1. Татаж авах
Татаж авахаасаа өмнө код засварлагч (бид Sublime Text 2- г санал болгож байна) болон HTML болон CSS-ийн талаар тодорхой мэдлэгтэй байхаа мартуузай. Бид эндээс эх файлуудыг үзэхгүй, гэхдээ тэдгээрийг татаж авах боломжтой. Бид хөрвүүлсэн Bootstrap файлуудыг эхлүүлэхэд анхаарлаа хандуулах болно.
Эмхэтгэсэн татаж авах
Эхлэх хамгийн хурдан арга: манай CSS, JS болон зургийн эмхэтгэсэн болон жижигрүүлсэн хувилбаруудыг аваарай. Докс эсвэл эх файл байхгүй.
Эх сурвалжийг татаж авах
GitHub-аас шууд хамгийн сүүлийн хувилбарыг татаж авах замаар бүх CSS болон JavaScript-н эх файлуудыг, баримт бичгийн дотоод хуулбарыг аваарай.
2. Файлын бүтэц
Татаж авах дотроос та дараах файлын бүтэц, агуулгыг олж, нийтлэг хөрөнгийг логикоор бүлэглэж, эмхэтгэсэн болон жижиглэсэн хувилбаруудыг хоёуланг нь өгөх болно.
Татаж авсны дараа (эмхэтгэсэн) Bootstrap-ийн бүтцийг харахын тулд шахсан хавтсыг задлаарай. Та иймэрхүү зүйлийг харах болно:
ачаалах / ├── css / │ ├── ачаалах . css │ ├── ачаалах . мин . css ├── js / │ ├── ачаалах . js │ ├── ачаалах . мин . js └── img / ├── глификонууд - хагас . png └── глифонууд - хагас зулзаганууд - цагаан . png
Энэ бол Bootstrap-ийн хамгийн энгийн хэлбэр юм: бараг бүх вэб төсөлд хурдан ашиглахад зориулагдсан хөрвүүлсэн файлууд. Бид эмхэтгэсэн CSS болон JS ( bootstrap.*), мөн эмхэтгэсэн болон жижигрүүлсэн CSS болон JS ( bootstrap.min.*) -аар хангадаг. Зургийн файлуудыг PNG файлуудыг шахах Mac програм болох ImageOptim ашиглан шахдаг.
Бүх JavaScript залгаасууд jQuery-г оруулах шаардлагатайг анхаарна уу.
3. Юу багтсан бэ
Bootstrap нь бүх төрлийн HTML, CSS болон JS-ээр тоноглогдсон байдаг боловч тэдгээрийг Bootstrap баримт бичгийн дээд талд харагдах цөөн тооны категориудаар нэгтгэн дүгнэж болно .
Баримт бичгийн хэсгүүд
Шатны шат
Биеийн төрөл, дэвсгэрийг дахин тохируулах дэлхийн хэв маяг, холбоосын загвар, сүлжээний систем, хоёр энгийн загвар.
Үндсэн CSS
Типограф, код, хүснэгт, маягт, товчлуур зэрэг нийтлэг HTML элементүүдийн хэв маяг. Мөн Glyphicons , гайхалтай жижиг дүрсний багц багтсан болно.
Бүрэлдэхүүн хэсгүүд
Таб, эм, навигацийн самбар, анхааруулга, хуудасны гарчиг гэх мэт нийтлэг интерфейсийн бүрэлдэхүүн хэсгүүдийн үндсэн загварууд.
JavaScript залгаасууд
Бүрэлдэхүүн хэсгүүдтэй адил эдгээр JavaScript залгаасууд нь зөвлөмж, поповер, модаль гэх мэт зүйлсийн интерактив бүрэлдэхүүн хэсэг юм.
Бүрэлдэхүүн хэсгүүдийн жагсаалт
Бүрэлдэхүүн хэсгүүд болон JavaScript залгаасуудын хэсгүүд хамтдаа дараах интерфейсийн элементүүдийг хангадаг:
- Товчлуурын бүлгүүд
- Унтраах товчлуурууд
- Навигацийн таб, эм, жагсаалт
- Navbar
- Шошго
- Тэмдгүүд
- Хуудасны толгой ба баатар нэгж
- Өнгөц зураг
- Анхааруулга
- Явцын мөр
- Модаль
- Унтраах цэсүүд
- Зөвлөмж
- Поповерууд
- Баян хуур
- Карусель
- Урьдчилж бичнэ үү
Ирээдүйн гарын авлагад бид эдгээр бүрэлдэхүүн хэсгүүдийг тус тусад нь нарийвчлан авч үзэх болно. Тэр болтол тэдгээрийг хэрхэн ашиглах, өөрчлөх талаар мэдээлэл авахын тулд эдгээрийг баримтаас хайж олоорой.
4. Үндсэн HTML загвар
Агуулгын талаар товч танилцуулснаар бид Bootstrap-г ашиглахад анхаарлаа төвлөрүүлж чадна. Үүнийг хийхийн тулд бид Файлын бүтцэд дурдсан бүх зүйлийг агуулсан үндсэн HTML загварыг ашиглах болно .
Одоо ердийн HTML файлыг харна уу :
- <!DOCTYPE html>
- <html>
- <толгой>
- <title> Bootstrap 101 загвар </title>
- </head>
- <бие>
- <h1> Сайн байна уу, дэлхий! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" >></script>
- </body>
- </html>
Үүнийг Bootstrapped загвар болгохын тулд тохирох CSS болон JS файлуудыг оруулаарай:
- <!DOCTYPE html>
- <html>
- <толгой>
- <title> Bootstrap 101 загвар </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "загварын хуудас" медиа = "дэлгэц" >
- </head>
- <бие>
- <h1> Сайн байна уу, дэлхий! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" >></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Мөн та бэлэн боллоо! Эдгээр хоёр файлыг нэмснээр та Bootstrap ашиглан ямар ч сайт эсвэл програм хөгжүүлж эхлэх боломжтой.
5. Жишээ
Хэд хэдэн жишээ загвараар үндсэн загвараас цааш шилжинэ үү. Бид хүмүүсийг эдгээр жишээн дээр давтах, зөвхөн эцсийн үр дүн болгон ашиглахыг уриалж байна.
-

