1. Скачать
Перед загрузкой убедитесь, что у вас есть редактор кода (мы рекомендуем Sublime Text 2 ) и некоторые практические знания HTML и CSS. Мы не будем рассматривать здесь исходные файлы, но они доступны для скачивания. Мы сосредоточимся на начале работы с скомпилированными файлами Bootstrap.
Скачать скомпилированный
Самый быстрый способ начать работу: получить скомпилированные и минимизированные версии наших CSS, JS и изображений. Нет документов или исходных файлов.
Скачать источник
Получите исходные файлы для всех CSS и JavaScript, а также локальную копию документации, загрузив последнюю версию непосредственно с GitHub.
2. Структура файла
В загружаемом файле вы найдете следующую файловую структуру и содержимое, логически сгруппированные общие ресурсы и предоставляющие как скомпилированные, так и минимизированные варианты.
После загрузки разархивируйте сжатую папку, чтобы увидеть структуру (скомпилированного) Bootstrap. Вы увидите что-то вроде этого:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . мин . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . мин . js └── img / ├── глификоны - полурослики . png └── глификоны - полурослики - белые . png
Это самая основная форма Bootstrap: скомпилированные файлы для быстрого использования практически в любом веб-проекте. Мы предоставляем скомпилированные CSS и JS ( bootstrap.*), а также скомпилированные и минифицированные CSS и JS ( bootstrap.min.*). Файлы изображений сжимаются с помощью ImageOptim , приложения Mac для сжатия PNG.
Обратите внимание, что все подключаемые модули JavaScript требуют включения jQuery.
3. Что включено
Bootstrap поставляется с HTML, CSS и JS для самых разных вещей, но их можно обобщить с помощью нескольких категорий, видимых в верхней части документации Bootstrap .
Разделы документов
строительные леса
Глобальные стили для тела, чтобы сбросить тип и фон, стили ссылок, систему сетки и два простых макета.
Базовый CSS
Стили для общих элементов HTML, таких как типографика, код, таблицы, формы и кнопки. Также включает в себя Glyphicons , отличный небольшой набор иконок.
Составные части
Основные стили для общих компонентов интерфейса, таких как вкладки и подсказки, панель навигации, оповещения, заголовки страниц и многое другое.
Плагины JavaScript
Подобно компонентам, эти плагины JavaScript являются интерактивными компонентами для таких вещей, как всплывающие подсказки, всплывающие окна, модальные окна и многое другое.
Список компонентов
Вместе разделы « Компоненты » и « Плагины JavaScript » предоставляют следующие элементы интерфейса:
- Группы кнопок
- Выпадающие списки кнопок
- Навигационные вкладки, таблетки и списки
- Навбар
- Этикетки
- Значки
- Заголовки страниц и главный блок
- Миниатюры
- Оповещения
- Индикаторы выполнения
- Модальные
- Выпадающие списки
- Подсказки
- Поповеры
- Аккордеон
- Карусель
- Упреждающий ввод
В будущих руководствах мы можем более подробно рассмотреть эти компоненты по отдельности. До тех пор ищите каждый из них в документации для получения информации о том, как их использовать и настраивать.
4. Базовый HTML-шаблон
После краткого введения в содержание мы можем сосредоточиться на использовании Bootstrap. Для этого мы будем использовать базовый HTML-шаблон, который включает в себя все, что мы упомянули в файловой структуре .
Теперь взглянем на типичный HTML-файл :
- <!ДОКТИП HTML>
- <html>
- <голова>
- <title> Шаблон Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </голова>
- <тело>
- <h1> Привет, мир! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </тело>
- </html>
Чтобы сделать этот шаблон с начальной загрузкой , просто включите соответствующие файлы CSS и JS:
- <!ДОКТИП HTML>
- <html>
- <голова>
- <title> Шаблон Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Начальная загрузка -->
- <link href = "css/bootstrap.min.css" rel = "таблица стилей" media = "экран" >
- </голова>
- <тело>
- <h1> Привет, мир! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </тело>
- </html>
Готово! После добавления этих двух файлов вы можете приступить к разработке любого сайта или приложения с помощью Bootstrap.
5. Примеры
Выйдите за пределы базового шаблона с помощью нескольких примеров макетов. Мы призываем людей повторять эти примеры, а не просто использовать их в качестве конечного результата.
-

