1. Lejupielādēt
Pirms lejupielādes pārliecinieties, ka jums ir koda redaktors (ieteicam Sublime Text 2 ) un dažas darba zināšanas par HTML un CSS. Mēs šeit neapskatīsim avota failus, taču tie ir pieejami lejupielādei. Mēs koncentrēsimies uz darba sākšanu ar apkopotajiem Bootstrap failiem.
Lejupielāde ir apkopota
Ātrākais veids, kā sākt: iegūstiet mūsu CSS, JS un attēlu apkopotās un samazinātās versijas. Nav dokumentu vai oriģinālo avota failu.
Lejupielādēt avotu
Iegūstiet visu CSS un JavaScript oriģinālos failus, kā arī vietējo dokumentu kopiju, lejupielādējot jaunāko versiju tieši no GitHub.
2. Failu struktūra
Lejupielādē jūs atradīsiet šādu faila struktūru un saturu, kas loģiski grupē kopējos līdzekļus un nodrošina gan kompilētus, gan samazinātus variantus.
Pēc lejupielādes izpakojiet saspiesto mapi, lai redzētu (kompilētās) Bootstrap struktūru. Jūs redzēsit kaut ko līdzīgu:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
└── img/
├── glyphicons-halflings.png
└── glyphicons-halflings-white.png
Šī ir visvienkāršākā Bootstrap forma: apkopoti faili ātrai lietošanai gandrīz jebkurā tīmekļa projektā. Mēs piedāvājam kompilētu CSS un JS ( bootstrap.*), kā arī apkopotu un samazinātu CSS un JS ( bootstrap.min.*). Attēlu faili tiek saspiesti, izmantojot ImageOptim — Mac lietotni PNG saspiešanai.
Lūdzu, ņemiet vērā, ka visiem JavaScript spraudņiem ir jāiekļauj jQuery.
3. Kas ir iekļauts
Dokumentu sadaļas
Sastatnes
Globālie stili pamattekstam, lai atiestatītu veidu un fonu, saišu stili, režģa sistēma un divi vienkārši izkārtojumi.
Pamata CSS
Stili izplatītiem HTML elementiem, piemēram, tipogrāfijai, kodam, tabulām, veidlapām un pogām. Ietver arī Glyphicons — lielisku mazo ikonu komplektu.
Sastāvdaļas
Pamatstili tādiem izplatītiem saskarnes komponentiem kā cilnes un tabletes, navigācijas josla, brīdinājumi, lapu galvenes un citi.
JavaScript spraudņi
Līdzīgi kā komponenti, šie JavaScript spraudņi ir interaktīvi komponenti tādām lietām kā rīka padomi, uznirstošie elementi, modāli un citi.
Komponentu saraksts
Sadaļas Komponenti un JavaScript spraudņi kopā nodrošina šādus interfeisa elementus:
- Pogu grupas
- Pogu nolaižamās izvēlnes
- Navigācijas cilnes, tabletes un saraksti
- Navigbar
- Etiķetes
- Nozīmītes
- Lapu galvenes un varoņu vienība
- Sīktēli
- Brīdinājumi
- Progresa joslas
- Modāļi
- Nolaižamās izvēlnes
- Rīku padomi
- Popovers
- Akordeons
- Karuselis
- Ierakstiet uz priekšu
Turpmākajos ceļvežos mēs, iespējams, detalizētāk apskatīsim šos komponentus. Līdz tam meklējiet katru no tiem dokumentācijā, lai iegūtu informāciju par to izmantošanu un pielāgošanu.
4. Pamata HTML veidne
Īsi ievadot saturu, mēs varam koncentrēties uz Bootstrap izmantošanu. Lai to izdarītu, mēs izmantosim pamata HTML veidni, kas ietver visu, ko minējām faila struktūrā .
Tagad apskatiet tipisku HTML failu :
<!DOCTYPE html>
<html>
<galva>
<title>Bootstrap 101 veidne</title>
<meta name="viewport" content="width=device-width, original-scale=1.0">
</head>
<body>
<h1>Sveika, pasaule!</h1>
<script src="https://code.jquery.com/jquery.js"></script>
</body>
</html>
Lai padarītu to par Bootstrapped veidni , vienkārši iekļaujiet atbilstošos CSS un JS failus:
<!DOCTYPE html>
<html>
<galva>
<title>Bootstrap 101 veidne</title>
<meta name="viewport" content="width=device-width, original-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<h1>Sveika, pasaule!</h1>
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Un esat gatavs! Pievienojot šos divus failus, varat sākt izstrādāt jebkuru vietni vai lietojumprogrammu, izmantojot Bootstrap.
5. Piemēri
Pārejiet tālāk par pamata veidni, izmantojot dažus izkārtojumu piemērus. Mēs mudinām cilvēkus atkārtot šos piemērus, nevis vienkārši izmantot tos kā gala rezultātu.
-