Эхлэлийн загвар
Бүх Bootstrap CSS болон JavaScript-г агуулсан нүцгэн HTML баримт бичиг.
-

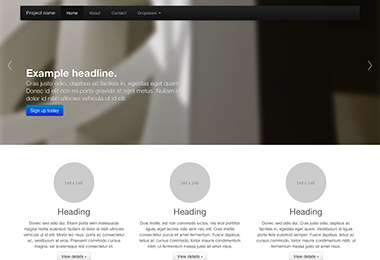
Маркетингийн үндсэн сайт
Үндсэн зурваст зориулсан баатар нэгж болон туслах гурван элементийг онцолсон.
-

Шингэний зохион байгуулалт
Манай шинэ мэдрэмжтэй, шингэний сүлжээний системийг ашиглан шингэний жигд байдлыг бий болгодог.
-

Нарийн маркетинг
Жижиг төсөл эсвэл багуудад зориулсан нимгэн, хөнгөн маркетингийн загвар.
-

Нэвтрэх
Баребонууд өөрчлөн, том хэлбэрийн хяналт, уян хатан байрлалтай хэлбэрээр нэвтэрдэг.
-

Наалттай хөл хэсэг
Хэрэглэгчийн харах цонхны доод хэсэгт тогтмол өндөртэй хөл хэсгийг зүү.
-

Carousel jumbotron
Маркетингийн үндсэн сайт дээрх алдартай тойруулгыг агуулсан илүү интерактив рифф.
Дараа нь яах вэ?
Мэдээлэл, жишээнүүд болон кодын хэсгүүдийг авахын тулд баримт бичиг рүү зочлоорой, эсвэл дараагийн алхамыг хийж, удахгүй болох аливаа төсөлд Bootstrap-г тохируулна уу.
Bootstrap docs руу зочилно уу Bootstrap-ийг тохируулах