Noțiuni de bază
O prezentare generală a Bootstrap, modul de descărcare și utilizare, șabloane și exemple de bază și multe altele.
O prezentare generală a Bootstrap, modul de descărcare și utilizare, șabloane și exemple de bază și multe altele.
Bootstrap (în prezent v3.4.1) are câteva modalități simple de a începe rapid, fiecare apelând la un nivel de abilități și un caz de utilizare diferit. Citiți pentru a vedea ce se potrivește nevoilor dvs.
CSS, JavaScript și fonturi compilate și reduse. Nu sunt incluse documente sau fișiere sursă originale.
Source Less, JavaScript și fișiere cu fonturi, împreună cu documentele noastre. Necesită un compilator Less și unele setări.
Bootstrap portat de la Less la Sass pentru o includere ușoară în proiecte Rails, Compass sau doar Sass.
Oamenii de la jsDelivr oferă cu bunăvoință suport CDN pentru CSS și JavaScript din Bootstrap. Utilizați doar aceste link-uri jsDelivr .
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>De asemenea, puteți instala și gestiona Less, CSS, JavaScript și fonturile Bootstrap folosind Bower :
bower install bootstrapDe asemenea, puteți instala Bootstrap folosind npm :
npm install bootstrap@3require('bootstrap')va încărca toate pluginurile jQuery Bootstrap pe obiectul jQuery. Modulul bootstrapîn sine nu exportă nimic. Puteți încărca manual pluginurile jQuery de la Bootstrap în mod individual, încărcând /js/*.jsfișierele în directorul de nivel superior al pachetului.
Bootstrap-ul package.jsonconține câteva metadate suplimentare sub următoarele chei:
less- calea către fișierul sursă Less principal al Bootstrapstyle- calea către CSS-ul neminiificat al Bootstrap, care a fost precompilat folosind setările implicite (fără personalizare)De asemenea, puteți instala și gestiona Less, CSS, JavaScript și fonturile Bootstrap folosind Composer :
composer require twbs/bootstrapBootstrap folosește Autoprefixer pentru a trata prefixele furnizorilor CSS . Dacă compilați Bootstrap din sursa Less/Sass și nu utilizați fișierul Grunt, va trebui să integrați singur Autoprefixer în procesul de compilare. Dacă utilizați Bootstrap precompilat sau utilizați fișierul Grunt, nu trebuie să vă faceți griji pentru că Autoprefixer este deja integrat în fișierul Grunt.
Bootstrap poate fi descărcat în două forme, în care veți găsi următoarele directoare și fișiere, grupând în mod logic resursele comune și oferind atât variante compilate, cât și variații minimizate.
Vă rugăm să rețineți că toate pluginurile JavaScript necesită ca jQuery să fie inclus, așa cum se arată în șablonul de pornire . Consultați-nebower.json pentru a vedea ce versiuni de jQuery sunt acceptate.
Odată descărcat, dezarhivați folderul comprimat pentru a vedea structura Bootstrap (compilat). Veți vedea ceva de genul acesta:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2Aceasta este cea mai de bază formă de Bootstrap: fișiere precompilate pentru utilizare rapidă în aproape orice proiect web. Oferim CSS și JS compilate ( bootstrap.*), precum și CSS și JS ( bootstrap.min.*) compilate și minimizate. Hărțile sursă CSS ( bootstrap.*.map) sunt disponibile pentru utilizare cu instrumentele de dezvoltare ale anumitor browsere. Fonturile din Glyphicons sunt incluse, la fel ca și tema opțională Bootstrap.
Descărcarea codului sursă Bootstrap include elementele CSS, JavaScript și fonturile precompilate, împreună cu sursa Less, JavaScript și documentația. Mai precis, include următoarele și multe altele:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/, less/și sunt codul sursă pentru fonturile noastre CSS, JS și pictograme (respectiv) js/. fonts/Dosarul dist/include tot ce este listat în secțiunea de descărcare precompilată de mai sus. Dosarul docs/include codul sursă pentru documentația noastră și examples/pentru utilizarea Bootstrap. În plus, orice alt fișier inclus oferă suport pentru pachete, informații despre licență și dezvoltare.
