1. डाउनलोड करू
डाउनलोड करय सं पहिने कोड एडिटर (हम सबलाइम टेक्स्ट 2 के सलाह दैत छी ) आ एचटीएमएल आ सीएसएस के किछु कार्य ज्ञान अवश्य राखू. हम एतय स्रोत फाइल के माध्यम सं नहिं घुमब, मुदा ओ डाउनलोड के लेल उपलब्ध अछि. हम संकलित बूटस्ट्रैप फाइल क संग शुरू करबा पर ध्यान देब।
डाउनलोड संकलित
शुरू करय के सबस तेज तरीका: हमर सीएसएस, जेएस, आ छवि के संकलित आ लघु संस्करण प्राप्त करू. कोनो डॉक्स वा मूल स्रोत फाइल नहि अछि.
डाउनलोड स्रोत
सब CSS आरू जावास्क्रिप्ट के लेलऽ मूल फाइल प्राप्त करऽ, साथ ही साथ डॉक्स केरऽ स्थानीय प्रति भी सीधे GitHub स॑ नवीनतम संस्करण डाउनलोड करी क॑ ।
2. फाइल संरचना
डाउनलोड कें भीतर अहां कें निम्नलिखित फाइल संरचना आ सामग्री भेटतय, जे तार्किक रूप सं आम संपत्तियक कें समूहीकृत करयत छै आ संकलित आ लघुकृत दूनू भिन्नता प्रदान करयत छै.
एक बेर डाउनलोड करला के बाद, (संकलित) बूटस्ट्रैप के संरचना देखय लेल संकुचित फोल्डर के अनजिप करू. किछु एहने देखब:
बूटस्ट्रैप / ├── css / │ ├── बूटस्ट्रैप | css │ ├── बूटस्ट्रैप . मिन . css ├── जे एस / │ ├── बूटस्ट्रैप . js │ ├── बूटस्ट्रैप . मिन . js └── img / ├── ग्लिफिकॉन्स - हाफलिंग | png └── ग्लिफिकॉन्स - हाफलिंग - सफेद | png
इ बूटस्ट्रैप कें सब सं बेसि बुनियादी रूप छै: लगभग कोनों वेब प्रोजेक्ट मे त्वरित ड्रॉप-इन उपयोग कें लेल संकलित फाइल. हम संकलित सीएसएस आरू जेएस ( bootstrap.*), साथ ही संकलित आरू लघुकृत सीएसएस आरू जेएस ( bootstrap.min.*) प्रदान करय छै. छवि फाइल क॑ ImageOptim , पीएनजी क॑ संकुचित करै लेली एगो मैक ऐप के उपयोग करी क॑ संकुचित करलऽ जाय छै ।
कृपया ध्यान दिअ जे सभ जावास्क्रिप्ट प्लगइन केँ jQuery केँ शामिल करबाक आवश्यकता अछि.
3. की शामिल अछि
बूटस्ट्रैप हर तरह कें चीजक कें लेल एचटीएमएल, सीएसएस, आ जेएस सं लैस आबै छै, मुदा ओकरा बूटस्ट्रैप दस्तावेजीकरण कें ऊपर दिखाई देवय वाला मुट्ठी भर श्रेणीक कें साथ संक्षेप मे कहल जा सकय छै .
डॉक्स खंड
मचान
प्रकार आरू पृष्ठभूमि क॑ रीसेट करै लेली शरीर लेली वैश्विक शैली, लिंक शैली, ग्रिड सिस्टम, आरू दू सरल लेआउट.
आधार सीएसएस
टाइपोग्राफी, कोड, टेबल, फॉर्म, आरू बटन जैसनऽ आम एचटीएमएल तत्वऽ के लेलऽ शैली । संगहि Glyphicons , एकटा बढ़िया छोट आइकन सेट शामिल अछि.
घटक
टैब आरू गोलियाँ, नवबार, अलर्ट, पृष्ठ हेडर, आरू बहुत कुछ जैसनऽ आम इंटरफेस घटकऽ के लेलऽ बुनियादी शैली.
जावास्क्रिप्ट प्लगइन
Components के समान, ई जावास्क्रिप्ट प्लगइन टूलटिप्स, पॉपोवर, मोडल, आरू बहुत कुछ जैसनऽ चीजऽ लेली इंटरैक्टिव घटक छै.
