१. डाउनलोड गर्नुहोस्
डाउनलोड गर्नु अघि, कोड सम्पादक (हामी सिफारिस गर्दछौं Sublime Text 2 ) र HTML र CSS को केही काम गर्ने ज्ञान हुन नबिर्सनुहोस्। हामी यहाँ स्रोत फाइलहरू मार्फत हिंड्ने छैनौं, तर तिनीहरू डाउनलोडको लागि उपलब्ध छन्। हामी कम्पाइल गरिएको बुटस्ट्र्याप फाइलहरूसँग सुरू गर्नमा ध्यान केन्द्रित गर्नेछौं।
डाउनलोड संकलित
सुरु गर्ने सबैभन्दा छिटो तरिका: हाम्रो CSS, JS, र छविहरूको कम्पाइल गरिएको र मिनिफाइड संस्करणहरू प्राप्त गर्नुहोस्। कुनै कागजात वा मूल स्रोत फाइलहरू छैनन्।
स्रोत डाउनलोड गर्नुहोस्
GitHub बाट सिधै नवीनतम संस्करण डाउनलोड गरेर कागजातहरूको स्थानीय प्रतिलिपि सहित सबै CSS र JavaScript को लागि मूल फाइलहरू प्राप्त गर्नुहोस्।
2. फाइल संरचना
डाउनलोड भित्र तपाईंले निम्न फाइल संरचना र सामग्रीहरू फेला पार्नुहुनेछ, तार्किक रूपमा साझा सम्पत्तिहरू समूहबद्ध गर्दै र दुवै संकलित र मिनिफाइड भिन्नताहरू प्रदान गर्दै।
एक पटक डाउनलोड भएपछि, (कम्पाइल गरिएको) बुटस्ट्र्यापको संरचना हेर्न कम्प्रेस गरिएको फोल्डरलाई अनजिप गर्नुहोस्। तपाईंले यो जस्तै केहि देख्नुहुनेछ:
बुटस्ट्र्याप / ├── css / │ ├── बुटस्ट्र्याप । css │ ├── बुटस्ट्र्याप । मिनेट _ css ├── js / │ ├── बुटस्ट्र्याप । js │ ├── बुटस्ट्र्याप । मिनेट _ js └── img / ├── glyphicons - halflings । png └── glyphicons - halflings - सेतो । png
यो बुटस्ट्र्यापको सबैभन्दा आधारभूत रूप हो: लगभग कुनै पनि वेब परियोजनामा द्रुत ड्रप-इन प्रयोगको लागि संकलित फाइलहरू। हामी कम्पाइल गरिएको CSS र JS ( bootstrap.*), साथै कम्पाइल गरिएको र minified CSS र JS ( bootstrap.min.*) प्रदान गर्दछौं। छवि फाइलहरू ImageOptim प्रयोग गरेर कम्प्रेस गरिएका छन् , PNGs कम्प्रेस गर्नको लागि म्याक एप।
कृपया ध्यान दिनुहोस् कि सबै JavaScript प्लगइनहरूलाई jQuery समावेश गर्न आवश्यक छ।
3. के समावेश छ
बुटस्ट्र्याप सबै प्रकारका चीजहरूको लागि HTML, CSS, र JS सँग सुसज्जित हुन्छ, तर तिनीहरू बुटस्ट्र्याप कागजातको शीर्षमा देखिने मुट्ठीभर कोटीहरूको साथ संक्षेप गर्न सकिन्छ ।
कागजात खण्डहरू
मचान
प्रकार र पृष्ठभूमि रिसेट गर्न शरीरको लागि विश्वव्यापी शैलीहरू, लिङ्क शैलीहरू, ग्रिड प्रणाली, र दुई सरल लेआउटहरू।
आधार CSS
सामान्य HTML तत्वहरू जस्तै टाइपोग्राफी, कोड, तालिकाहरू, फारमहरू र बटनहरूका लागि शैलीहरू। Glyphicons , एउटा ठूलो सानो आइकन सेट पनि समावेश गर्दछ ।
अवयवहरू
