوٽي کي ترتيب ڏيو.textarea
v1.3.0 جي طور تي، اسان فارم عناصر لاء گرڊ تي ٻڌل سيزنگ ڪلاس شامل ڪيا آھن. مھرباني ڪري ھي استعمال ڪريو موجوده .mini، .smallوغيره طبقن تي.
بٽڻ
ڪنوينشن جي طور تي، بٽڻ استعمال ڪيا ويندا آهن ڪارناما لاءِ جڏهن ته ڪڙيون شيون استعمال ڪيون وينديون آهن. مثال طور، "ڊائون لوڊ" هڪ بٽڻ ٿي سگهي ٿو ۽ "تازو سرگرمي" هڪ لنڪ ٿي سگهي ٿي.
سڀ بٽڻ ڊفالٽ ھلڪو گرين انداز ۾ آھن، پر مختلف رنگن جي اندازن لاءِ ڪيترائي فنڪشنل ڪلاس لاڳو ڪري سگھجن ٿا. انهن طبقن ۾ نيرو .primaryڪلاس، هلڪو نيرو .infoڪلاس، سائو .successڪلاس ۽ ڳاڙهي .dangerڪلاس شامل آهن.
مثال بٽڻ
بٽڻ جي اسلوب کي ڪنهن به شيء تي لاڳو ڪري سگهجي ٿو .btn. عام طور تي توھان انھن کي لاڳو ڪرڻ چاھيو ٿا صرف <a>، <button>۽ منتخب ڪريو <input>عناصر. هتي اهو ڪيئن ڏسڻ ۾ اچي ٿو:
متبادل سائز
فينسي وڏا يا ننڍا بٽڻ؟ ان تي آهي!
معذور رياست
انهن بٽڻن لاءِ جيڪي فعال نه آهن يا ائپ طرفان بند ٿيل آهن هڪ سبب يا ٻئي سبب، استعمال ڪريو معذور رياست. اهو .disabledآهي لنڪس ۽ عناصر :disabledلاءِ .<button>
لنڪس
بٽڻ
ڪاميابي، ڊيڄاريندڙ، ۽ غلطي پيغامن يا خبردارين لاءِ خبرداريون ۽ غلطيون انداز
بنيادي خبرداري
.alert-message
ناڪامي، ممڪن ناڪامي، يا عمل جي ڪاميابي کي اجاگر ڪرڻ لاءِ ون لائين پيغام. فارم لاء خاص طور تي مفيد.
مثال ڪوڊ
- <div class = "انتباه-پيغام وارننگ" >
- <a class = "بند ڪريو" href = "#" > × </a>
- <p><strong> پاڪ guacamole! </strong> بهترين چيڪ يو پاڻ کي، توهان تمام سٺو نه ڏسي رهيا آهيو. </p>
- </div>
پيغامن کي بلاڪ ڪريو
.alert-message.block-message
انھن پيغامن لاءِ جن کي ٿوري وضاحت جي ضرورت آھي، اسان وٽ آھي پيراگراف طرز الارٽس. اهي ڊگھا نقص پيغامن کي بلبل ڪرڻ، صارف کي التوا واري عمل جي خبردار ڪرڻ، يا صفحي تي وڌيڪ زور ڏيڻ لاءِ صرف معلومات پيش ڪرڻ لاءِ مڪمل آهن.
مثال ڪوڊ
- <div class = "alert-message block-message warning" >
- <a class = "بند ڪريو" href = "#" > × </a>
- <p><strong> پاڪ guacamole! هي هڪ ڊيڄاريندڙ آهي! </strong> بهترين چيڪ يو پاڻ کي، توهان تمام سٺو نه ڏسي رهيا آهيو. Nulla vitae elit libero، a pharetra augue. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. </p>
- <div class = "alert-actives" >
- <a class = "btn small" href = "#" > هي عمل ڪريو </a> <a class = "btn small" href = "#" > يا هي ڪريو </a>
- </div>
- </div>
ماڊلز ، ٽول ٽائپس، ۽ پاپورز ۾ مواد ڏيکارڻ لاءِ Popovers اجزاء
ماڊلز
Modals- dialogs يا lightboxes- انھن حالتن ۾ لاڳاپيل ڪارناما لاءِ بھترين آھن جتي اھو ضروري آھي ته پس منظر جي حوالي سان برقرار رھجي.
