1. Muat turun
Sebelum memuat turun, pastikan anda mempunyai editor kod (kami mengesyorkan Sublime Text 2 ) dan sedikit pengetahuan tentang HTML dan CSS. Kami tidak akan melihat fail sumber di sini, tetapi ia tersedia untuk dimuat turun. Kami akan menumpukan pada permulaan dengan fail Bootstrap yang disusun.
Muat turun disusun
Cara terpantas untuk bermula: dapatkan versi CSS, JS dan imej kami yang disusun dan diperkecil. Tiada dokumen atau fail sumber asal.
Muat turun sumber
Dapatkan fail asal untuk semua CSS dan JavaScript, bersama-sama dengan salinan tempatan dokumen dengan memuat turun versi terkini terus daripada GitHub.
2. Struktur fail
Dalam muat turun anda akan menemui struktur dan kandungan fail berikut, secara logik mengumpulkan aset biasa dan menyediakan kedua-dua variasi yang disusun dan diminimumkan.
Setelah dimuat turun, nyahzip folder termampat untuk melihat struktur Bootstrap (yang disusun). Anda akan melihat sesuatu seperti ini:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - putih . png
Ini ialah bentuk Bootstrap yang paling asas: fail yang disusun untuk penggunaan drop-in pantas dalam hampir mana-mana projek web. Kami menyediakan CSS dan JS yang disusun ( bootstrap.*), serta CSS dan JS yang disusun dan diperkecil ( bootstrap.min.*). Fail imej dimampatkan menggunakan ImageOptim , apl Mac untuk memampatkan PNG.
Sila ambil perhatian bahawa semua pemalam JavaScript memerlukan jQuery disertakan.
3. Apa yang disertakan
Bootstrap dilengkapi dengan HTML, CSS dan JS untuk semua jenis perkara, tetapi ia boleh diringkaskan dengan beberapa kategori yang boleh dilihat di bahagian atas dokumentasi Bootstrap .
Bahagian Dokumen
Perancah
Gaya global untuk badan menetapkan semula jenis dan latar belakang, gaya pautan, sistem grid dan dua reka letak mudah.
CSS asas
Gaya untuk elemen HTML biasa seperti tipografi, kod, jadual, borang dan butang. Juga termasuk Glyphicons , set ikon kecil yang hebat.
Komponen
Gaya asas untuk komponen antara muka biasa seperti tab dan pil, bar navigasi, makluman, pengepala halaman dan banyak lagi.
pemalam JavaScript
Sama seperti Komponen, pemalam JavaScript ini ialah komponen interaktif untuk perkara seperti petua alat, popover, modal dan banyak lagi.
Senarai komponen
Bersama-sama, bahagian Komponen dan pemalam JavaScript menyediakan elemen antara muka berikut:
- Kumpulan butang
- Butang lungsur turun
- Tab navigasi, pil dan senarai
- Navbar
- Label
- Lencana
- Pengepala halaman dan unit wira
- Gambar kecil
- Makluman
- Bar kemajuan
- modal
- Jatuh turun
- Petua alat
- Popovers
- Akordion
- karusel
- Kepala taip
Dalam panduan masa hadapan, kita boleh menelusuri komponen ini secara individu dengan lebih terperinci. Sehingga itu, cari setiap satu daripada ini dalam dokumentasi untuk mendapatkan maklumat tentang cara menggunakan dan menyesuaikannya.
4. Templat HTML asas
Dengan pengenalan ringkas tentang kandungan di luar jalan, kita boleh menumpukan pada penggunaan Bootstrap. Untuk berbuat demikian, kami akan menggunakan templat HTML asas yang merangkumi semua yang kami nyatakan dalam struktur Fail .
Sekarang, inilah pandangan pada fail HTML biasa :
- <!DOCTYPE html>
- <html>
- <kepala>
- <title> Templat Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <badan>
- <h1> Helo, dunia! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Untuk menjadikan ini templat Bootstrapped , masukkan sahaja fail CSS dan JS yang sesuai:
- <!DOCTYPE html>
- <html>
- <kepala>
- <title> Templat Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <badan>
- <h1> Helo, dunia! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Dan anda sudah bersedia! Dengan dua fail tersebut ditambah, anda boleh mula membangunkan mana-mana tapak atau aplikasi dengan Bootstrap.
5. Contoh
Bergerak melangkaui templat asas dengan beberapa contoh susun atur. Kami menggalakkan orang ramai untuk mengulangi contoh ini dan bukan hanya menggunakannya sebagai hasil akhir.
-