घटकों की सूची
एक साथ, घटक आरू जावास्क्रिप्ट प्लगइन खंड निम्नलिखित इंटरफेस तत्व प्रदान करय छै:
- बटन समूह
- बटन ड्रॉपडाउन
- नेविगेशन टैब, गोलियाँ, एवं सूची
- नवबर
- लेबल
- बैज
- पृष्ठ हेडर एवं हीरो यूनिट
- थंबनेल
- अलर्ट
- प्रगति बार
- मोडल
- ड्रॉपडाउन
- टूलटिप्स
- पोपोवर्स
- अकॉर्डियन
- हिंडोला
- टाइपएहेड
भविष्य कें गाइड मे, हम व्यक्तिगत रूप सं अइ घटकक कें माध्यम सं बेसि विस्तार सं चल सकय छी. तखन तइक, एकर उपयोग आ अनुकूलन कें तरीका कें जानकारी कें लेल दस्तावेजीकरण मे अइ मे सं प्रत्येक कें देखूं.
4. बेसिक एचटीएमएल टेम्पलेट
सामग्री के संक्षिप्त परिचय के साथ, हम बूटस्ट्रैप के उपयोग में लाबय पर ध्यान केंद्रित क सकय छी. एकरा लेली, हम एगो बेसिक HTML टेम्पलेट के उपयोग करबै जेकरा म॑ हमरऽ सब कुछ शामिल छै जेकरऽ जिक्र हमनी File structure म॑ करलऽ छै ।
आब, एतय एकटा ठेठ HTML फाइल पर नजरि दी :
- <!DOCTYPE html> अछि
- <html>
- <सिर>
- <title> बूटस्ट्रैप 101 टेम्पलेट </title>
- <मेटा नाम = "दृश्यपोर्ट" सामग्री = "चौड़ाई = डिवाइस-चौड़ाई, प्रारंभिक-पैमाना = 1.0" >
- </head>
- <शरीर>
- <h1> नमस्कार, दुनियाँ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></स्क्रिप्ट>
- </शरीर>
- </html>
एकरा बूटस्ट्रैप्ड टेम्पलेट बनेबाक लेल , बस उचित CSS आओर JS फाइल शामिल करू:
- <!DOCTYPE html> अछि
- <html>
- <सिर>
- <title> बूटस्ट्रैप 101 टेम्पलेट </title>
- <मेटा नाम = "दृश्यपोर्ट" सामग्री = "चौड़ाई = डिवाइस-चौड़ाई, प्रारंभिक-पैमाना = 1.0" >
- <!-- बूटस्ट्रैप -->
- <link href = "css/bootstrap.min.css" rel = "स्टाइलशीट" मीडिया = "स्क्रीन" >
- </head>
- <शरीर>
- <h1> नमस्कार, दुनियाँ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></स्क्रिप्ट>
- <script src = "जेएस/बूटस्ट्रैप.मिनट.जेएस" </script>
- </शरीर>
- </html>
आ अहाँ सेट भ' गेल छी! ओहि दूनू फाइल के जोड़ला सं अहां बूटस्ट्रैप सं कोनो साइट या एप्लीकेशन के विकास शुरू क सकय छी.
