1. ഡൗൺലോഡ് ചെയ്യുക
ഡൗൺലോഡ് ചെയ്യുന്നതിന് മുമ്പ്, ഒരു കോഡ് എഡിറ്ററും (ഞങ്ങൾ സപ്ലൈം ടെക്സ്റ്റ് 2 ശുപാർശ ചെയ്യുന്നു ) കൂടാതെ HTML, CSS എന്നിവയെക്കുറിച്ചുള്ള കുറച്ച് പ്രവർത്തന പരിജ്ഞാനവും ഉണ്ടെന്ന് ഉറപ്പാക്കുക. ഞങ്ങൾ ഇവിടെ ഉറവിട ഫയലുകളിലൂടെ നടക്കില്ല, പക്ഷേ അവ ഡൗൺലോഡ് ചെയ്യാൻ ലഭ്യമാണ്. സമാഹരിച്ച ബൂട്ട്സ്ട്രാപ്പ് ഫയലുകൾ ഉപയോഗിച്ച് ആരംഭിക്കുന്നതിൽ ഞങ്ങൾ ശ്രദ്ധ കേന്ദ്രീകരിക്കും.
ഡൗൺലോഡ് സമാഹരിച്ചു
ആരംഭിക്കാനുള്ള ഏറ്റവും വേഗമേറിയ മാർഗം: ഞങ്ങളുടെ CSS, JS, ഇമേജുകൾ എന്നിവയുടെ സമാഹരിച്ചതും ചെറുതാക്കിയതുമായ പതിപ്പുകൾ നേടുക. ഡോക്സോ യഥാർത്ഥ ഉറവിട ഫയലുകളോ ഇല്ല.
ഉറവിടം ഡൗൺലോഡ് ചെയ്യുക
GitHub-ൽ നിന്ന് നേരിട്ട് ഏറ്റവും പുതിയ പതിപ്പ് ഡൗൺലോഡ് ചെയ്ത് ഡോക്സിന്റെ ഒരു പ്രാദേശിക പകർപ്പിനൊപ്പം എല്ലാ CSS-നും JavaScript-നുമുള്ള യഥാർത്ഥ ഫയലുകൾ നേടുക.
2. ഫയൽ ഘടന
ഡൗൺലോഡിനുള്ളിൽ നിങ്ങൾ ഇനിപ്പറയുന്ന ഫയൽ ഘടനയും ഉള്ളടക്കങ്ങളും കണ്ടെത്തും, പൊതുവായ അസറ്റുകൾ യുക്തിസഹമായി ഗ്രൂപ്പുചെയ്യുകയും സമാഹരിച്ചതും ചെറുതാക്കിയതുമായ വ്യതിയാനങ്ങൾ നൽകുകയും ചെയ്യുന്നു.
ഡൗൺലോഡ് ചെയ്തുകഴിഞ്ഞാൽ, (കംപൈൽ ചെയ്ത) ബൂട്ട്സ്ട്രാപ്പിന്റെ ഘടന കാണുന്നതിന് കംപ്രസ് ചെയ്ത ഫോൾഡർ അൺസിപ്പ് ചെയ്യുക. ഇതുപോലുള്ള ഒന്ന് നിങ്ങൾ കാണും:
ബൂട്ട്സ്ട്രാപ്പ് / ├── css / │ ├── ബൂട്ട്സ്ട്രാപ്പ് . css │ ├── ബൂട്ട്സ്ട്രാപ്പ് . മിനി . css ├── js / │ ├── ബൂട്ട്സ്ട്രാപ്പ് . js │ ├── ബൂട്ട്സ്ട്രാപ്പ് . മിനി . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - white . png
ബൂട്ട്സ്ട്രാപ്പിന്റെ ഏറ്റവും അടിസ്ഥാന രൂപമാണിത്: ഏത് വെബ് പ്രോജക്റ്റിലും ദ്രുത ഡ്രോപ്പ്-ഇൻ ഉപയോഗത്തിനായി സമാഹരിച്ച ഫയലുകൾ. ഞങ്ങൾ സമാഹരിച്ച CSS ഉം JS ഉം നൽകുന്നു ( bootstrap.*), അതുപോലെ സമാഹരിച്ചതും ചെറുതാക്കിയതുമായ CSS, JS ( bootstrap.min.*) എന്നിവയും. ഇമേജ് ഫയലുകൾ പിഎൻജികൾ കംപ്രസ്സുചെയ്യുന്നതിനുള്ള Mac ആപ്പായ ImageOptim ഉപയോഗിച്ച് കംപ്രസ് ചെയ്യുന്നു.