Templat permulaan
Dokumen HTML tanpa tulang dengan semua CSS dan JavaScript Bootstrap disertakan.
-

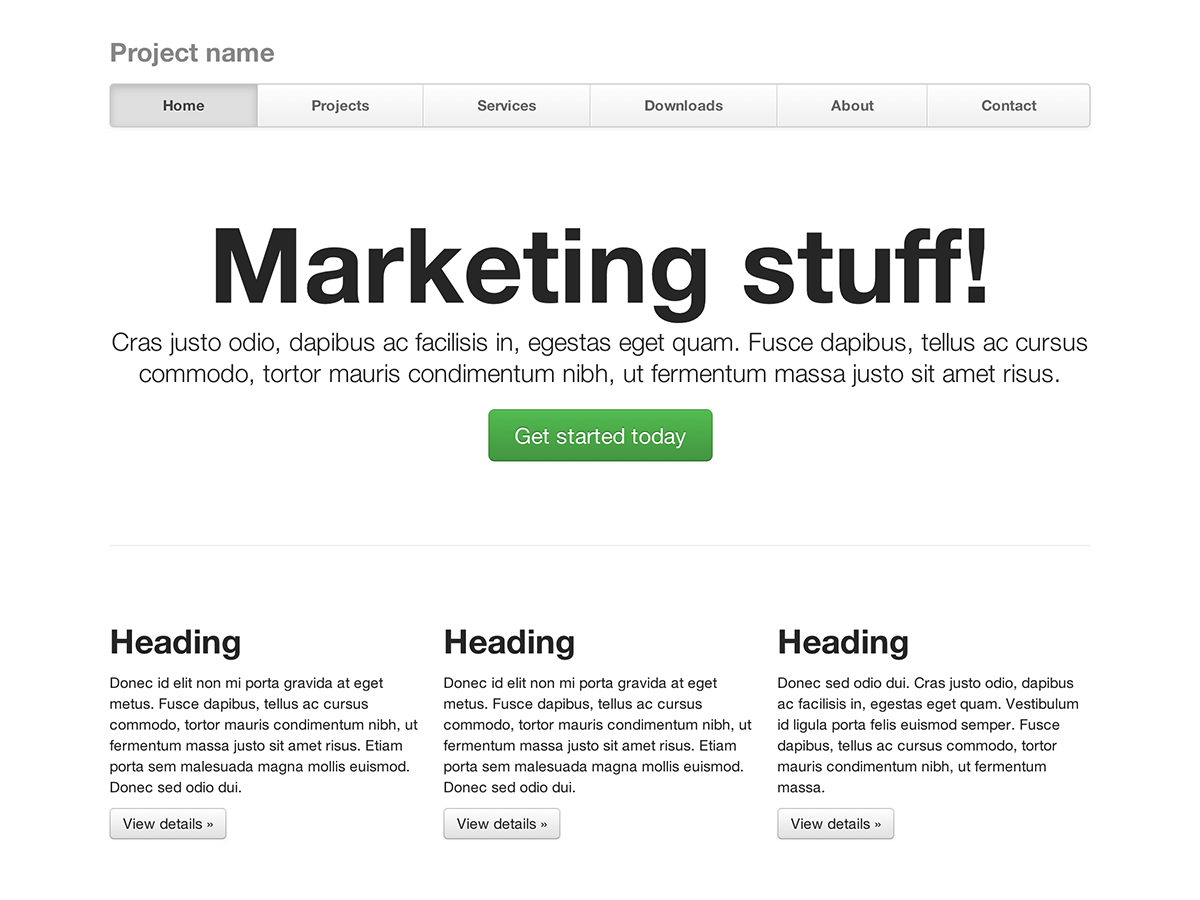
Tapak pemasaran asas
Menampilkan unit wira untuk mesej utama dan tiga elemen sokongan.
-

Susun atur cecair
Menggunakan sistem grid cecair responsif baharu kami untuk mencipta reka letak cecair yang lancar.
-

Pemasaran sempit
Templat pemasaran yang tipis dan ringan untuk projek atau pasukan kecil.
-

Nav yang wajar
Halaman pemasaran dengan pautan navigasi yang sama lebar dalam bar navigasi yang diubah suai.
-

