1. Преземи
Пред преземањето, погрижете се да имате уредувач на кодови (препорачуваме Sublime Text 2 ) и одредено работно познавање на HTML и CSS. Овде нема да шетаме низ изворните датотеки, но тие се достапни за преземање. Ќе се фокусираме на тоа да започнеме со компајлираните датотеки Bootstrap.
Преземете составен
Најбрзиот начин да започнете: земете ги компајлираните и минимизираните верзии на нашите CSS, JS и слики. Нема документи или оригинални изворни датотеки.
Преземи извор
Добијте ги оригиналните датотеки за сите CSS и JavaScript, заедно со локална копија од документите со преземање на најновата верзија директно од GitHub.
2. Структура на датотека
Во рамките на преземањето ќе ја најдете следната структура и содржина на датотеката, логично групирајќи ги заедничките средства и обезбедувајќи и компајлирани и минимизирани варијации.
Откако ќе се преземе, отпакувајте ја компресираната папка за да ја видите структурата на (компајлираниот) Bootstrap. Ќе видите нешто како ова:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . мин . css ├── js / │ ├── bootstrap . js │ ├── подигање . мин . js └── img / ├── глификони - полтрони . png └── глификони - полтрони - бели . png
Ова е најосновната форма на Bootstrap: компајлирани датотеки за брзо испуштање во употреба во речиси секој веб-проект. Обезбедуваме компајлирани CSS и JS ( bootstrap.*), како и компајлирани и минифицирани CSS и JS ( bootstrap.min.*). Датотеките со слики се компресирани со помош на ImageOptim , апликација за Mac за компресирање на PNG.
Забележете дека сите приклучоци за JavaScript бараат да се вклучи jQuery.
3. Што е вклучено
Bootstrap е опремен со HTML, CSS и JS за секакви работи, но тие може да се сумираат со неколку категории видливи на врвот на документацијата за Bootstrap .
Секции за документи
Скелиња
Глобални стилови за телото да ги ресетира типот и позадината, стилови на врски, систем на мрежа и два едноставни распореди.
Основен CSS
Стилови за вообичаени HTML елементи како типографија, код, табели, форми и копчиња. Вклучува и Glyphicons , одличен мал сет на икони.
Компоненти
Основни стилови за заеднички компоненти на интерфејсот, како што се јазичиња и апчиња, лента за навигација, предупредувања, заглавија на страници и многу повеќе.
Приклучоци за JavaScript
Слично на Components, овие приклучоци за JavaScript се интерактивни компоненти за работи како совети за алатки, поповери, модали и многу повеќе.
Список на компоненти
Заедно, деловите за компоненти и приклучоци за JavaScript ги обезбедуваат следните елементи на интерфејсот:
- Групи на копчиња
- Спуштање на копчињата
- Навигациски јазичиња, апчиња и списоци
- Navbar
- Етикети
- Значки
- Заглавија на страници и единица за херој
- Сликички
- Известувања
- Решетки за напредок
- Модали
- Паѓања
- Совети за алатки
- Поповери
- Хармоника
- Рингишпил
- Тип напред
Во идните водичи, можеме да ги разгледаме овие компоненти поединечно подетално. Дотогаш, побарајте го секое од овие во документацијата за информации како да ги искористите и приспособите.
4. Основен HTML шаблон
Со краток вовед во содржината, можеме да се фокусираме на користење на Bootstrap. За да го направиме тоа, ќе користиме основен HTML-шаблон што вклучува сè што споменавме во структурата Датотека .
Сега, еве поглед на типична HTML-датотека :
- <!DOCTYPE html>
- <html>
- <глава>
- Шаблон < title> Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, почетна скала=1.0" >
- </head>
- <тело>
- <h1> Здраво, свет! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- </body>
- </html>
За да го направите овој шаблон Bootstrapped , само вклучете ги соодветните CSS и JS датотеки:
- <!DOCTYPE html>
- <html>
- <глава>
- Шаблон < title> Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, почетна скала=1.0" >
- <!-- Bootstrap -->
- <врска href = „css/bootstrap.min.css“ rel = „стил лист“ медиум = „екран“ >
- </head>
- <тело>
- <h1> Здраво, свет! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- <script src = "js/bootstrap.min.js" </script>
- </body>
- </html>
И сте подготвени! Со додадени тие две датотеки, можете да започнете да развивате која било локација или апликација со Bootstrap.
5. Примери
Движете се надвор од основниот шаблон со неколку примери за распоред. Ги охрабруваме луѓето да ги повторат овие примери и да не ги користат едноставно како краен резултат.
-