5. उदाहरण
किछु उदाहरण लेआउट के साथ आधार टेम्पलेट स आगू बढ़ू। हम लोक सभ के प्रोत्साहित करैत छी जे ओ एहि उदाहरण सभ पर पुनरावृत्ति करथि आ मात्र एकर उपयोग अंतिम परिणामक रूप मे नहि करथि ।
-

स्टार्टर टेम्पलेट
एकटा बेयरबोन्स एचटीएमएल दस्तावेज जाहि मे सबटा बूटस्ट्रैप सीएसएस आ जावास्क्रिप्ट शामिल अछि ।
-

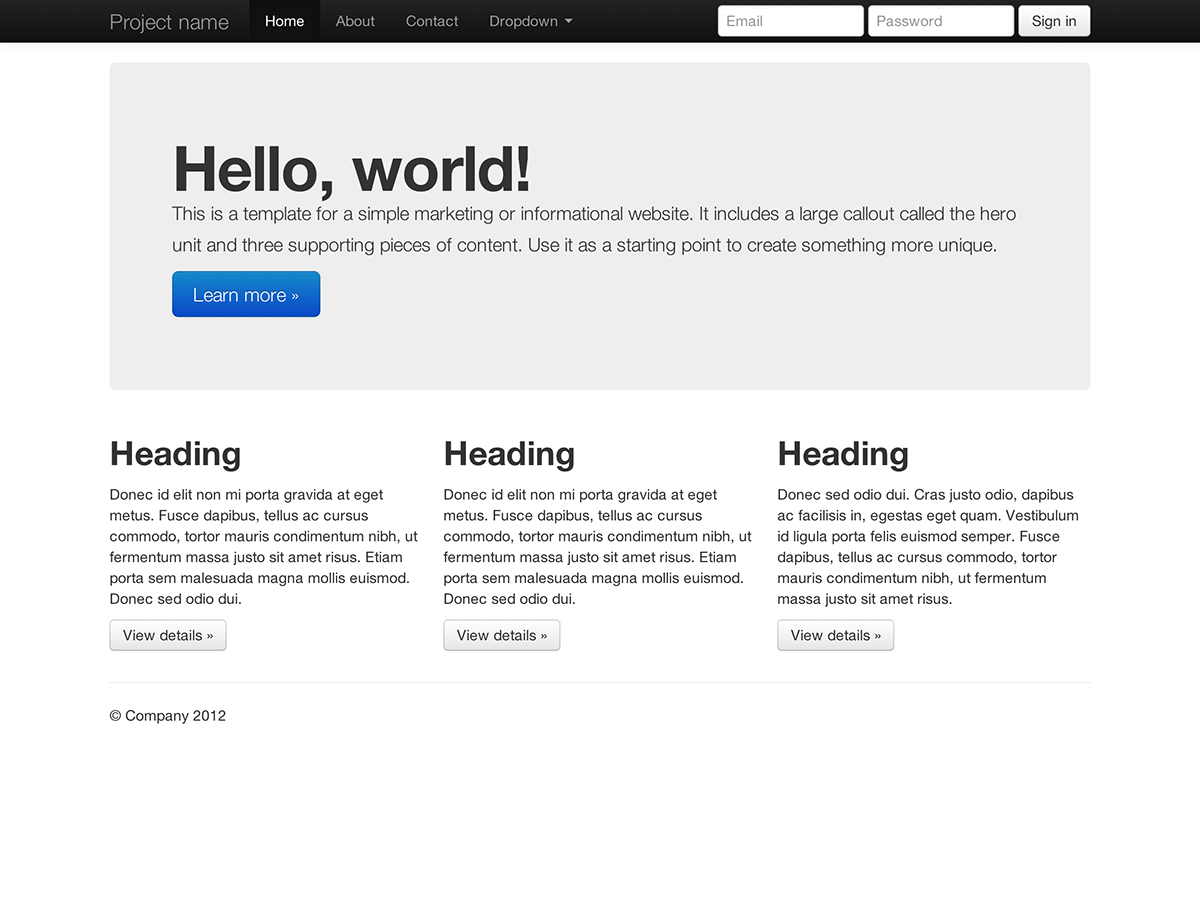
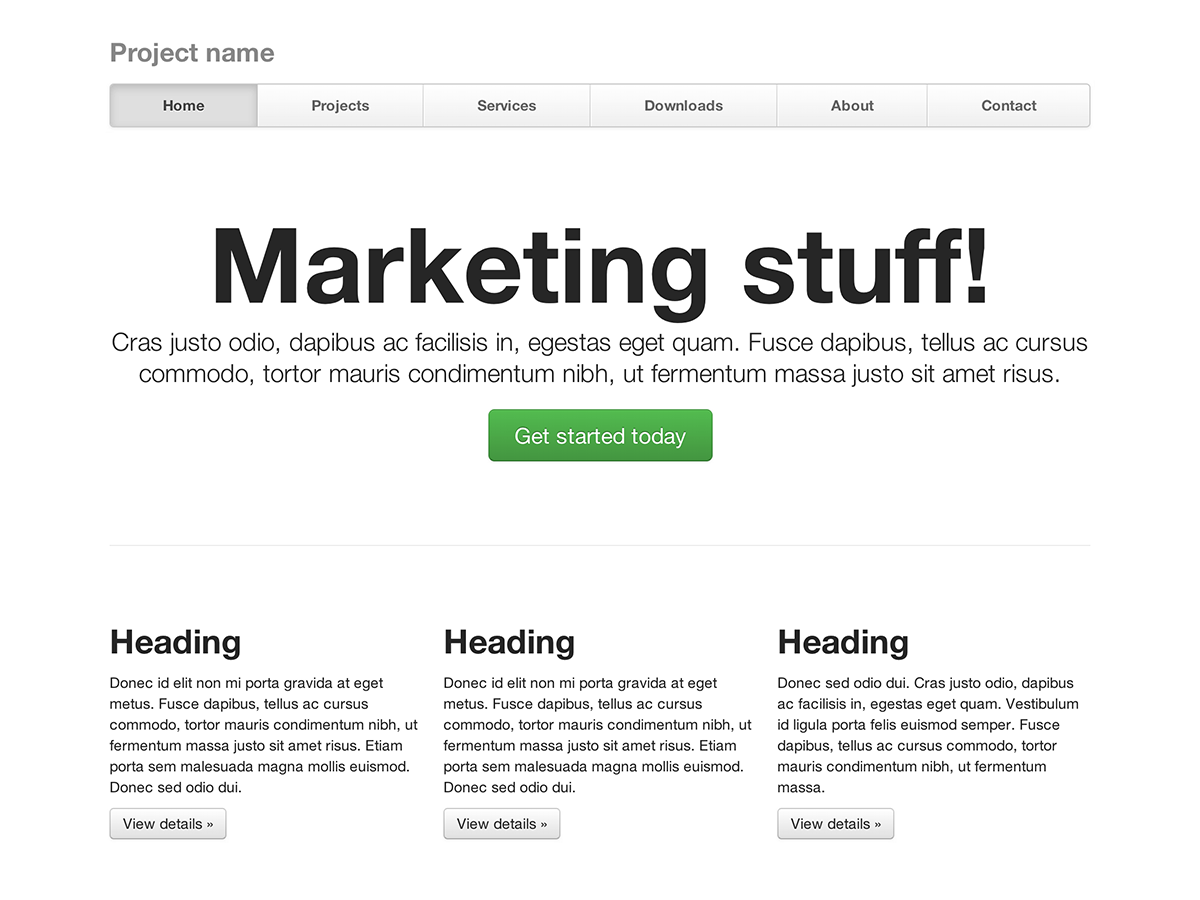
बेसिक मार्केटिंग साइट
एक प्राथमिक संदेश के लेल एकटा हीरो यूनिट आ तीन सहायक तत्व के विशेषता.
-

