1. Downloaden
Zorg ervoor dat je een code-editor hebt voordat je gaat downloaden (we raden Sublime Text 2 aan ) en enige praktische kennis van HTML en CSS. We zullen hier niet door de bronbestanden lopen, maar ze zijn beschikbaar om te downloaden. We zullen ons concentreren op het aan de slag gaan met de gecompileerde Bootstrap-bestanden.
Download gecompileerd
Snelste manier om te beginnen: verkrijg de gecompileerde en verkleinde versies van onze CSS, JS en afbeeldingen. Geen documenten of originele bronbestanden.
Bron downloaden
Download de originele bestanden voor alle CSS en JavaScript, samen met een lokale kopie van de documenten, door de nieuwste versie rechtstreeks van GitHub te downloaden.
2. Bestandsstructuur
Binnen de download vindt u de volgende bestandsstructuur en inhoud, die gemeenschappelijke activa logisch groepeert en zowel gecompileerde als verkleinde variaties biedt.
Pak na het downloaden de gecomprimeerde map uit om de structuur van (de gecompileerde) Bootstrap te zien. Je ziet zoiets als dit:
bootstrap / css / bootstrap . _ _ _ css bootstrap . _ _ min . css js / bootstrap . _ _ _ js bootstrap . _ _ min . js img / glyphicons - halflings . _ _ png └── glyphicons - halflings - wit . png
Dit is de meest basale vorm van Bootstrap: gecompileerde bestanden voor snel gebruik in bijna elk webproject. We bieden gecompileerde CSS en JS ( bootstrap.*), evenals gecompileerde en verkleinde CSS en JS ( bootstrap.min.*). De afbeeldingsbestanden worden gecomprimeerd met ImageOptim , een Mac-app voor het comprimeren van PNG's.
Houd er rekening mee dat voor alle JavaScript-plug-ins jQuery moet worden opgenomen.
3. Wat is inbegrepen?
Bootstrap is uitgerust met HTML, CSS en JS voor allerlei dingen, maar ze kunnen worden samengevat met een handvol categorieën die zichtbaar zijn bovenaan de Bootstrap-documentatie .
Secties Documenten
Steiger
Globale stijlen voor het lichaam om type en achtergrond te resetten, linkstijlen, rastersysteem en twee eenvoudige lay-outs.
Basis-CSS
Stijlen voor algemene HTML-elementen zoals typografie, code, tabellen, formulieren en knoppen. Bevat ook Glyphicons , een geweldige kleine icon set.
Componenten
Basisstijlen voor veelgebruikte interfacecomponenten zoals tabbladen en pillen, navigatiebalk, waarschuwingen, paginakopteksten en meer.
JavaScript-plug-ins
Net als Components zijn deze JavaScript-plug-ins interactieve componenten voor zaken als tooltips, popovers, modals en meer.
Lijst met componenten
Samen bieden de secties Componenten en JavaScript-plug-ins de volgende interface-elementen:
- Knop groepen
- Dropdownmenu's voor knoppen
- Navigatietabs, pillen en lijsten
- navigatiesysteem
- Etiketten
- Insignes
- Paginakoppen en heldeneenheid
- Miniaturen
- Waarschuwingen
- Voortgangsbalken
- modaliteiten
- Vervolgkeuzelijsten
- Knopinfo
- Popovers
- Accordeon
- Carrousel
- Typeahead
In toekomstige handleidingen kunnen we deze componenten afzonderlijk in meer detail doornemen. Zoek tot die tijd naar elk van deze in de documentatie voor informatie over hoe u ze kunt gebruiken en aanpassen.
4. Basis HTML-sjabloon
Met een korte introductie in de inhoud uit de weg, kunnen we ons concentreren op het gebruik van Bootstrap. Om dat te doen, gebruiken we een eenvoudige HTML-sjabloon die alles bevat wat we in de bestandsstructuur hebben genoemd .
Nu, hier is een blik op een typisch HTML-bestand :
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101-sjabloon </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1,0" >
- </head>
- <lichaam>
- <h1> Hallo, wereld! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Om hier een Bootstrapped-sjabloon van te maken , hoeft u alleen de juiste CSS- en JS-bestanden op te nemen:
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101-sjabloon </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1,0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "scherm" >
- </head>
- <lichaam>
- <h1> Hallo, wereld! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
En je bent klaar! Met deze twee bestanden toegevoegd, kunt u beginnen met het ontwikkelen van elke site of applicatie met Bootstrap.
5. Voorbeelden
Ga verder dan de basissjabloon met een paar voorbeeldlay-outs. We moedigen mensen aan om deze voorbeelden te herhalen en ze niet alleen als eindresultaat te gebruiken.
-