Стартовый шаблон
Простой HTML-документ со всеми включенными Bootstrap CSS и JavaScript.
-

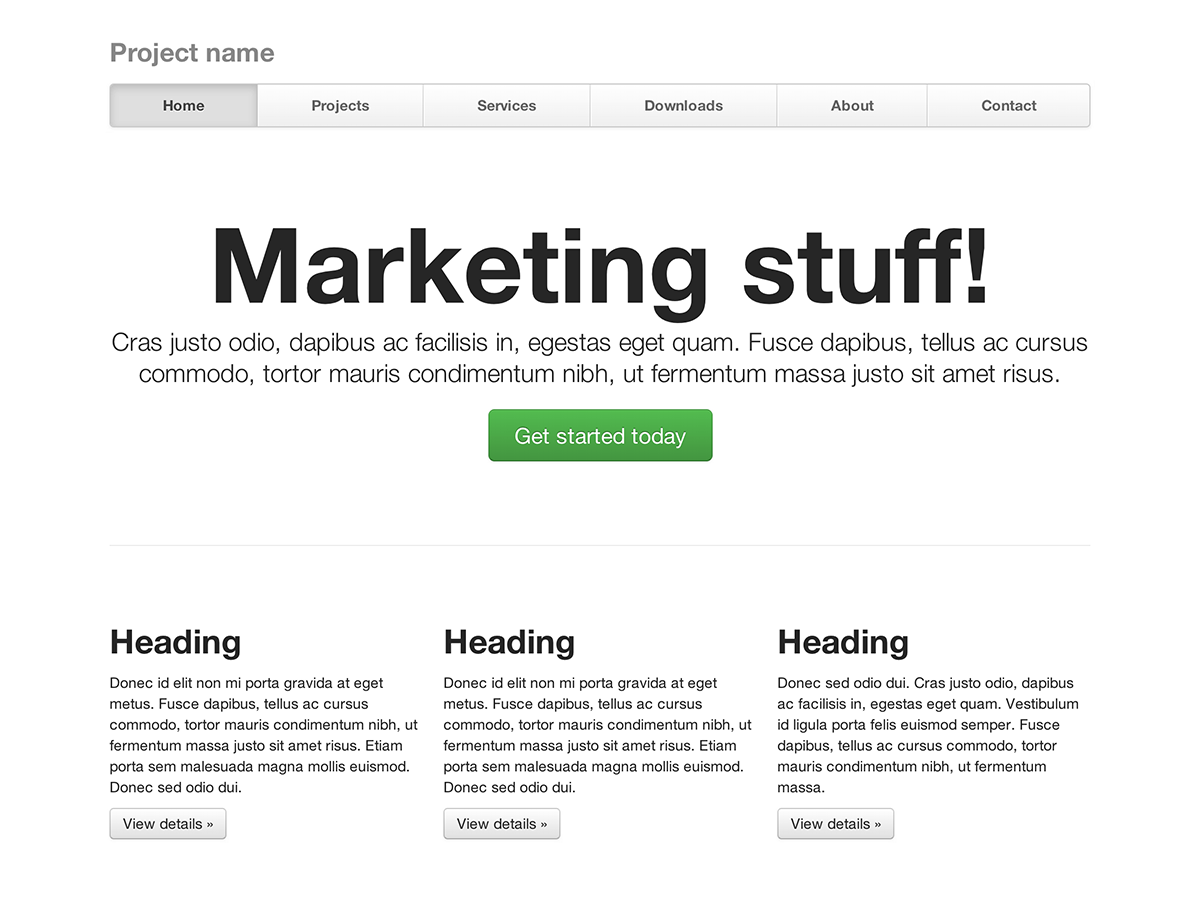
Базовый маркетинговый сайт
Включает блок героя для основного сообщения и три вспомогательных элемента.
-