എല്ലാ JavaScript പ്ലഗിന്നുകളിലും jQuery ഉൾപ്പെടുത്തണമെന്ന് ദയവായി ശ്രദ്ധിക്കുക.
3. എന്താണ് ഉൾപ്പെടുത്തിയിരിക്കുന്നത്
ബൂട്ട്സ്ട്രാപ്പ് എല്ലാത്തരം കാര്യങ്ങൾക്കുമായി HTML, CSS, JS എന്നിവയാൽ സജ്ജീകരിച്ചിരിക്കുന്നു, എന്നാൽ ബൂട്ട്സ്ട്രാപ്പ് ഡോക്യുമെന്റേഷന്റെ മുകളിൽ ദൃശ്യമാകുന്ന ഒരുപിടി വിഭാഗങ്ങൾ ഉപയോഗിച്ച് അവയെ സംഗ്രഹിക്കാം .
ഡോക്സ് വിഭാഗങ്ങൾ
സ്കാർഫോൾഡിംഗ്
തരവും പശ്ചാത്തലവും, ലിങ്ക് ശൈലികൾ, ഗ്രിഡ് സിസ്റ്റം, രണ്ട് ലളിതമായ ലേഔട്ടുകൾ എന്നിവ പുനഃസജ്ജമാക്കുന്നതിനുള്ള ബോഡിക്കുള്ള ആഗോള ശൈലികൾ.
അടിസ്ഥാന CSS
ടൈപ്പോഗ്രാഫി, കോഡ്, ടേബിളുകൾ, ഫോമുകൾ, ബട്ടണുകൾ എന്നിവ പോലുള്ള സാധാരണ HTML ഘടകങ്ങൾക്കുള്ള ശൈലികൾ. ഒരു ചെറിയ ഐക്കൺ സെറ്റായ ഗ്ലിഫിക്കോണുകളും ഉൾപ്പെടുന്നു .
ഘടകങ്ങൾ
ടാബുകളും ഗുളികകളും, നവബാർ, അലേർട്ടുകൾ, പേജ് ഹെഡറുകൾ എന്നിവയും മറ്റും പോലുള്ള പൊതുവായ ഇന്റർഫേസ് ഘടകങ്ങൾക്കുള്ള അടിസ്ഥാന ശൈലികൾ.
JavaScript പ്ലഗിനുകൾ
ഘടകങ്ങളെപ്പോലെ, ഈ JavaScript പ്ലഗിനുകൾ ടൂൾടിപ്പുകൾ, പോപോവറുകൾ, മോഡലുകൾ എന്നിവയും മറ്റും പോലുള്ള സംവേദനാത്മക ഘടകങ്ങളാണ്.
ഘടകങ്ങളുടെ പട്ടിക
ഘടകങ്ങളും ജാവാസ്ക്രിപ്റ്റ് പ്ലഗിനുകളും ചേർന്ന് ഇനിപ്പറയുന്ന ഇന്റർഫേസ് ഘടകങ്ങൾ നൽകുന്നു :
- ബട്ടൺ ഗ്രൂപ്പുകൾ
- ബട്ടൺ ഡ്രോപ്പ്ഡൗണുകൾ
- നാവിഗേഷൻ ടാബുകൾ, ഗുളികകൾ, ലിസ്റ്റുകൾ
- നവബാർ
- ലേബലുകൾ
- ബാഡ്ജുകൾ
- പേജ് ഹെഡറുകളും ഹീറോ യൂണിറ്റും
- ലഘുചിത്രങ്ങൾ
- അലേർട്ടുകൾ
- പുരോഗതി ബാറുകൾ
- മോഡലുകൾ
- ഡ്രോപ്പ്ഡൗണുകൾ
- ടൂൾടിപ്പുകൾ
- പോപോവറുകൾ
- അക്രോഡിയൻ
- കറൗസൽ
- ടൈപ്പ്ഹെഡ്
ഭാവിയിലെ ഗൈഡുകളിൽ, കൂടുതൽ വിശദമായി നമുക്ക് ഈ ഘടകങ്ങളിലൂടെ വ്യക്തിഗതമായി നടന്നേക്കാം. അതുവരെ, അവ എങ്ങനെ ഉപയോഗിക്കാമെന്നും ഇഷ്ടാനുസൃതമാക്കാമെന്നും സംബന്ധിച്ച വിവരങ്ങൾക്കായി ഡോക്യുമെന്റേഷനിൽ ഇവ ഓരോന്നും നോക്കുക.
