1. Taonelouta
Pele o taonelouta, kgonthišetša gore o na le morulaganyi wa khoutu (re kgothaletša Sublime Text 2 ) le tsebo e itšego ya go šoma ya HTML le CSS. Re ka se sepele ka difaele tša mohlodi mo, eupša di hwetšagala bakeng sa go taonelouta. Re tla tsepamiša kgopolo go thoma ka difaele tša Bootstrap tšeo di kgobokeditšwego.
Download e kgobokeditšwe
Tsela ya ka pela ya go thoma: hwetša diphetolelo tše di kgobokeditšwego le tše di fokoditšwego tša CSS ya rena, JS, le diswantšho. Ga go na ditokomane goba difaele tša mohlodi tša mathomo.
Download mohlodi
Hwetša difaele tša mathomo tša CSS le JavaScript ka moka, gotee le khopi ya lefelong leo ya ditokomane ka go taonelouta phetolelo ya moragorago ka go lebanya go tšwa go GitHub.
2. Sebopego sa faele
Ka gare ga go taonelouta o tla hwetša sebopego sa faele ye e latelago le dikagare, go hlopha ka mo go kwagalago dithoto tše di tlwaelegilego le go fa bobedi diphetogo tše di kgobokeditšwego le tše di fokoditšwego.
Ge o šetše o taoneloutilwe, phumola foltara yeo e gateletšwego go bona sebopego sa (yeo e kgobokeditšwego) Bootstrap. O tla bona selo sa go swana le se:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── lepheko la boot . min . css ├── js / │ ├── lepheko la boot . js │ ├── lepheko la boot . min . js └── img / ├── di- glyphicon - di- halfling . png └── di- glyphicon - di-halfling - tše tšhweu . png
Ye ke mokgwa wa motheo kudu wa Bootstrap: difaele tše di kgobokeditšwego bakeng sa tšhomišo ya go theoga ka pela mo e nyakilego go ba projeke efe goba efe ya wepe. Re fana ka bokella CSS le JS ( bootstrap.*), hammoho le bokella le minified CSS le JS ( bootstrap.min.*). Difaele tša seswantšho di gateletšwe ka go diriša ImageOptim , e lego tirišo ya Mac bakeng sa go gatelela di-PNG.
Hle ela hloko gore di-plugin ka moka tša JavaScript di nyaka gore jQuery e akaretšwe.
3. Ke eng seo se akaretšwago
Bootstrap e tla e hlometšwe ka HTML, CSS, le JS bakeng sa mehuta ka moka ya dilo, eupša di ka akaretšwa ka dihlopha tše sego kae tšeo di bonagalago ka godimo ga ditokomane tša Bootstrap .
Dikarolo tša Ditokomane
Go dira sefala
Mekgwa ya lefase ka bophara ya mmele go seta gape mohuta le bokamorago, mekgwa ya go kgokaganya, tshepedišo ya keriti, le dipeakanyo tše pedi tše bonolo.
CSS ya motheo
Ditaele tša dielemente tša HTML tše di tlwaelegilego go swana le thaepo, khoutu, ditafola, diforomo, le dikonope. Gape e akaretša Glyphicons , e kgolo e nyenyane sete ya matšoao.
Dikarolo
Mekgwa ya motheo ya dikarolo tša segokanyimmediamentsi sa sebolokigolo tše di tlwaelegilego go swana le dithepo le dipilisi, navbar, ditemošo, dihlogo tša matlakala, le tše dingwe.
Di-plugin tša JavaScript
Go swana le Dikarolo, di-plugin tše tša JavaScript ke dikarolo tša tirišano tša dilo tša go swana le ditlhagišo tša didirišwa, di-popover, di-modal, le tše dingwe.