Startera veidne
Barebone HTML dokuments, kurā iekļauts viss Bootstrap CSS un JavaScript.
-

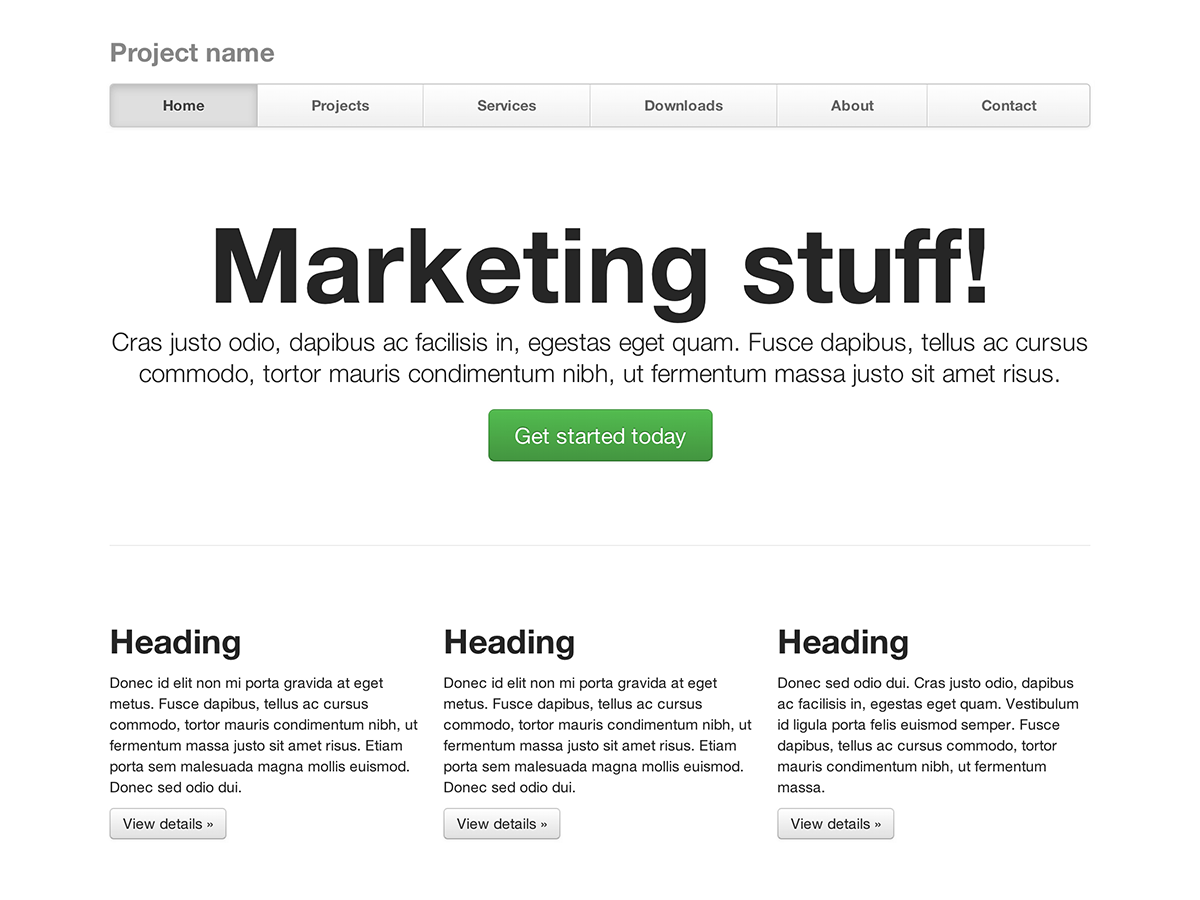
Pamata mārketinga vietne
Ietver galvenā ziņojuma varoņu vienību un trīs atbalsta elementus.
-