ماڊل عنوان
هڪ سٺو جسم…
ٽول ٽِپ
ٽوپيون هڪ پريشان صارف جي مدد ڪرڻ ۽ انهن کي صحيح طرف اشارو ڪرڻ لاءِ سپر ڪارائتو آهن.
Lorem ipsum dolar sit amet illo error ipsum veritatis aut iste perspiciatis iste voluptas natus illo quasi odit aut natus consequuntur consequuntur, aut natus illo voluptatem odit perspiciatis laudantium rem doloremque totam voluptas. Voluptasdicta eaque beatae aperiam ut enim voluptatem explicabo explicabo, voluptas quia odit fugit accusantium totam totam architecto explicabo sit quasi fugit fugit, totam doloremque unde sunt sed dicta quae fugit fugit accusantium totam totam architecto .
پاپورز
لي آئوٽ کي متاثر ڪرڻ کان سواءِ صفحي تي ذيلي متن جي معلومات مهيا ڪرڻ لاءِ popovers استعمال ڪريو.
پاپ اوور عنوان

بوٽ اسٽريپ سان جاوا اسڪرپٽ استعمال ڪندي توهان کي شروع ڪرڻ لاءِ پلگ ان جو هڪ انڊيڪس
شروع ٿيڻ
بوٽ اسٽريپ لائبريري سان جاوا اسڪرپٽ کي ضم ڪرڻ تمام آسان آهي. هيٺ اسان بنيادي ڳالهين تي وڃون ٿا ۽ توهان کي شروع ڪرڻ لاءِ ڪجهه بهترين پلگ ان فراهم ڪريون ٿا!
ڇا شامل آهي
بوٽ اسٽريپ جي بنيادي حصن مان ڪجھ کي نئين ڪسٽم پلگ ان سان زندگي ۾ آڻيو جيڪي jQuery ۽ Ender سان ڪم ڪن ٿا . اسان توهان کي حوصلا افزائي ڪريون ٿا ته انهن کي وڌائڻ ۽ تبديل ڪرڻ لاءِ توهان جي مخصوص ترقي جي ضرورتن کي پورو ڪرڻ لاءِ.
| فائل | وصف |
|---|---|
| bootstrap-modal.js | اسان جو موڊل پلگ ان روايتي ماڊل جي ايس پلگ ان تي هڪ سپر سلم ٽيڪ آهي! اسان خاص خيال رکيو ته صرف ان کي شامل ڪرڻ لاءِ ننگي ڪارڪردگي جيڪا اسان کي Twitter تي گهربل آهي. |
| bootstrap-alerts.js | الرٽ پلگ ان خبرداري لاءِ ويجھي ڪارڪردگي شامل ڪرڻ لاءِ هڪ سپر ننڍڙو ڪلاس آهي. |
| bootstrap-dropdown.js | هي پلگ ان بوٽ اسٽريپ ٽاپبار يا ٽيب ٿيل نيويگيشن ۾ ڊراپ ڊائون رابطي کي شامل ڪرڻ لاءِ آهي. |
| bootstrap-scrollspy.js | ScrollSpy پلگ ان بوٽ اسٽريپ ٽاپبار تي اسڪرول پوزيشن جي بنياد تي خودڪار تازه ڪاري نيوي شامل ڪرڻ لاءِ آھي. |
| bootstrap-tabs.js | هي پلگ ان مقامي مواد ذريعي سائيڪل هلائڻ لاءِ جلدي، متحرڪ ٽيب ۽ گولي جي ڪارڪردگي شامل ڪري ٿو. |
| bootstrap-twipsy.js | جيسن فريم پاران لکيل شاندار jQuery.tipsy پلگ ان جي بنياد تي؛ twipsy هڪ اپڊيٽ ورجن آهي، جيڪو تصويرن تي ڀروسو نٿو ڪري، استعمال ڪري ٿو css3 لاءِ اينيميشن، ۽ ڊيٽا-صفات مقامي ٽائيٽل اسٽوريج لاءِ! |
| bootstrap-popover.js | پاپ اوور پلگ ان توهان جي ايپليڪيشن ۾ پاپ اوور شامل ڪرڻ لاءِ هڪ سادي انٽرفيس مهيا ڪري ٿي. اهو وڌايو آهي boostrap-twipsy.js پلگ ان، تنهن ڪري پڪ ڪريو ته انهي فائل کي پڻ پڪڙيو جڏهن توهان جي پروجيڪٽ ۾ پاپ اوور شامل آهن! |
ڇا جاوا اسڪرپٽ ضروري آهي؟
نه! بوٽ اسٽريپ پهريون ۽ سڀ کان پهرين سي ايس ايس لائبريري بڻيل آهي. هي جاوا اسڪرپٽ مهيا ڪري ٿو هڪ بنيادي انٽرايڪٽو پرت شامل ڪيل اندازن جي چوٽي تي.