Lenaneo la dikarolo
Mmogo, dikarolo tša Dikarolo le di-plugin tša JavaScript di fa dielemente tša segokanyimmediamentsi sa sebolokigolo tše di latelago:
- Dihlopha tša konope
- Dithepo tša go theoga tša konope
- Dithepo tša go sepelasepela, dipilisi le mananeo
- Navbar
- Dileibole
- Dipetšhe
- Dihlogo tša matlakala le yuniti ya mogale
- Ditshwantsho tse dinyenyane
- Ditemošo
- Dibara tša tšwelopele
- Di-modal
- Di-dropdown tša go theoga
- Dikeletšo tša didirišwa
- Dipopovers
- Accordion ya go swana le yona
- Carousel ya go swara
- Thaepa pele
Ka dihlahli tša nakong e tlago, re ka sepela ka dikarolo tše ka botee ka botlalo. Go fihla ka nako yeo, lebelela e nngwe le e nngwe ya tše ka gare ga ditokomane bakeng sa tshedimošo ya kamoo o ka di dirišago le go di tlwaetša.
4. Thempleite ya motheo ya HTML
Ka matseno a makopana ka dikagare go tšwa tseleng, re ka tsepamiša kgopolo go bea Bootstrap go šomiša. Go dira seo, re tla šomiša thempleite ya motheo ya HTML yeo e akaretšago se sengwe le se sengwe seo re se boletšego ka go sebopego sa Faele .
Bjale, mo ke go lebelela faele ya HTML ye e tlwaelegilego :
- <!MOHUTA WA TLHAKO html>
- <html>
- <hlogo>
- <thaetlele> Thempleite ya Bootstrap 101 </thaetlele>
- <meta lebitso = "viewport" dikahare = "bophara = sesebediswa-bophara, pele-sekaleng = 1.0" >
- </hlogo>
- <mmele>
- <h1> Thobela, lefase! </h1> e
- <script src = "https://khoutu.jquery.com/jquery.js" ></script>
- </mmele>
- </html>
Go dira gore se e be thempleite ya Bootstrapped , akaretša feela difaele tša maleba tša CSS le JS:
- <!MOHUTA WA TLHAKO html>
- <html>
- <hlogo>
- <thaetlele> Thempleite ya Bootstrap 101 </thaetlele>
- <meta lebitso = "viewport" dikahare = "bophara = sesebediswa-bophara, pele-sekaleng = 1.0" >
- <!-- Lebanta la Boot -->
- <link href = "css / bootstrap.min.css" rel = "letlakala la setaele" mecha ea litaba = "skrine" >
- </hlogo>
- <mmele>
- <h1> Thobela, lefase! </h1> e
- <script src = "https://khoutu.jquery.com/jquery.js" ></script>
- <script src = "js / bootstrap.min.js" </script>
- </mmele>
- </html>
Gomme o beakantšwe! Ka difaele tšeo tše pedi di okeditšwe, o ka thoma go hlama sebaka sefe goba sefe goba tirišo ka Bootstrap.
5. Mehlala
Feta ka kua ga thempleite ya motheo ka dipeakanyo tše mmalwa tša mohlala. Re kgothaletša batho go boeletša ka mehlala ye gomme ba se no e šomiša bjalo ka sephetho sa mafelelo.
-

Thempleite ya go thoma
Tokomane ya HTML ya barebones yeo e nago le di-CSS ka moka tša Bootstrap le JavaScript tšeo di akareditšwego.