Log masuk
Borang log masuk Barebones dengan kawalan bentuk tersuai yang lebih besar dan reka letak yang fleksibel.
-

Pengaki melekit
Sematkan pengaki ketinggian tetap ke bahagian bawah port pandangan pengguna.
-

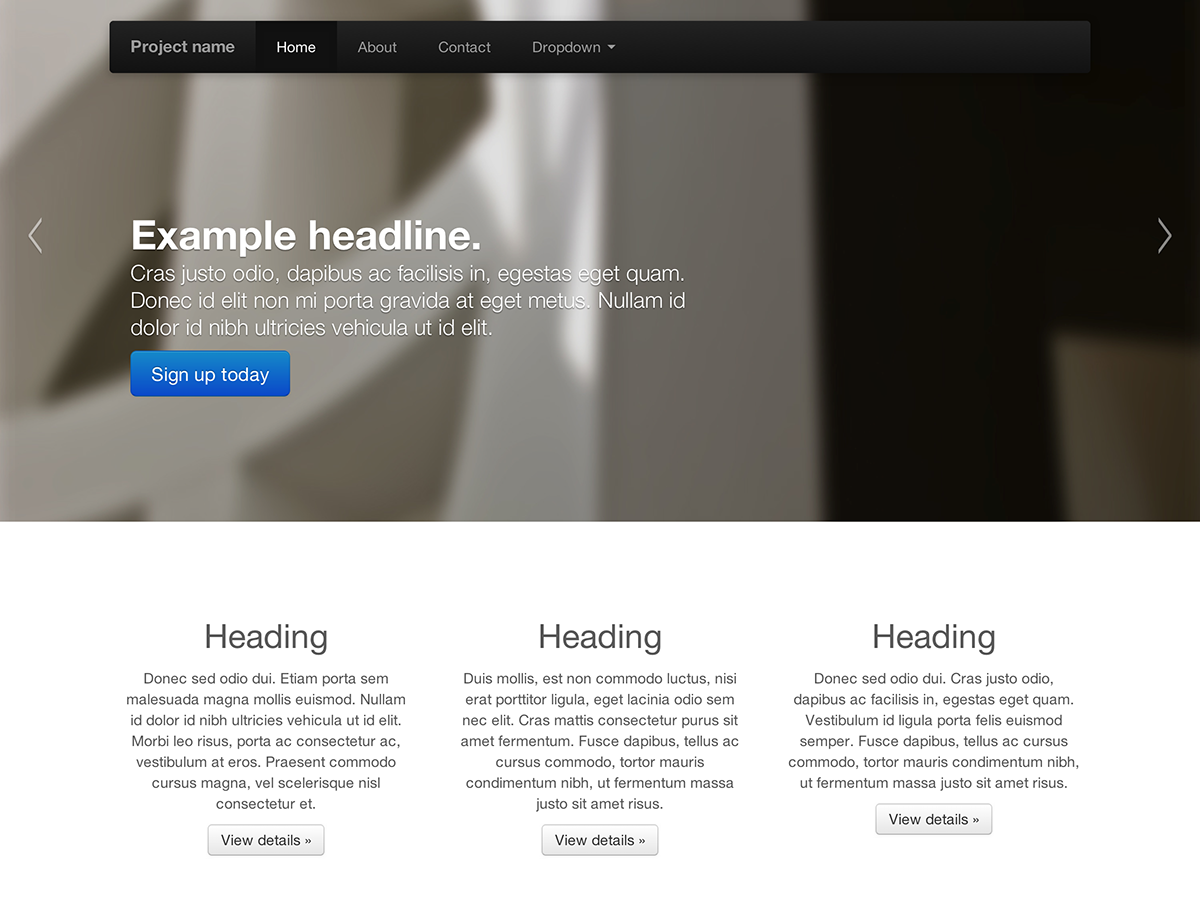
Karusel jumbotron
Riff yang lebih interaktif di tapak pemasaran asas yang menampilkan karusel yang menonjol.
Apa selepas ini?
Pergi ke dokumen untuk mendapatkan maklumat, contoh dan coretan kod, atau lakukan lompatan seterusnya dan sesuaikan Bootstrap untuk sebarang projek yang akan datang.
Lawati dokumen Bootstrap Sesuaikan Bootstrap