1. کښته کول
د ډاونلوډ کولو دمخه، ډاډ ترلاسه کړئ چې د کوډ ایډیټر ولرئ (موږ سپارښتنه کوو Sublime Text 2 ) او د HTML او CSS ځینې کاري پوهه. موږ به دلته د سرچینې فایلونو ته لاړ نه شو، مګر دوی د ډاونلوډ لپاره شتون لري. موږ به زموږ د مرتب شوي بوټسټریپ فایلونو سره پیل کولو تمرکز وکړو.
تالیف شوی ډاونلوډ کړئ
د پیل کولو لپاره ترټولو ګړندۍ لاره: زموږ د CSS، JS، او انځورونو تالیف شوي او کوچنۍ نسخې ترلاسه کړئ. هیڅ اسناد یا اصلي سرچینې فایلونه نشته.
سرچینه ډاونلوډ کړئ
د ټولو CSS او Javasript لپاره اصلي فایلونه ترلاسه کړئ، د اسنادو محلي کاپي سره مستقیم د GitHub څخه وروستي نسخه ډاونلوډ کولو سره.
2. د دوتنې جوړښت
د ډاونلوډ دننه تاسو به د لاندې فایل جوړښت او مینځپانګې ومومئ ، په منطقي ډول د عامو شتمنیو ګروپ کول او دواړه تالیف شوي او کوچني تغیرات چمتو کول.
یوځل ډاونلوډ کړئ ، د (کمپل شوي) بوټسټریپ جوړښت لیدلو لپاره کمپریس شوی فولډر خلاص کړئ. تاسو به د دې په څیر یو څه وګورئ:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── بوټسټریپ . دقیقه _ css ├── js / │ ├── بوټسټریپ . js │ ├── بوټسټریپ . دقیقه _ js ├── img / │ ├── glyphicons - نیم ځوړند . png │ ├── glyphicons - نیم لاسونه - سپین . png └── README . md
دا د بوټسټریپ ترټولو بنسټیز شکل دی: په نږدې هره ویب پروژه کې د ګړندي ډراپ ان کارولو لپاره تالیف شوي فایلونه. موږ تالیف شوی CSS او JS ( bootstrap.*) چمتو کوو، په بیله بیا تالیف شوی او کوچنی شوی CSS او JS ( bootstrap.min.*). د عکس فایلونه د ImageOptim په کارولو سره کمپریس شوي ، د PNGs کمپریس کولو لپاره د میک اپلیکیشن.
3. څه شامل دي
بوټسټریپ د هر ډول شیانو لپاره د HTML ، CSS ، او JS سره مجهز راځي ، مګر دوی د یو څو کټګوریو سره لنډیز کیدی شي چې د بوټسټریپ اسنادو په سر کې لیدل کیږي .
د اسنادو برخې
سکفولډنګ
د بدن لپاره نړیوال سټایلونه د ډول او شالید بیا تنظیم کولو لپاره ، د لینک سټایلونه ، د گرډ سیسټم ، او دوه ساده ترتیبونه.
بیس CSS
د عام HTML عناصرو لپاره سټایلونه لکه ټایپوګرافي، کوډ، میزونه، فورمې، او بټونه. په دې کې ګلیفیکون هم شامل دی ، یو لوی کوچنی آئیکون سیټ.
اجزا
د عام انٹرفیس اجزاو لپاره بنسټیز سټایلونه لکه ټبونه او ګولۍ، نوبار، خبرتیاوې، د پاڼې سرلیکونه، او نور.
جاوا سکرپٹ پلگ ان
اجزاو ته ورته، دا جاواسکریپټ پلگ ان د شیانو لپاره متقابل اجزا دي لکه د وسیلو ټایپونو، پاپورونو، موډلونو او نور ډیر څه.