-

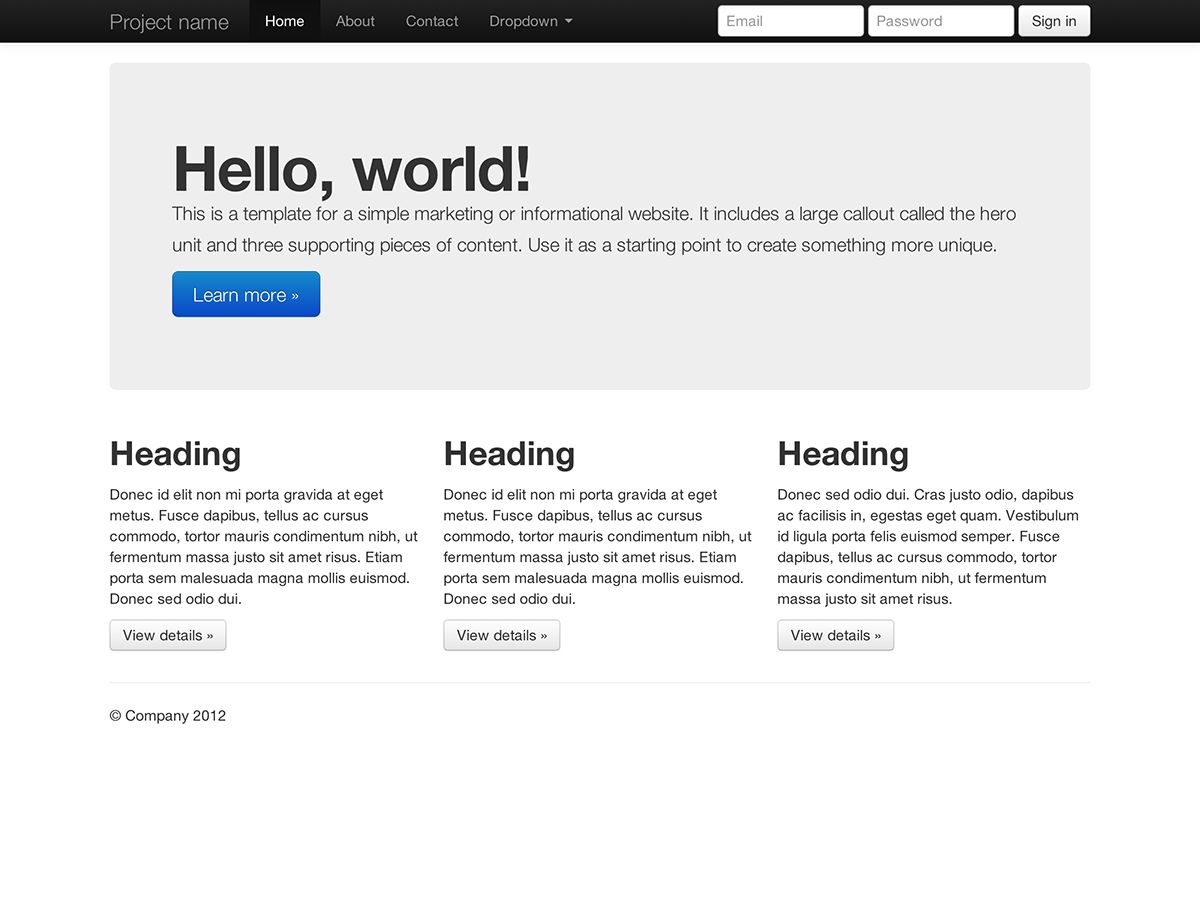
Sebaka sa motheo sa papatso
Go bontšha yuniti ya mogale bakeng sa molaetša wa mathomo le dikarolo tše tharo tša thekgo.