ट्याबहरू र चक्कीहरू, नेभबार, अलर्टहरू, पृष्ठ हेडरहरू, र थप जस्ता सामान्य इन्टरफेस घटकहरूको लागि आधारभूत शैलीहरू।
JavaScript प्लगइनहरू
कम्पोनेन्टहरू जस्तै, यी JavaScript प्लगइनहरू टुलटिप्स, पोपोभरहरू, मोडलहरू र थप कुराहरूका लागि अन्तरक्रियात्मक कम्पोनेन्टहरू हुन्।
अवयवहरूको सूची
सँगै, कम्पोनेन्ट र जाभास्क्रिप्ट प्लगइन खण्डहरूले निम्न इन्टरफेस तत्वहरू प्रदान गर्दछ:
- बटन समूहहरू
- बटन ड्रपडाउनहरू
- नेभिगेसनल ट्याबहरू, चक्कीहरू, र सूचीहरू
- नवबार
- लेबलहरू
- ब्याजहरू
- पृष्ठ हेडर र नायक एकाइ
- थम्बनेलहरू
- अलर्टहरू
- प्रगति बारहरू
- मोडलहरू
- ड्रपडाउनहरू
- टूलटिप्स
- Popovers
- एकॉर्डियन
- क्यारोसेल
- टाइपहेड
भविष्यका गाइडहरूमा, हामी यी कम्पोनेन्टहरू व्यक्तिगत रूपमा थप विवरणमा हिंड्न सक्छौं। तब सम्म, तिनीहरूलाई कसरी उपयोग गर्ने र अनुकूलन गर्ने बारे जानकारीको लागि कागजातमा यी मध्ये प्रत्येकलाई हेर्नुहोस्।
4. आधारभूत HTML टेम्प्लेट
बाहिरका सामग्रीहरूमा संक्षिप्त परिचयको साथ, हामी बुटस्ट्र्याप प्रयोग गर्नमा ध्यान केन्द्रित गर्न सक्छौं। त्यसो गर्नको लागि, हामी आधारभूत HTML टेम्प्लेट प्रयोग गर्नेछौं जसमा हामीले फाइल संरचनामा उल्लेख गरेका सबै कुराहरू समावेश गर्दछ ।
अब, यहाँ एक सामान्य HTML फाइलमा एक नजर छ :
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 टेम्प्लेट </title>
- <मेटा नाम = "दृश्यपोर्ट" सामग्री = "चौडाइ=उपकरण-चौडाइ, प्रारम्भिक-स्केल=1.0" >
- </head>
- <body>
- <h1> नमस्ते, संसार! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
यसलाई बुटस्ट्र्याप टेम्प्लेट बनाउनको लागि , उपयुक्त CSS र JS फाइलहरू समावेश गर्नुहोस्:
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 टेम्प्लेट </title>
- <मेटा नाम = "दृश्यपोर्ट" सामग्री = "चौडाइ=उपकरण-चौडाइ, प्रारम्भिक-स्केल=1.0" >
- <!-- बुटस्ट्र्याप -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "स्क्रिन" >
- </head>
- <body>
- <h1> नमस्ते, संसार! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
र तपाईं सेट हुनुहुन्छ! ती दुई फाइलहरू थपिएपछि, तपाईंले बुटस्ट्र्यापको साथ कुनै पनि साइट वा अनुप्रयोग विकास गर्न सुरु गर्न सक्नुहुन्छ।
५. उदाहरणहरू
केही उदाहरण लेआउटहरूको साथ आधार टेम्प्लेट बाहिर जानुहोस्। हामी मानिसहरूलाई यी उदाहरणहरूमा पुनरावृत्ति गर्न प्रोत्साहित गर्छौं र तिनीहरूलाई अन्तिम परिणामको रूपमा प्रयोग नगर्नुहोस्।
-