تنهن هوندي، انهن لاءِ جن کي جاوا اسڪرپٽ جي ضرورت آهي، اسان مٿي ڏنل پلگ ان مهيا ڪيا آهن توهان کي سمجهڻ ۾ مدد ڪرڻ لاءِ ته بوٽ اسٽريپ کي جاوا اسڪرپٽ سان ڪيئن ضم ڪيو وڃي ۽ توهان کي فوري طور تي بنيادي ڪارڪردگيءَ لاءِ تڪڙو، هلڪو وزن وارو اختيار ڏيو.
وڌيڪ معلومات لاءِ ۽ ڪجهه لائيو ڊيمو ڏسڻ لاءِ، مهرباني ڪري ڏسو اسان جو پلگ ان دستاويزي صفحو .
بوٽ اسٽريپ استعمال ڪندي گھٽ سپرچارج سان پنھنجي سي ايس ايس کي متغيرن، ميڪسينز ۽ افعال سان
Bootstrap Preboot سان ٺاهيو ويو، ميڪسينز ۽ متغيرن جو هڪ اوپن سورس پيڪ، Less سان گڏ استعمال ٿيڻ لاءِ، تيز ۽ آسان ويب ڊولپمينٽ لاءِ هڪ CSS پري پروسيسر.
چيڪ ڪريو ته اسان بوٽ اسٽريپ ۾ Preboot ڪيئن استعمال ڪيو ۽ توھان ان کي ڪيئن استعمال ڪري سگھوٿا توھان کي پنھنجي ايندڙ پروجيڪٽ تي گھٽ هلائڻ لاءِ چونڊيو وڃي.
ان کي ڪيئن استعمال ڪجي
توھان جي برائوزر ۾ جاوا اسڪرپٽ ذريعي CSS ۾ Bootstrap جي گھٽ متغيرن، mixins ۽ nesting جو پورو استعمال ڪرڻ لاءِ ھي اختيار استعمال ڪريو.
- <link rel = "stylesheet/less" href = "less/bootstrap.less" ميڊيا = "سڀ" />
- <script src = "js/less-1.1.3.min.js" ></script>
.js حل محسوس نه ڪيو؟ ڪوشش ڪريو Less Mac ايپ يا استعمال ڪريو Node.js گڏ ڪرڻ لاءِ جڏھن توھان پنھنجو ڪوڊ لڳايو.
ڇا شامل آهي
هتي ڪجھ نمايان آھن جيڪي Twitter بوٽ اسٽريپ ۾ بوٽ اسٽراپ جي حصي طور شامل آھن. مٿي وڃو بوٽ اسٽريپ ويب سائيٽ يا گٿب پروجيڪٽ پيج ڊائون لوڊ ڪرڻ ۽ وڌيڪ سکڻ لاءِ.