-

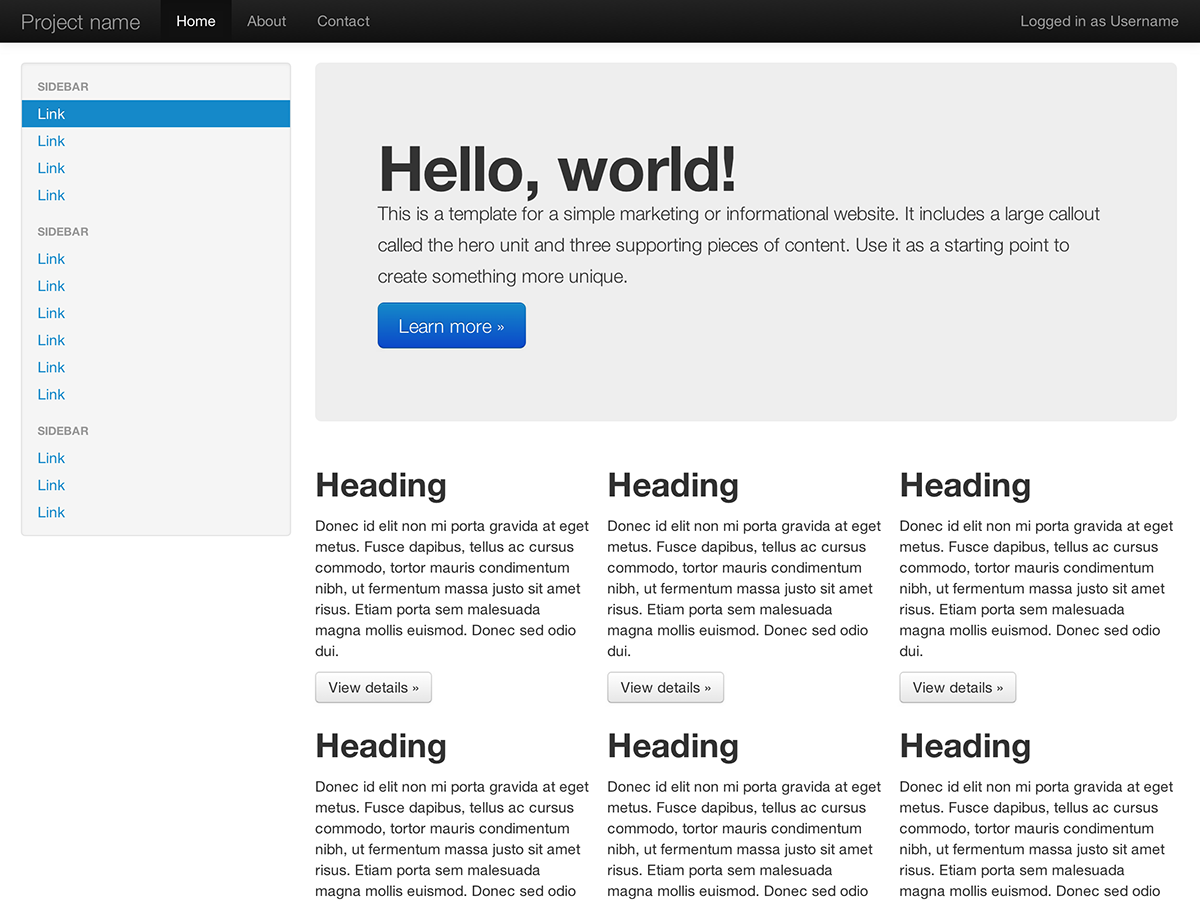
Peakanyo ya seela
E šomiša tshepedišo ya rena ye mpsha ya keriti ye e arabelago, ya seela go hlola peakanyo ya seela ye e se nago selo.