Startsjabloon
Een barebones HTML-document met alle Bootstrap CSS en JavaScript inbegrepen.
-

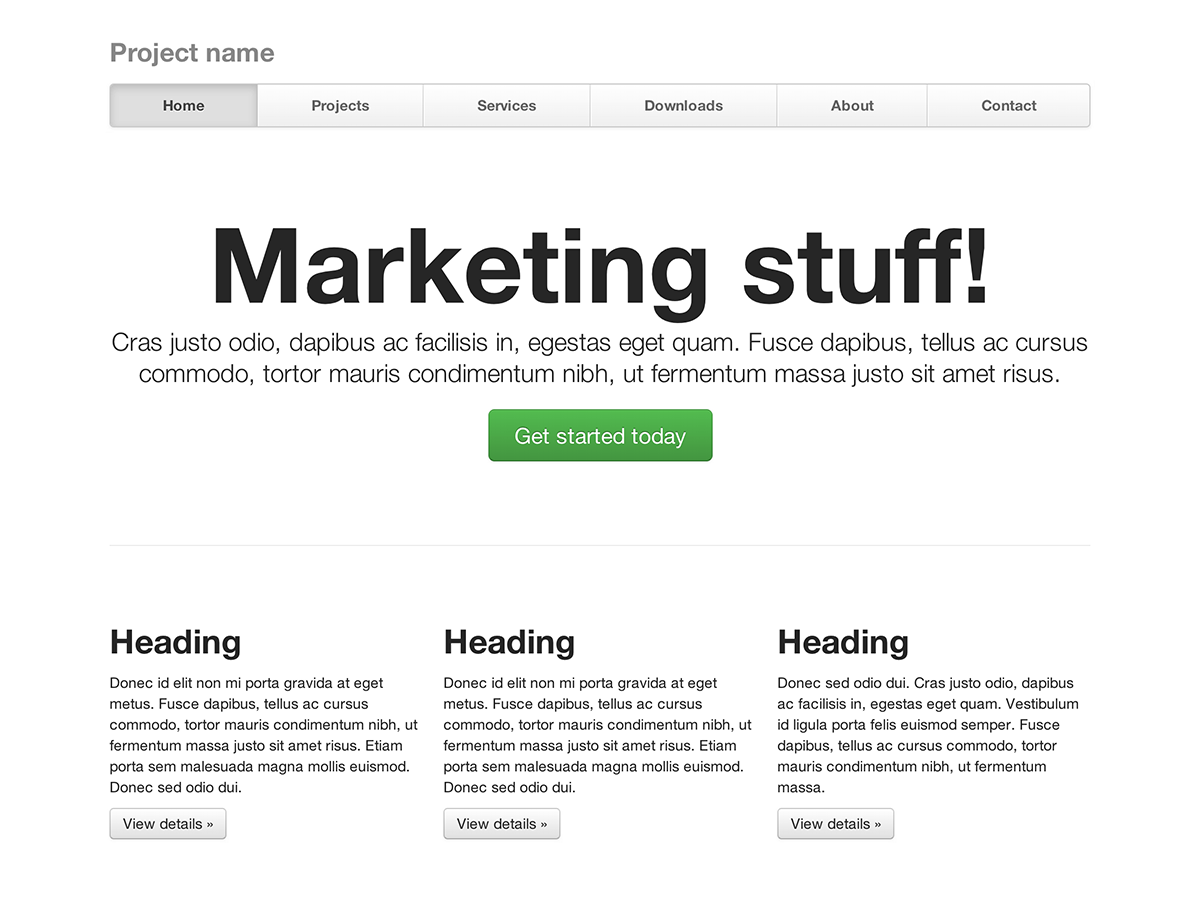
Basis marketingsite
Met een heldeneenheid voor een primaire boodschap en drie ondersteunende elementen.
-

Vloeiende lay-out
Maakt gebruik van ons nieuwe responsieve, vloeiende rastersysteem om een naadloze, vloeiende lay-out te creëren.
-

