1. Koperani
Musanatsitse, onetsetsani kuti muli ndi code editor (tikupangira Sublime Text 2 ) ndi chidziwitso chogwira ntchito cha HTML ndi CSS. Sitidutsa pamafayilo oyambira pano, koma alipo kuti mutsitse. Timayang'ana kwambiri poyambira ndi mafayilo ophatikizidwa a Bootstrap.
Dawunilodi wapanga
Njira yachangu kwambiri yoyambira: pezani mitundu yophatikizidwa komanso yosinthidwa ya CSS, JS, ndi zithunzi. Palibe zolemba kapena mafayilo oyambira.
Tsitsani gwero
Pezani mafayilo oyambilira a CSS ndi JavaScript onse, limodzi ndi zolemba zakumaloko potsitsa mtundu waposachedwa kwambiri kuchokera ku GitHub.
2. Mapangidwe a fayilo
Pakutsitsa mupeza mawonekedwe a fayilo ndi zomwe zili m'munsimu, ndikuyika m'magulu azinthu zofananira ndikupereka kusiyanasiyana kophatikizidwa komanso kocheperako.
Mukatsitsa, tsegulani chikwatu choponderezedwa kuti muwone mawonekedwe a (wophatikizidwa) Bootstrap. Mudzawona chonga ichi:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - woyera . png
Uwu ndiye mtundu wofunikira kwambiri wa Bootstrap: mafayilo opangidwa kuti agwiritse ntchito mwachangu pafupifupi pulojekiti iliyonse. Timapereka CSS ndi JS ( bootstrap.*), kuphatikizapo CSS ndi JS ( bootstrap.min.*). Mafayilo azithunzi amapanikizidwa pogwiritsa ntchito ImageOptim , pulogalamu ya Mac yopondereza ma PNG.
Chonde dziwani kuti mapulagini onse a JavaScript amafuna kuti jQuery iphatikizidwe.
3. Zomwe zikuphatikizidwa
Bootstrap imabwera yokhala ndi HTML, CSS, ndi JS pazinthu zamitundu yonse, koma imatha kufotokozedwa mwachidule ndi magulu angapo omwe akuwoneka pamwamba pa zolemba za Bootstrap .
Zigawo za Docs
Kumanga
Masitayilo apadziko lonse lapansi kuti thupi likhazikitsenso mtundu ndi maziko, masitayilo amalumikizidwe, dongosolo la gridi, ndi masanjidwe awiri osavuta.
Base CSS
Masitayilo azinthu wamba za HTML monga typography, code, matebulo, mafomu, ndi mabatani. Zimaphatikizanso ma Glyphicons , chithunzi chachikulu chaching'ono.
Zigawo
Masitayilo oyambira amitundu yofananira monga ma tabo ndi mapiritsi, navbar, zidziwitso, mitu yamasamba, ndi zina zambiri.
Mapulagini a JavaScript
Zofanana ndi Zigawo, mapulagini awa a JavaScript ndi zida zolumikizirana pazinthu monga zida, popovers, modals, ndi zina zambiri.
Mndandanda wa zigawo
Pamodzi, magawo a Components ndi JavaScript mapulagini amapereka mawonekedwe awa:
- Magulu a batani
- Zotsitsa za batani
- Ma tabu oyenda, mapiritsi, ndi mindandanda
- Navbar
- Zolemba
- Mabaji
- Mitu yamatsamba ndi gawo la ngwazi
- Tizithunzi
- Zidziwitso
- Mipiringidzo yopita patsogolo
- Makhalidwe
- Zotsitsa
- Malangizo
- Popovers
- Accordion
- Carousel
- Typeahead
M'mabuku amtsogolo, titha kudutsa zigawo izi payekhapayekha mwatsatanetsatane. Mpaka nthawi imeneyo, yang'anani chilichonse mwazolembazo kuti mumve zambiri za momwe mungagwiritsire ntchito ndikusintha mwamakonda.
4. Basic HTML template
Ndichidule chachidule cha zomwe zili mkati, titha kuyang'ana kwambiri pakuyika Bootstrap kuti tigwiritse ntchito. Kuti tichite izi, tidzagwiritsa ntchito template yoyambira ya HTML yomwe ili ndi zonse zomwe tatchula mu Fayilo .
