1. Pobierz
Przed pobraniem upewnij się, że masz edytor kodu (polecamy Sublime Text 2 ) i praktyczną wiedzę na temat HTML i CSS. Nie będziemy tutaj przeglądać plików źródłowych, ale są one dostępne do pobrania. Skoncentrujemy się na rozpoczęciu pracy ze skompilowanymi plikami Bootstrap.
Pobierz skompilowany
Najszybszy sposób na rozpoczęcie pracy: pobierz skompilowane i zminimalizowane wersje naszego CSS, JS i obrazów. Brak dokumentów lub oryginalnych plików źródłowych.
Pobierz źródło
Pobierz oryginalne pliki dla wszystkich CSS i JavaScript wraz z lokalną kopią dokumentów, pobierając najnowszą wersję bezpośrednio z GitHub.
2. Struktura pliku
W pliku do pobrania znajdziesz następującą strukturę i zawartość plików, logicznie grupując wspólne zasoby i udostępniając zarówno skompilowane, jak i zminimalizowane odmiany.
Po pobraniu rozpakuj skompresowany folder, aby zobaczyć strukturę (skompilowanego) Bootstrapa. Zobaczysz coś takiego:
bootstrap / css / bootstrap . _ _ _ css │ bootstrap . _ min . css ├── js / │ bootstrap . _ js │ bootstrap . _ min . js └── img / ├── glify - halflingi . png └── glify - niziołki - białe . png
Jest to najbardziej podstawowa forma Bootstrap: skompilowane pliki do szybkiego użycia w prawie każdym projekcie internetowym. Dostarczamy skompilowane CSS i JS ( bootstrap.*), a także skompilowane i zminimalizowane CSS i JS ( bootstrap.min.*). Pliki obrazów są kompresowane za pomocą ImageOptim , aplikacji Mac do kompresji plików PNG.
Pamiętaj, że wszystkie wtyczki JavaScript wymagają włączenia jQuery.
3. Co zawiera?
Bootstrap jest wyposażony w HTML, CSS i JS do różnych rzeczy, ale można je podsumować za pomocą kilku kategorii widocznych na górze dokumentacji Bootstrap .
Sekcje dokumentów
Rusztowanie
Globalne style dla treści, aby zresetować typ i tło, style linków, system siatki i dwa proste układy.
Podstawowy CSS
Style dla typowych elementów HTML, takich jak typografia, kod, tabele, formularze i przyciski. Zawiera również Glyphicons , świetny mały zestaw ikon.
składniki
Podstawowe style dla typowych komponentów interfejsu, takich jak karty i pigułki, pasek nawigacyjny, alerty, nagłówki stron i inne.
Wtyczki JavaScript
Podobnie jak komponenty, te wtyczki JavaScript są interaktywnymi komponentami dla takich rzeczy, jak podpowiedzi, okienka popover, modalne i inne.
Lista komponentów
Sekcje Komponenty i Wtyczki JavaScript zawierają łącznie następujące elementy interfejsu:
- Grupy przycisków
- Przyciski rozwijane
- Zakładki nawigacyjne, pigułki i listy
- Pasek nawigacyjny
- Etykiety
- Odznaki
- Nagłówki stron i jednostka bohatera
- Miniatury
- Alerty
- Paski postępu
- Modalne
- Menu rozwijane
- Podpowiedzi
- Popovery
- Akordeon
- Karuzela
- Pisz z wyprzedzeniem
W przyszłych przewodnikach możemy szczegółowo omówić poszczególne komponenty. Do tego czasu poszukaj każdego z nich w dokumentacji, aby uzyskać informacje o tym, jak je wykorzystać i dostosować.
4. Podstawowy szablon HTML
Z krótkim wprowadzeniem do treści na uboczu, możemy skupić się na wykorzystaniu Bootstrapa. W tym celu użyjemy podstawowego szablonu HTML, który zawiera wszystko, o czym wspomnieliśmy w strukturze pliku .
A teraz spójrz na typowy plik HTML :
- <!DOCTYPE html>
- <html>
- <głowa>
- <title> Szablon Bootstrap 101 </title>
- <meta name = „viewport” content = „width=szerokość-urządzenia, początkowa skala=1.0” >
- </head>
- <ciało>
- <h1> Witaj świecie! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Aby uczynić ten szablon Bootstrapped , po prostu dołącz odpowiednie pliki CSS i JS:
- <!DOCTYPE html>
- <html>
- <głowa>
- <title> Szablon Bootstrap 101 </title>
- <meta name = „viewport” content = „width=szerokość-urządzenia, początkowa skala=1.0” >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <ciało>
- <h1> Witaj świecie! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
I gotowe! Po dodaniu tych dwóch plików możesz rozpocząć tworzenie dowolnej witryny lub aplikacji za pomocą Bootstrap.
5. Przykłady
Wyjdź poza szablon podstawowy dzięki kilku przykładowym układom. Zachęcamy ludzi do iteracji na tych przykładach, a nie tylko do używania ich jako wyniku końcowego.
-