متغير
گھٽ ۾ متغير توهان جي CSS سر درد کي مفت برقرار رکڻ ۽ تازه ڪاري ڪرڻ لاءِ ڀرپور آهن. جڏهن توهان هڪ رنگ جي قيمت يا اڪثر استعمال ٿيل قيمت تبديل ڪرڻ چاهيو ٿا، ان کي هڪ جڳهه ۾ تازه ڪاري ڪريو ۽ توهان سيٽ ڪيو آهي.
- // لنڪس
- @link رنگ : #8b59c2؛
- @linkColorHover : ڳاڙهو ( @linkColor ، 10 )؛
- // گرين
- @ڪارو : #000؛
- گري ڊارڪ : هلڪو ڪريو ( @ ڪارو ، 25 ٪)؛
- @ گري : هلڪو ( @ ڪارو ، 50 ٪)؛
- گري لائيٽ : روشن ( @ ڪارو ، 70 ٪)؛
- گري لائٽر : هلڪو ڪريو ( @ ڪارو ، 90 ٪)؛
- @اڇو : #ffff ؛
- // تلفظ رنگ
- نيرو : #08b5fb ;
- سائو : #46a546 ؛
- ڳاڙهي : #9d261d ؛
- پيلو : #ffc40d؛
- @ نارنگي : #f89406 ؛
- گلابي : #c3325f ؛
- @جامني : #7a43b6 ;
- // بيس لائين گرڊ
- @basefont : 13px ;
- @baseline : 18px ؛
تبصرو ڪرڻ
گهٽ سي ايس ايس جي عام /* ... */نحو کان علاوه تبصري جو هڪ ٻيو انداز پڻ مهيا ڪري ٿو.
- // هي هڪ تبصرو آهي
- /* هي پڻ هڪ رايو آهي */
وزو کي ملائي ٿو
Mixins بنيادي طور تي شامل آهن يا سي ايس ايس لاء جزوي، توهان کي ڪوڊ جي هڪ بلاڪ کي گڏ ڪرڻ جي اجازت ڏئي ٿي. اهي وينڊر جي اڳڪٿي ٿيل ملڪيتن لاءِ بهترين آهن جهڙوڪ box-shadow, ڪراس برائوزر گريڊينٽ، فونٽ اسٽيڪ، ۽ وڌيڪ. هيٺ ڏنل ميلاپ جو هڪ نمونو آهي جيڪي بوٽ اسٽراپ سان شامل آهن.
فونٽ اسٽيڪ
- #فونٽ {
- . شارٽ هينڊ ( @وزن : نارمل ، @ سائز : 14px ، @lineHeight : 20px ) {
- فونٽ سائيز : @size ؛ _
- فونٽ وزن : @weight ; _
- ليڪ - اوچائي : @lineHeight ;
- }
- . sans - serif ( @weight : normal , @size : 14px , @lineHeight : 20px ) {
- font - family : "Helvetica Neue" , Helvetica , Arial , sans - serif ؛
- فونٽ سائيز : @size ؛ _
- فونٽ وزن : @weight ; _
- ليڪ - اوچائي : @lineHeight ;
- }
- ...
- }
رتبي
- #ترجمان {
- ...
- . عمودي ( @startColor : #555, @endColor: #333) {
- پس منظر - رنگ : @endColor ؛
- پس منظر - ورجائي : ورجائي - x ؛
- پس منظر - تصوير : - khtml - گريجوئيٽ ( ليڪير ، کاٻي مٿي ، کاٻي هيٺان ، کان ( @startColor )، ( @endColor ) تائين ؛ // ڪانڪرر
- پس منظر - تصوير : - moz - لڪير - gradient ( @startColor ، @endColor )؛ // ايف ايف 3.6+
- پس منظر - تصوير : - ms - لڪير - gradient ( @startColor ، @endColor )؛ // آئي 10
- پس منظر - تصوير : - ويبڪٽ - گريجوئيٽ ( لڪير ، کاٻي مٿي ، کاٻي هيٺيون ، رنگ - اسٽاپ ( 0 ٪، @startColor )، رنگ - اسٽاپ ( 100 ٪، @endColor ))؛ // سفاري 4+، ڪروم 2+
- پس منظر - تصوير : - ويب ڪٽ - لڪير - گريجوئيٽ ( @startColor ، @endColor )؛ // سفاري 5.1+، ڪروم 10+
- پس منظر - تصوير : - o - لڪير - gradient ( @startColor ، @endColor )؛ // اوپيرا 11.10
- پس منظر - تصوير : لڪير - گريڊينٽ ( @startColor ، @endColor )؛ // معيار
- }
- ...