Bootstrap folosește Grunt pentru sistemul său de construcție, cu metode convenabile de lucru cu cadrul. Acesta este modul în care compilăm codul nostru, rulăm teste și multe altele.
Pentru a instala Grunt, trebuie mai întâi să descărcați și să instalați node.js (care include npm). npm înseamnă module pachete cu noduri și este o modalitate de a gestiona dependențele de dezvoltare prin node.js.
Apoi, din linia de comandă:grunt-cliglobal cu npm install -g grunt-cli./bootstrap/, apoi executați npm install. npm va analiza package.jsonfișierul și va instala automat dependențele locale necesare enumerate acolo.Când ați terminat, veți putea rula diferitele comenzi Grunt furnizate din linia de comandă.
grunt dist(Compilați doar CSS și JavaScript)Regenerează /dist/directorul cu fișiere CSS și JavaScript compilate și reduse. Ca utilizator Bootstrap, aceasta este în mod normal comanda pe care o doriți.
grunt watch(Ceas)Vizionează fișierele sursă Less și le recompilează automat în CSS ori de câte ori salvați o modificare.
grunt test(Executați teste)Rulează JSHint și rulează testele QUnit în browsere reale datorită Karma .
grunt docs(Construiți și testați elementele documentelor)Construiește și testează CSS, JavaScript și alte active care sunt utilizate atunci când rulează documentația local prin bundle exec jekyll serve.
grunt(Construiește absolut totul și rulează teste)Compilează și minimizează CSS și JavaScript, construiește site-ul web de documentație, rulează validatorul HTML5 cu documentele, regenerează elementele Customizer și multe altele. Necesită Jekyll . De obicei, este necesar doar dacă piratați Bootstrap în sine.
Dacă întâmpinați probleme la instalarea dependențelor sau la rularea comenzilor Grunt, mai întâi ștergeți /node_modules/directorul generat de npm. Apoi, reluați npm install.
Începeți cu acest șablon HTML de bază sau modificați aceste exemple . Sperăm că veți personaliza șabloanele și exemplele noastre, adaptându-le pentru a se potrivi nevoilor dvs.
Copiați codul HTML de mai jos pentru a începe să lucrați cu un document Bootstrap minim.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>Construiți pe șablonul de bază de mai sus cu multe componente ale Bootstrap. Vă încurajăm să personalizați și să adaptați Bootstrap pentru a se potrivi nevoilor individuale ale proiectului dumneavoastră.
Obțineți codul sursă pentru fiecare exemplu de mai jos , descarcând depozitul Bootstrap . Exemple pot fi găsite în docs/examples/director.

Nimic decât elementele de bază: CSS și JavaScript compilat împreună cu un container.

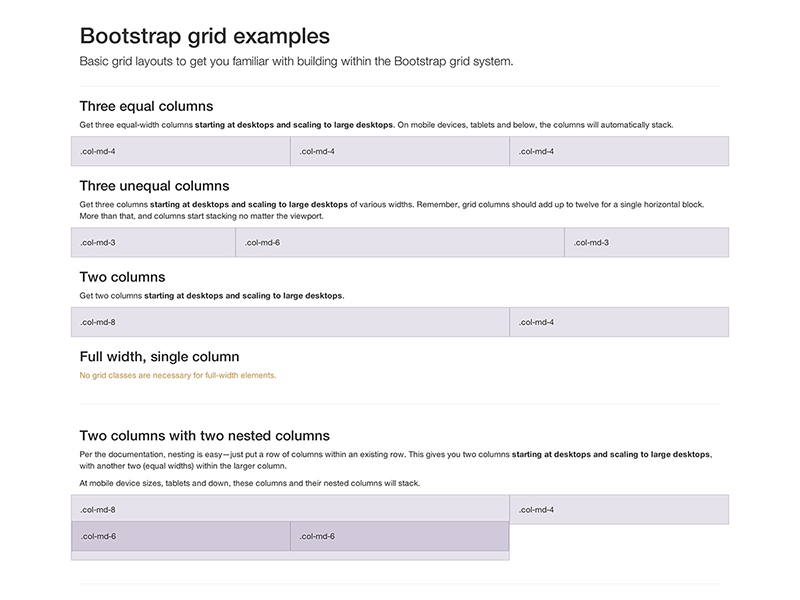
Exemple multiple de aspecte ale grilei cu toate cele patru niveluri, imbricare și multe altele.

