1. डाउनलोड करा
डाउनलोड करण्यापूर्वी, कोड एडिटर (आम्ही सबलाइम टेक्स्ट 2 ची शिफारस करतो ) आणि HTML आणि CSS चे काही कार्य ज्ञान असणे सुनिश्चित करा . आम्ही येथे स्त्रोत फायलींमधून जाणार नाही, परंतु त्या डाउनलोडसाठी उपलब्ध आहेत. आम्ही संकलित बूटस्ट्रॅप फाइल्ससह प्रारंभ करण्यावर लक्ष केंद्रित करू.
डाउनलोड संकलित
प्रारंभ करण्याचा सर्वात जलद मार्ग: आमच्या CSS, JS आणि प्रतिमांच्या संकलित आणि लहान आवृत्त्या मिळवा. कोणतेही दस्तऐवज किंवा मूळ स्त्रोत फाइल नाहीत.
स्रोत डाउनलोड करा
थेट GitHub वरून नवीनतम आवृत्ती डाउनलोड करून सर्व CSS आणि JavaScript साठी मूळ फाइल्स, दस्तऐवजांच्या स्थानिक प्रतीसह मिळवा.
2. फाइल संरचना
डाउनलोडमध्ये तुम्हाला खालील फाइल संरचना आणि सामग्री आढळेल, तार्किकदृष्ट्या सामान्य मालमत्तेचे गटबद्ध करणे आणि संकलित आणि लहान दोन्ही भिन्नता प्रदान करणे.
एकदा डाउनलोड झाल्यावर, (संकलित) बूटस्ट्रॅपची रचना पाहण्यासाठी संकुचित फोल्डर अनझिप करा. तुम्हाला असे काहीतरी दिसेल:
बूटस्ट्रॅप / ├── css / │ ├── बूटस्ट्रॅप . css │ ├── बूटस्ट्रॅप . मि _ css ├── js / │ ├── बूटस्ट्रॅप . js │ ├── बूटस्ट्रॅप . मि _ js └── img / ├── glyphicons - हाफलिंग्स . png └── ग्लिफिकॉन - हाफलिंग्स - पांढरा . png
हा बूटस्ट्रॅपचा सर्वात मूलभूत प्रकार आहे: जवळजवळ कोणत्याही वेब प्रोजेक्टमध्ये द्रुत ड्रॉप-इन वापरासाठी संकलित केलेल्या फाइल्स. आम्ही संकलित CSS आणि JS ( bootstrap.*), तसेच संकलित आणि लहान CSS आणि JS ( bootstrap.min.*) प्रदान करतो. इमेज फायली इमेजऑप्टिम वापरून संकुचित केल्या जातात , PNGs संकुचित करण्यासाठी Mac अॅप.
कृपया लक्षात घ्या की सर्व JavaScript प्लगइनमध्ये jQuery समाविष्ट करणे आवश्यक आहे.
3. काय समाविष्ट आहे
बूटस्ट्रॅप सर्व प्रकारच्या गोष्टींसाठी HTML, CSS आणि JS सह सुसज्ज आहे, परंतु बूटस्ट्रॅप दस्तऐवजीकरणाच्या शीर्षस्थानी दृश्यमान असलेल्या मूठभर श्रेणींसह त्यांचा सारांश केला जाऊ शकतो .
डॉक्स विभाग
मचान
प्रकार आणि पार्श्वभूमी रीसेट करण्यासाठी शरीरासाठी जागतिक शैली, लिंक शैली, ग्रिड सिस्टम आणि दोन साधे लेआउट.
बेस CSS
टायपोग्राफी, कोड, सारण्या, फॉर्म आणि बटणे यासारख्या सामान्य HTML घटकांसाठी शैली. Glyphicons , एक उत्कृष्ट छोटा आयकॉन सेट देखील समाविष्ट आहे .