- }
آپريشنز
فينسي حاصل ڪريو ۽ ڪجھ رياضي انجام ڏيو لچڪدار ۽ طاقتور ميڪسينس پيدا ڪرڻ لاءِ جيئن ھيٺ ڏنل آھي.
- // گرڊٽيوڊ
- @gridColumns : 16 ;
- @gridColumnWidth : 40px ؛
- @gridGutterWidth : 20px ؛
- @siteWidth : ( @gridColumns * @gridColumnWidth ) + ( @gridGutterWidth * ( @gridColumns - 1 ))؛
- // ڪجهه ڪالمن ٺاهيو
- . ڪالم ( @columnSpan : 1 ) {
- ويڪر : ( @gridColumnWidth * @columnSpan ) + ( @gridGutterWidth * ( @columnSpan - 1 ))؛
- }
مرتب ڪرڻ گهٽ
فائلن کي /lib/ ۾ تبديل ڪرڻ کان پوءِ .less، توهان کي انهن کي ٻيهر ٺاهڻ جي ضرورت پوندي ته جيئن بوٽ اسٽريپ-* .. سي ايس ايس ۽ بوٽ اسٽريپ-* ..min.css فائلن کي ٻيهر ٺاهيو. جيڪڏهن توهان جمع ڪري رهيا آهيو هڪ پل جي درخواست GitHub ڏانهن، توهان کي هميشه ٻيهر گڏ ڪرڻ گهرجي.
گڏ ڪرڻ جا طريقا
| طريقو | قدم |
|---|---|
| ميڪ فائل سان نوڊ | انسٽال ڪريو گھٽ ڪمانڊ لائن ڪمپلر npm سان ھيٺ ڏنل حڪم هلائڻ سان. $ npm انسٽال ڪريو lessc هڪ دفعو انسٽال ٿيل صرف اضافي طور تي، جيڪڏهن توهان وٽ واچر نصب ڪيو آهي، توهان هلائي سگهو ٿا |
| جاوا اسڪرپٽ | جديد Less.js ڊائون لوڊ ڪريو ۽ ان ۾ رستو شامل ڪريو (۽ بوٽ اسٽراپ)
.less فائلن کي ٻيهر گڏ ڪرڻ لاء، صرف انهن کي محفوظ ڪريو ۽ پنهنجو صفحو ٻيهر لوڊ ڪريو. Less.js انهن کي گڏ ڪري ٿو ۽ انهن کي مقامي اسٽوريج ۾ محفوظ ڪري ٿو. |
| ڪمانڊ لائن | جيڪڏهن توهان وٽ اڳ ۾ ئي گهٽ ڪمانڊ لائين ٽول نصب ٿيل آهي، بس هيٺ ڏنل حڪم هلائي. $lessc ./lib/bootstrap.less > bootstrap.css انهي حڪم ۾ شامل ڪرڻ جي پڪ |
| گھٽ ميڪ ايپ | غير رسمي Mac ايپ .less فائلن جي ڊائريڪٽري کي ڏسي ٿي ۽ ڪوڊ کي مقامي فائلن ۾ گڏ ڪري ٿي، هر هڪ .less فائل کي محفوظ ڪرڻ کان پوءِ. جيڪڏھن توھان چاھيو، توھان ترجيحات کي ٽوگل ڪري سگھو ٿا ايپ ۾ خودڪار گھٽائڻ لاءِ ۽ ڪھڙي ڊاريڪٽري ۾ مرتب ٿيل فائلون ختم ٿين ٿيون. |