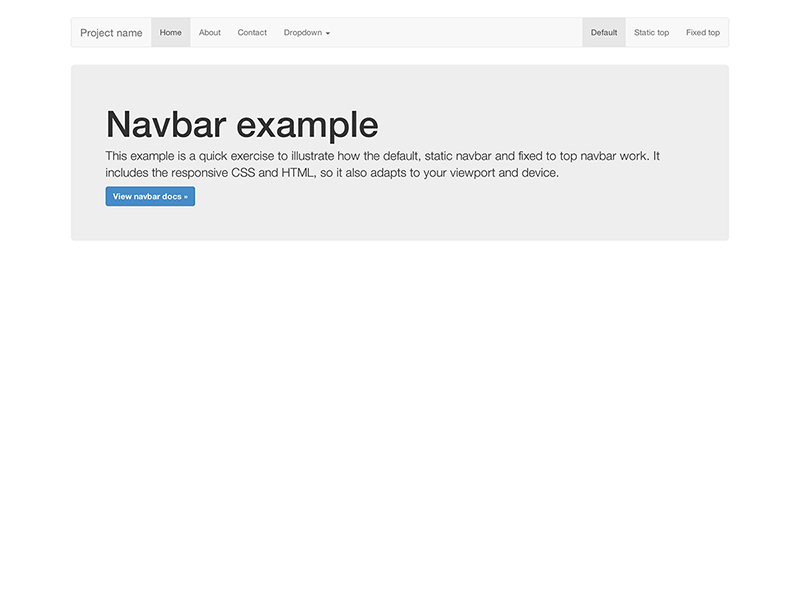
Șablon super de bază care include bara de navigare împreună cu conținut suplimentar.

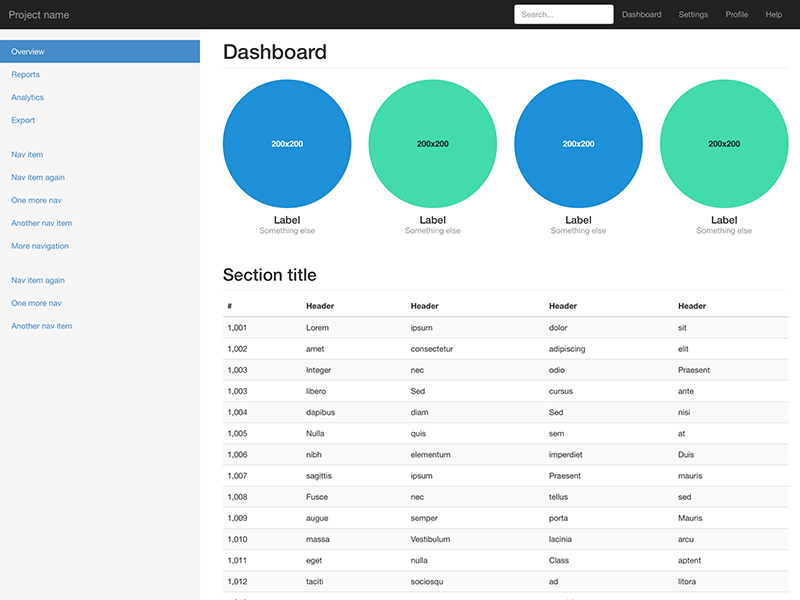
Structură de bază pentru un tablou de bord administrativ cu bară laterală fixă și bară de navigare.

Aspect și design personalizat de formular pentru un formular simplu de conectare.

Creați o bară de navigare personalizată cu linkuri justificate. Atenție! Nu prea prietenos cu Safari.

