1. डाउनलोड करें
डाउनलोड् करणात् पूर्वं कोड् एडिटर् (वयं Sublime Text 2 इति अनुशंसयामः ) HTML तथा CSS इत्येतयोः किञ्चित् कार्यज्ञानं च अवश्यं भवतु । अत्र स्रोतसञ्चिकाः न गमिष्यामः, परन्तु ते डाउनलोड् कर्तुं उपलभ्यन्ते । वयं संकलितैः Bootstrap सञ्चिकाभिः सह आरम्भं कर्तुं ध्यानं ददामः ।
संकलित डाउनलोड करें
आरम्भस्य द्रुततमः उपायः : अस्माकं CSS, JS, चित्राणि च संकलितं लघुकृतं च संस्करणं प्राप्नुवन्तु । न docs अथवा मूल स्रोत सञ्चिकाः।
स्रोत डाउनलोड करें
GitHub तः प्रत्यक्षतया नवीनतमसंस्करणं डाउनलोड् कृत्वा docs इत्यस्य स्थानीयप्रतियाः सह सर्वेषां CSS तथा JavaScript कृते मूलसञ्चिकाः प्राप्नुवन्तु ।
2. सञ्चिका संरचना
डाउनलोड् इत्यस्य अन्तः भवन्तः निम्नलिखितसञ्चिकासंरचनाम् सामग्रीं च प्राप्नुवन्ति, तार्किकरूपेण सामान्यसम्पत्त्याः समूहीकरणं कृत्वा संकलितं लघुकृतं च भिन्नतां प्रदास्यन्ति ।
एकवारं डाउनलोड् कृत्वा, (संकलितं) Bootstrap इत्यस्य संरचनां द्रष्टुं संपीडितं पुटं अनजिप् कुर्वन्तु । भवन्तः एतादृशं किमपि पश्यन्ति-
बूटस्ट्रैप / ├── css / │ ├── बूटस्ट्रैप . css │ ├── बूटस्ट्रैप . मि . css ├── js / │ ├── बूटस्ट्रैप . js │ ├── बूटस्ट्रैप . मि . js └── img / ├── ग्लिफिकॉन्स - हाफलिंग्स . png └── ग्लिफिकॉन्स - अर्धलिंग - सफेद . पङ्