Szablon startowy
Dokument HTML w wersji szkieletowej z dołączonym całym kodem Bootstrap CSS i JavaScript.
-

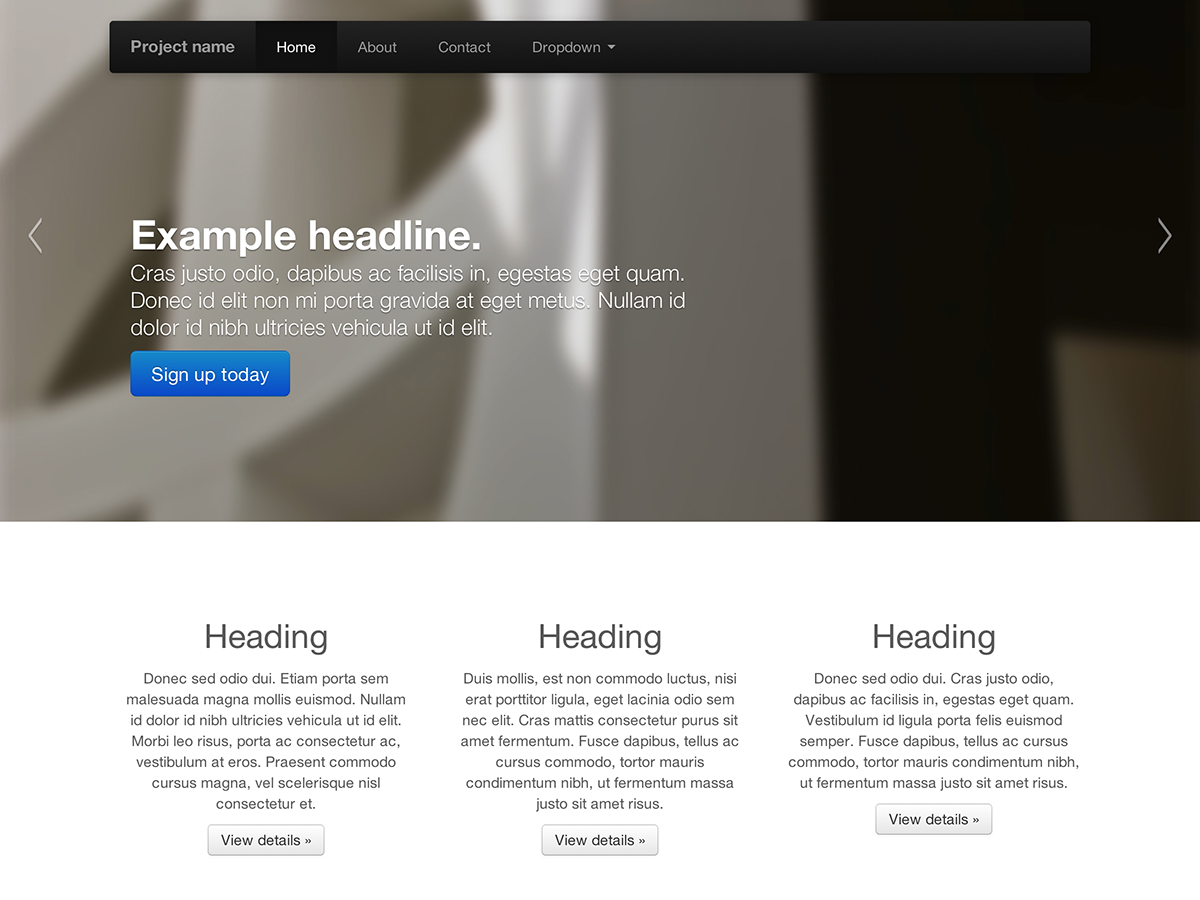
Podstawowa witryna marketingowa
Zawiera jednostkę bohatera dla głównej wiadomości i trzy elementy wspierające.
-

Układ płynny
Wykorzystuje nasz nowy responsywny, płynny system siatki, aby stworzyć płynny układ płynów.
-

Wąski marketing
Smukły, lekki szablon marketingowy dla małych projektów lub zespołów.
-

Uzasadniona nawigacja
Strona marketingowa z linkami nawigacyjnymi o równej szerokości na zmodyfikowanym pasku nawigacyjnym.
-

Zaloguj się
Barebones loguje się do formularza z niestandardowymi, większymi kontrolkami formularza i elastycznym układem.
-

Przyklejona stopka
Przypnij stopkę o stałej wysokości na dole okna użytkownika.
-

Karuzela jumbotron
Bardziej interaktywny riff na podstawowej stronie marketingowej z widoczną karuzelą.
Co następne?
Przejdź do dokumentacji, aby uzyskać informacje, przykłady i fragmenty kodu, lub zrób kolejny krok i dostosuj Bootstrap do każdego nadchodzącego projektu.
Odwiedź dokumentację Bootstrap Dostosuj Bootstrap