स्टार्टर टेम्प्लेट
सबै बुटस्ट्र्याप CSS र JavaScript समावेश भएको एक barebones HTML कागजात।
-

आधारभूत मार्केटिङ साइट
प्राथमिक सन्देश र तीन सहायक तत्वहरूको लागि एक नायक एकाइ विशेषता।
-

तरल लेआउट
सिमलेस तरल लेआउट सिर्जना गर्न हाम्रो नयाँ उत्तरदायी, तरल ग्रिड प्रणाली प्रयोग गर्दछ।
-

साँघुरो मार्केटिङ
साना परियोजनाहरू वा टोलीहरूको लागि स्लिम, हल्का मार्केटिङ टेम्प्लेट।
-

उचित nav
परिमार्जित नेभबारमा बराबर-चौडाइ नेभिगेसन लिङ्कहरूसँग मार्केटिङ पृष्ठ।
-

साइन इन गर्नुहोस्
Barebones अनुकूल, ठूलो फारम नियन्त्रण र लचिलो लेआउट संग फारम साइन इन।
-

टाँसिने फुटर
प्रयोगकर्ताको भ्यूपोर्टको फेदमा निश्चित-उचाइ फुटर पिन गर्नुहोस्।
-

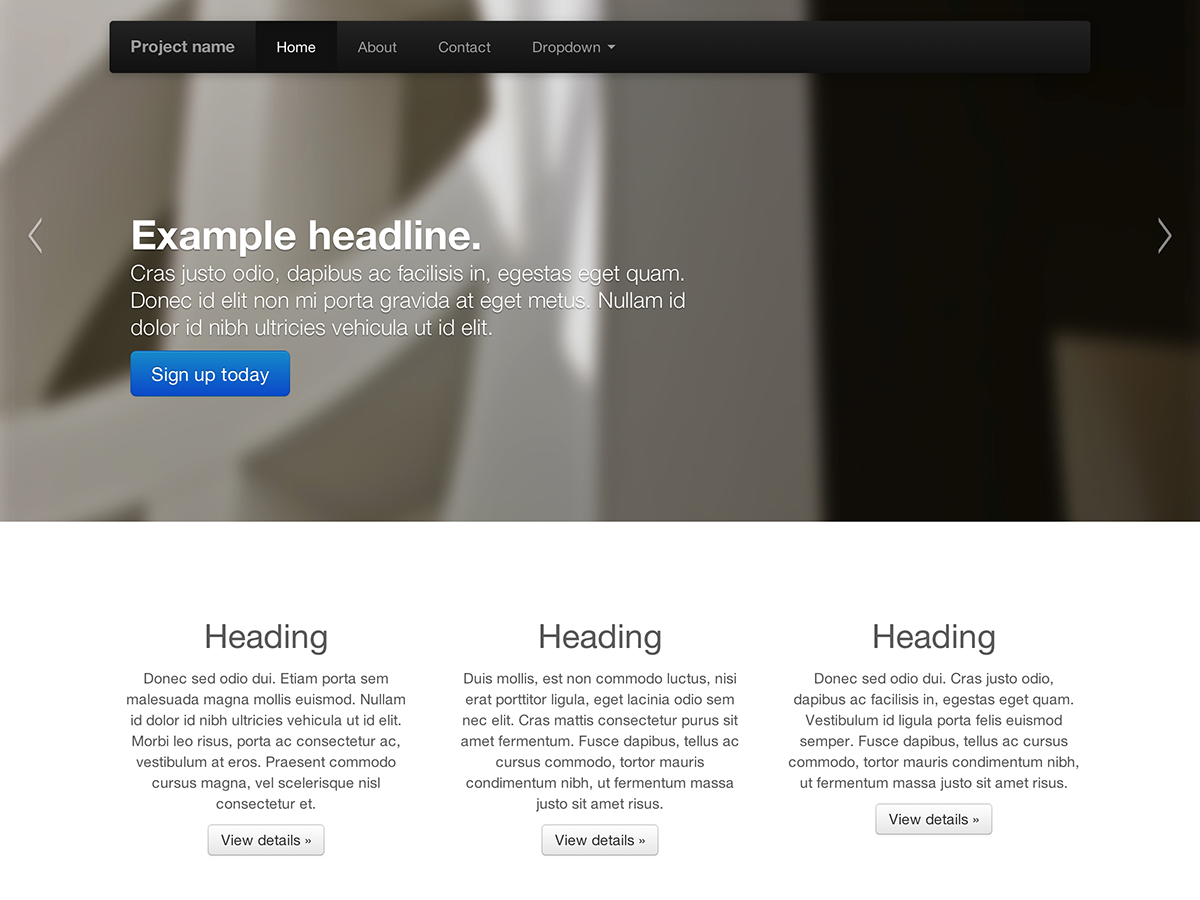
क्यारोसेल जम्बोट्रोन
प्रख्यात क्यारोसेलको विशेषता रहेको आधारभूत मार्केटिङ साइटमा थप अन्तरक्रियात्मक रिफ।
अब के?
जानकारी, उदाहरणहरू, र कोड स्निपेटहरूका लागि कागजातहरूमा जानुहोस्, वा अर्को छलांग लिनुहोस् र कुनै पनि आगामी परियोजनाको लागि बुटस्ट्र्याप अनुकूलन गर्नुहोस्।
बुटस्ट्र्याप कागजातहरूमा जानुहोस् बुटस्ट्र्याप अनुकूलित गर्नुहोस्