1. Baixar
Antes de fazer o download, certifique-se de ter um editor de código (recomendamos o Sublime Text 2 ) e algum conhecimento prático de HTML e CSS. Não vamos percorrer os arquivos de origem aqui, mas eles estão disponíveis para download. Vamos nos concentrar em começar com os arquivos compilados do Bootstrap.
Baixar compilado
A maneira mais rápida de começar: obtenha as versões compiladas e minificadas de nosso CSS, JS e imagens. Sem documentos ou arquivos de origem originais.
Baixar fonte
Obtenha os arquivos originais para todos os CSS e JavaScript, juntamente com uma cópia local dos documentos baixando a versão mais recente diretamente do GitHub.
2. Estrutura de arquivos
Dentro do download, você encontrará a seguinte estrutura e conteúdo de arquivos, agrupando logicamente ativos comuns e fornecendo variações compiladas e minificadas.
Uma vez baixado, descompacte a pasta compactada para ver a estrutura do Bootstrap (compilado). Você verá algo assim:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - white . png
Esta é a forma mais básica de Bootstrap: arquivos compilados para uso rápido em praticamente qualquer projeto da web. Fornecemos CSS e JS compilados ( bootstrap.*), bem como CSS e JS compilados e minificados ( bootstrap.min.*). Os arquivos de imagem são compactados usando ImageOptim , um aplicativo Mac para compactar PNGs.
Observe que todos os plugins JavaScript requerem que o jQuery seja incluído.
3. O que está incluído
O Bootstrap vem equipado com HTML, CSS e JS para todo tipo de coisa, mas eles podem ser resumidos com um punhado de categorias visíveis no topo da documentação do Bootstrap .
Seções de documentos
Andaimes
Estilos globais para o corpo para redefinir tipo e plano de fundo, estilos de link, sistema de grade e dois layouts simples.
CSS básico
Estilos para elementos HTML comuns, como tipografia, código, tabelas, formulários e botões. Também inclui Glyphicons , um ótimo conjunto de ícones.
Componentes
Estilos básicos para componentes de interface comuns, como guias e pílulas, barra de navegação, alertas, cabeçalhos de página e muito mais.
Plug-ins JavaScript
Semelhante aos componentes, esses plug-ins JavaScript são componentes interativos para dicas de ferramentas, popovers, modais e muito mais.
Lista de componentes
Juntas, as seções Componentes e plug- ins JavaScript fornecem os seguintes elementos de interface:
- Grupos de botões
- Menus suspensos de botões
- Guias de navegação, pílulas e listas
- Barra de navegação
- Rótulos
- Distintivos
- Cabeçalhos de página e unidade principal
- Miniaturas
- Alertas
- Barras de progresso
- Modais
- Listas suspensas
- Dicas de ferramentas
- Popovers
- Acordeão
- Carrossel
- Datilografia
Em guias futuros, poderemos percorrer esses componentes individualmente com mais detalhes. Até lá, procure cada um deles na documentação para obter informações sobre como utilizá-los e personalizá-los.
4. Modelo HTML básico
Com uma breve introdução ao conteúdo fora do caminho, podemos nos concentrar em colocar o Bootstrap em uso. Para fazer isso, utilizaremos um modelo HTML básico que inclui tudo o que mencionamos na estrutura do arquivo .
Agora, veja um arquivo HTML típico :
- <!DOCTYPEhtml>
- <html>
- <cabeça>
- <title> Modelo do Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <corpo>
- <h1> Olá, mundo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Para torná-lo um modelo Bootstrapped , basta incluir os arquivos CSS e JS apropriados:
- <!DOCTYPEhtml>
- <html>
- <cabeça>
- <title> Modelo do Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "folha de estilo" media = "tela" >
- </head>
- <corpo>
- <h1> Olá, mundo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
E você está pronto! Com esses dois arquivos adicionados, você pode começar a desenvolver qualquer site ou aplicativo com o Bootstrap.
5. Exemplos
Vá além do modelo base com alguns layouts de exemplo. Incentivamos as pessoas a repetir esses exemplos e não simplesmente usá-los como resultado final.
-