Tsopano, nayi mawonekedwe a fayilo ya HTML yodziwika bwino :
- <!DOCTYPE html>
- <html>
- <mutu>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </mutu>
- <thupi>
- <h1> Moni, dziko! </ h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </ thupi>
- </html>
Kuti mupange template ya Bootstrapped , ingophatikizani mafayilo oyenera a CSS ndi JS:
- <!DOCTYPE html>
- <html>
- <mutu>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </mutu>
- <thupi>
- <h1> Moni, dziko! </ h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </ thupi>
- </html>
Ndipo mwakonzeka! Ndi mafayilo awiriwo atawonjezedwa, mutha kuyamba kupanga tsamba lililonse kapena kugwiritsa ntchito ndi Bootstrap.
5. Zitsanzo
Pitani kupyola template yoyambira ndi masanjidwe angapo a zitsanzo. Timalimbikitsa anthu kubwereza zitsanzozi osati kungozigwiritsa ntchito ngati zotsatira zake.
-

template yoyambira
Chikalata cha barebones HTML chokhala ndi Bootstrap CSS ndi JavaScript zikuphatikizidwa.
-

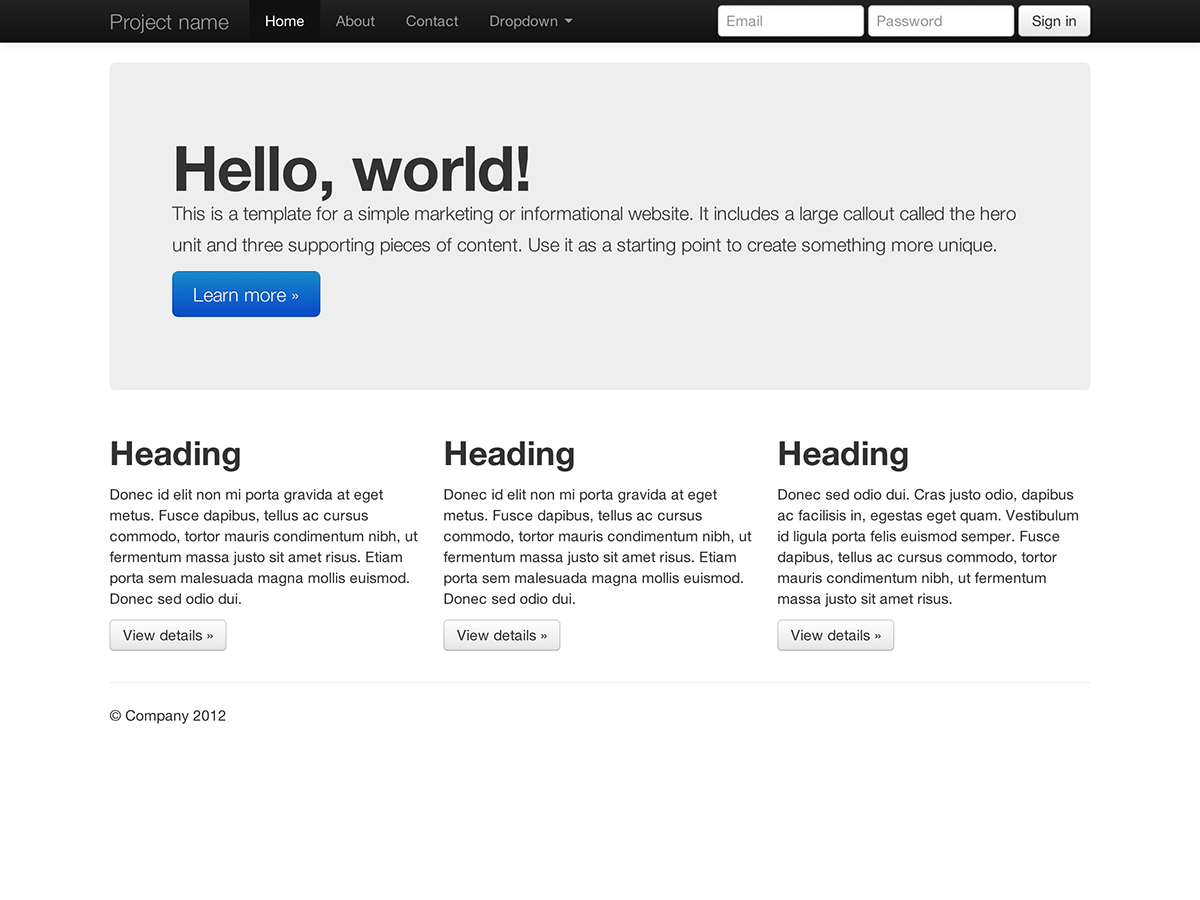
Tsamba loyambira malonda
Muli ndi gawo la ngwazi ya uthenga woyamba ndi zinthu zitatu zothandizira.
