1. Uraykachiy
Manaraq uraykachichkaspa, huk codigo allichaqniyuq kay ( Sublime Text 2 kaqmanta yuyaychayku ) chaymanta wakin llamkana yachay HTML chaymanta CSS kaqmanta. Kaypiqa manam purisaqkuchu pukyuta willañiqikunata, ichataq uraykachinapaqmi kachkan. Huñusqa Bootstrap willañiqikunawan qallariypi yuyaychasunchik.
Descargar compilado
Aswan utqaylla qallariypaq ñan: CSS, JS, chaymanta siq'ikunaykumanta huñusqa chaymanta pisiyachisqa layakuna hap'iy. Mana docs nitaq original pukyu willañiqikuna.
Pukyuta hurquy
Llapa CSS kaqpaq chaymanta JavaScript kaqpaq ñawpaq willañiqikunata hapiy, huk kitipi qillqakunap copianwan kuska GitHub kaqmanta chiqalla qhipa kaq laya uraykachispa.
2. Archivokuna ruway
Uraykachiy ukhupi tarinki kay qatiq willañiqi estructurata chaymanta imayna kanankunata, lógicamente común kaqniyuq huñuspa chaymanta iskaynin huñusqa chaymanta pisichasqa variaciones quy.
Huk kuti uraykachisqa, ñit'isqa qillqana mayt'uta kichay (hukllasqa) Bootstrap nisqap ruwayninta qhawanaykipaq. Kay hinatan rikunki:
bootstrap / ├── css / │ ├── bootstrap nisqa. css │ ├── llamk'apuy . min . css ├── js / │ ├── llamk'apuy . js │ ├── bootstrap nisqa. min . js ├── img / │ ├── glificonkuna - kuskanchasqakuna . png │ ├── glificones - kuskankuna - yuraq . png └── ÑAWINCHAY . md
Kayqa Bootstrap kaqpa aswan sapsi rikchayninmi: huñusqa willañiqikuna yaqa mayqin web ruwaypipas utqaylla urmachiy llamk'anapaq. Huñusqa CSS chaymanta JS ( ) quyku bootstrap.*, chaymanta huñusqa chaymanta pisiyachisqa CSS chaymanta JS ( bootstrap.min.*). Siqi willañiqikunaqa ImageOptim nisqawanmi ñit'isqa kachkan , huk Mac nisqa PNG nisqakunata ñit'inapaq.
Ama hina kaspa, tukuy JavaScript yapaykuna jQuery nisqawan churasqa kananta munanku.
3. Imakunam chaypi kachkan
Bootstrap HTML kaqwan, CSS kaqwan chaymanta JS kaqwan tukuy laya kaqkunapaq equipasqa hamun, ichaqa huk maki categoríakuna Bootstrap qillqap patanpi rikukuqwan pisiyachisqa kankuman .
Docs nisqa t’aqakuna
Andamios
Tukuy pacha estilokuna kurkupaq laya chaymanta qhipa kaqmanta churanapaq, t'inki estilokuna, rejilla sistema chaymanta iskay sasan churanakuna.
Base CSS nisqa
Estilos común HTML elementokuna hina tipografía, código, tablakuna, formulariokuna, chaymanta botones. Hinallataq Glyphicons , huk hatun uchuy iconokuna huñusqa.
Componentes nisqakuna
Estilos básicos kaqmanta común interfaz componentes kaqpaq imaynachus tablas chaymanta pastillas, navbar, alertas, p'anqa umalliqkuna chaymanta aswan.
Javascript nisqap yapayninkuna
Componentes kaqman rikch'akuq, kay Javascript plugins interactivo componentes kanku imakuna yanapakuypaq, popovers, modales chaymanta aswan.
Lista de componentes nisqamanta
Kuska, Componentes chaymanta Javascript plugins t'aqakuna kay interfaz elementokuna qun:
- Grupos de botones
- Botón urayk’aqkuna
- Pestañas de navegación, pastillas y listas
- Navbar nisqa
- Etiquetas
- Insignias
- Cabeceras de páginas y unidad de héroe
- Miniaturas
- Alertakuna
- Barras de progreso
- Modales nisqa
- Urmachiykuna
- Yanapakuykuna
- Popovers
- Acordeón
- Carrusel
- Ñawpaqman qillqay
Hamuq pusaqkunapiqa, sapankama kay componentekunata aswan sut’ita purisunman. Chaykama, sapa kaykunata qillqapi maskay imayna llamk'achiyta chaymanta ruwanapaq willayta.
4. Plantilla HTML básica nisqa
Huk pisi riqsichiywan imaynachus ñanmanta lluqsisqa kaqpi, Bootstrap llamk'achinapaq churayta yuyayta atiykuman. Chayta ruwanapaq, huk plantilla HTML básica kaqwan llamk'asaqku mayqinchus tukuy imata Archivo estructura kaqpi rimasqayku kachkan .
Kunanqa, kaypi huk típico HTML willañiqita qhaway :
- <!DOCTIPO html> nisqa
- <html> nisqa
- <uma>
- <title> Plantilla de Arranque 101 </title>
- </head> nisqa
- <cuerpo> nisqa
- <h1> ¡Allinllachu, pacha! </h1>
- <script src = "https://qu.wi.com/wquery-qhipa.js" ></script>
- </cuerpo> nisqa
- </html> nisqa
Kayta huk Bootstrapped plantilla ruwanapaq , chaylla churay chay tupaq CSS chaymanta JS willañiqikuna:
- <!DOCTIPO html> nisqa
- <html> nisqa
- <uma>
- <title> Plantilla de Arranque 101 </title>
- <!-- Bootstrap nisqa -->
- <t'inki href = "css/bootstrap.min.css" rel = "estilo raphi" >
- </head> nisqa
- <cuerpo> nisqa
- <h1> ¡Allinllachu, pacha! </h1>
- <script src = "https://qu.wi.com/wquery-qhipa.js" ></script>
- <script src = "js/arranque.min.js" ></script> nisqa
- </cuerpo> nisqa
- </html> nisqa
Y estás establecidos! Chay iskay willañiqikuna yapasqa kaqwan, mayqin sitiotapas utaq ruwanatapas Bootstrap kaqwan ruwayta qallariyta atikunki.
5. Ejemplokuna
Pasa más allá de la plantilla base con unos pocos diseños de ejemplo. Runakunata kallpachayku kay ejemplokunamanta iterate ruwanankupaq chaymanta mana chayllachu huk tukukuy ruway hina llamk'achinankupaq.
-