Modelo inicial
Um documento HTML básico com todo o CSS e JavaScript do Bootstrap incluídos.
-

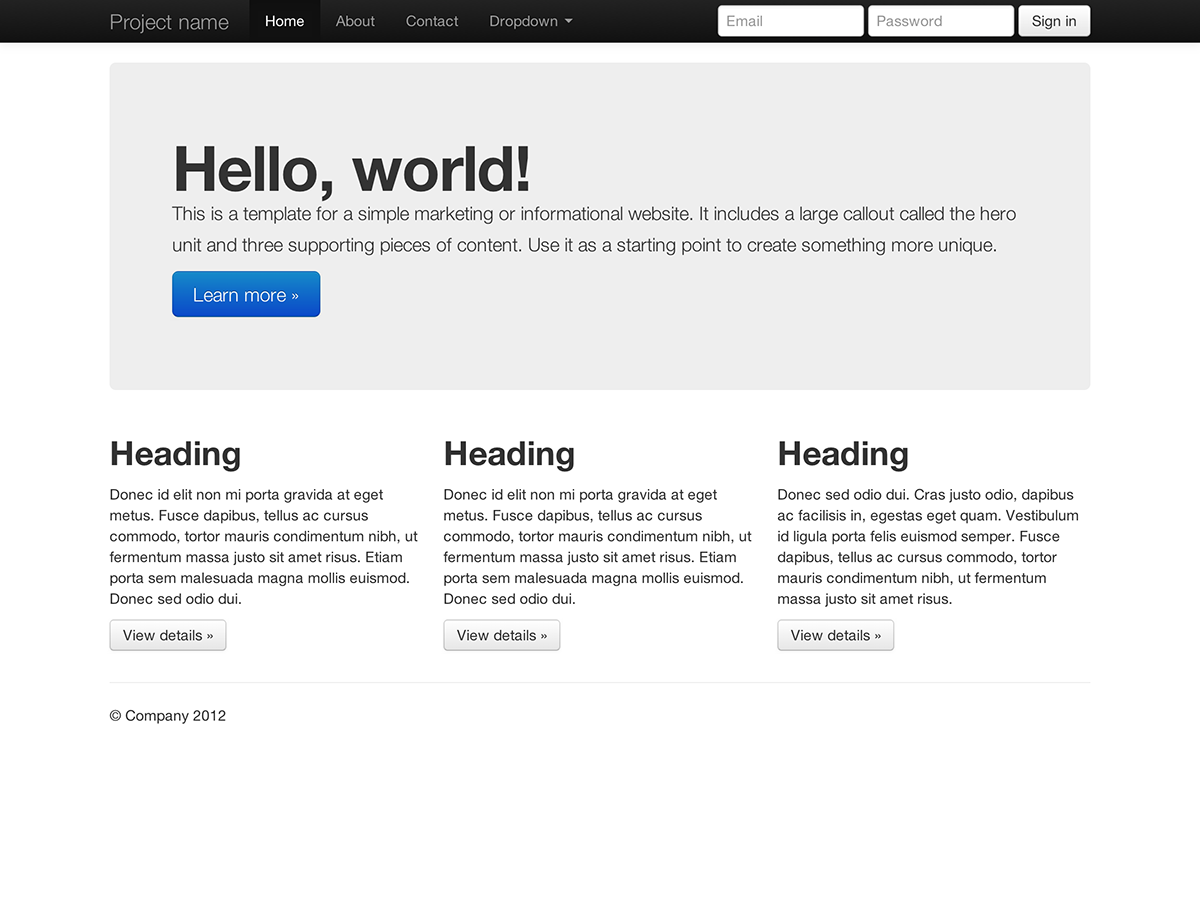
Site de marketing básico
Apresentando uma unidade de herói para uma mensagem principal e três elementos de apoio.
-