-

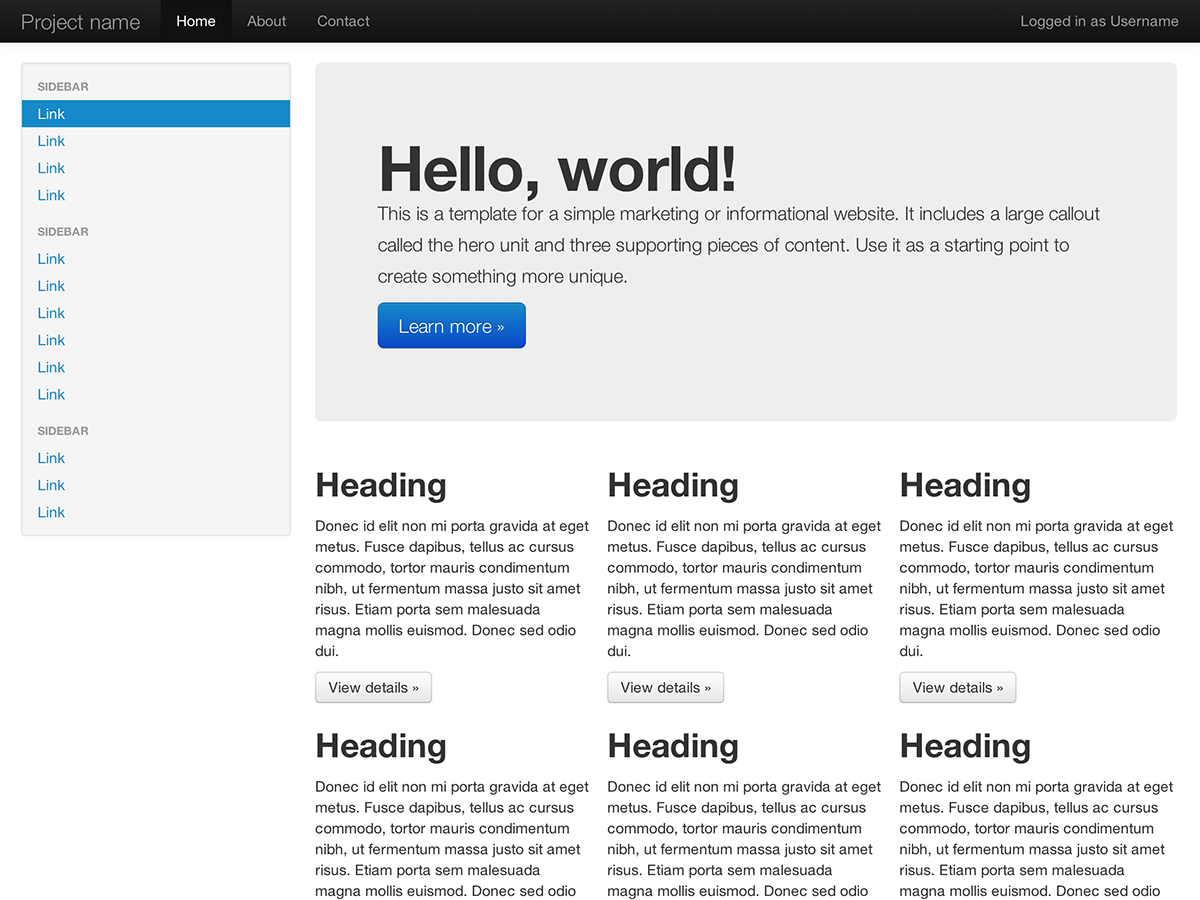
Kapangidwe kamadzimadzi
Timagwiritsa ntchito makina athu atsopano omvera, amadzimadzi kuti apange mawonekedwe amadzimadzi opanda msoko.