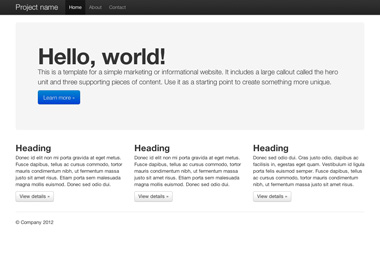
Sitio de comercialización básica nisqa
Huk unidad de héroe nisqa huk primaria willakuypaq chaymanta kimsa yanapaq elementokunayuq.
-

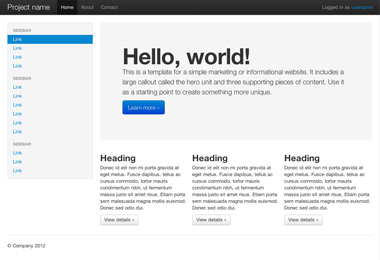
Diseño de fluido
Musuq kutichiq, fluido rejilla sistemaykuta llamk'achin mana llamkanayuq liquido churayta ruwanapaq.
-

Plantilla de inicio
Huk barebones HTML qillqa tukuy Bootstrap CSS kaqwan chaymanta javascript kaqwan.
¿Imataq chaymanta?
Uma docs kaqman willakuypaq, ejemplokuna chaymanta código fragmentos kaqpaq, utaq qatiq salto ruway chaymanta Bootstrap mayqin hamuq ruwaypaqpas ruway.
Bootstrap qillqakunata watukuy Personalizay Bootstrap