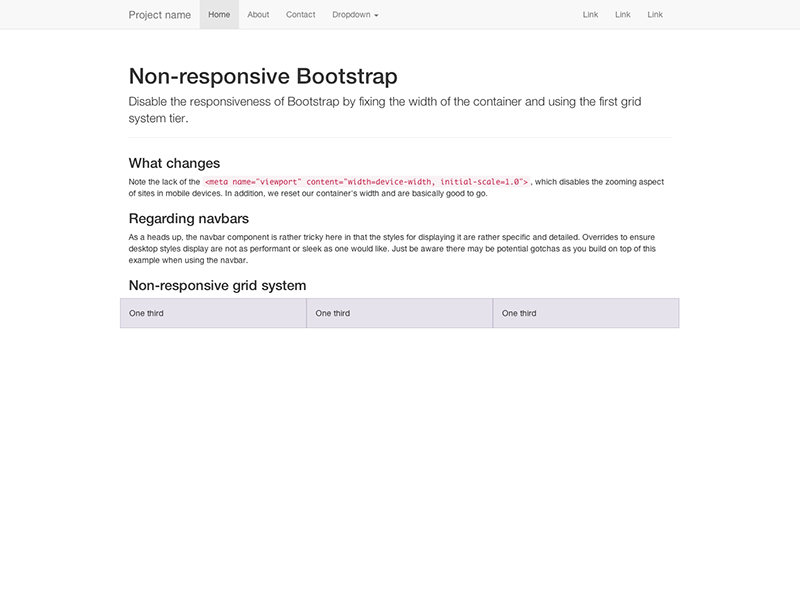
Dezactivați cu ușurință capacitatea de răspuns a Bootstrap conform documentelor noastre .
Bootlint este instrumentul oficial Bootstrap HTML linter . Verifică automat mai multe greșeli HTML comune în paginile web care folosesc Bootstrap într-un mod destul de „vanil”. Componentele/widgeturile lui Vanilla Bootstrap necesită ca părțile lor din DOM să se conformeze anumitor structuri. Bootlint verifică dacă instanțele componentelor Bootstrap au HTML structurat corect. Luați în considerare adăugarea Bootlint la lanțul dvs. de instrumente de dezvoltare web Bootstrap, astfel încât niciuna dintre greșelile comune să nu încetinească dezvoltarea proiectului.
Fiți la curent cu dezvoltarea Bootstrap și contactați comunitatea cu aceste resurse utile.
irc.freenode.netserver, în canalul ##bootstrap .twitter-bootstrap-3 .bootstrappe pachetele care modifică sau adaugă la funcționalitatea Bootstrap atunci când distribuie prin npm sau mecanisme de livrare similare pentru o descoperire maximă.De asemenea, puteți urmări @getbootstrap pe Twitter pentru cele mai recente bârfe și videoclipuri muzicale minunate.
Bootstrap adaptează automat paginile pentru diferite dimensiuni de ecran. Iată cum să dezactivați această funcție, astfel încât pagina dvs. să funcționeze ca acest exemplu care nu răspunde .
<meta>menționată în documentele CSSwidthpentru .containerfiecare nivel de grilă cu o singură lățime, de exemplu width: 970px !important;Asigurați-vă că aceasta vine după CSS Bootstrap implicit. Puteți evita opțional !importantcu interogări media sau un selector-fu..col-xs-*clase în plus față de sau în locul celor medii/mari. Nu vă faceți griji, grila de dispozitive foarte mică se adaptează la toate rezoluțiile.Veți avea în continuare nevoie de Respond.js pentru IE8 (deoarece interogările noastre media sunt încă acolo și trebuie procesate). Aceasta dezactivează aspectele „site-ului mobil” ale Bootstrap.
Am aplicat acești pași unui exemplu. Citiți codul sursă pentru a vedea modificările specifice implementate.
Doriți să migrați de la o versiune mai veche de Bootstrap la v3.x? Consultați ghidul nostru de migrare .
Bootstrap este construit pentru a funcționa cel mai bine în cele mai recente browsere desktop și mobile, ceea ce înseamnă că browserele mai vechi ar putea afișa redări cu stil diferit, deși complet funcționale, ale anumitor componente.
Mai exact, acceptăm cele mai recente versiuni ale următoarelor browsere și platforme.
Browserele alternative care utilizează cea mai recentă versiune de WebKit, Blink sau Gecko, fie direct, fie prin intermediul API-ului de vizualizare web a platformei, nu sunt acceptate în mod explicit. Totuși, Bootstrap ar trebui (în majoritatea cazurilor) să se afișeze și să funcționeze corect și în aceste browsere. Informații de asistență mai specifice sunt furnizate mai jos.