-

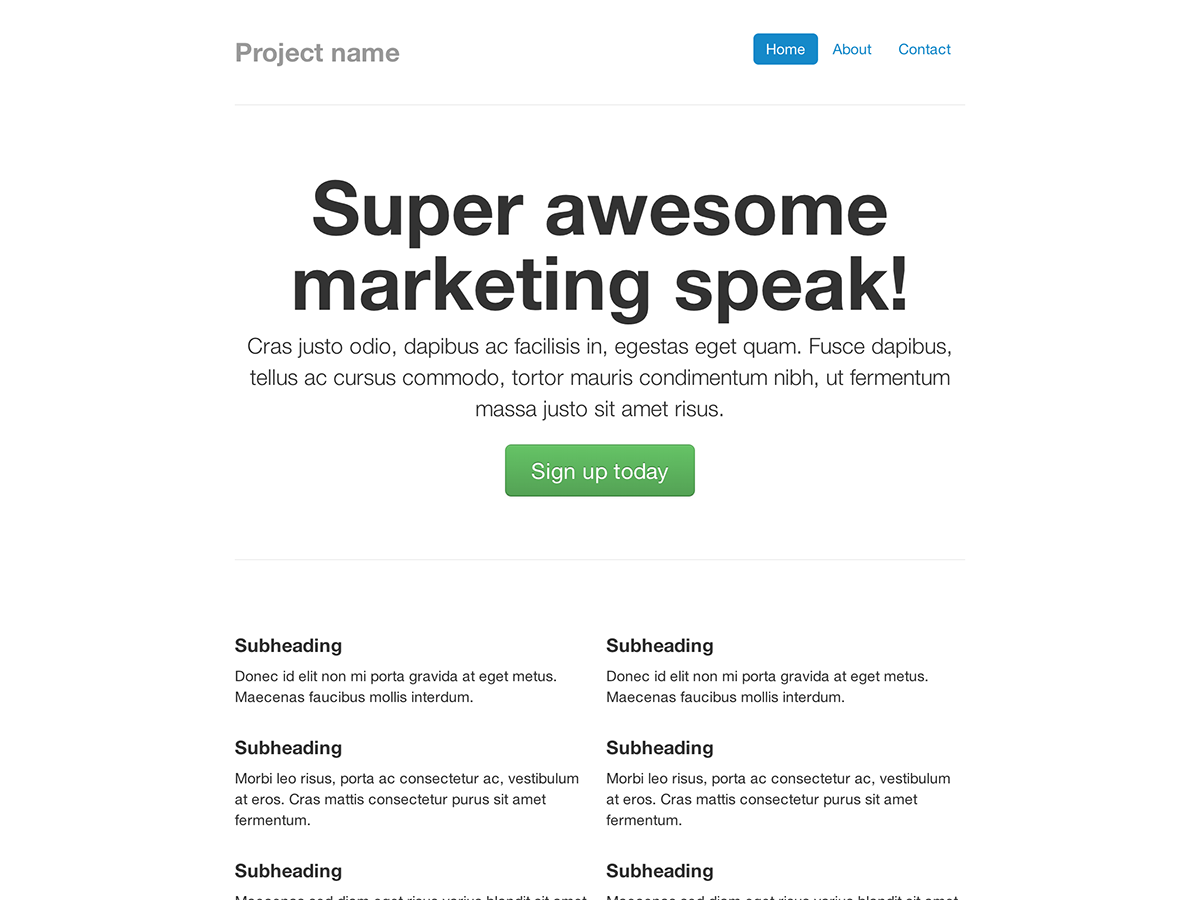
Kutsatsa kochepa
Zotsatsa zazing'ono, zopepuka zamapulojekiti ang'onoang'ono kapena magulu.
-

Zolungamitsidwa nav
Tsamba lamalonda lomwe lili ndi maulalo oyenda molingana ndi makulidwe mu navbar yosinthidwa.
-

Lowani muakaunti
Ma Barebones amasaina mawonekedwe ndi makonda, mawonekedwe okulirapo komanso mawonekedwe osinthika.