Шаблон за стартер
Обичен HTML документ со сите вклучени Bootstrap CSS и JavaScript.
-

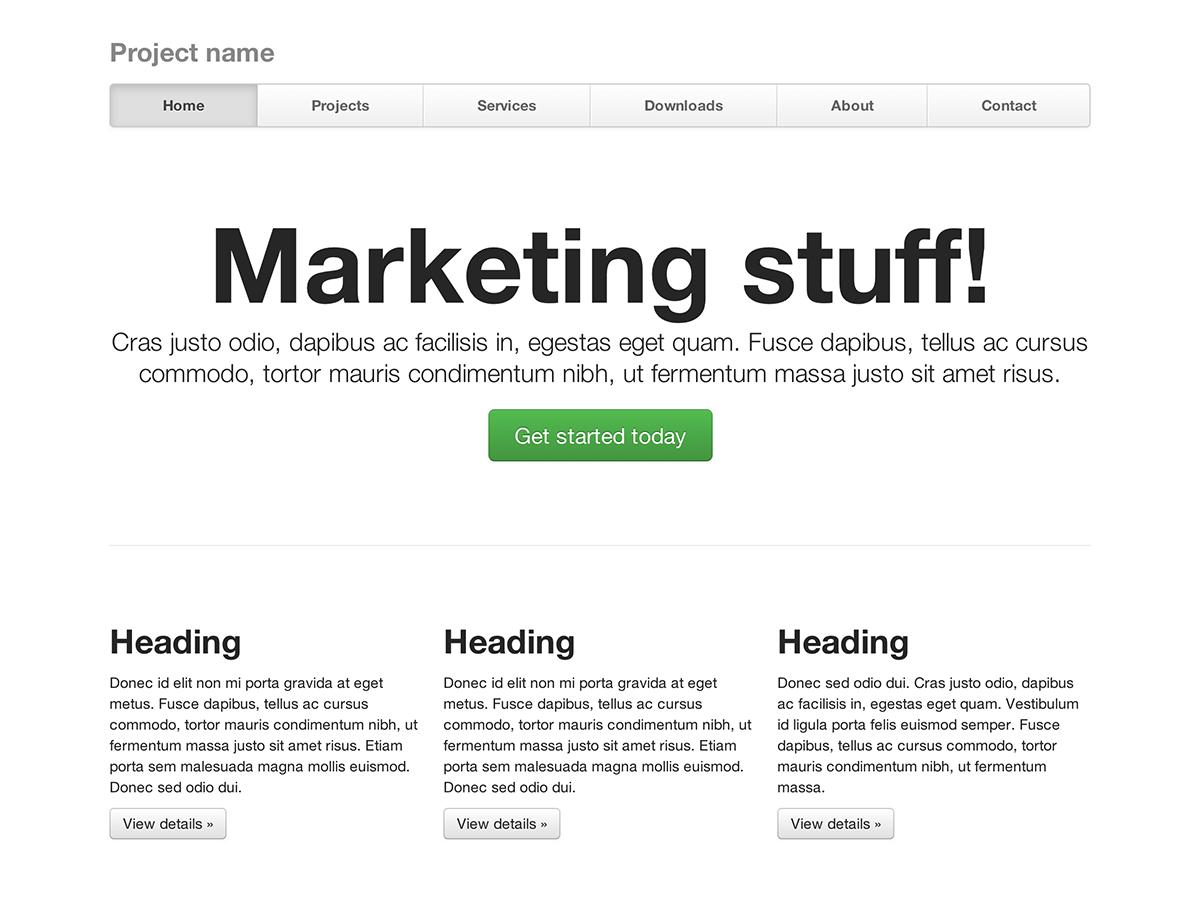
Основен маркетинг сајт
Се одликува со единица херој за примарна порака и три придружни елементи.
-

Распоред на течност
Го користи нашиот нов одговорен, флуиден систем за решетка за да создаде беспрекорен распоред на течности.
-