इदं Bootstrap इत्यस्य मूलभूततमं रूपम् अस्ति: प्रायः कस्मिन् अपि जालप्रकल्पे त्वरित-ड्रॉप्-इन्-उपयोगाय संकलिताः सञ्चिकाः । वयं संकलितं CSS तथा JS ( bootstrap.*), तथैव संकलितं लघुकृतं च CSS तथा JS ( bootstrap.min.*) प्रदामः । चित्रसञ्चिकाः ImageOptim , PNGs संपीडयितुं Mac app इत्यस्य उपयोगेन संपीडिताः भवन्ति ।
कृपया ज्ञातव्यं यत् सर्वेषु जावास्क्रिप्ट् प्लगिन्स् मध्ये jQuery इत्यस्य समावेशः आवश्यकः अस्ति ।
3. किं समाविष्टम् अस्ति
Bootstrap सर्वविधवस्तूनाम् कृते HTML, CSS, JS इत्यनेन सह सुसज्जितम् आगच्छति, परन्तु ते Bootstrap documentation इत्यस्य उपरि दृश्यमानैः मुष्टिभ्यां श्रेणीभिः सह सारांशितुं शक्यन्ते
डॉक्स खण्ड
मचान
प्रकारं पृष्ठभूमिं च पुनः सेट् कर्तुं शरीरस्य कृते वैश्विकशैल्याः, लिङ्कशैल्याः, जालप्रणाली, सरलविन्यासद्वयं च ।
आधार CSS
टाइपोग्राफी, कोड्, टेबल्स्, फॉर्म्स्, बटन्स् इत्यादीनां सामान्य HTML तत्त्वानां कृते शैल्याः । Also includes Glyphicons , एकः महान् लघु चिह्नसमूहः।
घटकाः
सामान्य-अन्तरफलकघटकानाम् मूलभूतशैल्याः यथा ट्याब्स् तथा गोलियां, नवबार, अलर्ट्स्, पृष्ठशीर्षकाणि, इत्यादीनि ।
जावास्क्रिप्ट प्लगइन्स