-

Zomata pansi
Lembani pansi pamtunda wokhazikika m'munsi mwa malo owonera a wogwiritsa ntchito.
-

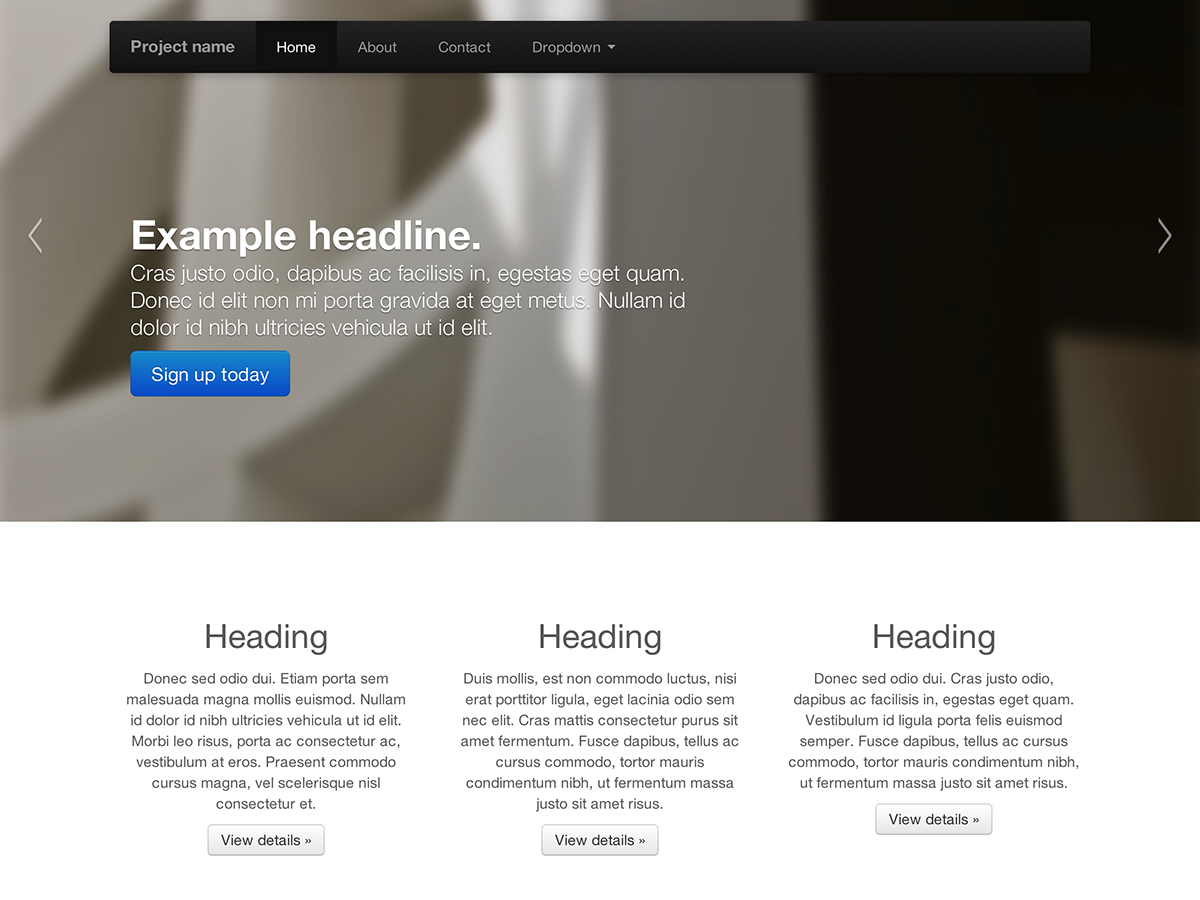
Carousel jumbotron
Njira yolumikizirana kwambiri patsamba loyambira lamalonda lomwe lili ndi carousel yotchuka.
Ndiyeno nchiyani?
Pitani ku ma docs kuti mudziwe zambiri, zitsanzo, ndi zidule za code, kapena tsatirani njira ina ndikusintha Bootstrap pulojekiti iliyonse yomwe ikubwera.
Pitani ku zolemba za Bootstrap Sinthani Mwamakonda Anu Bootstrap