4. അടിസ്ഥാന HTML ടെംപ്ലേറ്റ്
ഉള്ളടക്കത്തെക്കുറിച്ചുള്ള ഒരു ഹ്രസ്വ ആമുഖം വഴി, ബൂട്ട്സ്ട്രാപ്പ് ഉപയോഗിക്കുന്നതിൽ നമുക്ക് ശ്രദ്ധ കേന്ദ്രീകരിക്കാം. അത് ചെയ്യുന്നതിന്, ഞങ്ങൾ ഫയൽ ഘടനയിൽ സൂചിപ്പിച്ചതെല്ലാം ഉൾക്കൊള്ളുന്ന ഒരു അടിസ്ഥാന HTML ടെംപ്ലേറ്റ് ഉപയോഗിക്കും .
ഇപ്പോൾ, ഒരു സാധാരണ HTML ഫയൽ നോക്കുക :
- <!DOCTYPE html>
- <html>
- <തല>
- <title> ബൂട്ട്സ്ട്രാപ്പ് 101 ടെംപ്ലേറ്റ് </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <ശരീരം>
- <h1> ഹലോ, ലോകം! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
ഇതൊരു ബൂട്ട്സ്ട്രാപ്പ് ചെയ്ത ടെംപ്ലേറ്റ് ആക്കുന്നതിന്, ഉചിതമായ CSS, JS ഫയലുകൾ ഉൾപ്പെടുത്തുക:
- <!DOCTYPE html>
- <html>
- <തല>
- <title> ബൂട്ട്സ്ട്രാപ്പ് 101 ടെംപ്ലേറ്റ് </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- ബൂട്ട്സ്ട്രാപ്പ് -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <ശരീരം>