Šķidruma izkārtojums
Izmanto mūsu jauno atsaucīgo, plūstošo režģa sistēmu, lai izveidotu netraucētu šķidruma izkārtojumu.
-

Šaurs mārketings
Plāna, viegla mārketinga veidne maziem projektiem vai komandām.
-

Pamatota nav
Mārketinga lapa ar vienāda platuma navigācijas saitēm pārveidotā navigācijas joslā.
-

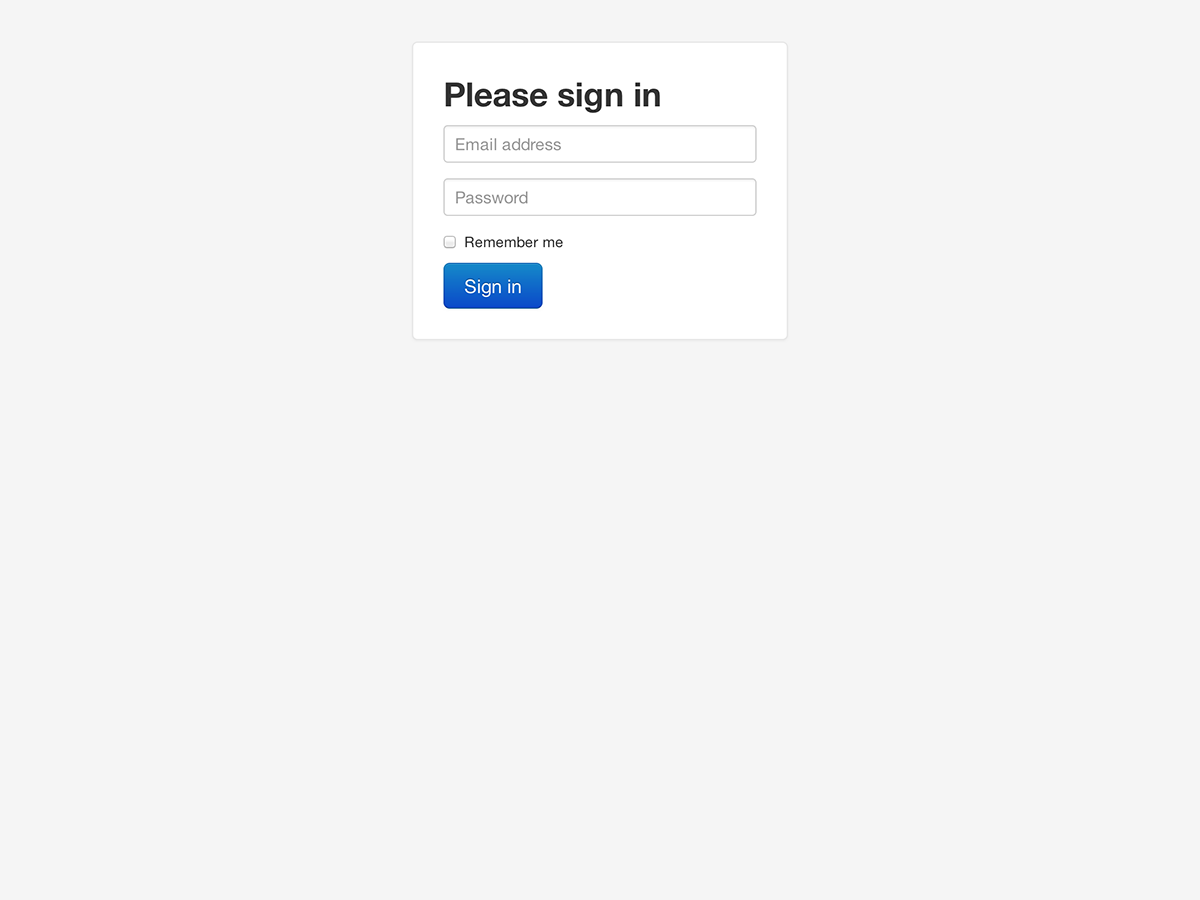
Ielogoties
Barebone pierakstīšanās veidlapā ar pielāgotām, lielākām veidlapu vadīklām un elastīgu izkārtojumu.
-