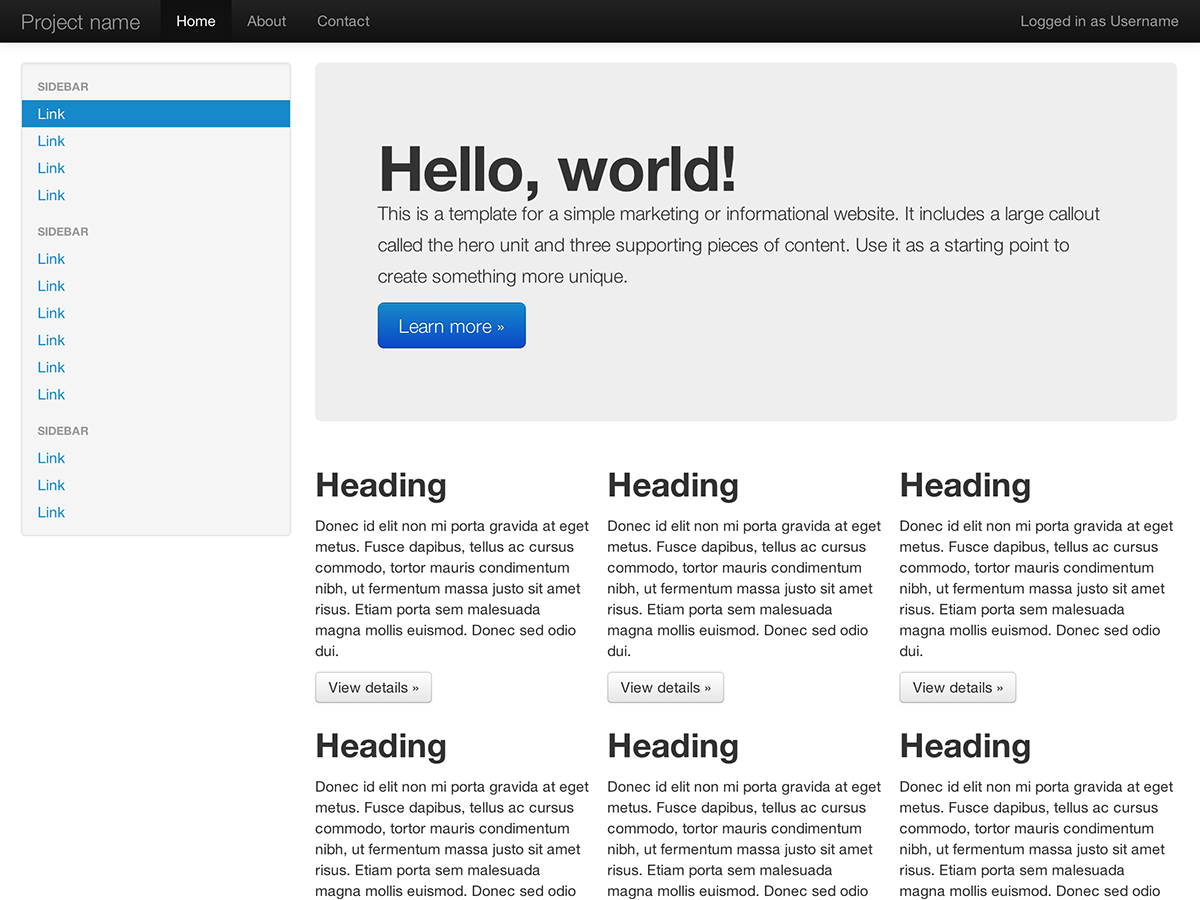
Layout fluido
Usa nosso novo sistema de grade fluida e responsivo para criar um layout líquido perfeito.
-

