1. ဒေါင်းလုဒ်လုပ်ပါ။
ဒေါင်းလုဒ်မလုပ်မီ၊ ကုဒ်တည်းဖြတ်သူ ( ကျွန်ုပ်တို့သည် Sublime Text 2 ကို အကြံပြုထားသည် ) နှင့် HTML နှင့် CSS ဆိုင်ရာ အသိပညာအချို့ ရှိရန် သေချာပါစေ ။ ဤနေရာတွင် ကျွန်ုပ်တို့သည် အရင်းအမြစ်ဖိုင်များကို ဖြတ်သန်းမည်မဟုတ်သော်လည်း ၎င်းတို့ကို ဒေါင်းလုဒ်လုပ်ရန် ရနိုင်ပါသည်။ စုစည်းထားသော Bootstrap ဖိုင်များဖြင့် စတင်ရန် အာရုံစိုက်ပါမည်။
ဒေါင်းလုဒ် ပြုစုသည်။
စတင်ရန် အမြန်ဆုံးနည်းလမ်း- ကျွန်ုပ်တို့၏ CSS၊ JS နှင့် ပုံများ၏ စုစည်းပြီး အသေးစိပ်ဗားရှင်းများကို ရယူပါ။ စာရွက်စာတမ်း သို့မဟုတ် မူရင်းအရင်းအမြစ်ဖိုင်များ မရှိပါ။
အရင်းအမြစ်ကို ဒေါင်းလုဒ်လုပ်ပါ။
GitHub မှတိုက်ရိုက်နောက်ဆုံးထွက်ဗားရှင်းကိုဒေါင်းလုဒ်လုပ်ခြင်းဖြင့် CSS နှင့် JavaScript အားလုံးအတွက် မူရင်းဖိုင်များကို ရယူလိုက်ပါ။
2. ဖိုင်ဖွဲ့စည်းပုံ
ဒေါင်းလုဒ်အတွင်းတွင် အောက်ပါ ဖိုင်ဖွဲ့စည်းပုံနှင့် အကြောင်းအရာများကို တွေ့ရှိမည်ဖြစ်ပြီး၊ ဘုံပိုင်ဆိုင်မှုများကို ကျိုးကြောင်းဆီလျော်စွာ အုပ်စုဖွဲ့ကာ စုစည်းထားသော နှင့် အနည်းအကျဉ်း ဗားရှင်းနှစ်မျိုးစလုံးကို ပေးဆောင်သည်ကို တွေ့ရမည်ဖြစ်ပါသည်။
ဒေါင်းလုဒ်လုပ်ပြီးသည်နှင့် (စုစည်းထားသော) Bootstrap ၏ဖွဲ့စည်းပုံကိုကြည့်ရန် compressed folder ကိုဇစ်ဖွင့်ပါ။ ဤကဲ့သို့ တစ်ခုခုကို သင်မြင်ရပါမည်-
bootstrap / ├── css / │ ├── bootstrap ။ css │ ├── bootstrap _ မိနစ် _ css ├── js / │ ├── bootstrap ။ js │ ├── bootstrap _ မိနစ် _ js ├── img / │ ├── glyphicons - halflings . png │ ├── glyphicons - halflings - အဖြူရောင် ။ png └── ဖတ်ရန် ။ md
ဤသည်မှာ Bootstrap ၏ အခြေခံအကျဆုံးပုံစံဖြစ်သည်- မည်သည့်ဝဘ်ပရောဂျက်နီးပါးတွင်မဆို အမြန် drop-in အသုံးပြုမှုအတွက် စုစည်းထားသောဖိုင်များ။ ကျွန်ုပ်တို့သည် စုစည်းထားသော CSS နှင့် JS ( bootstrap.*) တို့အပြင် စုစည်းပြီး CSS နှင့် JS ( ) ကို ပြုစု bootstrap.min.*ပေးပါသည်။ ပုံဖိုင်များကို PNGs ချုံ့ ရန်အတွက် Mac အက်ပ်တစ်ခုဖြစ်သည့် ImageOptim ကို အသုံးပြု၍ ချုံ့ထားပါသည်။
JavaScript ပလပ်အင်အားလုံး jQuery ပါဝင်ရန်လိုအပ်ကြောင်း ကျေးဇူးပြု၍ သတိပြုပါ။
3. ဘာတွေပါဝင်လဲ။
Bootstrap တွင် HTML၊ CSS နှင့် JS တို့ကို အမျိုးအစားအားလုံးအတွက် တပ်ဆင်ထားသော်လည်း ၎င်းတို့ကို Bootstrap စာရွက်စာတမ်း ၏ ထိပ်တွင် မြင်နိုင်သော အမျိုးအစားများစွာဖြင့် အကျဉ်းချုပ်နိုင်ပါသည် ။
Docs ကဏ္ဍများ
ငြမ်း
အမျိုးအစားနှင့် နောက်ခံ၊ လင့်ခ်ပုံစံများ၊ ဇယားကွက်စနစ်နှင့် ရိုးရှင်းသော အပြင်အဆင် နှစ်ခုကို ပြန်လည်သတ်မှတ်ရန် ခန္ဓာကိုယ်အတွက် ကမ္ဘာလုံးဆိုင်ရာ စတိုင်များ။
အခြေခံ CSS
စာစီစာရိုက်၊ ကုဒ်၊ ဇယားများ၊ ဖောင်များနှင့် ခလုတ်များကဲ့သို့သော သာမန် HTML ဒြပ်စင်များအတွက် ပုံစံများ။ Glyphicons ၊ အလွန်ကောင်းမွန်သော icon set လေးတစ်ခု လည်း ပါဝင်ပါသည် ။
အစိတ်အပိုင်းများ