Components इत्यस्य सदृशं, एते JavaScript प्लगिन्स् टूल्टिप्स्, पोपोवर्स्, मोडल्, इत्यादीनां वस्तूनाम् अन्तरक्रियाशीलाः घटकाः सन्ति ।
घटकों की सूची
एकत्र, Components तथा JavaScript plugins विभागाः निम्नलिखित-अन्तरफलक-तत्त्वानि प्रदास्यन्ति ।
- बटन समूह
- बटन ड्रॉपडाउन
- नेविगेशनल ट्याब्स्, गोलियां, सूची च
- नवबर
- लेबल
- बैज
- पृष्ठ शीर्षक एवं नायक इकाई
- लघुचित्रम्
- अलर्ट्स्
- प्रगतिपट्टिकाः
- मोडल्स्
- ड्रॉपडाउन्स्
- टूलटिप्स
- पोपोवर्स इति
- अकॉर्डियन
- हिंडोला
- टाइपअहेड इति
भविष्ये मार्गदर्शकेषु वयं एतेषां घटकानां माध्यमेन व्यक्तिगतरूपेण अधिकविस्तारेण गन्तुं शक्नुमः। तावत्पर्यन्तं एतेषां प्रत्येकं दस्तावेजे अन्वेष्टव्यं यत् तेषां उपयोगः अनुकूलनं च कथं कर्तव्यम् इति सूचनायै ।
4. मूलभूत HTML टेम्पलेट
मार्गात् बहिः सामग्रीषु संक्षिप्तं परिचयं कृत्वा वयं Bootstrap इत्यस्य उपयोगाय स्थापयितुं ध्यानं दातुं शक्नुमः । तत् कर्तुं वयं एकं मूलभूतं HTML टेम्पलेट् उपयुञ्ज्महे यस्मिन् वयं File structure मध्ये उक्तं सर्वं समाविष्टं करोति ।
अधुना, अत्र एकं विशिष्टं HTML सञ्चिकां पश्यन्तु :
- <!DOCTYPE html> इति
- <html> इति
- <शिरः> इति
- <title> बूटस्ट्रैप 101 टेम्पलेट </title>