Smalle marketing
Slank, lichtgewicht marketingsjabloon voor kleine projecten of teams.
-

gerechtvaardigde navigatie
Marketingpagina met navigatielinks van gelijke breedte in een aangepaste navigatiebalk.
-

Log in
Barebones melden zich aan met aangepaste, grotere formulierbesturingselementen en een flexibele lay-out.
-

Kleverige voettekst
Maak een voettekst met vaste hoogte vast aan de onderkant van de viewport van de gebruiker.
-

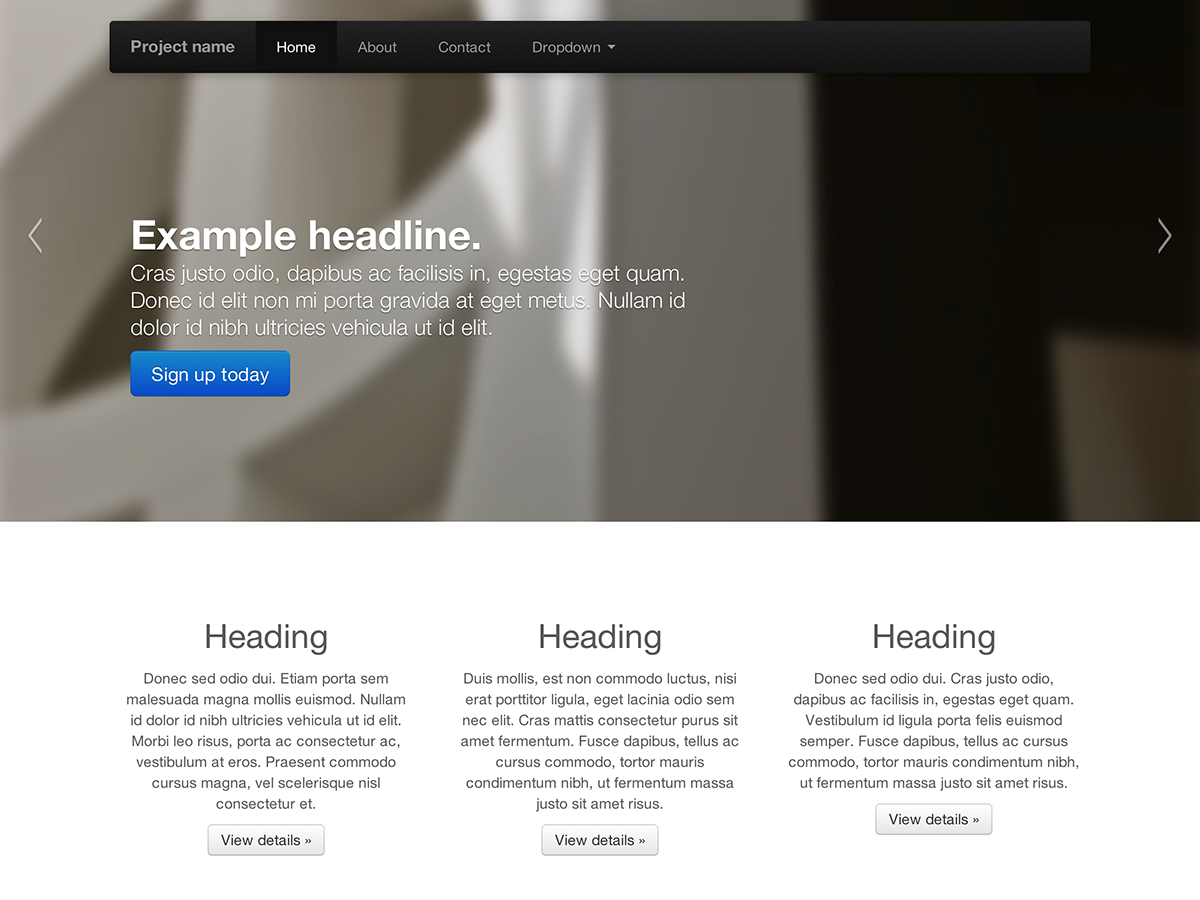
Carrousel jumbotron
Een meer interactieve riff op de basismarketingsite met een prominente carrousel.
Wat nu?
Ga naar de documenten voor informatie, voorbeelden en codefragmenten, of neem de volgende stap en pas Bootstrap aan voor elk aankomend project.
Bezoek de Bootstrap-documenten Bootstrap aanpassen