တက်ဘ်များနှင့် ဆေးများ၊ navbar၊ သတိပေးချက်များ၊ စာမျက်နှာ ခေါင်းစီးများနှင့် အခြားအရာများကဲ့သို့ ဘုံအင်တာဖေ့စ် အစိတ်အပိုင်းများအတွက် အခြေခံစတိုင်များ။
Javascript ပလပ်အင်များ
အစိတ်အပိုင်းများနှင့် ဆင်တူသည်၊ ဤ Javascript ပလပ်အင်များသည် ကိရိယာအကြံပြုချက်များ၊ popovers၊ modals နှင့် အခြားအရာများကဲ့သို့ အရာများအတွက် အပြန်အလှန်အကျိုးပြုသော အစိတ်အပိုင်းများဖြစ်သည်။
အစိတ်အပိုင်းများစာရင်း
အစိတ်အပိုင်းများ နှင့် Javascript ပလပ်အင် များ ကဏ္ဍများ သည် အောက်ပါ အင်တာဖေ့စ်ဒြပ်စင်များကို ပေးဆောင်သည်-
- ခလုတ်အုပ်စုများ
- ခလုတ်များကို ဖြုတ်ချပါ။
- လမ်းကြောင်းပြတဲဘ်များ၊ ဆေးပြားများနှင့် စာရင်းများ
- Navbar
- တံဆိပ်များ
- တံဆိပ်များ
- စာမျက်နှာ ခေါင်းစီးများနှင့် ဟီးရိုးယူနစ်
- ပုံသေးများ
- သတိပေးချက်များ
- တိုးတက်မှုဘားများ
- မော်ဒယ်များ
- ဆွဲချမှုများ
- Tooltips
- Popovers
- ဘာဂျာ
- ဝိုင်းလေး
- စာရိုက်ပါ။
အနာဂတ် လမ်းညွှန်များတွင်၊ ကျွန်ုပ်တို့သည် ဤအစိတ်အပိုင်းများကို တစ်ဦးချင်း အသေးစိတ်ကျကျ ဖြတ်သန်းနိုင်ပါသည်။ ယင်းမတိုင်မီအထိ၊ ၎င်းတို့ကိုအသုံးပြုပုံနှင့် စိတ်ကြိုက်ပြင်ဆင်နည်းဆိုင်ရာ အချက်အလက်များအတွက် စာရွက်စာတမ်းများတွင် ၎င်းတို့တစ်ခုစီကို ရှာဖွေပါ။
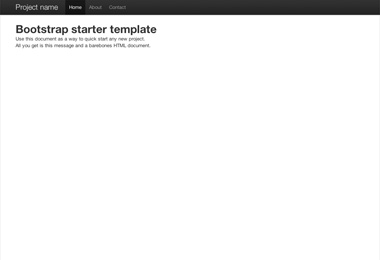
4. အခြေခံ HTML နမူနာပုံစံ
အကြောင်းအရာများကို အတိုချုံးမိတ်ဆက်ခြင်းဖြင့်၊ Bootstrap ကိုအသုံးပြုရန် ကျွန်ုပ်တို့အာရုံစိုက်နိုင်သည်။ ထိုသို့လုပ်ဆောင်ရန်၊ ကျွန်ုပ်တို့သည် ဖိုင်ဖွဲ့စည်းပုံ တွင် ဖော်ပြထားသည့်အရာအားလုံးပါဝင်သည့် အခြေခံ HTML ပုံစံကို အသုံးပြုပါမည် ။
ကဲ၊ ဒီမှာ ပုံမှန် HTML ဖိုင်ကို ကြည့်လိုက်ပါ ။
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Template </title>
- </head>
- <body>
- <h1> မင်္ဂလာပါ ကမ္ဘာ။ </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- </body>
- </html>
၎င်းကို Bootstrapped template အဖြစ် ပြုလုပ်ရန် ၊ သင့်လျော်သော CSS နှင့် JS ဖိုင်များကို ထည့်သွင်းပါ-
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Template </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" >
- </head>
- <body>
- <h1> မင်္ဂလာပါ ကမ္ဘာ။ </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
And you're set! With those two files added, you can begin to develop any site or application with Bootstrap.
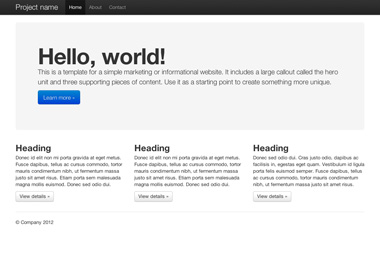
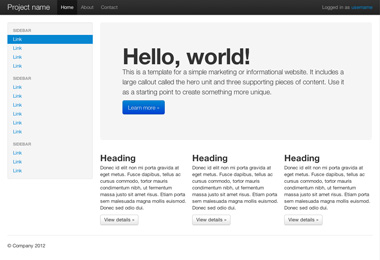
5. Examples
Move beyond the base template with a few example layouts. We encourage folks to iterate on these examples and not simply use them as an end result.
What next?
Head to the docs for information, examples, and code snippets, or take the next leap and customize Bootstrap for any upcoming project.
Visit the Bootstrap docs Customize Bootstrap