घटक
टॅब आणि गोळ्या, नवबार, सूचना, पृष्ठ शीर्षलेख आणि बरेच काही यासारख्या सामान्य इंटरफेस घटकांसाठी मूलभूत शैली.
JavaScript प्लगइन
घटकांप्रमाणेच, हे JavaScript प्लगइन टूलटिप्स, पॉपओव्हर्स, मॉडेल्स आणि अधिक गोष्टींसाठी परस्परसंवादी घटक आहेत.
घटकांची यादी
एकत्रितपणे, घटक आणि JavaScript प्लगइन विभाग खालील इंटरफेस घटक प्रदान करतात:
- बटण गट
- बटण ड्रॉपडाउन
- नेव्हिगेशनल टॅब, गोळ्या आणि याद्या
- नवबार
- लेबल्स
- बॅज
- पृष्ठ शीर्षलेख आणि नायक युनिट
- लघुप्रतिमा
- इशारे
- प्रगती बार
- मॉडेल्स
- ड्रॉपडाउन
- टूलटिप्स
- Popovers
- एकॉर्डियन
- कॅरोसेल
- टाईपहेड
भविष्यातील मार्गदर्शकांमध्ये, आम्ही वैयक्तिकरित्या या घटकांवर अधिक तपशीलवार जाऊ शकतो. तोपर्यंत, ते कसे वापरावे आणि सानुकूलित कसे करावे याबद्दल माहितीसाठी दस्तऐवजात यापैकी प्रत्येक शोधा.
4. मूलभूत HTML टेम्पलेट
बाहेरील सामग्रीमध्ये थोडक्यात परिचय करून, आम्ही बूटस्ट्रॅप वापरण्यावर लक्ष केंद्रित करू शकतो. ते करण्यासाठी, आम्ही एक मूलभूत HTML टेम्पलेट वापरू ज्यामध्ये आम्ही फाइल स्ट्रक्चरमध्ये नमूद केलेल्या सर्व गोष्टींचा समावेश होतो .
आता, येथे एक सामान्य HTML फाइल पहा :
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 टेम्पलेट </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <body>
- <h1> नमस्कार, जगा! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
हे बूटस्ट्रॅप केलेले टेम्पलेट बनवण्यासाठी , फक्त योग्य CSS आणि JS फाइल्स समाविष्ट करा:
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 टेम्पलेट </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- बूटस्ट्रॅप -->
- <link href = "css/bootstrap.min.css" rel = "स्टाइलशीट" मीडिया = "स्क्रीन" >
- </head>
- <body>
- <h1> नमस्कार, जगा! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
आणि तुम्ही सेट आहात! त्या दोन फायली जोडल्यानंतर, तुम्ही बूटस्ट्रॅपसह कोणतीही साइट किंवा अनुप्रयोग विकसित करण्यास सुरुवात करू शकता.
5. उदाहरणे
काही उदाहरण मांडणीसह बेस टेम्पलेटच्या पलीकडे जा. आम्ही लोकांना या उदाहरणांवर पुनरावृत्ती करण्यास प्रोत्साहित करतो आणि केवळ अंतिम परिणाम म्हणून त्यांचा वापर करू नये.
-