În general, Bootstrap acceptă cele mai recente versiuni ale browserelor implicite ale fiecărei platforme majore. Rețineți că browserele proxy (cum ar fi Opera Mini, modul Turbo al Opera Mobile, UC Browser Mini, Amazon Silk) nu sunt acceptate.
| Crom | Firefox | Safari | |
|---|---|---|---|
| Android | Sprijinit | Sprijinit | N / A |
| iOS | Sprijinit | Sprijinit | Sprijinit |
În mod similar, sunt acceptate cele mai recente versiuni ale majorității browserelor desktop.
| Crom | Firefox | Internet Explorer | Operă | Safari | |
|---|---|---|---|---|---|
| Mac | Sprijinit | Sprijinit | N / A | Sprijinit | Sprijinit |
| Windows | Sprijinit | Sprijinit | Sprijinit | Sprijinit | Nu sunt acceptate |
Pe Windows, acceptăm Internet Explorer 8-11 .
Pentru Firefox, pe lângă cea mai recentă versiune stabilă normală, acceptăm și cea mai recentă versiune Extended Support Release (ESR) a Firefox.
Neoficial, Bootstrap ar trebui să arate și să se comporte suficient de bine în Chromium și Chrome pentru Linux, Firefox pentru Linux și Internet Explorer 7, precum și Microsoft Edge, deși nu sunt acceptate oficial.
Pentru o listă cu unele dintre erorile de browser cu care trebuie să se confrunte Bootstrap, consultați Wall of browser bugs .
Internet Explorer 8 și 9 sunt, de asemenea, acceptate, totuși, rețineți că unele proprietăți CSS3 și elemente HTML5 nu sunt pe deplin acceptate de aceste browsere. În plus, Internet Explorer 8 necesită utilizarea Respond.js pentru a activa suportul pentru interogări media.
| Caracteristică | Internet Explorer 8 | Internet Explorer 9 |
|---|---|---|
border-radius |
Nu sunt acceptate | Sprijinit |
box-shadow |
Nu sunt acceptate | Sprijinit |
transform |
Nu sunt acceptate | Suportat, cu -msprefix |
transition |
Nu sunt acceptate | |
placeholder |
Nu sunt acceptate | |
Vizitați Pot folosi... pentru detalii despre compatibilitatea browserului cu funcțiile CSS3 și HTML5.
Atenție la următoarele avertismente atunci când utilizați Respond.js în mediile de dezvoltare și producție pentru Internet Explorer 8.
Utilizarea Respond.js cu CSS găzduit pe un (sub)domeniu diferit (de exemplu, pe un CDN) necesită o configurare suplimentară. Consultați documentele Respond.js pentru detalii.
file://Din cauza regulilor de securitate a browserului, Respond.js nu funcționează cu paginile vizualizate prin file://protocol (cum ar fi atunci când deschideți un fișier HTML local). Pentru a testa funcțiile responsive în IE8, vizualizați paginile dvs. prin HTTP(S). Consultați documentele Respond.js pentru detalii.
@importRespond.js nu funcționează cu CSS la care se face referire prin @import. În special, se știe că unele configurații Drupal folosesc @import. Consultați documentele Respond.js pentru detalii.
IE8 nu acceptă pe deplin box-sizing: border-box;atunci când este combinat cu min-width, max-width, min-heightsau max-height. Din acest motiv, începând cu v3.0.1, nu mai folosim max-widthpe .containers.
IE8 are unele probleme @font-faceatunci când este combinat cu :before. Bootstrap folosește această combinație cu Glyphicons. Dacă o pagină este stocată în cache și încărcată fără mouse-ul peste fereastră (adică apăsați butonul de reîmprospătare sau încărcați ceva într-un iframe), atunci pagina este redată înainte ca fontul să se încarce. Plasarea cursorului peste pagină (corp) va afișa unele dintre pictograme și trecerea cursorului peste pictogramele rămase le vor afișa și pe acelea. Consultați problema #13863 pentru detalii.