Плавный макет
Использует нашу новую адаптивную систему плавной сетки для создания плавного плавного макета.
-

Узкий маркетинг
Тонкий и легкий маркетинговый шаблон для небольших проектов или команд.
-

Обоснованная навигация
Маркетинговая страница с навигационными ссылками одинаковой ширины в измененной панели навигации.
-

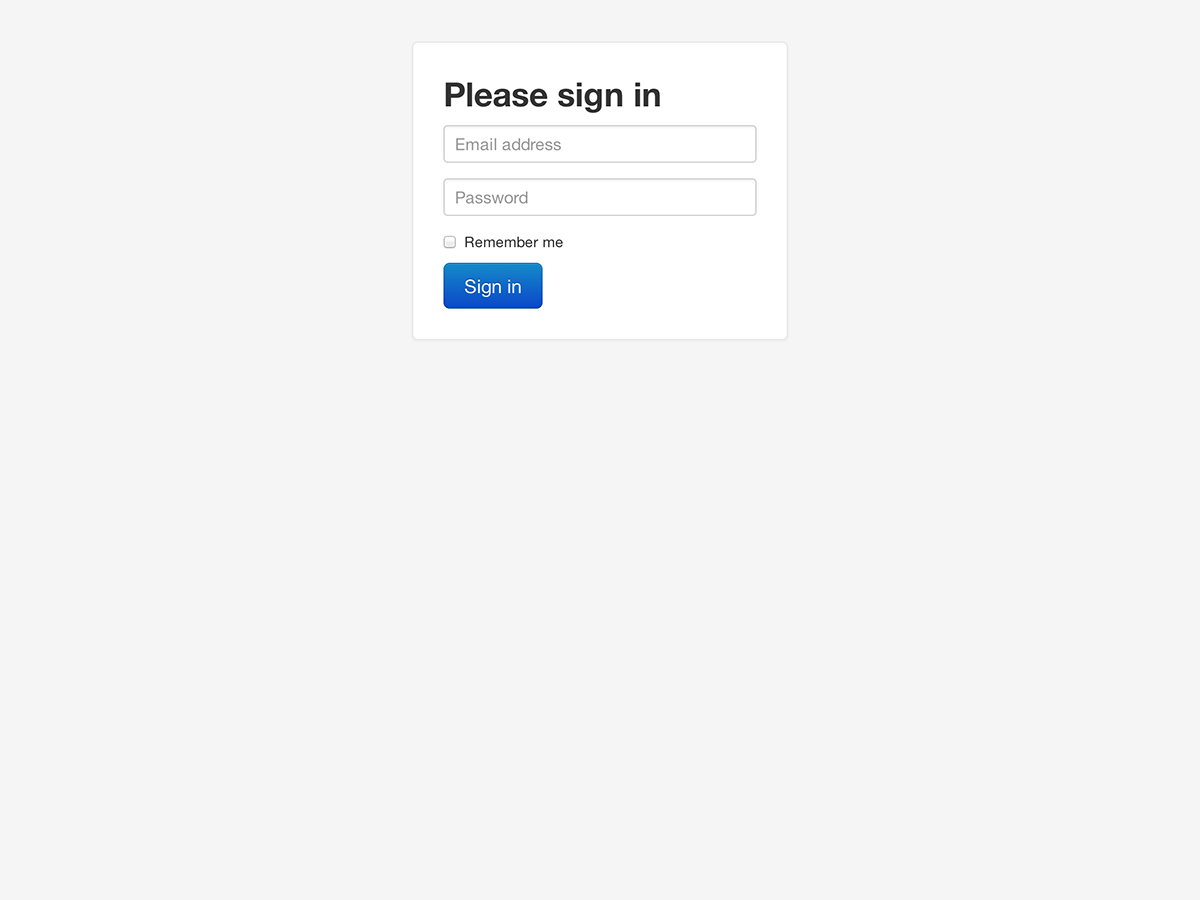
Войти
Базовые функции входа в форму с пользовательскими, более крупными элементами управления формы и гибким макетом.
-