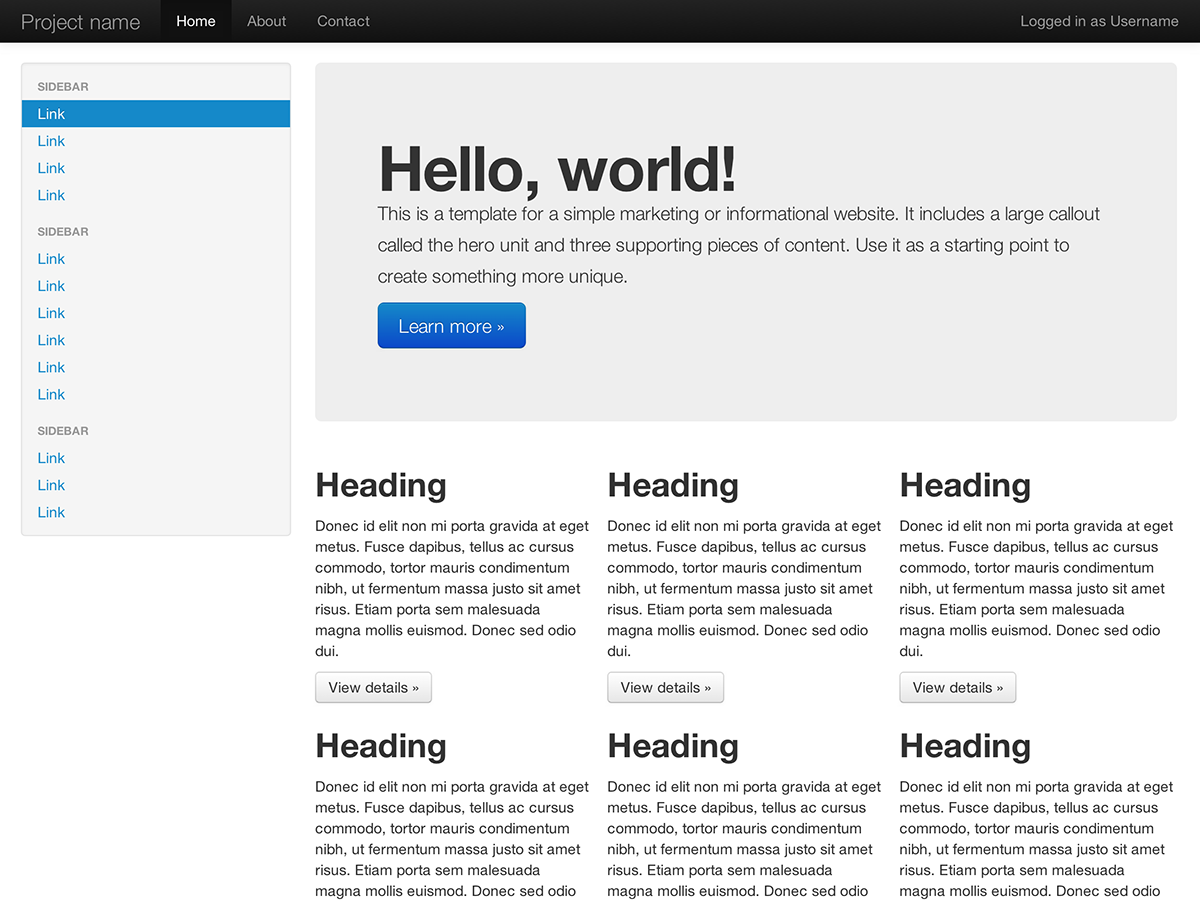
द्रव लेआउट
एकटा निर्बाध तरल लेआउट बनावा कें लेल हमर नव प्रतिक्रियाशील, द्रव ग्रिड प्रणाली कें उपयोग करयत छै.
-

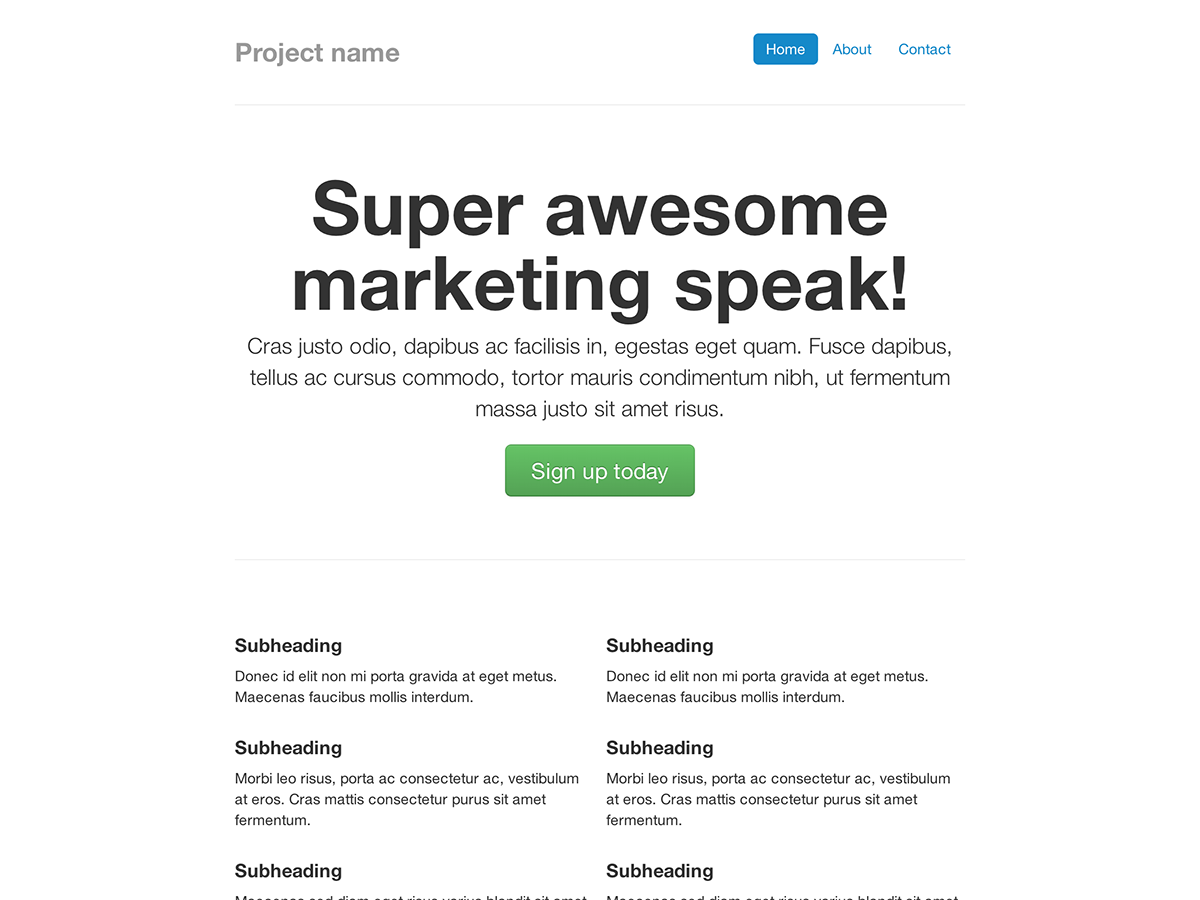
संकीर्ण विपणन
छोट परियोजना या टीम के लिये स्लिम, हल्के मार्केटिंग टेम्पलेट |