Bootstrap nu este acceptat în vechile moduri de compatibilitate cu Internet Explorer. Pentru a fi sigur că utilizați cel mai recent mod de randare pentru IE, luați în considerare includerea <meta>etichetei corespunzătoare în paginile dvs.:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Confirmați modul document prin deschiderea instrumentelor de depanare: apăsați F12și verificați „Modul document”.
Această etichetă este inclusă în toată documentația și exemplele Bootstrap pentru a asigura cea mai bună redare posibilă în fiecare versiune acceptată de Internet Explorer.
Consultați această întrebare StackOverflow pentru mai multe informații.
Internet Explorer 10 nu diferențiază lățimea dispozitivului de lățimea ferestrei de vizualizare și, prin urmare, nu aplică în mod corespunzător interogările media în CSS-ul Bootstrap. În mod normal, ai adăuga doar un fragment rapid de CSS pentru a remedia acest lucru:
@-ms-viewport { width: device-width; }Cu toate acestea, acest lucru nu funcționează pentru dispozitivele care rulează versiuni Windows Phone 8 mai vechi decât Update 3 (alias GDR3) , deoarece astfel de dispozitive vor afișa o vizualizare în principal pe desktop în loc de vizualizarea îngustă a „telefonului”. Pentru a rezolva acest lucru, va trebui să includeți următoarele CSS și JavaScript pentru a rezolva eroarea .
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Copyright 2014-2019 Twitter, Inc.
// Licensed under MIT (https://github.com/twbs/bootstrap/blob/v3-dev/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Pentru mai multe informații și instrucțiuni de utilizare, citiți Windows Phone 8 și Device-Width .
Ca avertisment, includem acest lucru în toată documentația și exemplele Bootstrap ca o demonstrație.
Motorul de randare al versiunilor Safari anterioare v7.1 pentru OS X și Safari pentru iOS v8.0 a avut unele probleme cu numărul de zecimale utilizate în .col-*-1clasele noastre de grilă. Deci, dacă ați avea 12 coloane de grilă individuale, ați observa că au rămas scurte în comparație cu alte rânduri de coloane. Pe lângă actualizarea Safari/iOS, aveți câteva opțiuni pentru soluții:
.pull-rightla ultima coloană a grilei pentru a obține alinierea completă la dreaptaSuportul pentru overflow: hiddenelement <body>este destul de limitat în iOS și Android. În acest scop, atunci când derulați dincolo de partea de sus sau de jos a unui mod în oricare dintre browserele respectivelor dispozitive, <body>conținutul va începe să defileze. Consultați eroarea Chrome #175502 (remediată în Chrome v40) și eroarea WebKit #153852 .
Începând cu iOS 9.3, în timp ce un modal este deschis, dacă atingerea inițială a unui gest de defilare se află în limita unui text <input>sau a unui <textarea>, <body>conținutul de sub modal va fi derulat în loc de modal în sine. Vezi eroarea WebKit #153856 .
De asemenea, rețineți că, dacă utilizați o bară de navigare fixă sau folosiți intrări într-un modal, iOS are o eroare de randare care nu actualizează poziția elementelor fixe atunci când tastatura virtuală este declanșată. Câteva soluții pentru aceasta includ transformarea elementelor position: absolutesau invocarea unui cronometru pentru focalizare pentru a încerca să corectați manual poziționarea. Acest lucru nu este gestionat de Bootstrap, așa că rămâne la latitudinea dvs. să decideți care soluție este cea mai bună pentru aplicația dvs.
Elementul .dropdown-backdropnu este utilizat pe iOS în navigare din cauza complexității indexării z. Astfel, pentru a închide meniurile derulante din barele de navigare, trebuie să faceți clic direct pe elementul drop-down (sau orice alt element care va declanșa un eveniment de clic în iOS ).
Mărirea paginii prezintă inevitabil artefacte de randare în unele componente, atât în Bootstrap, cât și în restul web. În funcție de problemă, este posibil să o putem remedia (căutați mai întâi și apoi deschideți o problemă dacă este necesar). Cu toate acestea, avem tendința de a le ignora, deoarece adesea nu au nicio soluție directă, în afară de soluții hacky.