स्टार्टर टेम्पलेट
सर्व बूटस्ट्रॅप CSS आणि JavaScript समाविष्ट असलेले बेअरबोन्स HTML दस्तऐवज.
-

मूलभूत विपणन साइट
प्राथमिक संदेशासाठी हिरो युनिट आणि तीन सहायक घटक वैशिष्ट्यीकृत.
-

द्रव लेआउट
अखंड लिक्विड लेआउट तयार करण्यासाठी आमची नवीन प्रतिसादात्मक, द्रव ग्रिड प्रणाली वापरते.
-

अरुंद विपणन
लहान प्रकल्प किंवा संघांसाठी स्लिम, हलके मार्केटिंग टेम्पलेट.
-

न्याय्य एनएव्ही
सुधारित नॅव्हबारमध्ये समान-रुंदीच्या नेव्हिगेशन लिंकसह विपणन पृष्ठ.
-

साइन इन करा
बेअरबोन्स सानुकूल, मोठ्या फॉर्म नियंत्रणे आणि लवचिक लेआउटसह फॉर्ममध्ये साइन इन करतात.
-

चिकट तळटीप
वापरकर्त्याच्या व्ह्यूपोर्टच्या तळाशी एक निश्चित-उंची फूटर पिन करा.
-

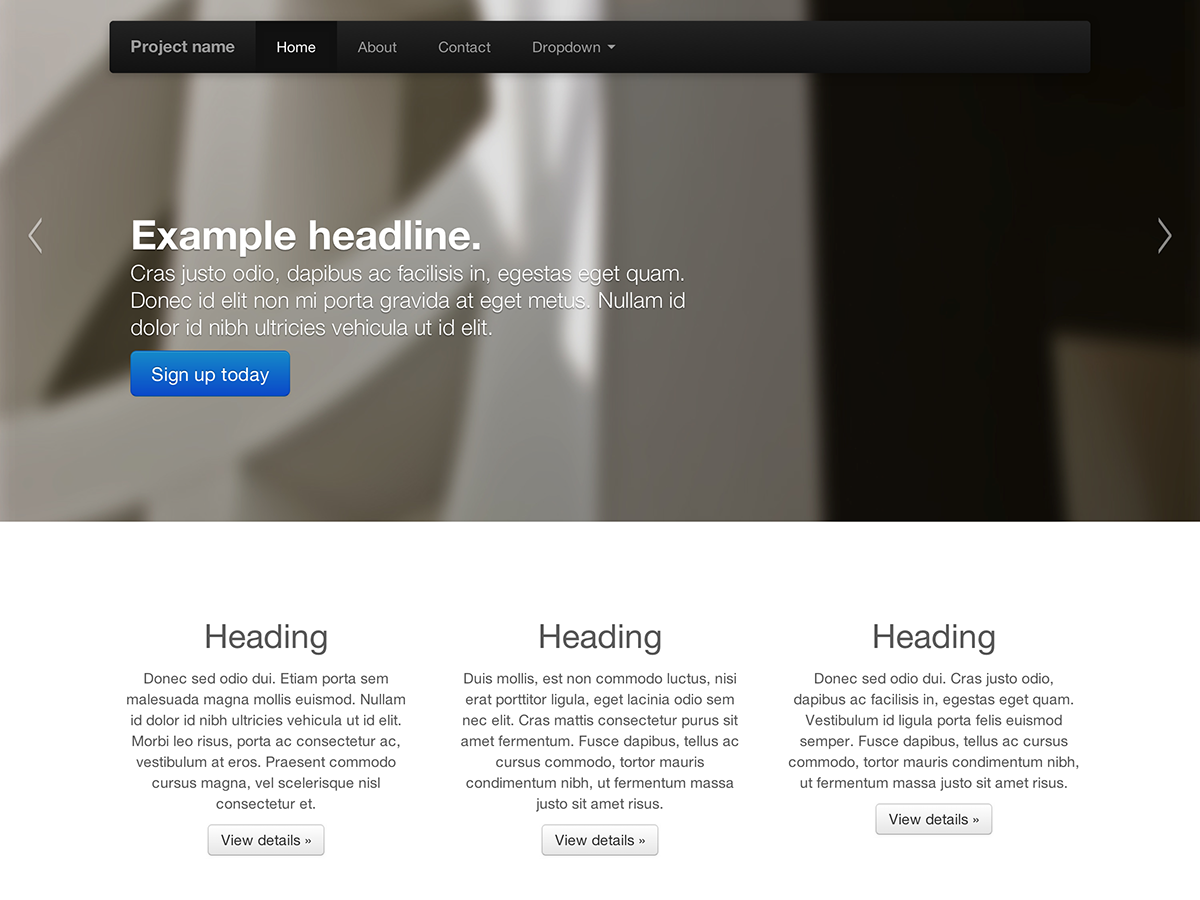
कॅरोसेल जंबोट्रॉन
एक प्रमुख कॅरोसेल वैशिष्ट्यीकृत मूलभूत विपणन साइटवर अधिक परस्परसंवादी रिफ.
पुढे काय?
माहिती, उदाहरणे आणि कोड स्निपेट्ससाठी डॉक्सकडे जा किंवा पुढील झेप घ्या आणि कोणत्याही आगामी प्रोजेक्टसाठी बूटस्ट्रॅप सानुकूलित करा.
बूटस्ट्रॅप डॉक्सला भेट द्या बूटस्ट्रॅप सानुकूलित करा