Липкий нижний колонтитул
Закрепите нижний колонтитул фиксированной высоты в нижней части области просмотра пользователя.
-

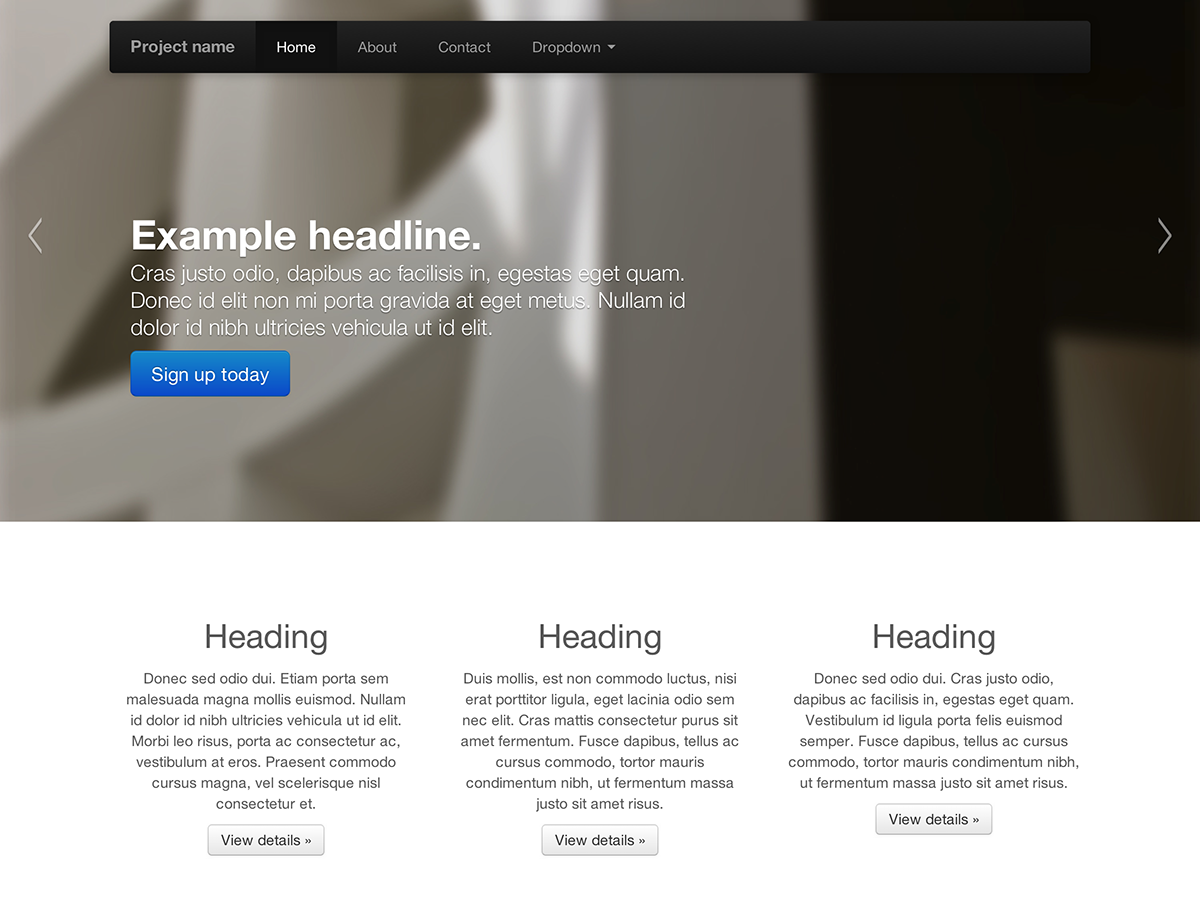
Карусельный джамботрон
Более интерактивная версия базового маркетингового сайта с выдающейся каруселью.
Что дальше?
Перейдите к документации для получения информации, примеров и фрагментов кода или сделайте следующий шаг и настройте Bootstrap для любого предстоящего проекта.
Посетите документацию Bootstrap Настроить бутстрап