-

जायज नव
संशोधित नवबार मे समान-चौड़ाई कें नेविगेशन लिंक कें साथ विपणन पृष्ठ.
-

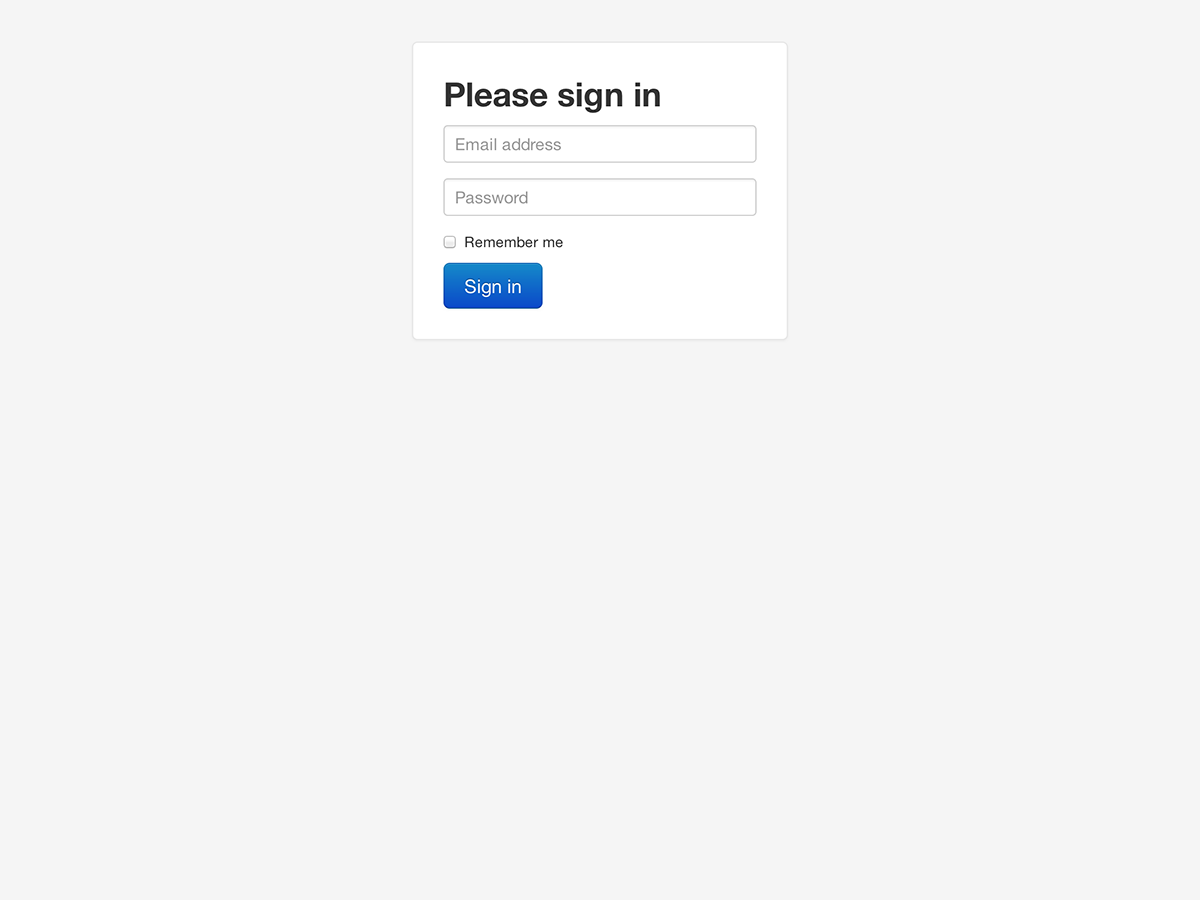
साइन इन करू
बेयरबोन्स कस्टम, पैघ फॉर्म नियंत्रण आ एकटा लचीला लेआउट कें साथ फॉर्म मे साइन करय छै.