د اجزاوو لیست
په ګډه، د اجزاو او جاواسکریپټ پلگ ان برخې لاندې انٹرفیس عناصر چمتو کوي:
- د تڼۍ ډلې
- تڼۍ ښکته کول
- نیویګیشنل ټبونه، ګولۍ، او لیستونه
- نوبار
- لیبلونه
- برجونه
- د پاڼې سرلیکونه او د هیرو واحد
- تڼۍ
- خبرتیاوې
- د پرمختګ بارونه
- موډلونه
- ښکته کول
- وسیلې
- Popovers
- accordion
- کاروسل
- ټایپ هیډ
په راتلونکو لارښودونو کې، موږ ممکن د دې اجزاوو له لارې په انفرادي توګه په تفصیل سره لاړ شو. تر هغه وخته پورې، د دې هر یو په اسنادو کې د دوی کارولو او دودیز کولو څرنګوالي په اړه معلوماتو لپاره وګورئ.
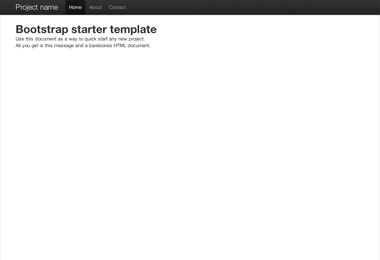
4. بنسټیز HTML ټیمپلیټ
د لارې څخه بهر مینځپانګې ته د لنډې پیژندنې سره ، موږ کولی شو د کارولو لپاره بوټسټریپ باندې تمرکز وکړو. د دې کولو لپاره، موږ به یو بنسټیز HTML ټیمپلیټ وکاروو چې هر هغه څه پکې شامل دي چې موږ یې د فایل جوړښت کې یادونه کړې .
اوس، دلته یو عام HTML فایل ته یو نظر دی :
- <html>
- <سر>
- <title> Bootstrap 101 Template </title>
- </ سر>
- <body>
- <h1> سلام، نړۍ! </h1>
- </body>
- </html>
د دې لپاره د بوټسټراپ شوي ټیمپلیټ جوړولو لپاره ، یوازې مناسب CSS او JS فایلونه شامل کړئ:
- <html>
- <سر>
- <title> Bootstrap 101 Template </title>
- <!-- بوټسټریپ -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" >
- </ سر>
- <body>
- <h1> سلام، نړۍ! </h1>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
او تاسو چمتو یاست! د دې دوه فایلونو اضافه کولو سره ، تاسو کولی شئ د بوټسټریپ سره کوم سایټ یا غوښتنلیک رامینځته کړئ.
5. مثالونه
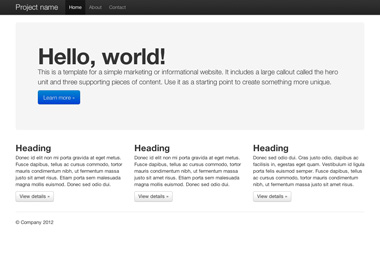
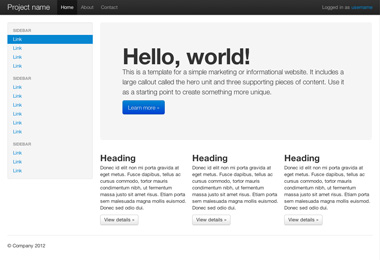
د یو څو مثالونو ترتیبونو سره د اساس ټیمپلیټ څخه هاخوا حرکت وکړئ. موږ خلک هڅوو چې په دې مثالونو تکرار کړي او په ساده ډول یې د پای پایلې په توګه ونه کاروئ.
بل څه؟
د معلوماتو، مثالونو، او کوډ ټوټو لپاره اسنادو ته لاړشئ، یا راتلونکی لیپ واخلئ او د هرې راتلونکې پروژې لپاره بوټسټریپ دودیز کړئ.
د بوټسټریپ اسنادو څخه لیدنه وکړئ بوټسټریپ دودیز کړئ