-

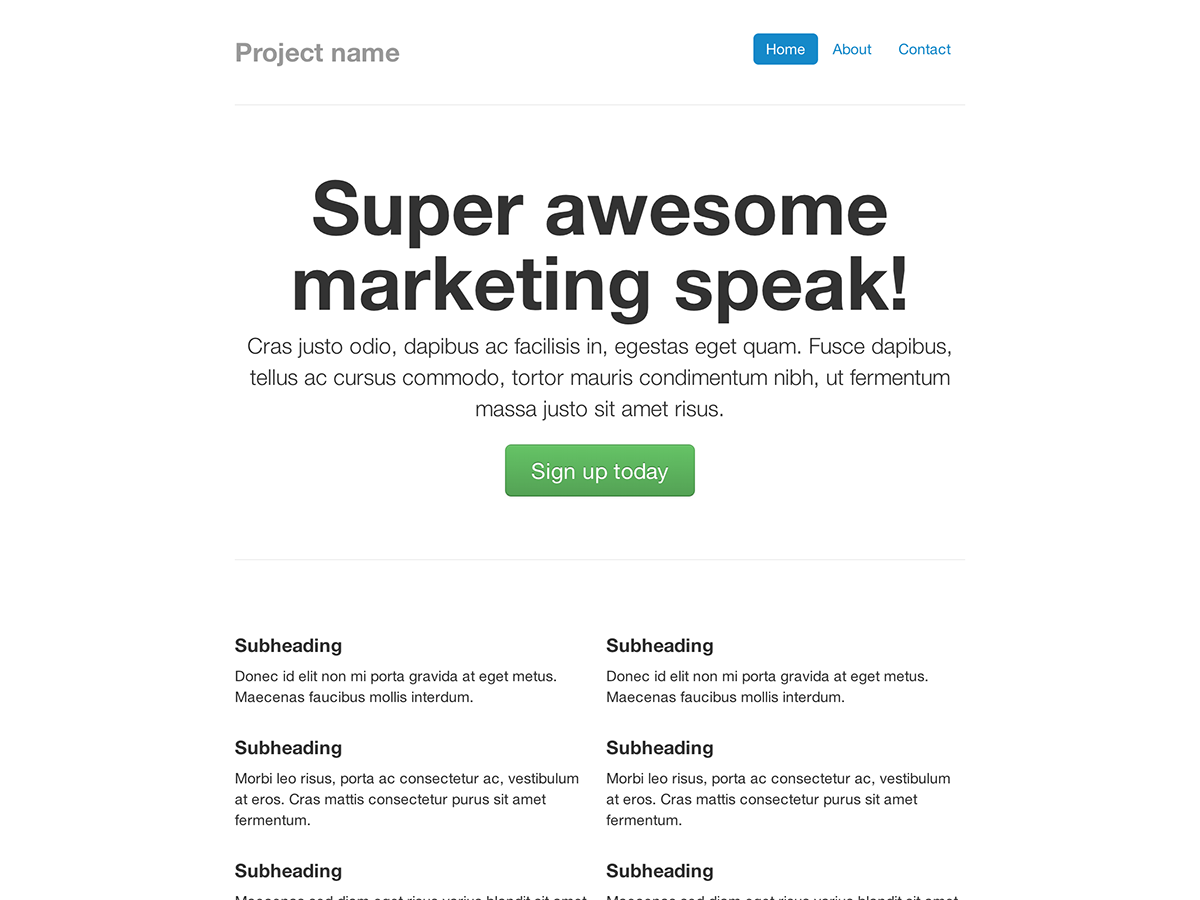
Papatšo e tshesane
Slim, bobebe papatso thempleite bakeng sa diporojeke tse di nyenyane kapa dihlopha.
-

Nav e lokafaditšwego
Letlakala la papatšo leo le nago le dikgokagano tša go sepelasepela tša bophara bjo bo lekanago ka gare ga navbar ye e fetotšwego.
-

Tsena ka gare
Barebones saena ka foromo le tloaelo, kgolo foromo taolo le e tenyetsehang peakanyo.
-

Footer e kgomaretšego
Pin ya tlase ya bophagamo bjo bo sa fetogego go ya fase ga lefelo la go lebelela la modiriši.
-

Jumbotron ya carousel
Riff ya tirišano kudu lefelong la motheo la papatšo leo le nago le carousel ye e tšwelelago.
Ke eng se se latelago?
Hlogo go di-doc bakeng sa tshedimošo, mehlala, le dikarolo tša khoutu, goba o tšee go tlola mo go latelago gomme o tlwaetše Bootstrap bakeng sa projeke efe goba efe yeo e tlago.
Etela ditokomane tša Bootstrap Tlwaetša Bootstrap