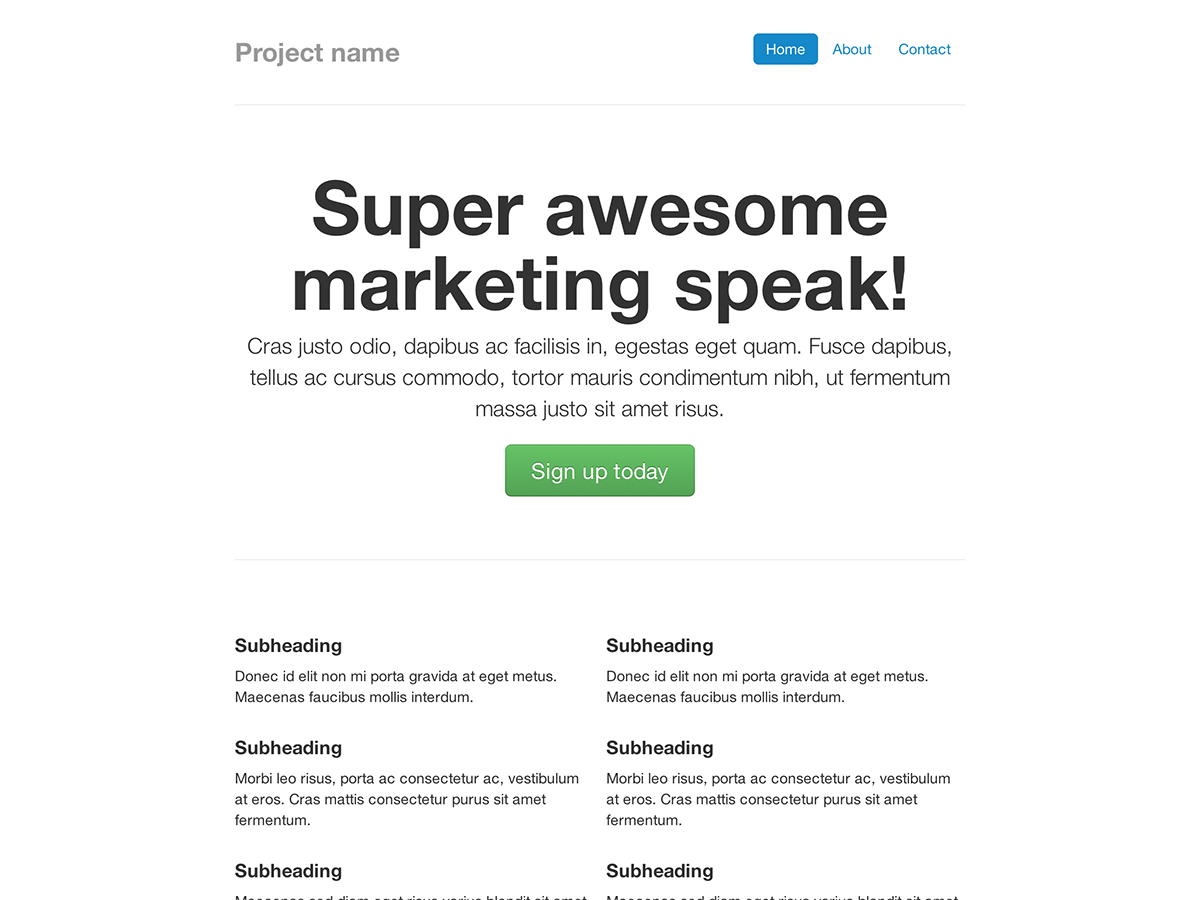
Marketing restrito
Modelo de marketing fino e leve para pequenos projetos ou equipes.
-

Navegação justificada
Página de marketing com links de navegação de largura igual em uma barra de navegação modificada.
-

Entrar
Barebones assina o formulário com controles de formulário maiores e personalizados e um layout flexível.
-

Rodapé fixo
Fixe um rodapé de altura fixa na parte inferior da janela de visualização do usuário.
-

Carrossel jumbotron
Um riff mais interativo no site de marketing básico com um carrossel proeminente.
Qual o proximo?
Vá para os documentos para obter informações, exemplos e trechos de código, ou dê o próximo passo e personalize o Bootstrap para qualquer projeto futuro.
Visite os documentos do Bootstrap Personalizar Bootstrap