-

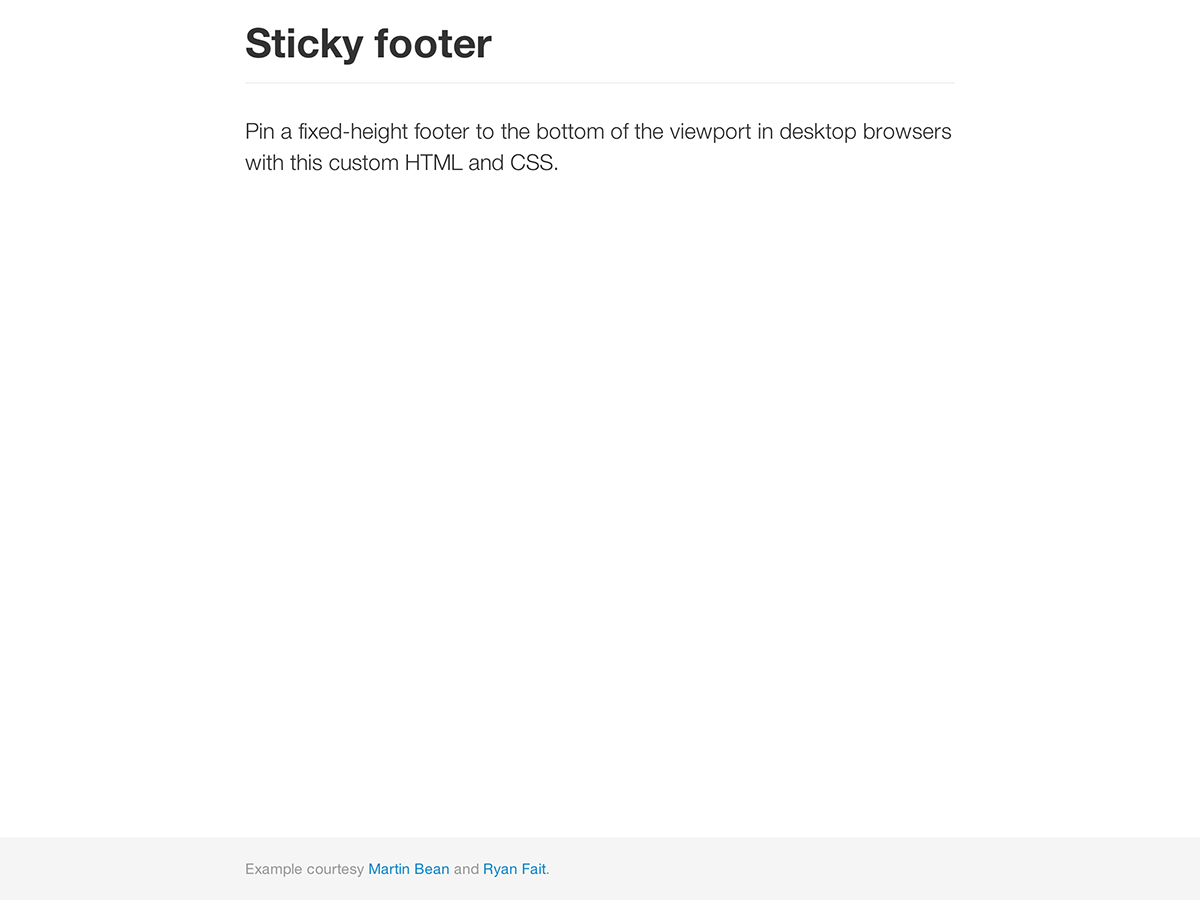
चिपचिपा पाद लेख
उपयोगकर्ता क' व्यूपोर्ट क' निचला भाग मे एकटा निश्चित-ऊँचाई वाला पाद लेख पिन करू.