:hover/ :focuspe mobilChiar dacă flotarea reală nu este posibilă pe majoritatea ecranelor tactile, majoritatea browserelor mobile emulează suportul pentru trecerea cu mouse-ul și :hoverdevin „lipicios”. Cu alte cuvinte, :hoverstilurile încep să se aplice după ce atingeți un element și încetează să se aplice numai după ce utilizatorul atinge alt element. Acest lucru poate face ca stările Bootstrap :hoversă devină nedorit „blocate” pe astfel de browsere. Unele browsere mobile fac, de asemenea, :focusla fel de lipicioase. În prezent, nu există o soluție simplă pentru aceste probleme, în afară de eliminarea completă a acestor stiluri.
Chiar și în unele browsere moderne, imprimarea poate fi ciudată.
În special, începând cu Chrome v32 și indiferent de setările de margine, Chrome folosește o lățime a ferestrei de vizualizare semnificativ mai îngustă decât dimensiunea fizică a hârtiei atunci când rezolvă interogările media în timpul imprimării unei pagini web. Acest lucru poate duce la activarea neașteptată a grilei foarte mici a Bootstrap la imprimare. Consultați problema #12078 și eroarea Chrome #273306 pentru câteva detalii. Soluții sugerate:
@screen-*variabilelor Less, astfel încât hârtia de imprimantă să fie considerată mai mare decât foarte mică.De asemenea, începând cu Safari v8.0, lățimile fixe .containerpot determina Safari să folosească o dimensiune neobișnuit de mică a fontului la imprimare. Consultați #14868 și eroarea WebKit #138192 pentru mai multe detalii. O posibilă soluție pentru aceasta este adăugarea următorului CSS:
@media print {
.container {
width: auto;
}
}Ieșit din cutie, Android 4.1 (și chiar și unele versiuni mai noi aparent) sunt livrate cu aplicația Browser ca browser web implicit ales (spre deosebire de Chrome). Din păcate, aplicația Browser are o mulțime de erori și inconsecvențe cu CSS în general.
Pe <select>elemente, browserul stoc Android nu va afișa controalele laterale dacă există border-radiusși/sau borderaplicat. (Consultați această întrebare StackOverflow pentru detalii.) Folosiți fragmentul de cod de mai jos pentru a elimina CSS-ul ofensator și redați-l <select>ca element fără stil în browserul stoc Android. Agentul de utilizator sniffing evită interferența cu browserele Chrome, Safari și Mozilla.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Vrei să vezi un exemplu? Consultați această demonstrație JS Bin.
Pentru a oferi cea mai bună experiență posibilă browserelor vechi și cu erori, Bootstrap folosește hack-uri de browser CSS în mai multe locuri pentru a viza CSS special către anumite versiuni de browser, pentru a rezolva erorile din browserele în sine. Aceste hack-uri determină, în mod înțeles, validatorii CSS să se plângă că nu sunt validi. În câteva locuri, folosim și funcții CSS de ultimă oră, care nu sunt încă complet standardizate, dar acestea sunt folosite exclusiv pentru îmbunătățirea progresivă.
Aceste avertismente de validare nu contează în practică, deoarece porțiunea non-hacky a CSS-ului nostru se validează pe deplin, iar porțiunile hacky nu interferează cu funcționarea corectă a porțiunii non-hacky, de aceea ignorăm în mod deliberat aceste avertismente particulare.
Documentele noastre HTML au, de asemenea, niște avertismente de validare HTML banale și fără consecințe, datorită includerii noastre a unei soluții pentru o anumită eroare a Firefox .
Deși nu acceptăm oficial niciun plugin sau supliment terță parte, oferim câteva sfaturi utile pentru a evita potențialele probleme în proiectele dvs.
Unele software terță parte, inclusiv Google Maps și Google Custom Search Engine, intră în conflict cu Bootstrap din cauza * { box-sizing: border-box; }, o regulă care face ca aceasta paddingsă nu afecteze lățimea finală calculată a unui element. Aflați mai multe despre modelul cutiei și dimensionarea la CSS Tricks .
În funcție de context, puteți modifica după cum este necesar (Opțiunea 1) sau puteți reseta dimensiunea casetei pentru regiuni întregi (Opțiunea 2).