- <h1> ഹലോ, ലോകം! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
നിങ്ങൾ സജ്ജമായി! ആ രണ്ട് ഫയലുകൾ ചേർത്തുകൊണ്ട്, നിങ്ങൾക്ക് ബൂട്ട്സ്ട്രാപ്പ് ഉപയോഗിച്ച് ഏതെങ്കിലും സൈറ്റോ ആപ്ലിക്കേഷനോ വികസിപ്പിക്കാൻ കഴിയും.
5. ഉദാഹരണങ്ങൾ
കുറച്ച് ഉദാഹരണ ലേഔട്ടുകൾ ഉപയോഗിച്ച് അടിസ്ഥാന ടെംപ്ലേറ്റിന് അപ്പുറത്തേക്ക് നീങ്ങുക. ഈ ഉദാഹരണങ്ങൾ ആവർത്തിക്കാനും അവ അന്തിമഫലമായി ഉപയോഗിക്കാതിരിക്കാനും ഞങ്ങൾ ആളുകളെ പ്രോത്സാഹിപ്പിക്കുന്നു.
-

സ്റ്റാർട്ടർ ടെംപ്ലേറ്റ്
എല്ലാ ബൂട്ട്സ്ട്രാപ്പ് CSS ഉം JavaScript ഉം ഉൾപ്പെടുന്ന ഒരു ബെയർബോൺസ് HTML പ്രമാണം.
-

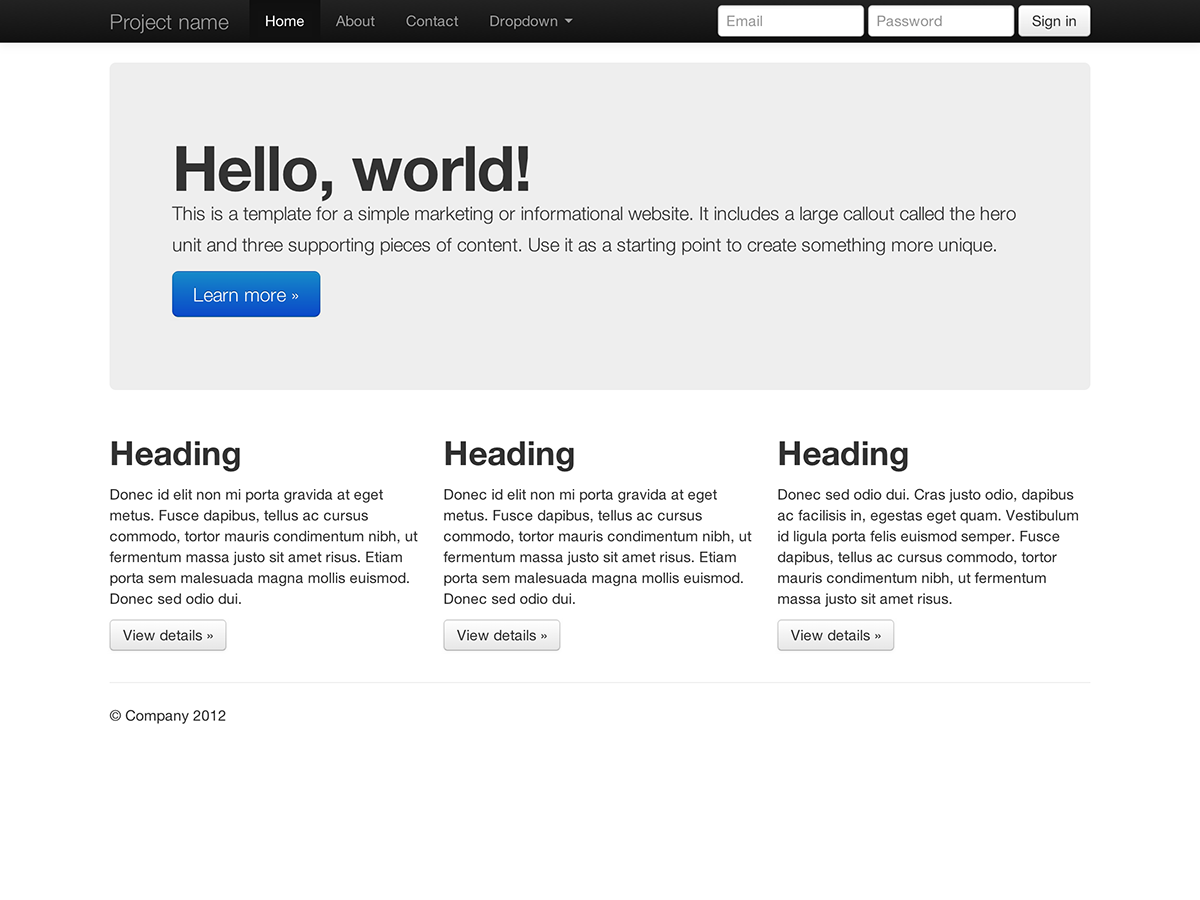
അടിസ്ഥാന മാർക്കറ്റിംഗ് സൈറ്റ്
ഒരു പ്രാഥമിക സന്ദേശത്തിനായി ഒരു ഹീറോ യൂണിറ്റും മൂന്ന് പിന്തുണയ്ക്കുന്ന ഘടകങ്ങളും ഫീച്ചർ ചെയ്യുന്നു.
-

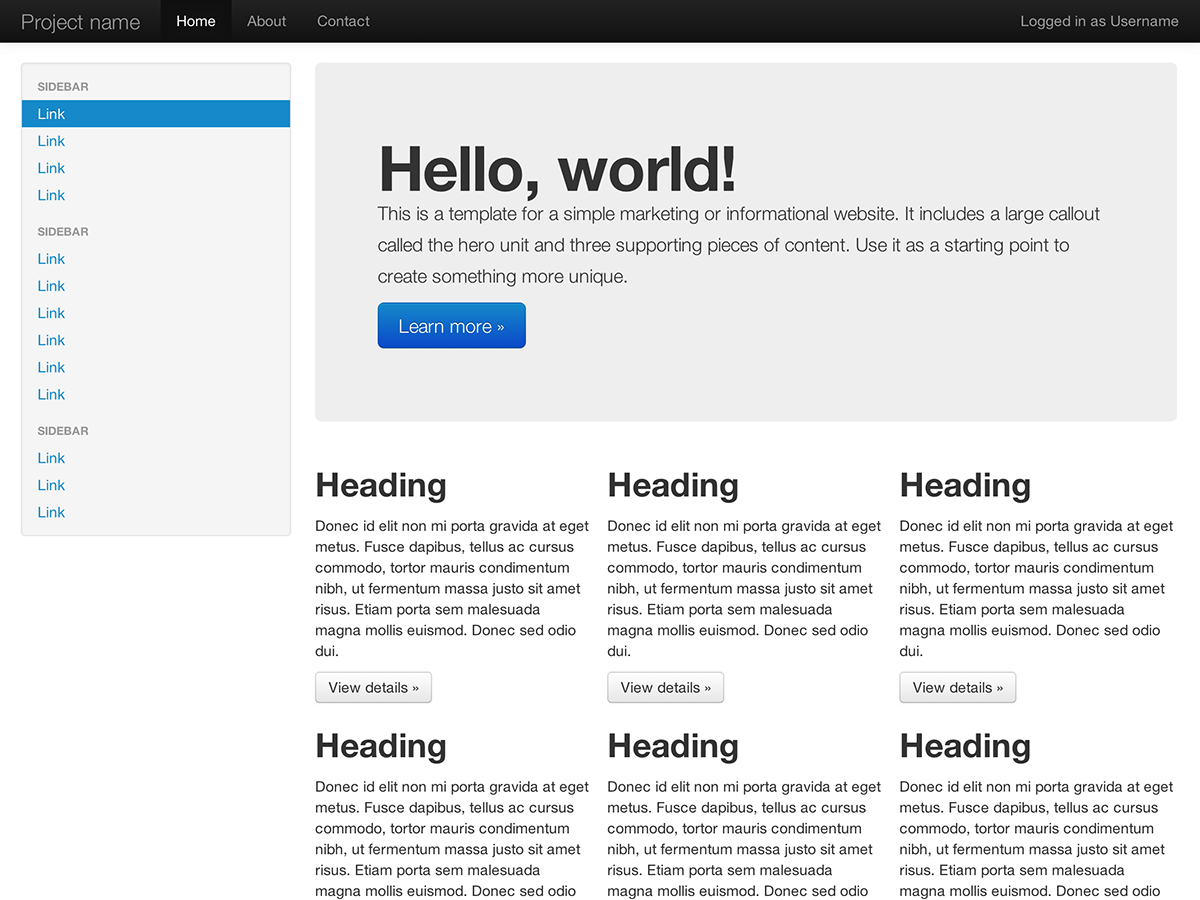
ദ്രാവക ലേഔട്ട്
തടസ്സമില്ലാത്ത ലിക്വിഡ് ലേഔട്ട് സൃഷ്ടിക്കുന്നതിന് ഞങ്ങളുടെ പുതിയ പ്രതികരിക്കുന്ന, ഫ്ലൂയിഡ് ഗ്രിഡ് സിസ്റ്റം ഉപയോഗിക്കുന്നു.
-