-

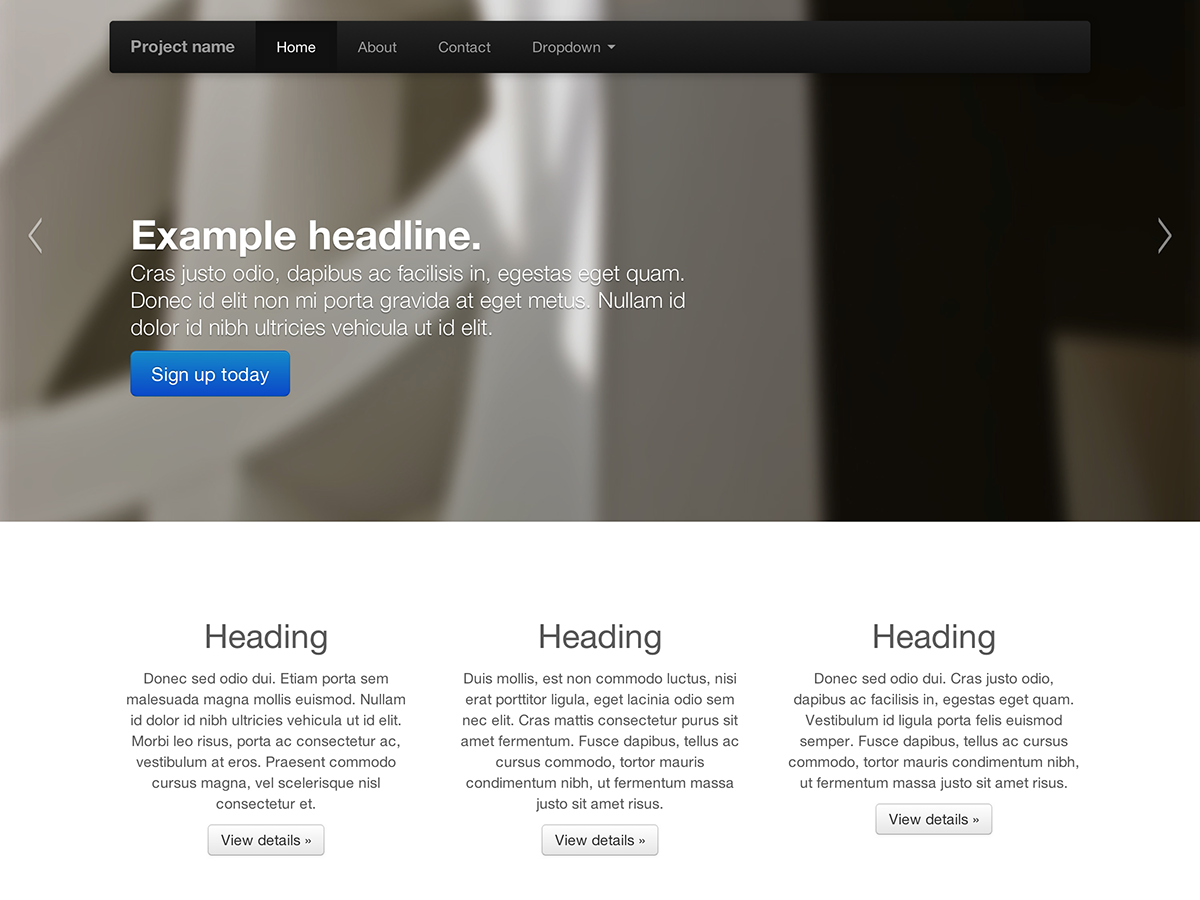
हिंडोला जम्बोट्रॉन
बेसिक मार्केटिंग साइट पर एकटा बेसी इंटरैक्टिव रिफ जाहि मे एकटा प्रमुख हिंडोला के विशेषता अछि.
आगू की?
जानकारी, उदाहरण, आ कोड स्निपेट कें लेल डॉक्स पर जाउ, या अगिला छलांग लगाउ आ कोनों आगामी प्रोजेक्ट कें लेल बूटस्ट्रैप कें अनुकूलित करूं.
बूटस्ट्रैप डॉक्स पर जाउ बूटस्ट्रैप अनुकूलित करू