Lipīga kājene
Piespraudiet fiksēta augstuma kājeni lietotāja skata loga apakšā.
-

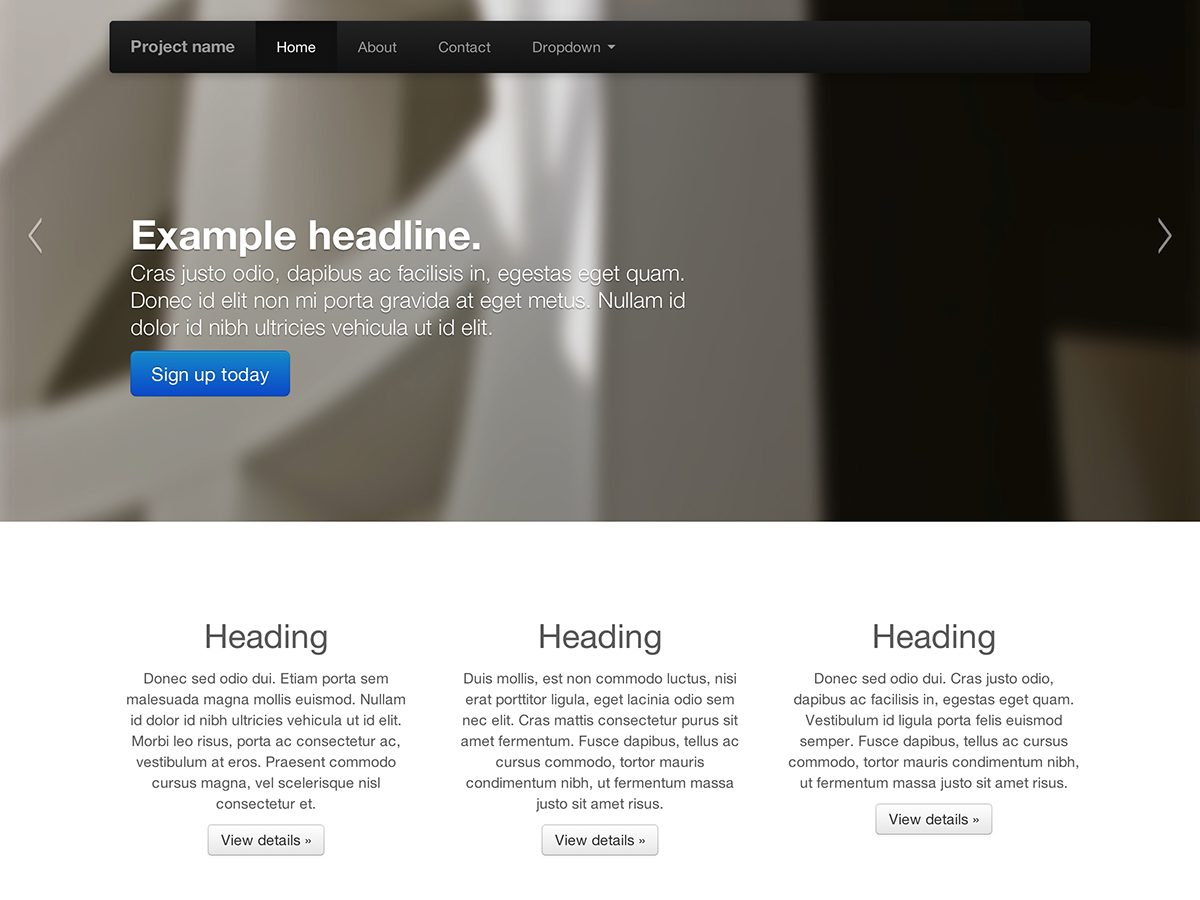
Karuseļa jumbotrons
Interaktīvāks rifs pamata mārketinga vietnē, kurā ir redzams karuselis.
Kas tālāk?
Dodieties uz dokumentiem, lai iegūtu informāciju, piemērus un koda fragmentus, vai veiciet nākamo soli un pielāgojiet Bootstrap jebkuram gaidāmajam projektam.
Apmeklējiet Bootstrap dokumentus Pielāgojiet sāknēšanas programmu