ഇടുങ്ങിയ മാർക്കറ്റിംഗ്
ചെറിയ പ്രോജക്റ്റുകൾക്കോ ടീമുകൾക്കോ വേണ്ടിയുള്ള മെലിഞ്ഞതും ഭാരം കുറഞ്ഞതുമായ മാർക്കറ്റിംഗ് ടെംപ്ലേറ്റ്.
-

ന്യായീകരിച്ച നവ്
പരിഷ്ക്കരിച്ച നവ്ബാറിലെ തുല്യ വീതിയുള്ള നാവിഗേഷൻ ലിങ്കുകളുള്ള മാർക്കറ്റിംഗ് പേജ്.
-

സൈൻ ഇൻ
ഇഷ്ടാനുസൃതവും വലിയ ഫോം നിയന്ത്രണങ്ങളും വഴക്കമുള്ള ലേഔട്ടും ഉപയോഗിച്ച് ബെയർബോണുകൾ ഫോമിൽ സൈൻ ഇൻ ചെയ്യുന്നു.
-

സ്റ്റിക്കി ഫൂട്ടർ
ഉപയോക്താവിന്റെ വ്യൂപോർട്ടിന്റെ അടിയിലേക്ക് ഒരു നിശ്ചിത ഉയരമുള്ള അടിക്കുറിപ്പ് പിൻ ചെയ്യുക.
-

കറൗസൽ ജംബോട്രോൺ
ഒരു പ്രമുഖ കറൗസൽ ഫീച്ചർ ചെയ്യുന്ന അടിസ്ഥാന മാർക്കറ്റിംഗ് സൈറ്റിൽ കൂടുതൽ സംവേദനാത്മക റിഫ്.
അടുത്തത് എന്താണ്?
വിവരങ്ങൾ, ഉദാഹരണങ്ങൾ, കോഡ് സ്നിപ്പെറ്റുകൾ എന്നിവയ്ക്കായി ഡോക്സിലേക്ക് പോകുക, അല്ലെങ്കിൽ അടുത്ത കുതിച്ചുചാട്ടം നടത്തി വരാനിരിക്കുന്ന ഏതെങ്കിലും പ്രോജക്റ്റിനായി ബൂട്ട്സ്ട്രാപ്പ് ഇഷ്ടാനുസൃതമാക്കുക.
ബൂട്ട്സ്ട്രാപ്പ് ഡോക്സ് സന്ദർശിക്കുക ബൂട്ട്സ്ട്രാപ്പ് ഇഷ്ടാനുസൃതമാക്കുക