- <meta name = "viewport" सामग्री = "चौड़ाई = उपकरण-चौड़ाई, प्रारम्भिक-स्केल = 1.0" >
- </head> इति
- <शरीरं> इति
- <h1> नमस्कार, जगत् ! </h1> इति
- <script src = "https://code.jquery.com/jquery.js" ></script> इति
- </body> इति
- </html> इति
इदं Bootstrapped टेम्पलेट् कर्तुं , केवलं उपयुक्तानि CSS तथा JS सञ्चिकाः समाविष्टानि कुर्वन्तु:
- <!DOCTYPE html> इति
- <html> इति
- <शिरः> इति
- <title> बूटस्ट्रैप 101 टेम्पलेट </title>
- <meta name = "viewport" सामग्री = "चौड़ाई = उपकरण-चौड़ाई, प्रारम्भिक-स्केल = 1.0" >
- <!-- बूटस्ट्रैप -->
- <link href = "css/bootstrap.min.css" rel = "शैलीपत्रक" मीडिया = "स्क्रीन" >
- </head> इति
- <शरीरं> इति
- <h1> नमस्कार, जगत् ! </h1> इति
- <script src = "https://code.jquery.com/jquery.js" ></script> इति
- <script src = "जेएस/बूटस्ट्रैप.मिन.जेएस" ></script>
- </body> इति
- </html> इति
तथा त्वं सेट् असि! ताभ्यां सञ्चिकाभ्यां योजितं कृत्वा, भवान् Bootstrap इत्यनेन कस्यापि साइट् अथवा अनुप्रयोगस्य विकासं आरभुं शक्नोति ।
5. उदाहरणानि
कतिपयैः उदाहरणविन्यासैः सह आधारसारूप्यात् परं गच्छन्तु । वयं जनान् एतेषु उदाहरणेषु पुनरावृत्तिं कर्तुं प्रोत्साहयामः न तु केवलं अन्त्यफलरूपेण तेषां उपयोगं कुर्वन्तु।
-

