1. Descărcați
Înainte de a descărca, asigurați-vă că aveți un editor de cod (recomandăm Sublime Text 2 ) și câteva cunoștințe de lucru despre HTML și CSS. Nu vom parcurge fișierele sursă aici, dar sunt disponibile pentru descărcare. Ne vom concentra pe începerea cu fișierele Bootstrap compilate.
Descărcare compilată
Cel mai rapid mod de a începe: obțineți versiunile compilate și reduse ale CSS, JS și imaginilor noastre. Fără documente sau fișiere sursă originale.
Sursa de descărcare
Obțineți fișierele originale pentru toate CSS și JavaScript, împreună cu o copie locală a documentelor, descărcând cea mai recentă versiune direct de pe GitHub.
2. Structura fișierului
În cadrul descărcării, veți găsi următoarea structură și conținut de fișiere, grupând în mod logic activele comune și oferind atât variante compilate, cât și minimizate.
Odată descărcat, dezarhivați folderul comprimat pentru a vedea structura Bootstrap (compilat). Veți vedea ceva de genul acesta:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glificonuri - halflings . png └── glificonuri - halflings - alb . png
Aceasta este cea mai de bază formă de Bootstrap: fișiere compilate pentru utilizare rapidă în aproape orice proiect web. Oferim CSS și JS compilate ( bootstrap.*), precum și CSS și JS ( bootstrap.min.*) compilate și minimizate. Fișierele imagine sunt comprimate folosind ImageOptim , o aplicație pentru Mac pentru comprimarea PNG-urilor.
Vă rugăm să rețineți că toate pluginurile JavaScript necesită ca jQuery să fie inclus.
3. Ce este inclus
Bootstrap este echipat cu HTML, CSS și JS pentru tot felul de lucruri, dar pot fi rezumate cu câteva categorii vizibile în partea de sus a documentației Bootstrap .
Secțiunile de documente
Schele
Stiluri globale pentru corp pentru a reseta tipul și fundalul, stilurile de link, sistemul de grilă și două aspecte simple.
CSS de bază
Stiluri pentru elemente HTML comune, cum ar fi tipografie, cod, tabele, formulare și butoane. Include , de asemenea, Glyphicons , un mic set de pictograme grozav.
Componente
Stiluri de bază pentru componentele comune ale interfeței, cum ar fi file și pastile, bara de navigare, alerte, anteturi de pagină și multe altele.
Pluginuri JavaScript
Similar cu Componente, aceste plugin-uri JavaScript sunt componente interactive pentru lucruri precum sfaturi cu instrumente, popovers, modali și multe altele.
Lista componentelor
Împreună, secțiunile Componente și pluginuri JavaScript oferă următoarele elemente de interfață:
- Grupuri de butoane
- Butoane derulante
- File de navigare, pastile și liste
- Bara de navigare
- Etichete
- Ecusoane
- Antetele paginii și unitatea eroului
- Miniaturi
- Alerte
- Bare de progres
- Modale
- Mențiuni derulante
- Sfaturi instrumente
- Popovers
- Acordeon
- Carusel
- Tastați înainte
În ghidurile viitoare, putem parcurge aceste componente individual, mai detaliat. Până atunci, căutați fiecare dintre acestea în documentație pentru informații despre cum să le utilizați și să le personalizați.
4. Șablon HTML de bază
Cu o scurtă introducere în conținut, ne putem concentra pe folosirea Bootstrap. Pentru a face asta, vom folosi un șablon HTML de bază care include tot ceea ce am menționat în Structura fișierului .
Acum, iată o privire la un fișier HTML tipic :
- <!DOCTYPE html>
- <html>
- <cap>
- <title> Șablon Bootstrap 101 </title>
- </cap>
- <corp>
- <h1> Bună, lume! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- </corp>
- </html>
Pentru a face din acesta un șablon Bootstrapped , trebuie doar să includeți fișierele CSS și JS corespunzătoare:
- <!DOCTYPE html>
- <html>
- <cap>
- <title> Șablon Bootstrap 101 </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "ecran" >
- </cap>
- <corp>
- <h1> Bună, lume! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </corp>
- </html>
Și ești gata! Cu aceste două fișiere adăugate, puteți începe să dezvoltați orice site sau aplicație cu Bootstrap.
5. Exemple
Treceți dincolo de șablonul de bază cu câteva exemple de machete. Îi încurajăm pe oameni să repete aceste exemple și să nu le folosească pur și simplu ca rezultat final.
-

Șablon de pornire
Un document HTML simplu cu toate CSS și JavaScript Bootstrap incluse.
-

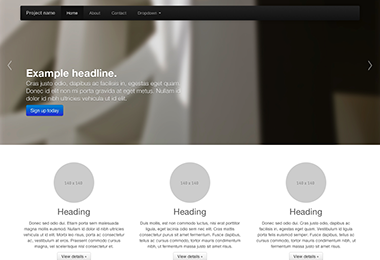
Site de marketing de bază
Dispunând de o unitate de erou pentru un mesaj principal și trei elemente de susținere.
-

Dispunerea fluidului
Utilizează noul nostru sistem de rețea fluid și receptiv pentru a crea un aspect lichid perfect.
-

Marketing îngust
Șablon de marketing subțire și ușor pentru proiecte sau echipe mici.
-

Loghează-te
Barebones se conectează în formular cu comenzi personalizate, mai mari și un aspect flexibil.
-

Subsol lipicios
Fixați un subsol cu înălțime fixă în partea de jos a ferestrei de vizualizare a utilizatorului.
-

Carusel jumbotron
Un riff mai interactiv pe site-ul de marketing de bază, cu un carusel proeminent.
Ce urmează?
Accesați documentele pentru informații, exemple și fragmente de cod sau faceți următorul salt și personalizați Bootstrap pentru orice proiect viitor.
Vizitați documentele Bootstrap Personalizați Bootstrap