Тесен маркетинг
Тенок, лесен маркетинг шаблон за мали проекти или тимови.
-

Оправдана навигација
Маркетинг страница со врски за навигација со еднаква ширина во изменета лента за навигација.
-

Најави се
Barebones се потпишуваат во форма со прилагодени, поголеми контроли за форма и флексибилен распоред.
-

Леплив подножје
Закачете футер со фиксна висина на дното на приказот на корисникот.
-

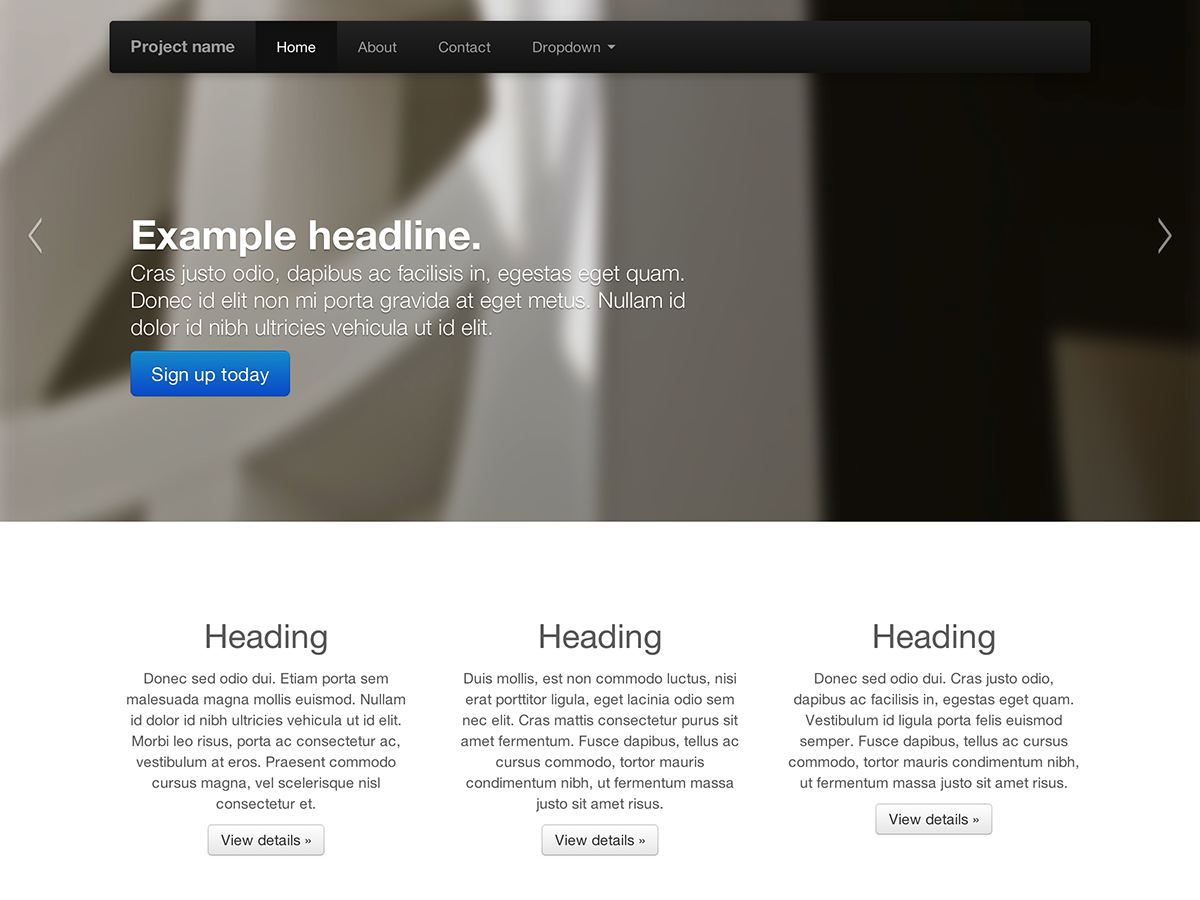
Рингишпил џамботрон
Поинтерактивен риф на основната маркетинг страница со истакната рингишпил.
Што е следно?
Упатете се до документите за информации, примери и фрагменти од код или направете го следниот скок и приспособете го Bootstrap за кој било претстоен проект.
Посетете ги документите за Bootstrap Прилагодете го Bootstrap