प्रारम्भिक टेम्पलेट
एकं barebones HTML दस्तावेजं यत्र सर्वाणि Bootstrap CSS तथा JavaScript समाविष्टानि सन्ति ।
-

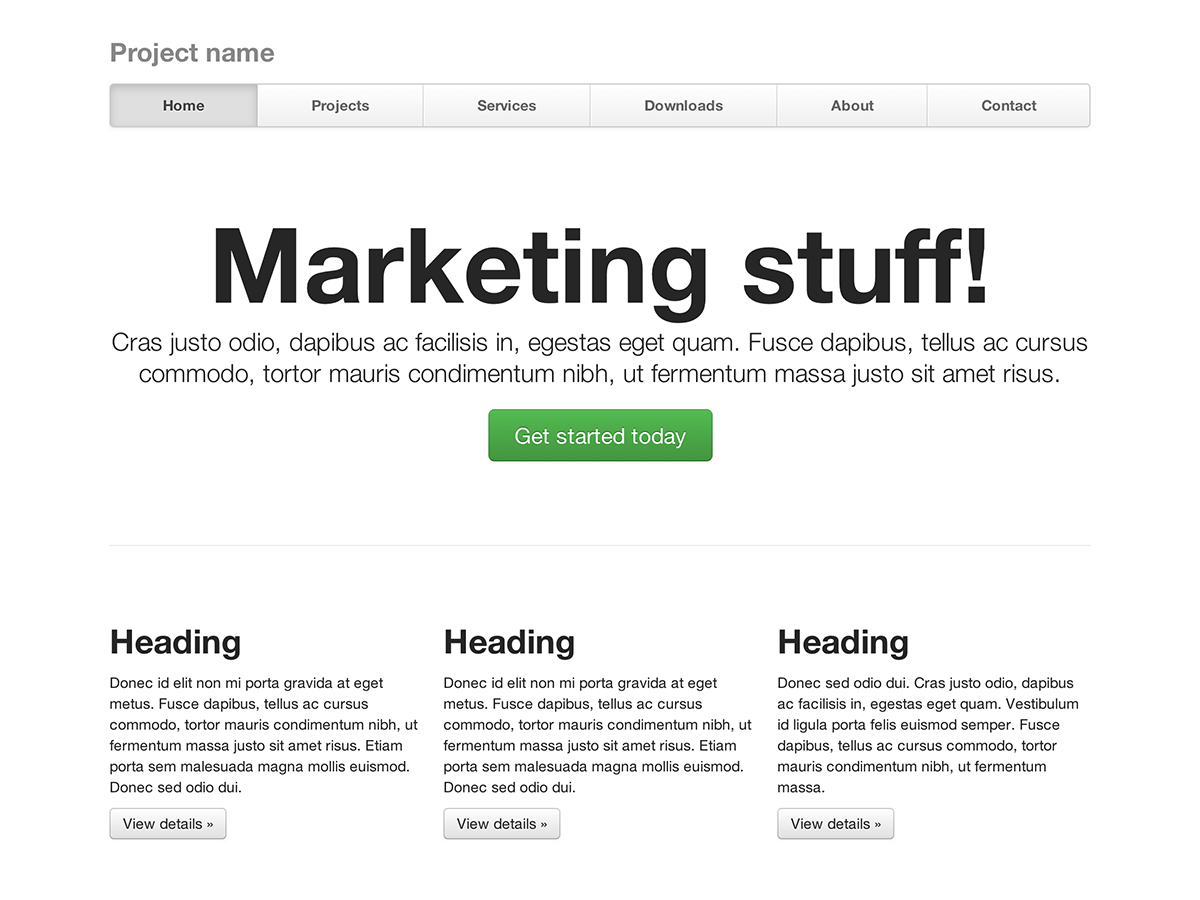
मूलभूत विपणन साइट
प्राथमिकसन्देशस्य कृते नायक-एककं तथा च त्रीणि समर्थक-तत्त्वानि दर्शयति ।
-

द्रव विन्यास
अस्माकं नूतनं प्रतिक्रियाशीलं, द्रवजालप्रणालीं निर्बाधं द्रवविन्यासं निर्मातुं उपयुज्यते।
-

संकीर्ण विपणन
लघु परियोजनाओं या दलों के लिए स्लिम, हल्के विपणन टेम्पलेट।
-

न्याय्य नव
परिवर्तिते नवपट्टिकायां समानविस्तारयुक्तैः नेविगेशनलिङ्कैः सह विपणनपृष्ठम् ।
-

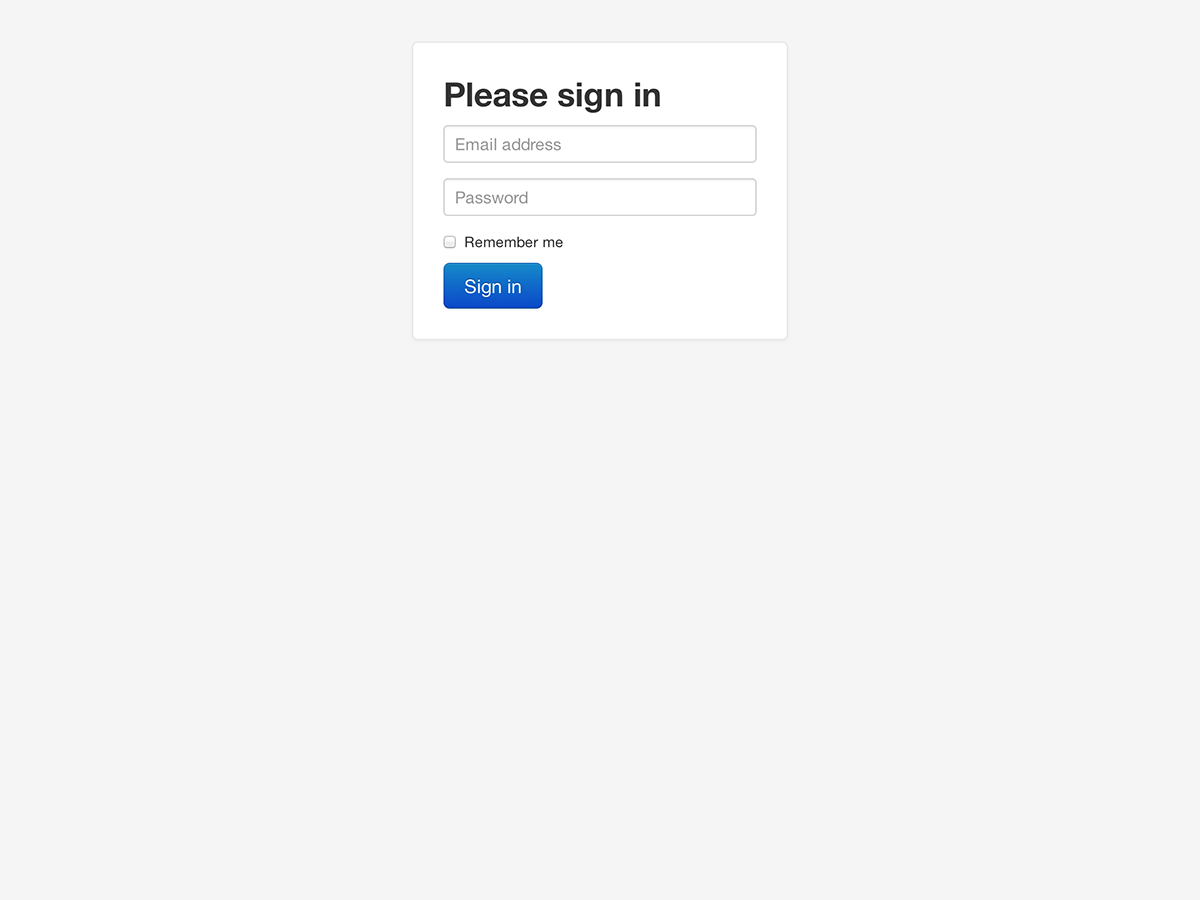
साइन इन करें
Barebones कस्टम्, बृहत्तररूपनियन्त्रणैः लचीलेन विन्यासेन च रूपेण हस्ताक्षरं करोति ।
-

चिपचिपा पाद लेख
उपयोक्तुः दृश्यस्थानस्य अधः नियत-उच्चता-पादलेखं पिन कुर्वन्तु ।
-

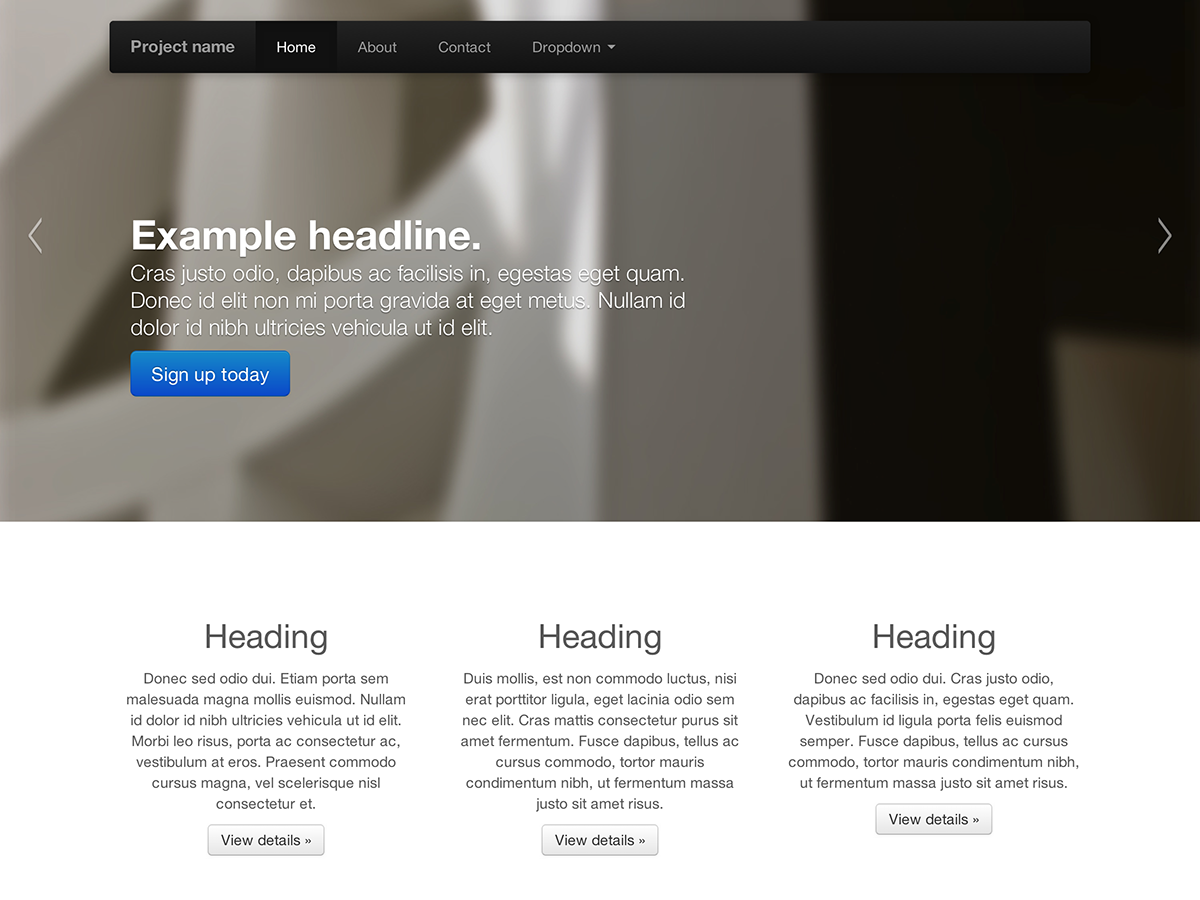
हिंडोला जम्बोट्रॉन
एकं प्रमुखं हिंडोला दर्शयति मूलभूतविपणनस्थले अधिकं अन्तरक्रियाशीलं रिफ्।
अग्रे किम् ?
सूचना, उदाहरणानि, कोडस्निपेट् च कृते docs प्रति गच्छन्तु, अथवा अग्रिमम् कूर्दनं कृत्वा आगामिनां कस्यापि परियोजनायाः कृते Bootstrap अनुकूलितं कुर्वन्तु ।
Bootstrap docs इत्यत्र गच्छन्तु बूटस्ट्रैप अनुकूलित करें