/* Box-sizing resets
*
* Reset individual elements or override regions to avoid conflicts due to
* global box model settings of Bootstrap. Two options, individual overrides and
* region resets, are available as plain CSS and uncompiled Less formats.
*/
/* Option 1A: Override a single element's box model via CSS */
.element {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 1B: Override a single element's box model by using a Bootstrap Less mixin */
.element {
.box-sizing(content-box);
}
/* Option 2A: Reset an entire region via CSS */
.reset-box-sizing,
.reset-box-sizing *,
.reset-box-sizing *:before,
.reset-box-sizing *:after {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 2B: Reset an entire region with a custom Less mixin */
.reset-box-sizing {
&,
*,
*:before,
*:after {
.box-sizing(content-box);
}
}
.element {
.reset-box-sizing();
}Bootstrap urmează standardele web comune și, cu un efort suplimentar minim, poate fi folosit pentru a crea site-uri care sunt accesibile celor care folosesc AT .
Dacă navigarea dvs. conține multe link-uri și vine înaintea conținutului principal din DOM, adăugați un Skip to main contentlink înainte de navigare (pentru o explicație simplă, consultați acest articol din Proiectul A11Y despre omiterea link-urilor de navigare ). Folosirea .sr-onlyclasei va ascunde vizual linkul de ignorare, iar .sr-only-focusableclasa se va asigura că linkul devine vizibil odată focalizat (pentru utilizatorii de tastatură văzători).
Datorită deficiențelor/defecțiunilor de lungă durată din Chrome (consultați problema 262171 din instrumentul de urmărire a erorilor Chromium ) și Internet Explorer (consultați acest articol despre linkurile din pagină și ordinea de focalizare ), va trebui să vă asigurați că ținta linkului dvs. de ignorare este focalizat cel puțin programatic prin adăugarea tabindex="-1".
În plus, este posibil să doriți să suprimați în mod explicit o indicație de focalizare vizibilă pe țintă (mai ales că Chrome setează în prezent și focalizarea pe elemente cu tabindex="-1"când se dă clic pe acestea cu mouse-ul) cu #content:focus { outline: none; }.
Rețineți că această eroare va afecta și orice alte link-uri în pagină pe care site-ul dvs. le poate folosi, făcându-le inutile pentru utilizatorii de tastatură. Puteți lua în considerare adăugarea unei remedieri similare pentru toate celelalte ancore/identificatori de fragmente denumite care acționează ca ținte de link.
<body>
<a href="#content" class="sr-only sr-only-focusable">Skip to main content</a>
...
<div class="container" id="content" tabindex="-1">
<!-- The main page content -->
</div>
</body>La imbricarea anteturilor ( <h1>- <h6>), antetul documentului principal ar trebui să fie un <h1>. Titlurile ulterioare ar trebui să folosească în mod logic <h2>- <h6>astfel încât cititorii de ecran să poată construi un cuprins pentru paginile dvs.
Aflați mai multe la HTML CodeSniffer și Penn State's AccessAbility .
În prezent, unele dintre combinațiile de culori implicite disponibile în Bootstrap (cum ar fi diferitele clase de butoane cu stil , unele dintre culorile de evidențiere a codului utilizate pentru blocurile de cod de bază , clasa de ajutor de .bg-primary fundal contextuală și culoarea implicită a linkului atunci când este utilizată pe un fundal alb) au un raport de contrast scăzut (sub raportul recomandat de 4,5:1 ). Acest lucru poate cauza probleme utilizatorilor cu vedere slabă sau care sunt daltonici. Este posibil ca aceste culori implicite să fie modificate pentru a le crește contrastul și lizibilitatea.
Bootstrap este lansat sub licența MIT și are drepturi de autor 2019 Twitter. Rezumat la bucăți mai mici, poate fi descris cu următoarele condiții.
Licența completă Bootstrap se află în depozitul de proiect pentru mai multe informații.
Membrii comunității au tradus documentația Bootstrap în diferite limbi. Niciuna nu este acceptată oficial și este posibil să nu fie întotdeauna la zi.
Nu ajutăm la organizarea sau găzduirea traducerilor, doar le facem linkuri.
Ați terminat o traducere nouă sau mai bună? Deschideți o cerere de extragere pentru a o adăuga la lista noastră.